はじめに
Oracle Content Management(以降OCM)は、クラウド・ネイティブなコンテンツ管理プラットフォームです。強力なコラボレーション、ワークフロー管理、機械学習による自動タグ付けとオーサリング・レコメンデーションを提供することで、コンテンツ作成時間の短縮、検索コストの削減、企業ガバナンスの強化を実現します。開発者は、すぐに使用できるテンプレートを使用してコンテンツ・リッチなサイトを迅速に構築したり、既存のWeb、モバイル、デジタルアシスタント・チャネルやエンタープライズ・アプリケーションにコンテンツを提供することで、マーケティング・キャンペーンで顧客の興味を引く関連性の高いエクスペリエンスを提供します
この記事では、GraphQL で Oracle Content Management のデータを取得する方法を紹介します
この記事は、2021年8月時点での最新バージョン(21.7.1)を元に作成されてます
バージョン21.6.1より、サービス名称が Oracle Content and Experience(OCE) から Oracle Content Management(OCM) に変更されました。
GraphQLとは
Qiitaには、多くの参考になる記事があります。こちらで2件ピックアップしましたので、まずはご確認ください。
GraphQLはWEB APIのクエリ言語であり、既存のデータに対してクエリ(データ取得の命令)を実行するためのランタイム(実行時に必要なもの)です。
REST APIと異なり、GraphQLではエンドポイントが1つだけであり、処理ごとに増やしていく必要もないので、管理しやすいことが大きな特徴です。
APIの「方式」の1つです。
Facebookが2015年に公開した、比較的新しいAPI方式になります。
特徴としては、以下のようなものがあります。
- エンドポイントは1つだけ
- やりとりするデータに対して型チェックが可能
- リアルタイム通信
あわせて、GraphQL公式サイトもご確認ください
1. 準備
事前準備として、OCMインスタンスの作成とアセット・リポジトリの定義とアセットの登録・公開が必要です。以下のチュートリアルを参考に準備してください
なお、GraphQLは、Oracle Content Management - Starter Editionでも利用できます。Starter Edition環境の作成は、以下の記事を参考にしてください
2. GraphQLスキーマを確認する
OCMは公開されているすべてのコンテンツとすべてのアセットタイプに対するGraphQLをサポートします。開発者はスキーマを確認し、クエリを作成し、他の配信APIと一緒にクライアントから呼び出すことができます。
