はじめに
Oracle Content and Experience (以降OCE)は、APIファーストなアーキテクチャで、マルチチャネルでのコンテンツ配信を実現するインテリジェントなコンテンツ管理プラットフォームです。
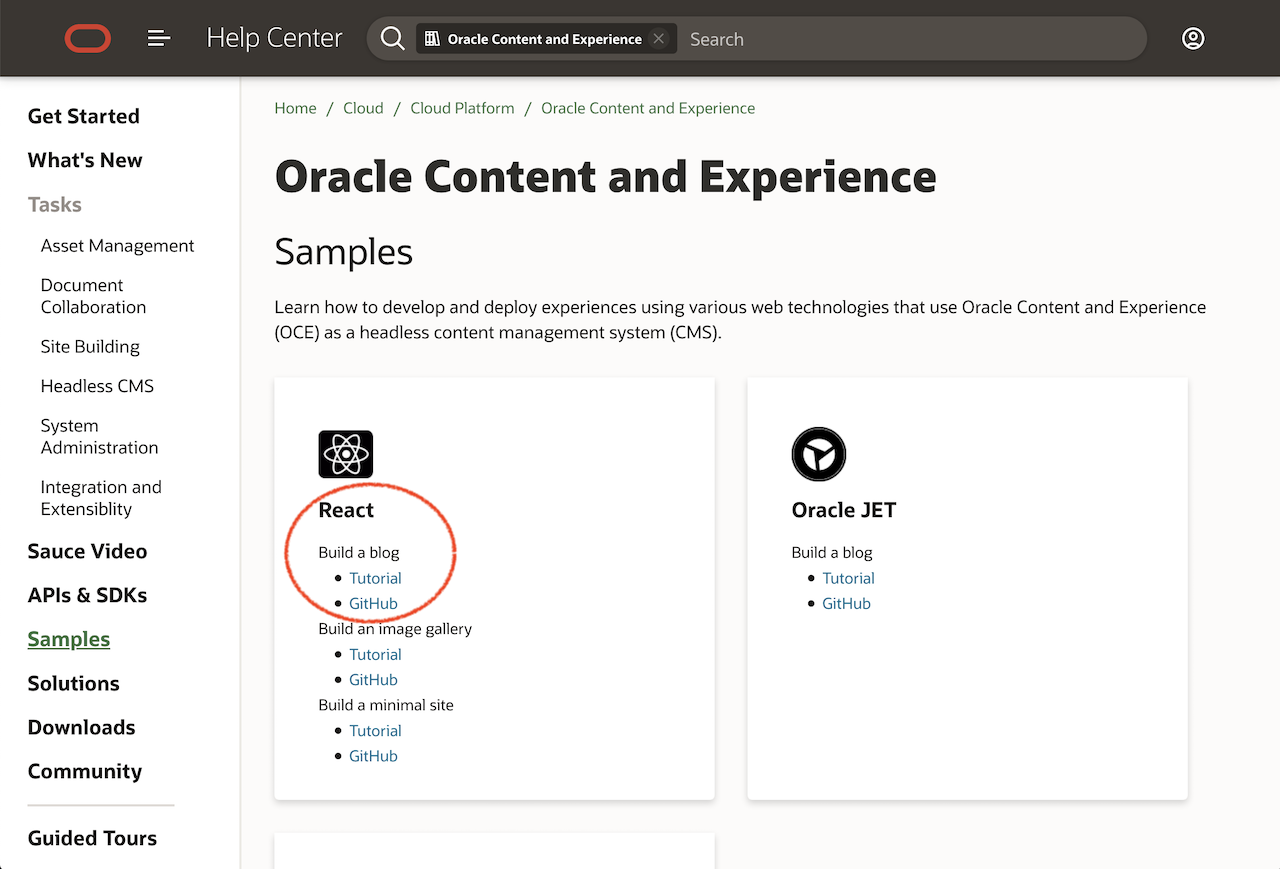
OCEの製品ドキュメントページには、OCEをヘッドレスコンテンツ管理システム(CMS)として使用するための、さまざまな開発フレームワークのサンプルが公開されてます
ここでは、React の Build a blog のサンプルを動かすことで、OCEをヘッドレスCMSとして利用するイメージを理解します
