はじめに
Oracle Content Management(OCM)は「サポート終了(End of Life)」となり、 2026年1月1日をもってサービス提供を終了しました。
Oracle Content Management End of Service
Oracle Content Management(以降OCM) で作成・公開されたWebサイトに、外部アプリケーションを埋め込み表示することができます。
ここでは、OCM の**リモートコンポーネント(Remote Component)**を利用して、Googleフォームで作成したお問い合わせフォームを部品化したカスタムコンポーネントを作成し、Webサイト上にドラッグ&ドロップで配置できるようにします。
この記事は、2022年1月時点でのOCMの最新バージョン(22.1.1)を元に作成されてます
説明
コンポーネント
コンポーネントは、OCMで作成されるWebサイトに配置できる部品です。OCMには、製品標準のコンポーネント(シードコンポーネント)として、タイトル(Title)、段落(Paragraph)、ボタン(Button)、イメージ(Image)などが提供されます。また、OCMのフォルダ内のファイルを一覧表示するファイルリスト(File List)や、フォルダ内のファイルを複数ページの文書をスライド表示するドキュメント(Document)などもシードコンポーネントとして提供されます。
さらに、Webサイトの要件にあわせてコンポーネントを開発し、ページ上に配置できます。開発されたコンポーネントは、カスタムコンポーネントと言います