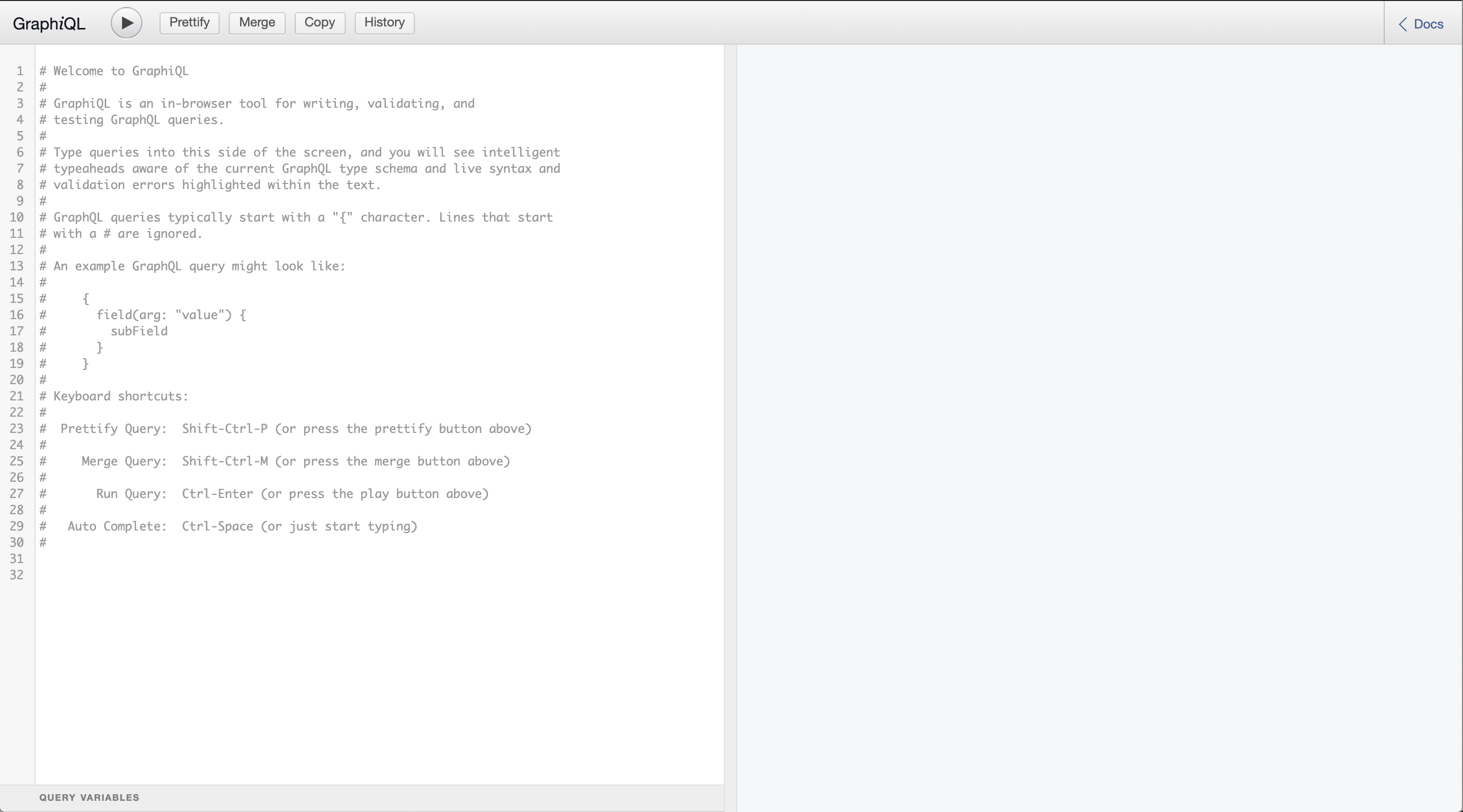
OCMにはGraphQL IDEが含まれています。URLは以下の通りです
https://<OCMインスタンスのURL>/content/published/api/v1.1/graphql/explorer
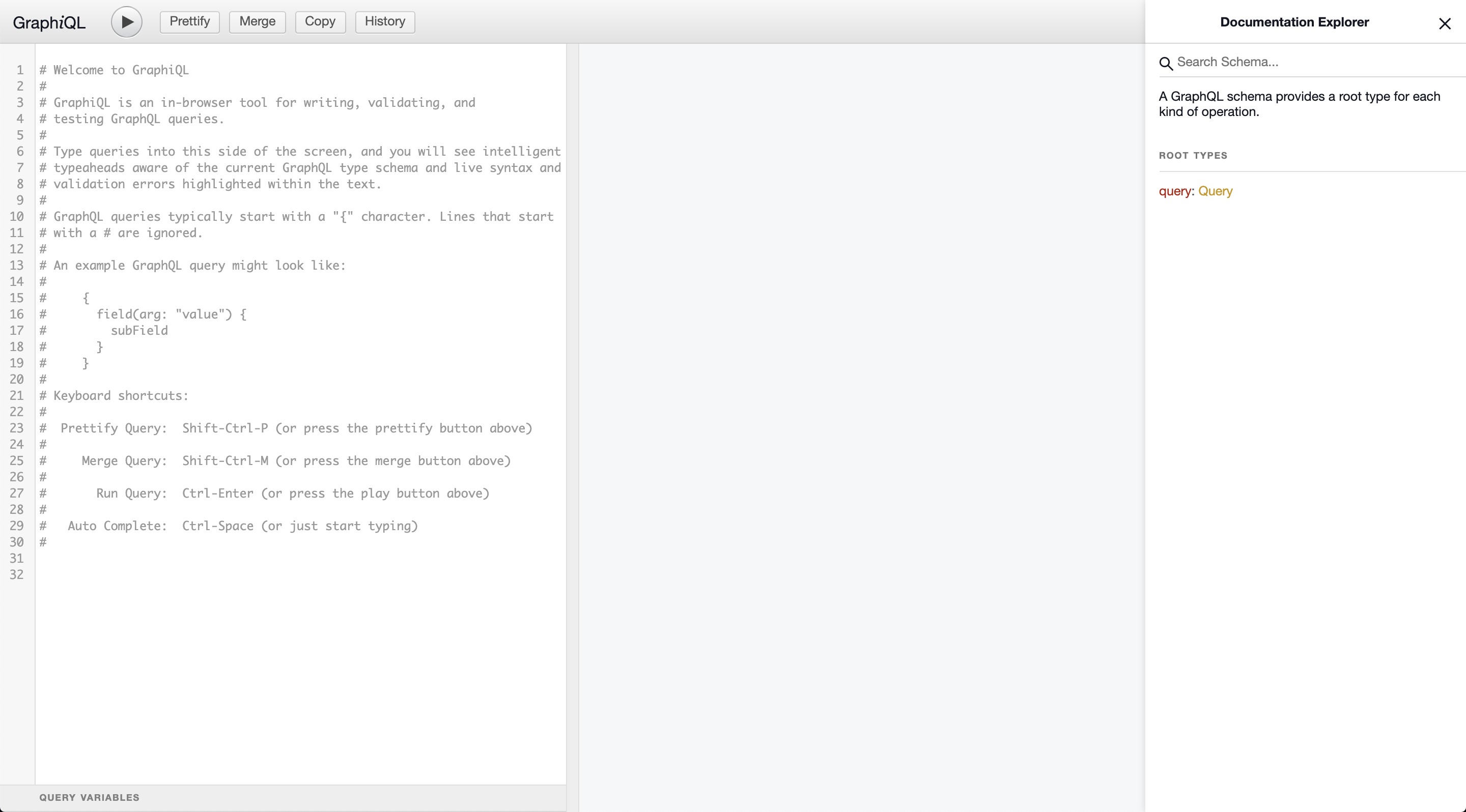
画面右上の < Docs をクリックすると、ドキュメント・エクスプローラが表示されます。ここから、アセットタイプを検索し、スキーマを確認できます
3. GraphQLを使ってみよう
GraphQLを利用して、データを取得します。GraphQLで取得できるデータは OCMのアセット・リポジトリに登録された公開済アセットです。この条件に当てはまらないアセット(例:公開されていないアセット)は、GraphQLで取得できません
3.1 sampleNewsTypeで取得できるデータを確認する
Oracle Content and Experience を Headless CMS として使ってみよう【初級編】 で作成したsampleNewsTypeコンテンツタイプを利用します
-
ドキュメント・エクスプローラの検索ボックスにsampleNewsTypeと入力し、表示される