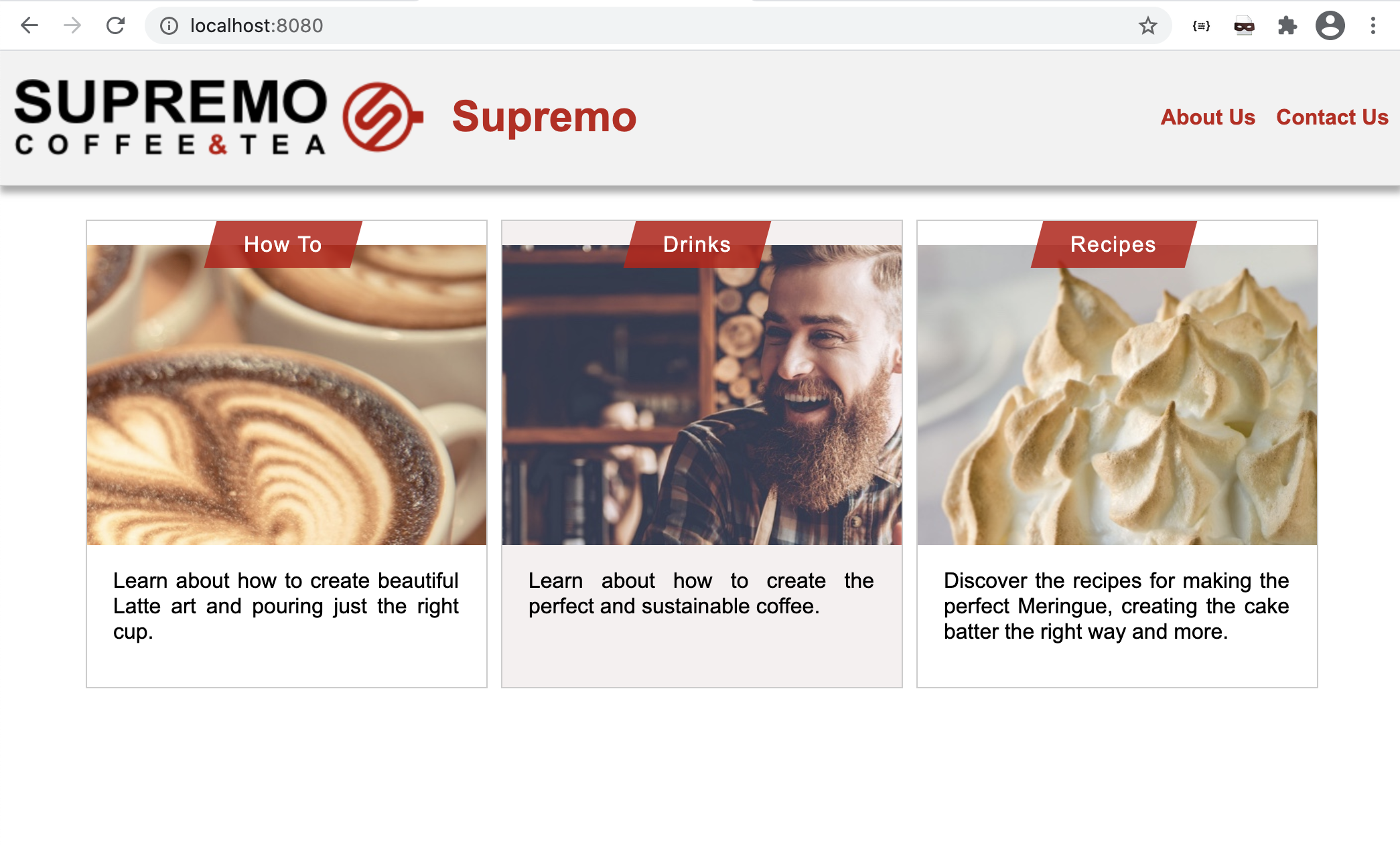
ここで紹介するチュートリアルを最後まで実施すると、以下のようなReactベースのブログサイトが表示されます。
準備
このチュートリアルを実施するには、以下の準備作業が必要です
- Windows or MacOS が稼働するローカルマシン(ここではMacを利用)
- Oracle Cloud アカウントの取得
- OCEインスタンスの作成
- 以下のアプリケーションロールが付与されたOCEユーザー