コンポーネント・タイプは2つあります。この記事ではリモートコンポーネントを利用します
-
ローカルコンポーネント
- コンポーネントで表示するコンテンツは、OCMインスタンスの中に存在
- OCMのWebサイトで直接レンダリングして表示、もしくはインラインフレーム(iframe)でレンダリングして表示
-
リモートコンポーネント
- コンポーネントで表示するコンテンツは、OCMの外にある
- 外部のアプリケーションをリモート・コンポーネントとして登録し、インラインフレーム(iframe)でレンダリングして表示
1. 事前準備
1.1 OCM 環境の準備
OCM環境を準備します。以下の記事を参考に、OCM - Starter Edition 環境を作成し、アセットの登録、Webサイトの作成・公開を実施します
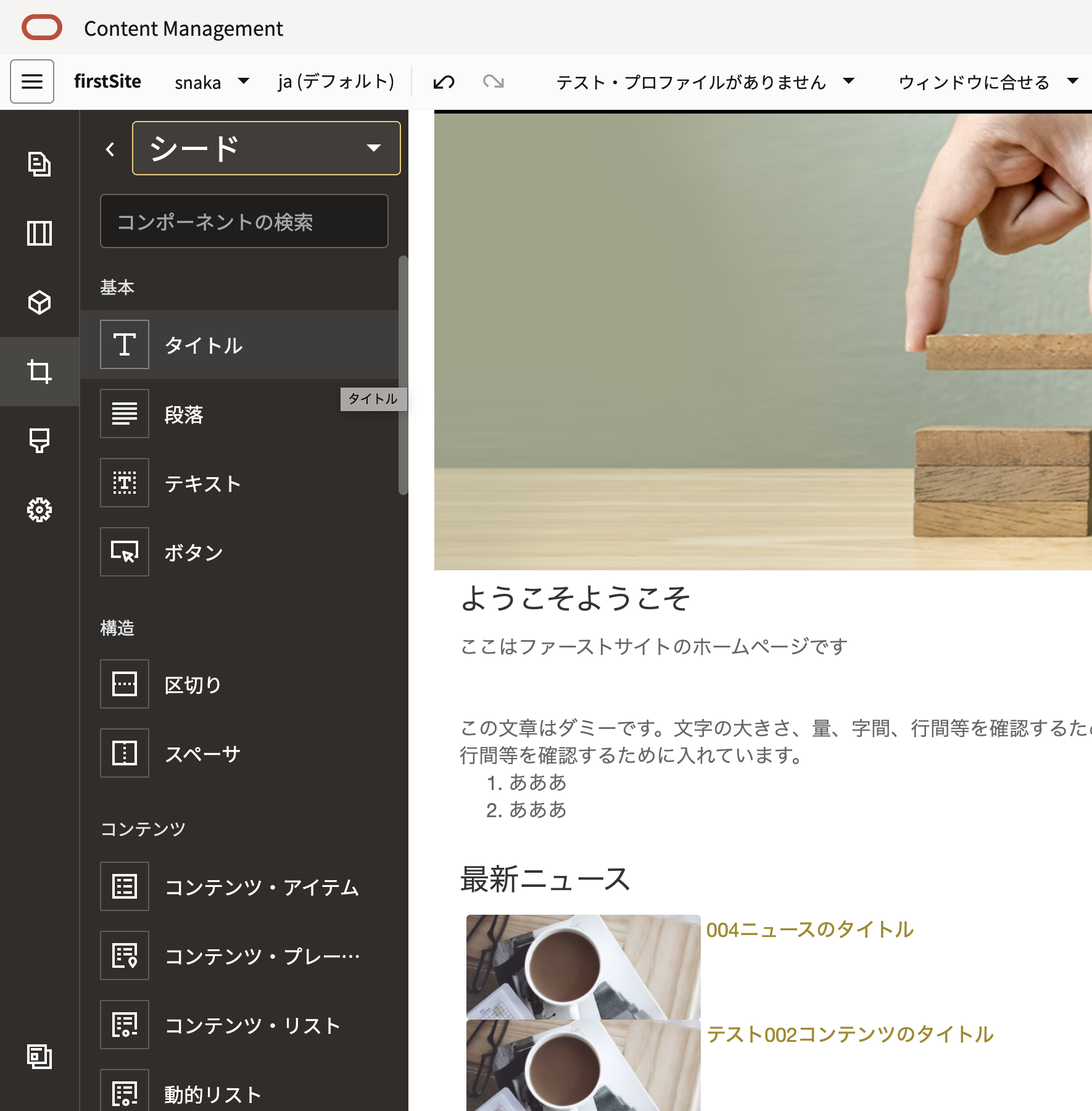
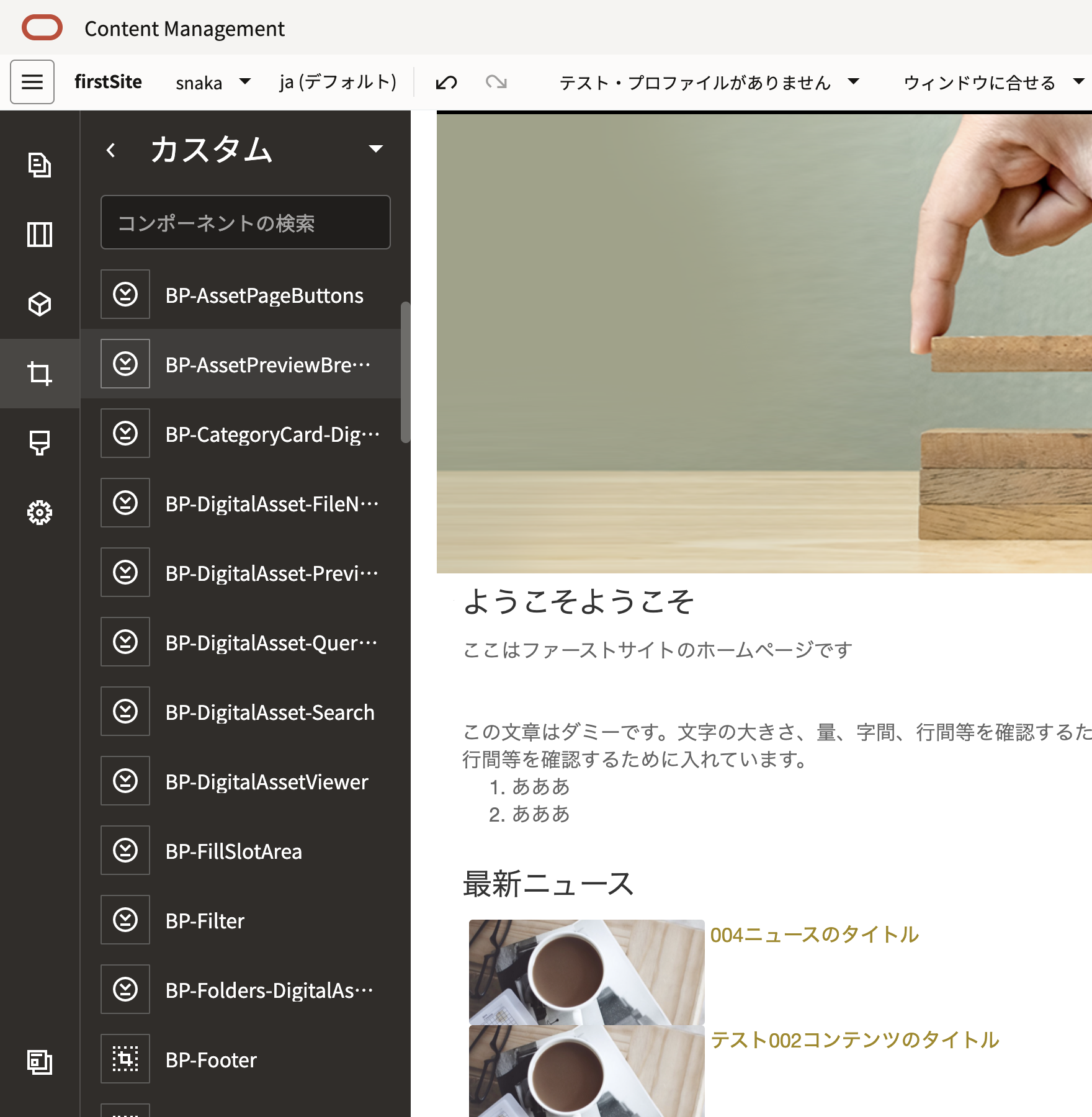
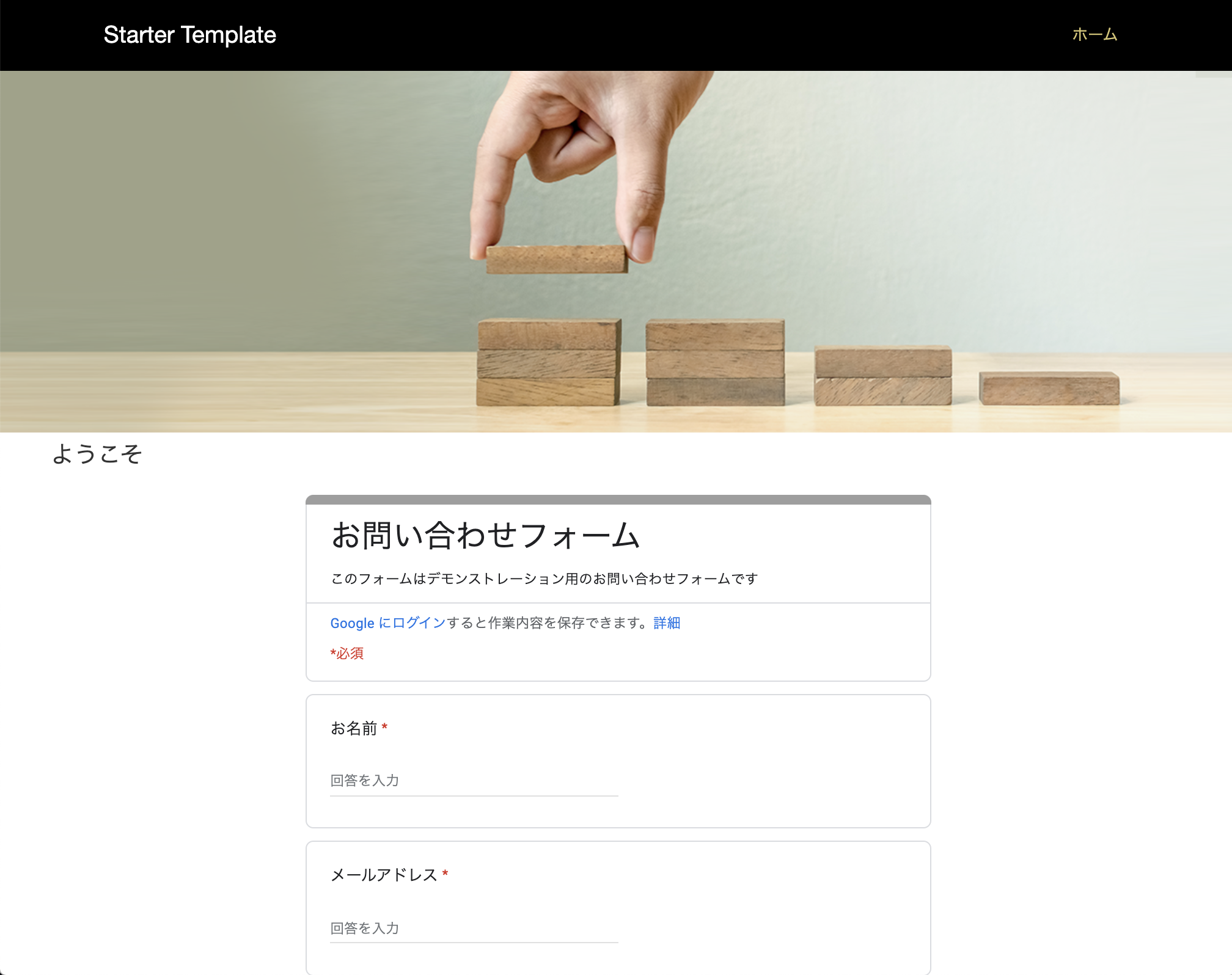
最終的には以下のようなWebサイト(firstSite)が作成・公開された状態になります。
1.2 Googleフォームの作成と埋め込み表示用のHTMLコードのコピー
Googleフォームを利用し、上記firstSiteに埋め込み表示するお問い合わせフォームを作成します。詳しい作成方法は、以下のGoogleフォームのサイトをご確認ください。