SampleNewsTypeをクリックします -
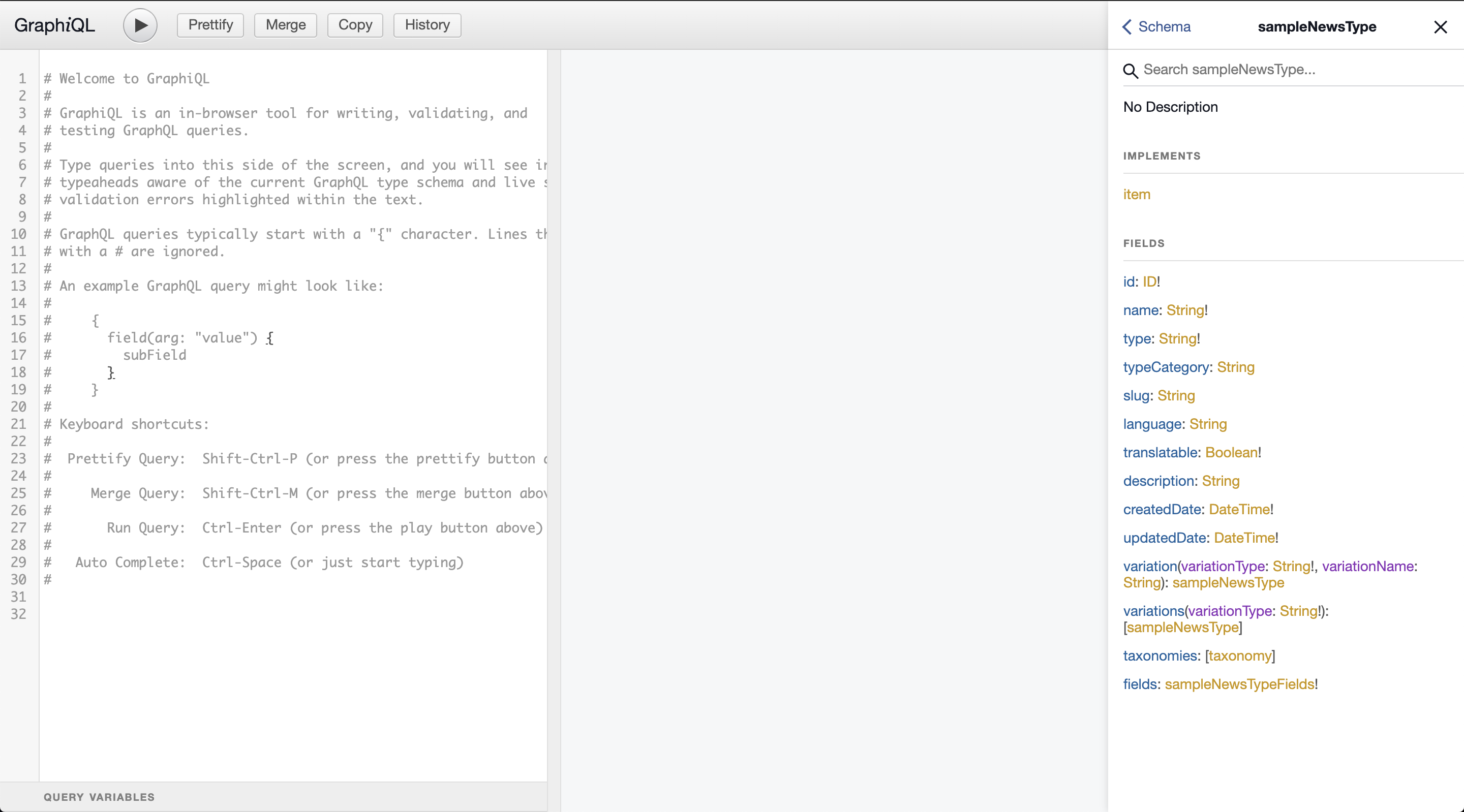
sampleNewsTypeのスキーマが確認できます。OCMの場合、アセット・タイプと同じ名前でGraphQLタイプで表示されます。また、アセットタイプのすべてのフィールド(属性)は、同じデータタイプを持つGraphQLフィールド(
fields)で表されます。

-
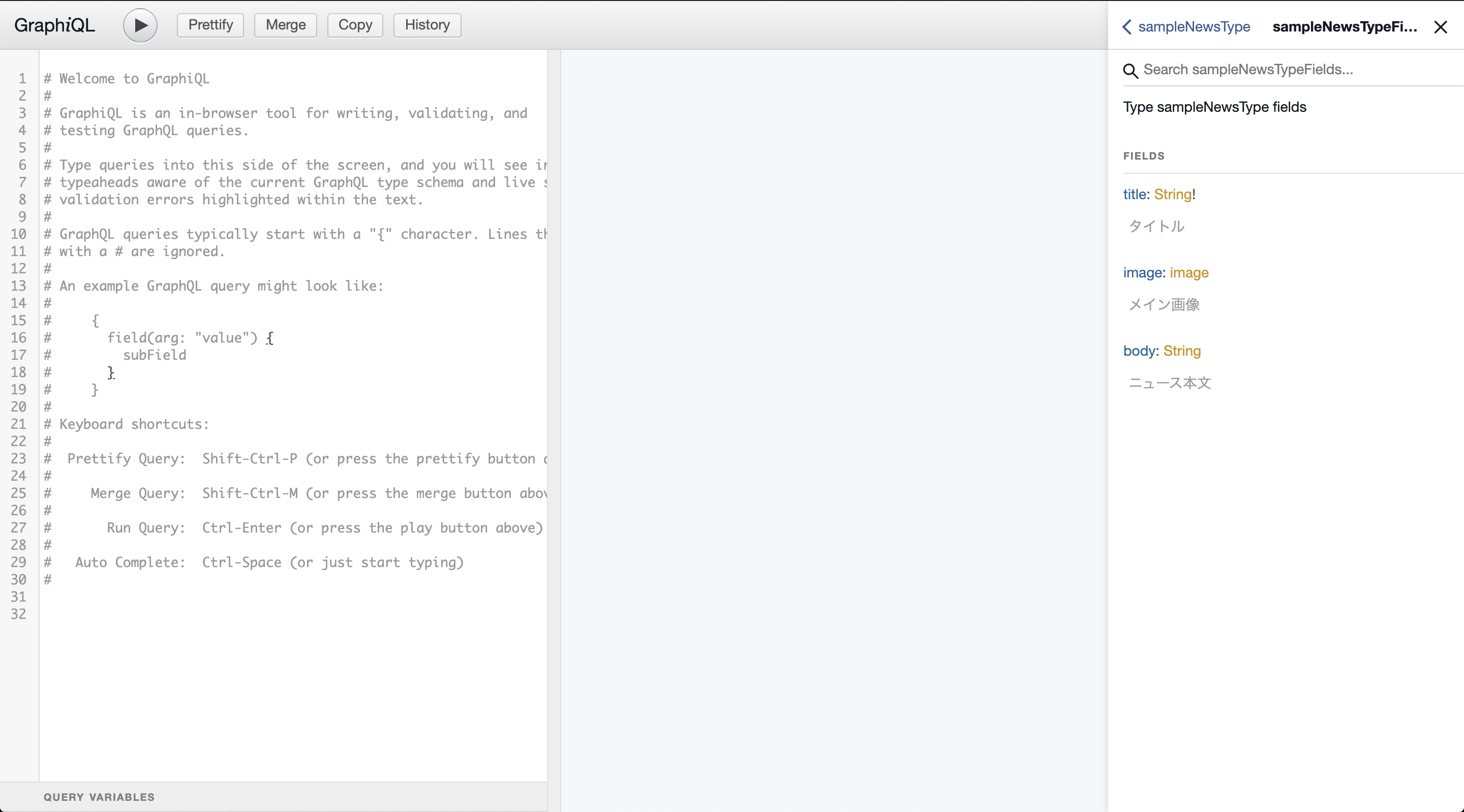
sampleNewsTypeスキーマの最下部のsampleNewsTypeFieldsをクリックします。チュートリアルで定義したフィールド(title, image, body)が確認できます

3.2 GraphQLでデータを取得する
前の手順で確認したスキーマ定義(sampleNewsType)のデータを取得します。使用するクエリは、getSampleNewsTypeです。GraphQLでデータを取得する際には、取得するアセットの id(もしくはslug)と公開チャネルの**チャネルトークン(channelToken)**が必要です
3.2.1 アセットIDとチャネルトークンの確認
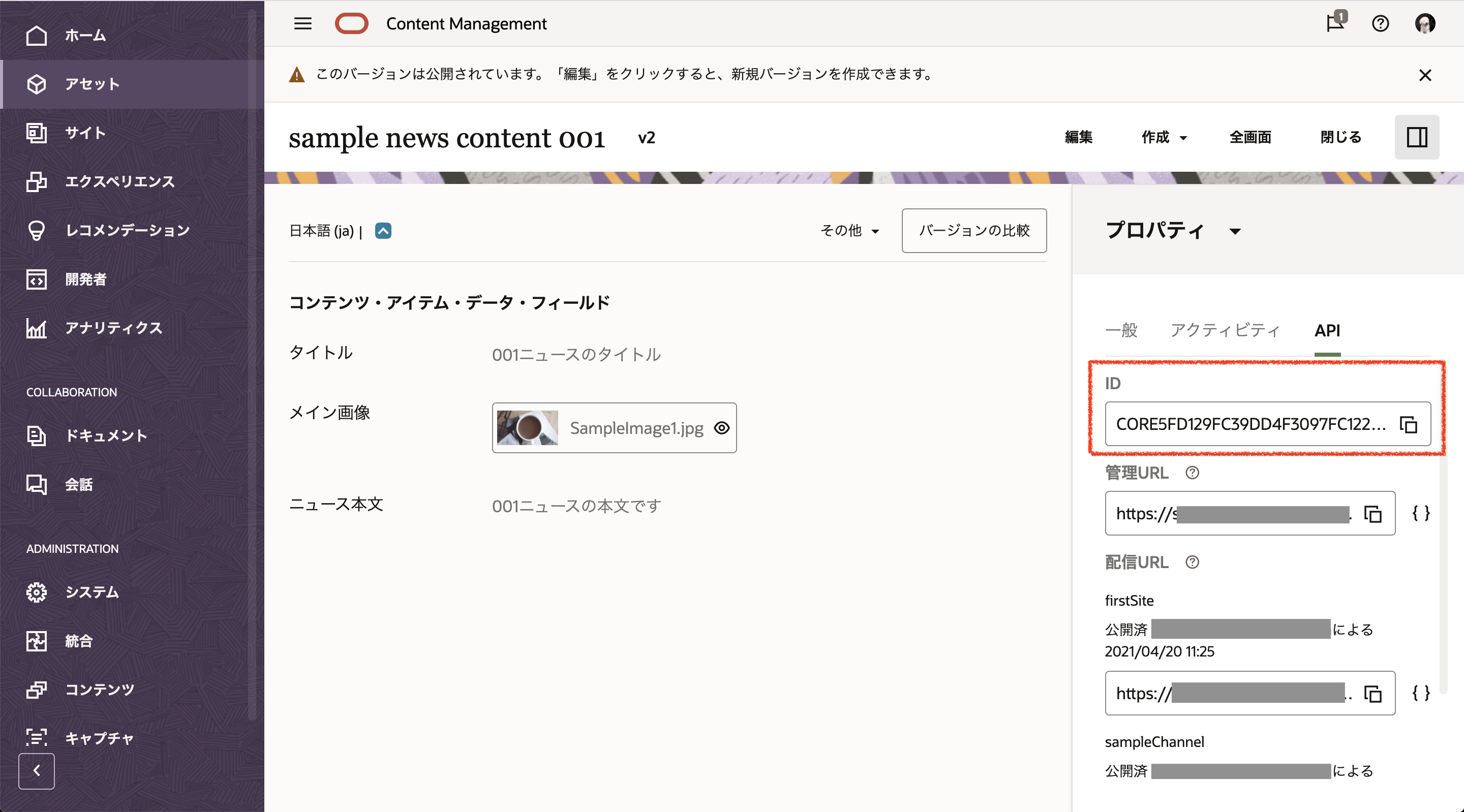
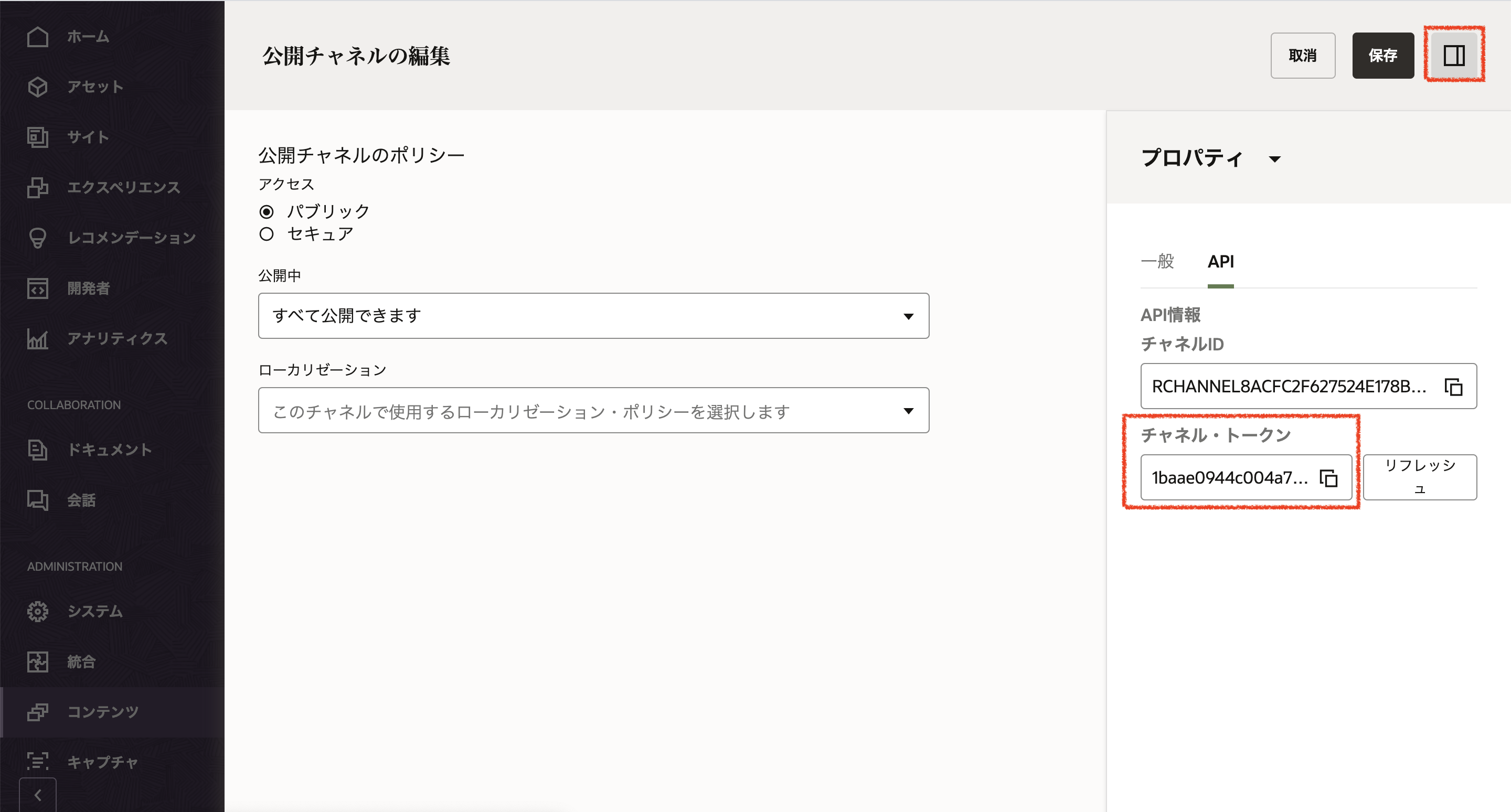
OCEのWebUIを開き、公開済のコンテンツアイテム sample news content 001 のアセットIDおよび公開した**sampleChannelのチャネルトークン**を確認します
3.2.2 GraphQLでデータを取得する
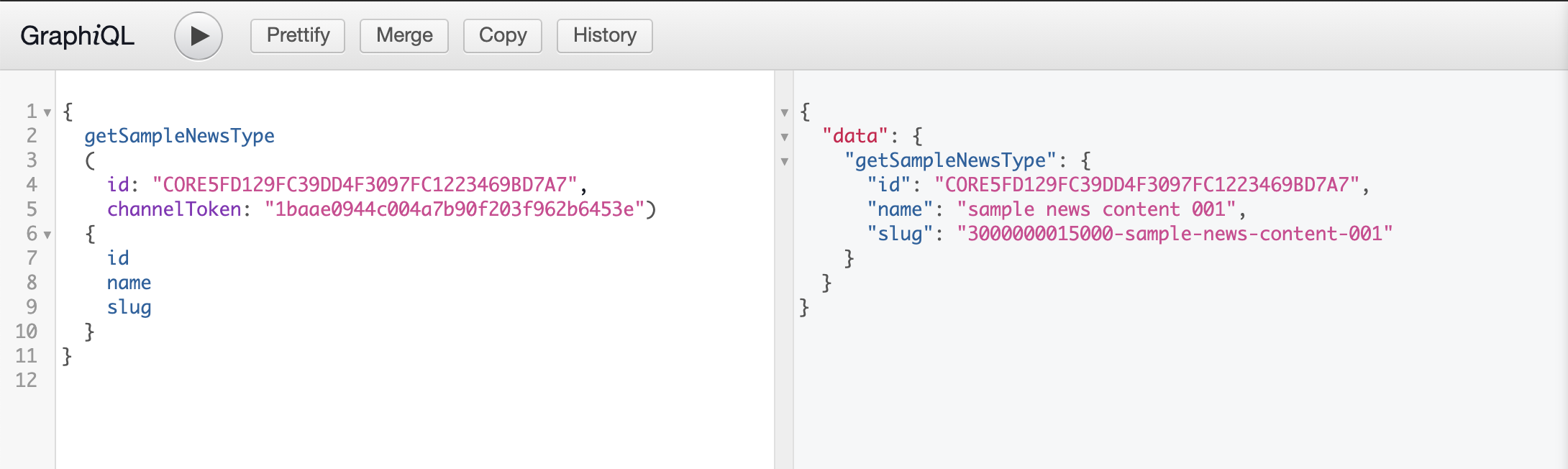
アセットIDとチャネルトークンを利用して、sampleNewsTypeのデータを取得します。取得時に利用するクエリは getSampleNewsType() です。実行例は以下の通りです
{
getSampleNewsType
(
id: "CORE5FD129FC39DD4F3097FC1223469BD7A7",
channelToken: "1baae0944c004a7b90f203f962b6453e")
{
id
name
slug
}
}
実行結果は以下の通りです。取得データとして指定したid, name, slugが取得できました。

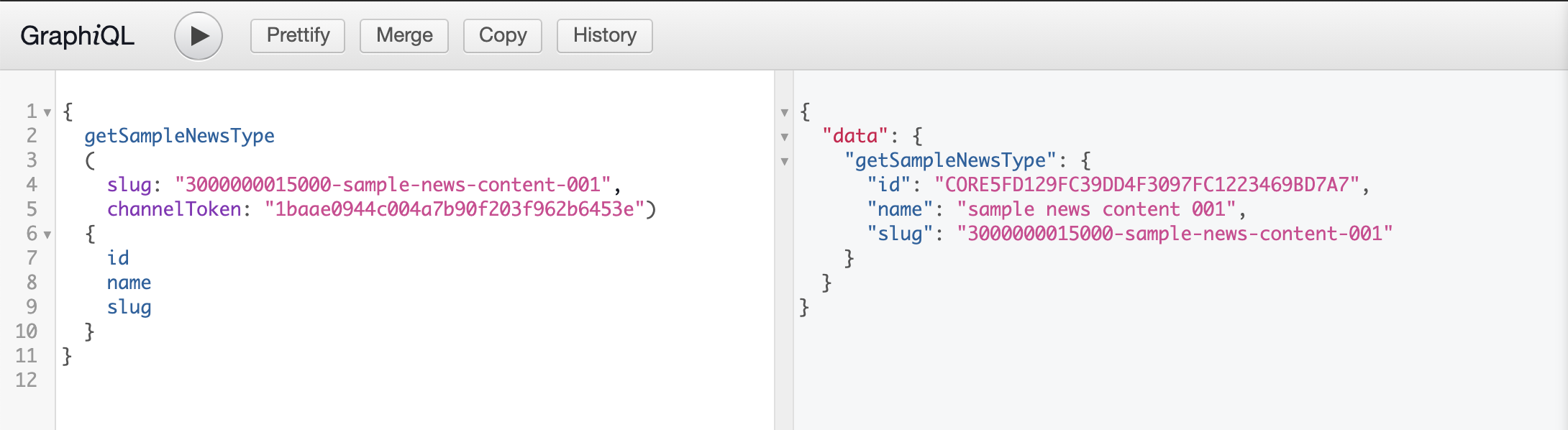
なお、アセットIDの代わりに**slug(スラグ)**を引数として利用できます。slugを利用した場合も、同じ結果が取得できます