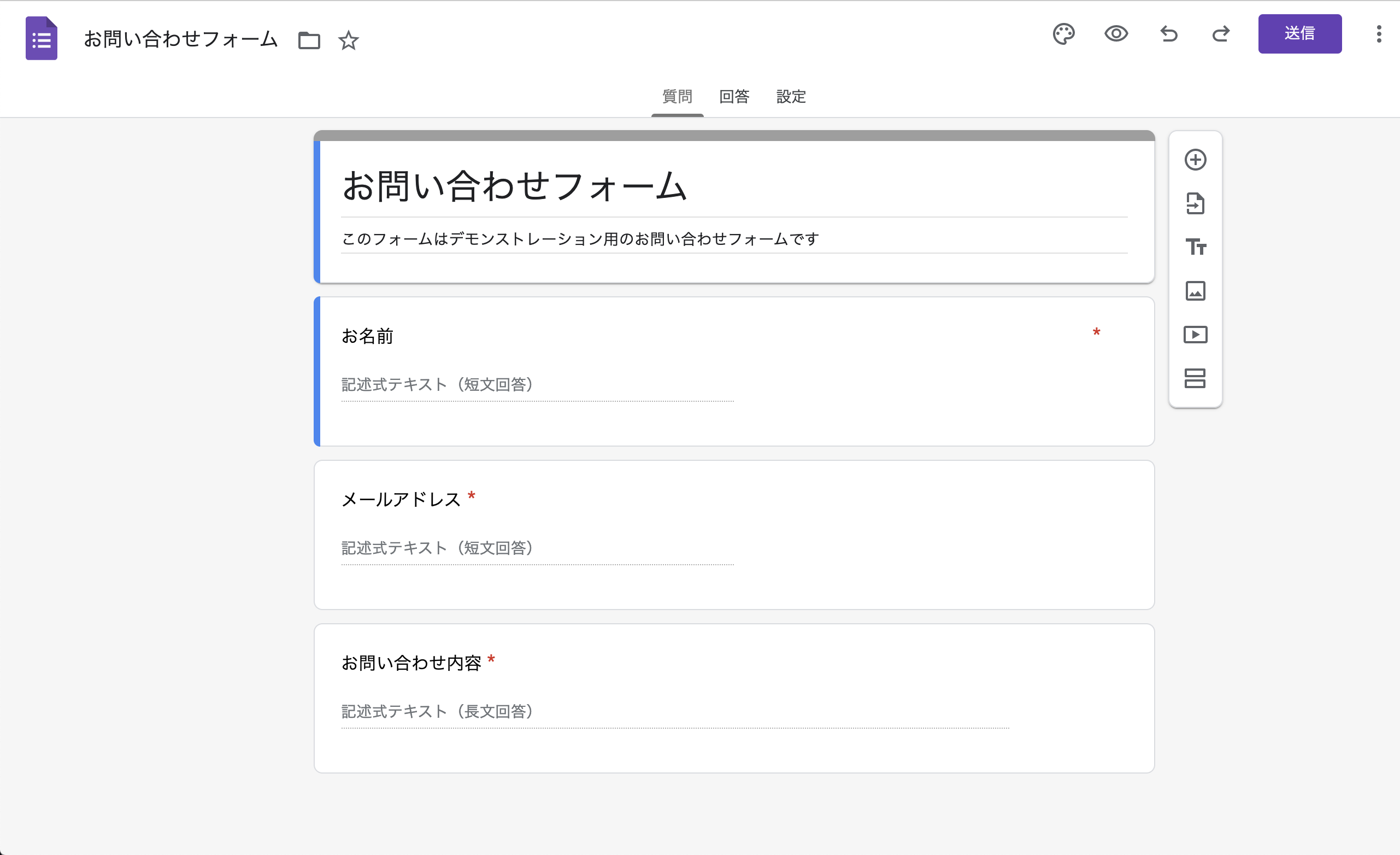
今回は以下のようなシンプルなお問い合わせフォームを作成しました
右上の送信ボタンをクリックし、送信方法で < >(HTMLを埋め込む)を選択します。埋め込み表示用のHTMLコードをコピーし、メモ帳などに記録します
2. リモートコンポーネントを作成する
-
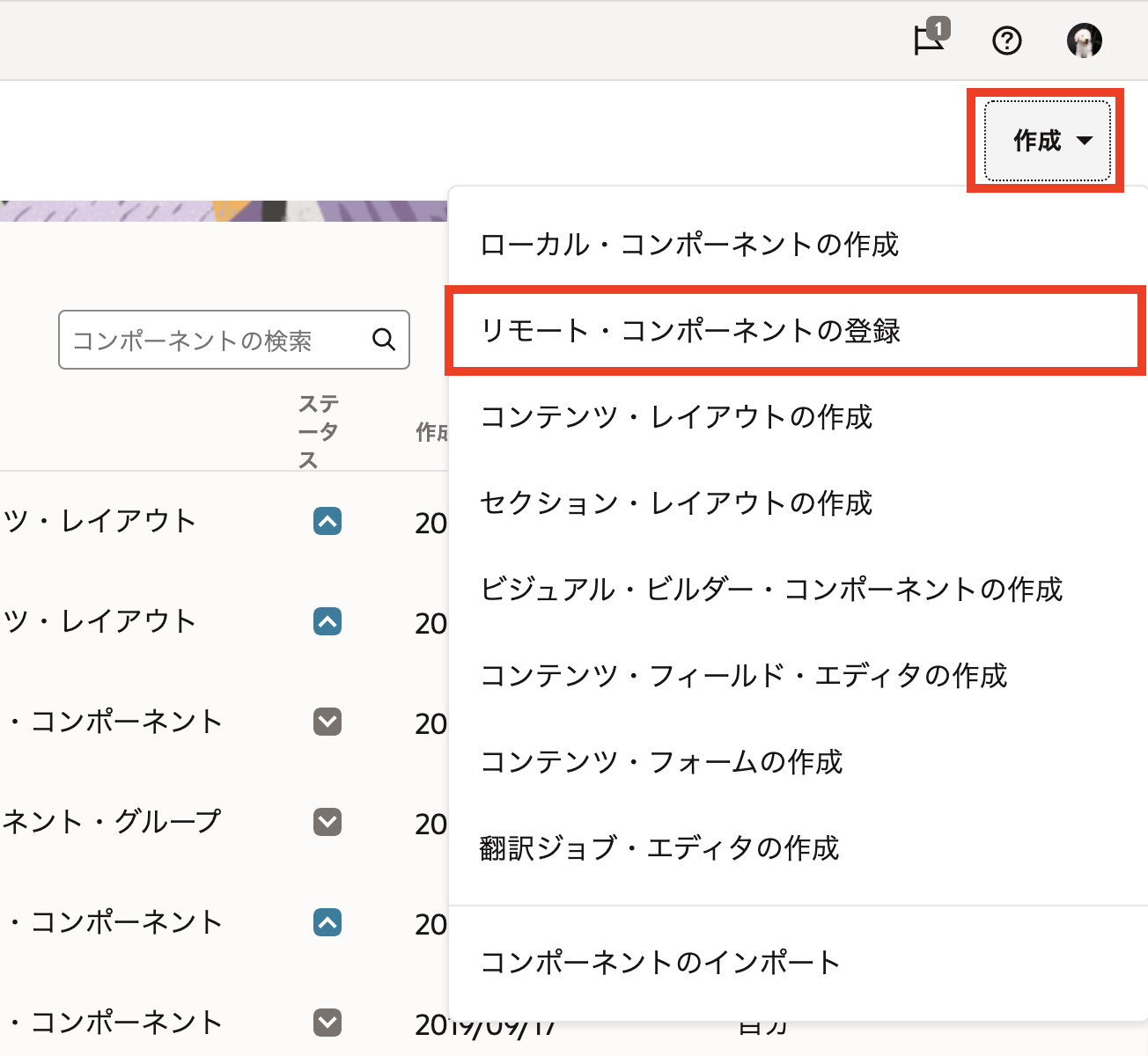
OCMインスタンスにサインインします
-
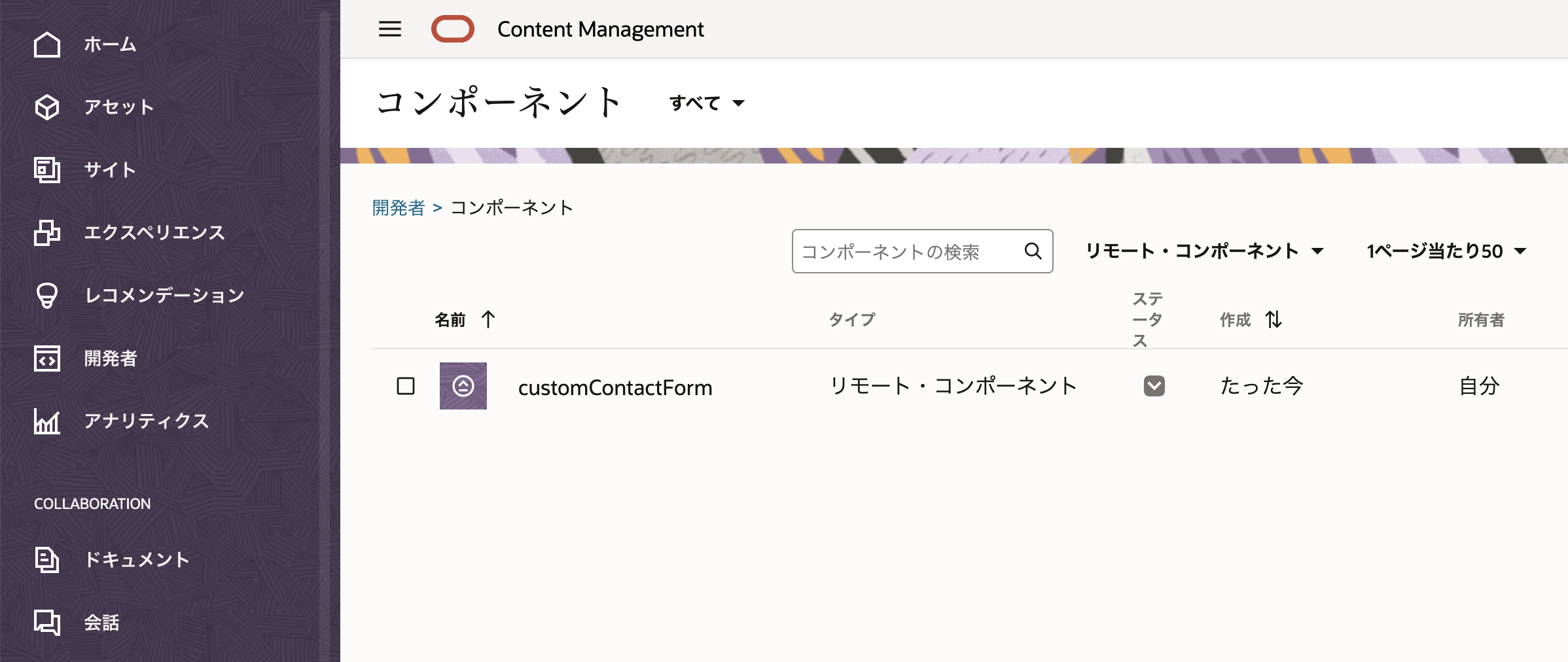
リモートコンポーネントのダイアログが表示されます。以下を入力し、登録をクリックします
3. Webページ上に配置する
-
左ナビゲーションメニューでサイトをクリックします