3.2.3 属性情報を含むデータを取得する
sampleNewsTypeの属性情報を取得します。属性情報を取得する際は、fieldsに取得したい属性を追加します。ここでは fields に title と body を追加します
{
getSampleNewsType
(
id: "CORE5FD129FC39DD4F3097FC1223469BD7A7",
channelToken: "1baae0944c004a7b90f203f962b6453e")
{
id
name
slug
fields
{
title
body
}
}
}
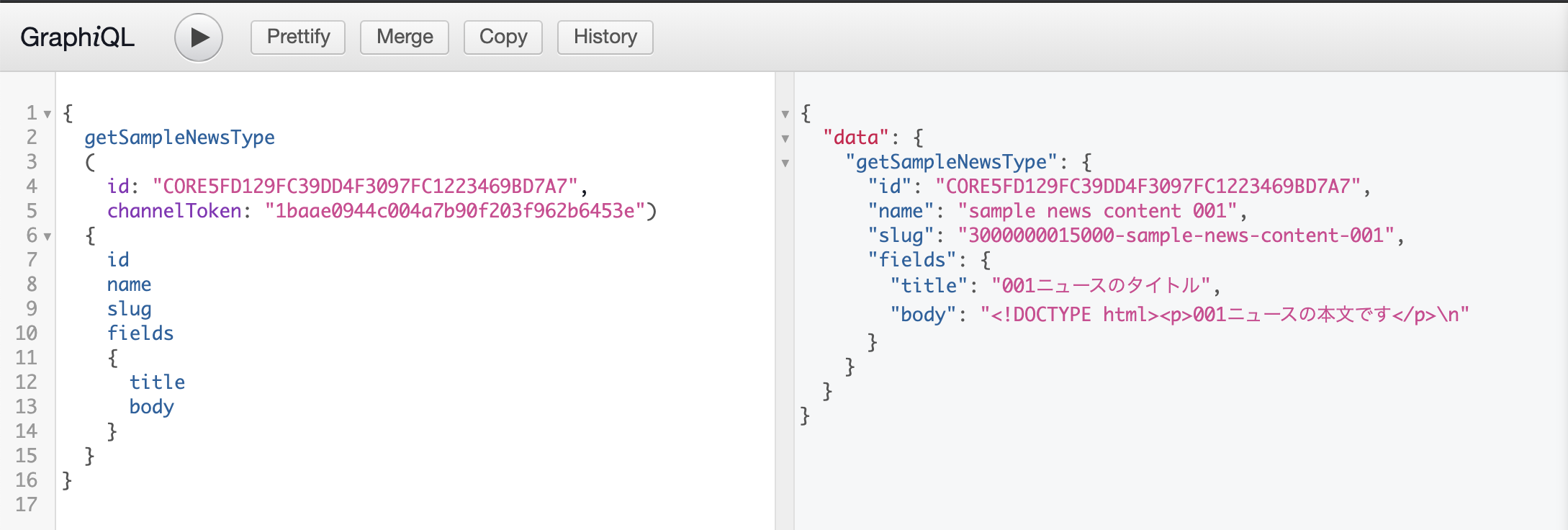
実行結果は以下のとおりです。titleとbodyの属性情報が取得できます

3.2.4 参照アセット(画像アセット)を含む属性情報を取得する
sampleNewsTypeのimage属性は、デジタル・アセット・タイプ=Imageとして登録されたデジタル・アセットを参照します。ここでは、1回のクエリで参照アセットのデータをまとめて取得する方法を説明します
image 属性に登録されたデジタル・アセットへのリンクを取得する場合は、以下のように指定します
{
getSampleNewsType
(
id: "CORE5FD129FC39DD4F3097FC1223469BD7A7",