-
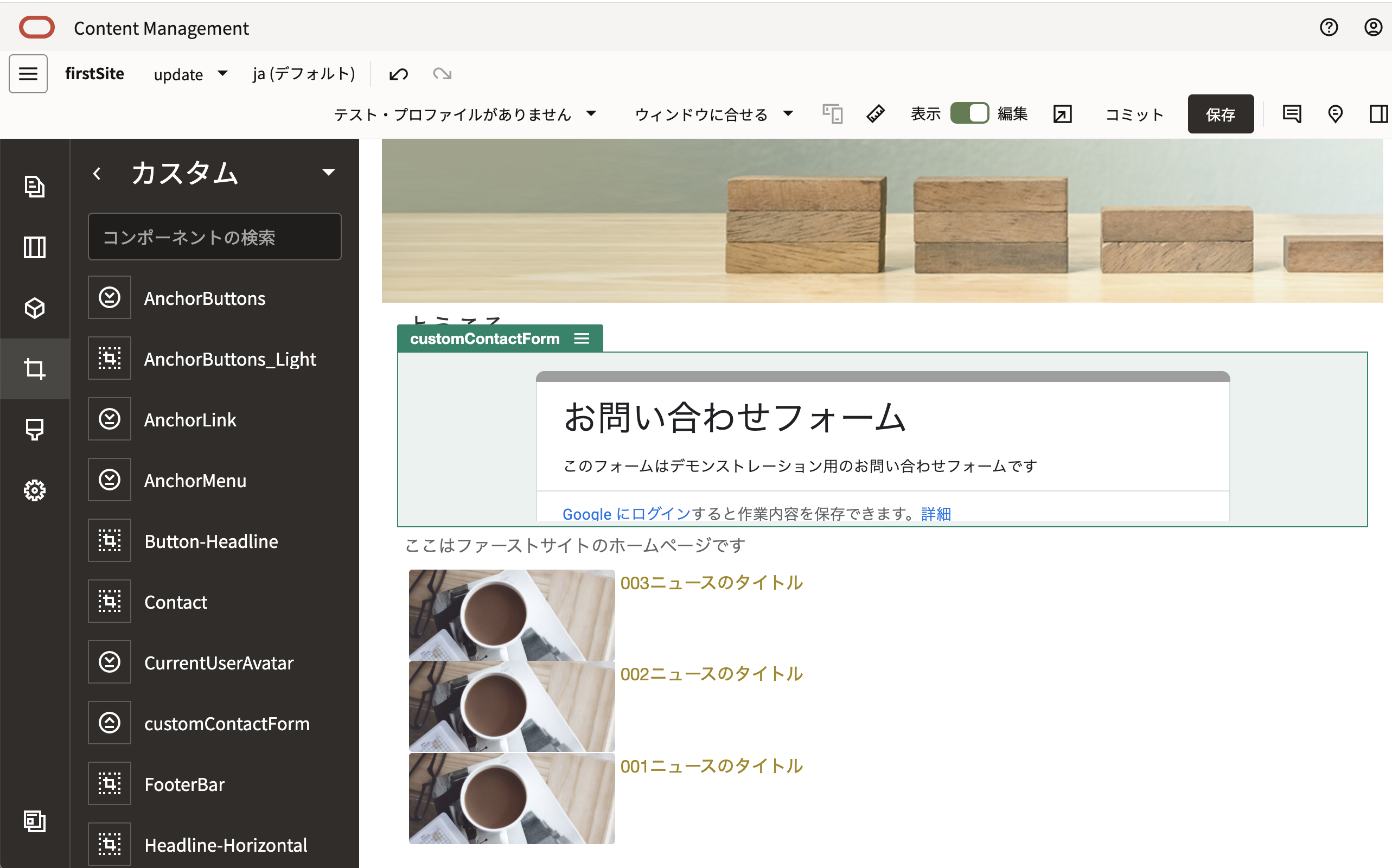
埋め込んだフォームが表示されるように高さの設定を有効化し、フォーム全体が表示されるようにします(ここでは 800 を設定)

-
設定パネルを閉じ、編集モードから表示モードに戻します
-
保存をクリックします
-
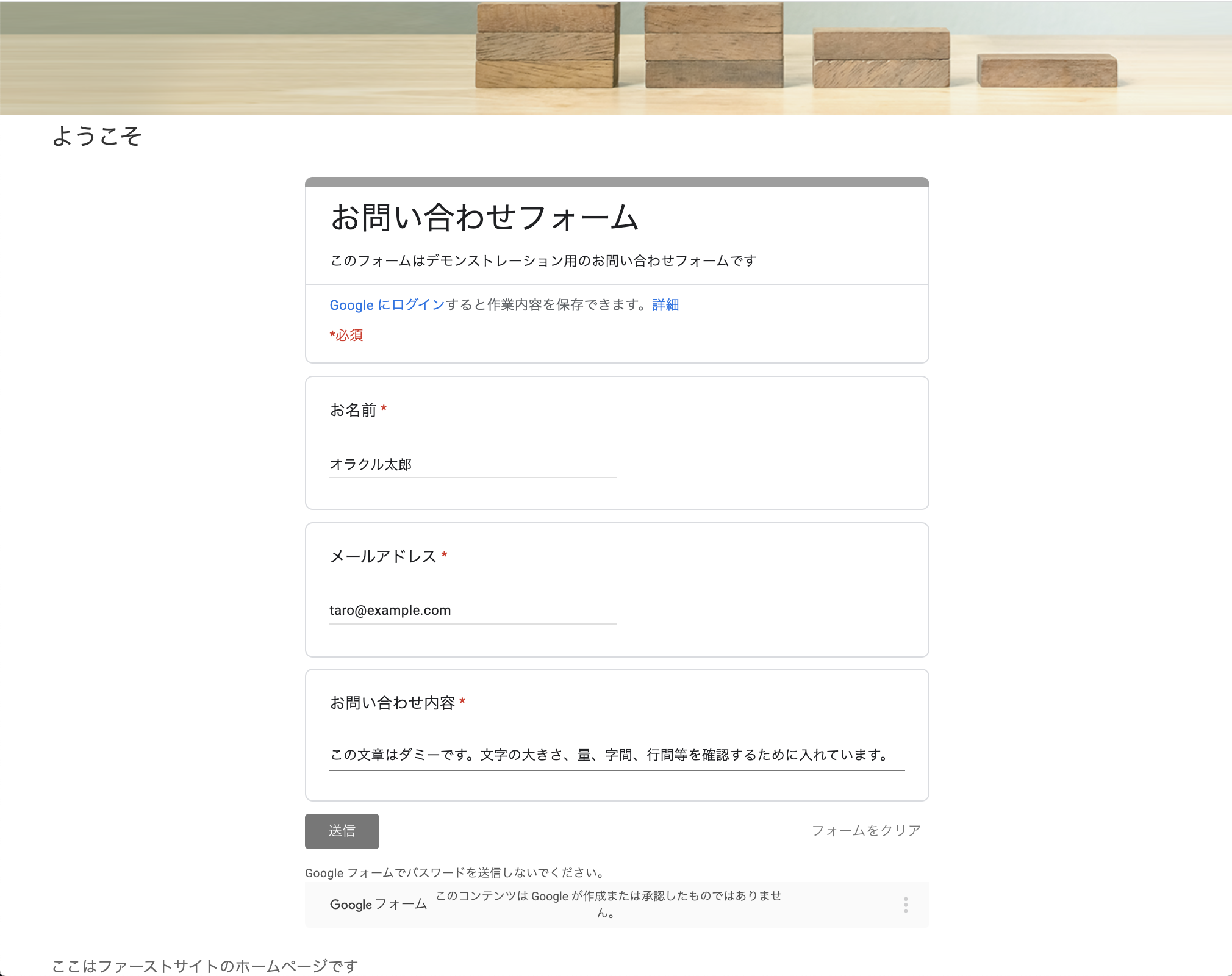
メニューバーのプレビューボタンをクリックし、保存したサイトをプレビューします。お問い合わせフォームが表示されることを確認します

【補足説明】リモートコンポーネントに登録するURLについて
リモートコンポーネントを含むWebサイトを公開すると、リモートコンポーネント作成時に指定した外部アプリケーションのURL(コンポーネントURL)に、Webページとiframeのコンテンツ間の通信を可能にするためのパラメータが追加されます。
外部アプリケーションによっては、この追加パラメータの影響でiframeによる埋め込み表示が正しく動作しないこともあります。その場合は、iframeでの埋め込み表示ができるローカル・コンポーネントの開発をご検討ください。
まとめ
この記事では、OCM のリモートコンポーネントを利用して、Googleフォームで作成したお問い合わせフォームを部品化したカスタムコンポーネント(customContactForm)を作成し、Webサイト上にドラッグ&ドロップで配置できることを確認しました。
このようにカスタムコンポーネントを作成し、部品化することで、以下のようなメリットや効果が期待できます。
- WebやHTMLに詳しくないビジネスユーザーでも、直感的な操作で外部アプリケーションをWebページ内に組み込むことができる
- 複数のページおよびサイトで、同じ部品(=カスタムコンポーネント)を再利用できる
この記事を作成する際に参考にした記事やドキュメントを最後にリンクします
- OCM製品ドキュメント
(参考)OCMの製品ドキュメント
- Oracle Content Management 製品ドキュメント(英語)
-
Oracle Content Management 製品ドキュメント(日本語翻訳版)
製品ドキュメントの英語原本と日本語翻訳版です。翻訳されるまでに時差がありますので、最新情報の確認は 英語版のドキュメントをご利用ください