channelToken: "1baae0944c004a7b90f203f962b6453e")
{
id
name
slug
fields
{
title
body
image
{
id
name
fields
{
file
{
url
}
}
}
}
}
}
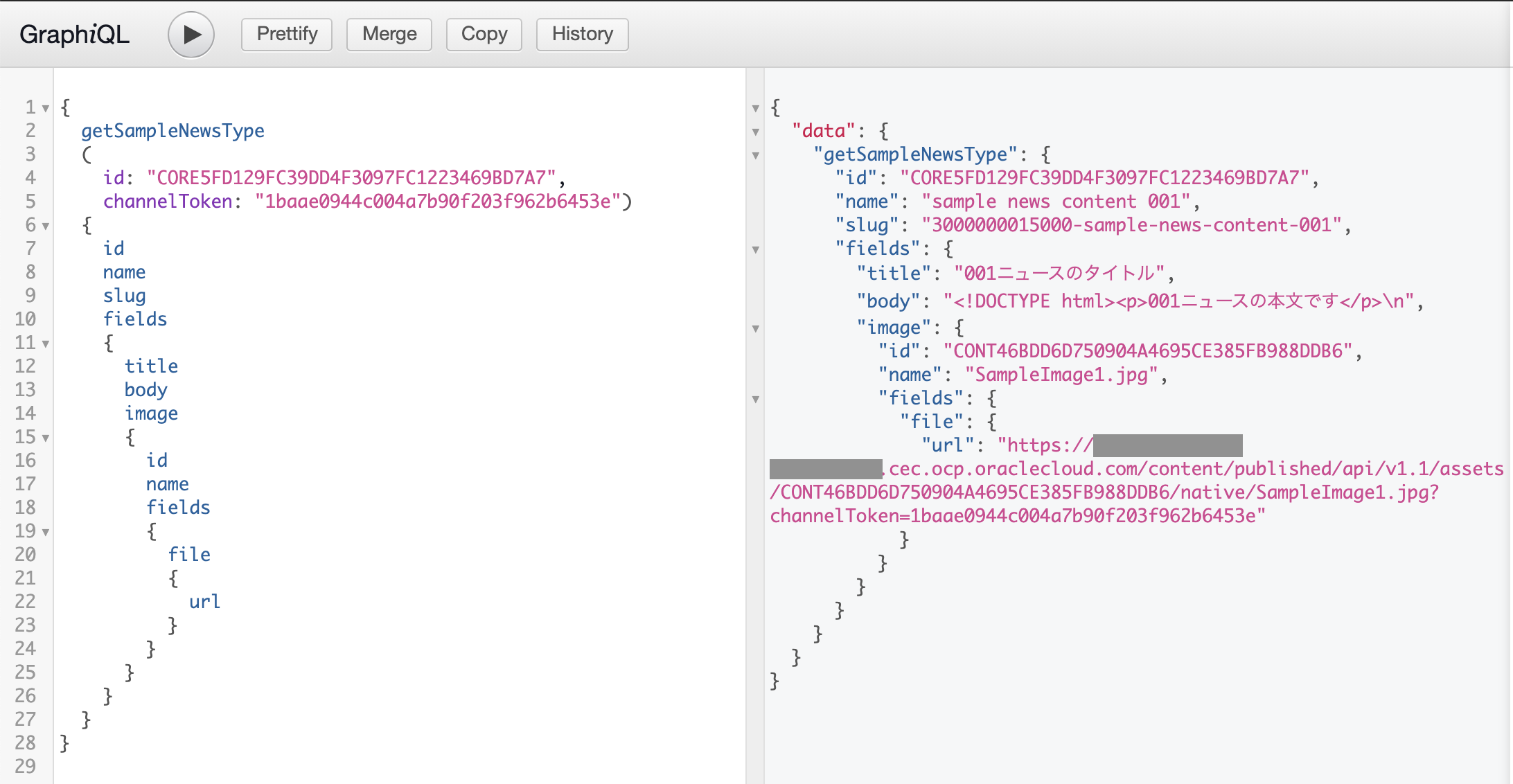
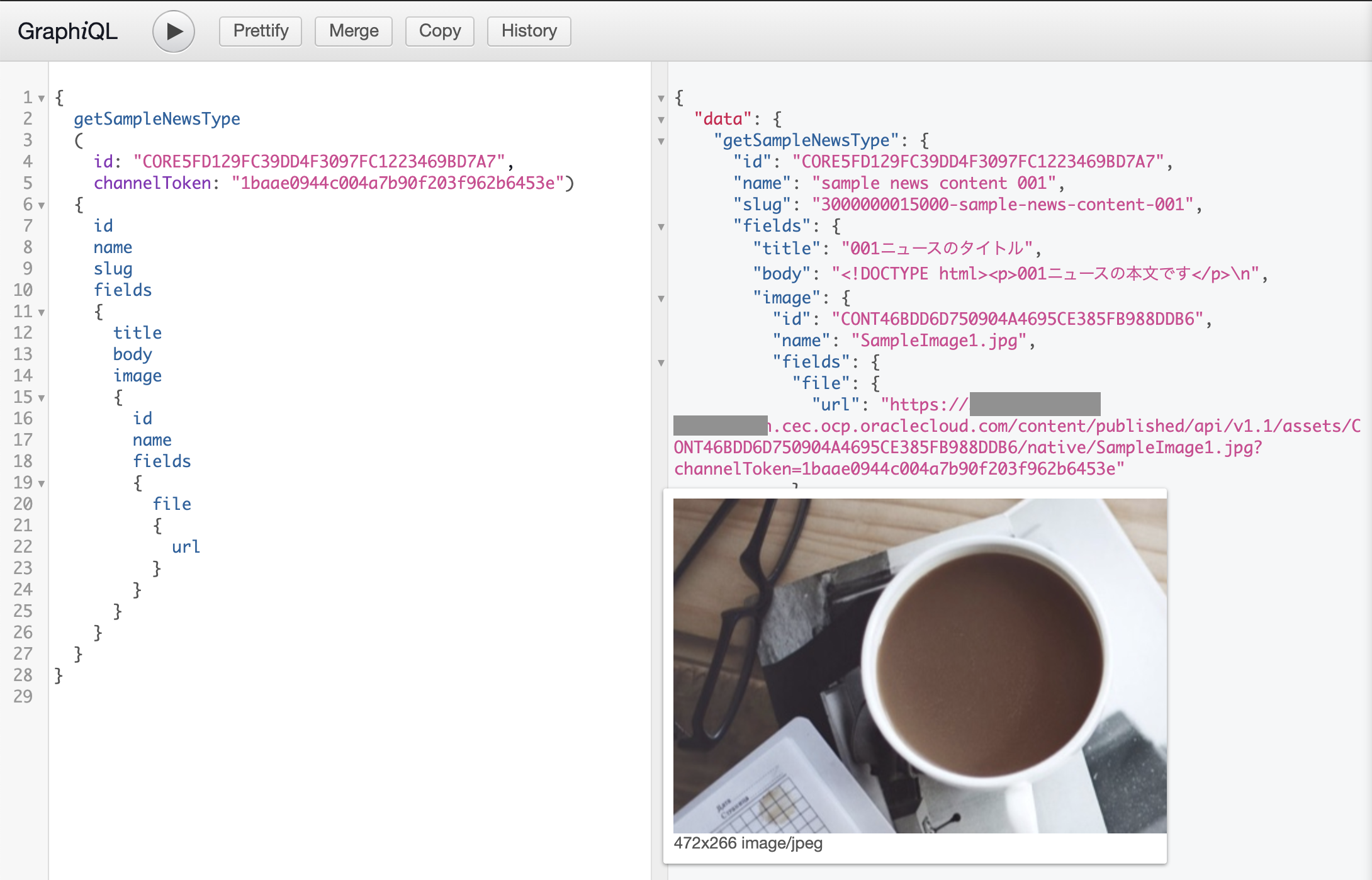
実行結果は以下のとおりです。image属性に指定されたアセットのid, name および画像アセットへのURLが取得できます

取得したURLにマウスカーソルをあわせると、画像ファイルがプレビューできます

3.2.5 画像アセットのレンディションを含む属性情報を取得する
OCMにJPEG等の画像ファイルをリポジトリに登録すると、Large/Medium/Small/Thumbnailの**レンディション(rendition)**を自動生成します。
デジタル・アセットの特定のレンディション(ここではThumbnail)を取得する際は、以下のように実行します
{
getSampleNewsType
(
id: "CORE5FD129FC39DD4F3097FC1223469BD7A7",
channelToken: "1baae0944c004a7b90f203f962b6453e")
{
id
name
slug
fields
{
title
body
image
{
id
name
fields
{
rendition(name:"Thumbnail", format:"jpg")
{
file
{
url
}
}
}
}
}
}
}
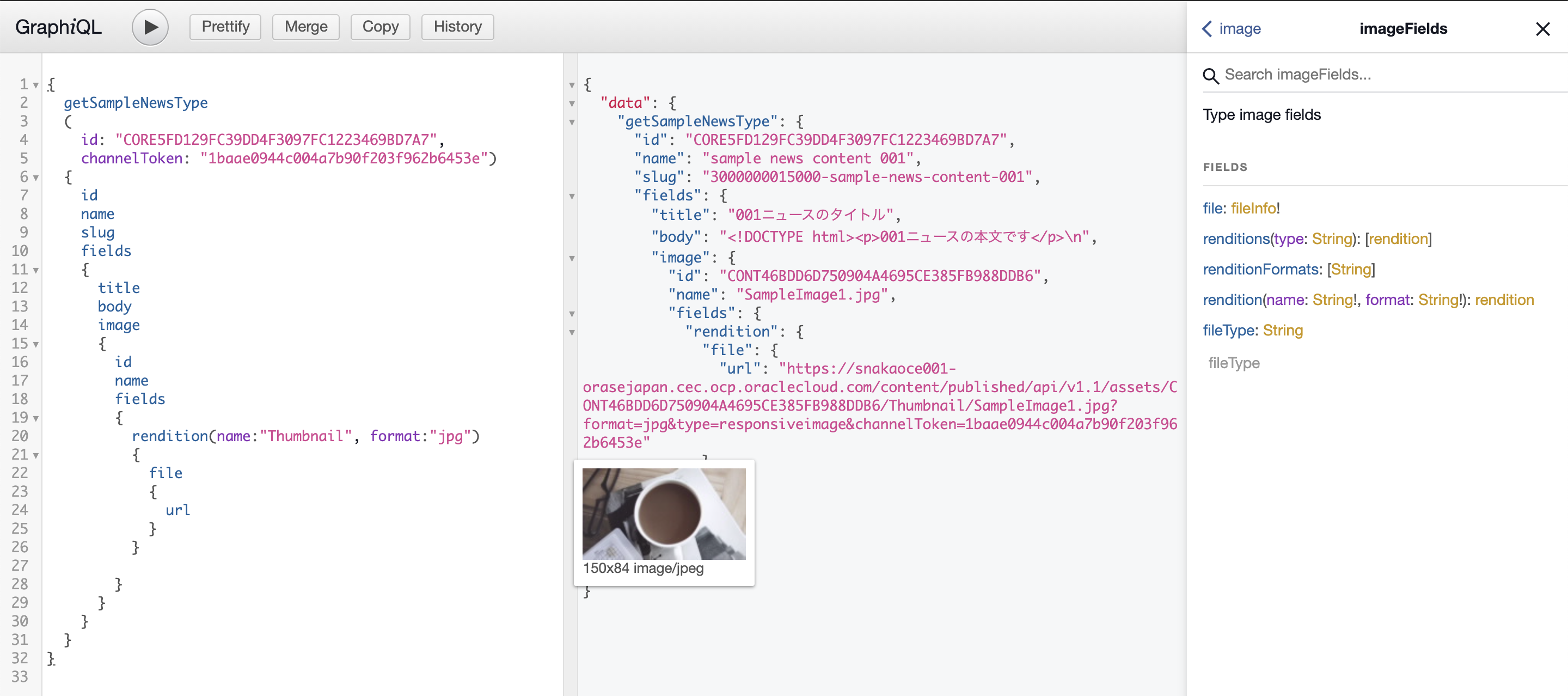
実行結果は以下のとおりです。取得レンディションでThumbnailを指定したため、縮小版のデジタル・アセットが取得できました

4. まとめ
この記事では、GraphQL で Oracle Content Management のデータを取得する方法を紹介しました。必要なデータだけを簡単に取得できることを確認できました。
なお、以下の製品ドキュメントにて詳しく説明されています。あわせてご確認いただければ幸いです
(参考)OCMの製品ドキュメント
- Oracle Content Management 製品ドキュメント(英語)
-
Oracle Content Management 製品ドキュメント(日本語翻訳版)
製品ドキュメントの英語原本と日本語翻訳版です。翻訳されるまでに時差がありますので、最新情報の確認は 英語版のドキュメントをご利用ください