CECEnterpriseUserCECContentAdministratorCECRepositoryAdministratorCECServiceAdministrator
公開済みのOCEチュートリアルを参考に、準備を進めてください
また、以下のチュートリアルを事前に実施しておくと、OCEをヘッドレスCMSとして利用するための理解が、さらに深まります。時間がありましたら、こちらも実施いただければ幸いです
ステップ1: OCEインスタンスにデモコンテンツをインポートし、公開する
参考マニュアル: Step 1: Prepare Oracle Content and Experience
1-1: OCEインスタンスにコンテンツを登録するリポジトリと公開チャネルを定義する
コンテンツを登録するリポジトリと、その登録されたコンテンツを公開する公開チャネルを定義します
-
OCEインスタンスにサインインします
-
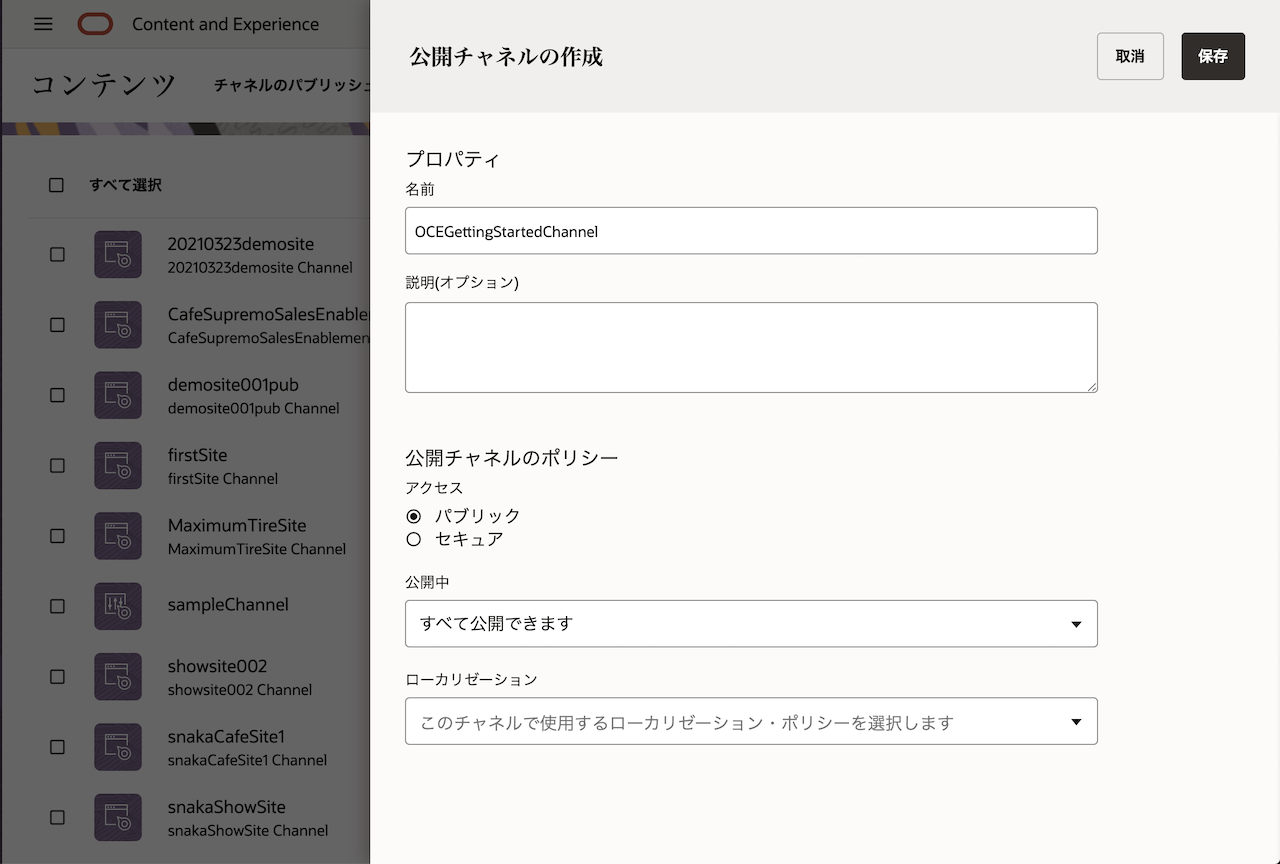
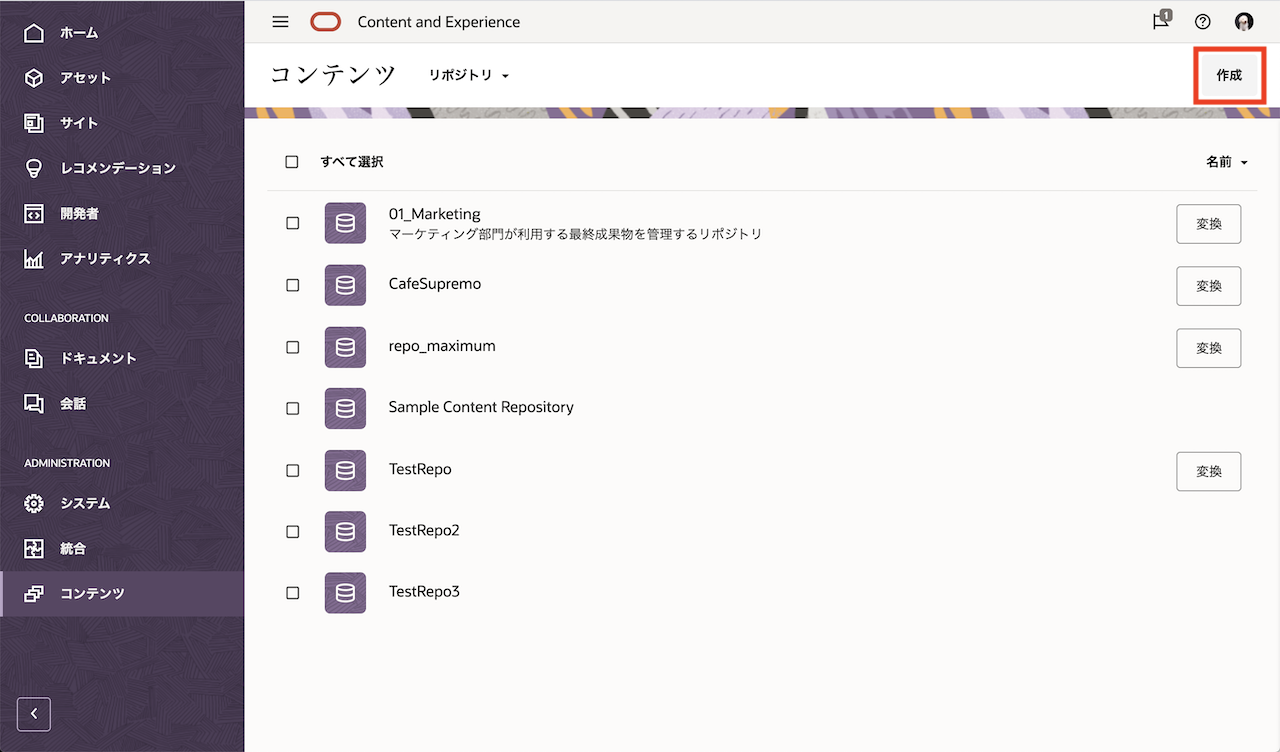
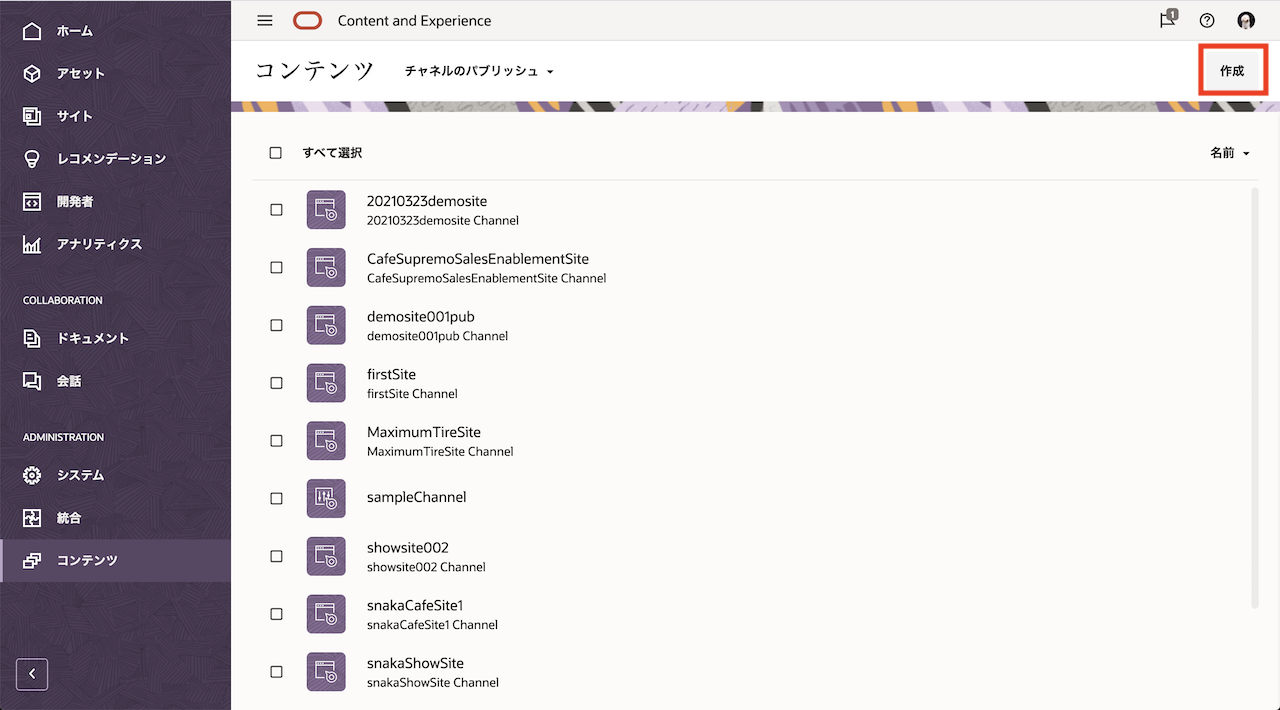
公開チャネルを作成します。ADMINISTRATION:コンテンツ→チャネルのパブリッシュを選択し、作成をクリックします

-
以下の通りに入力し、保存をクリックします
-
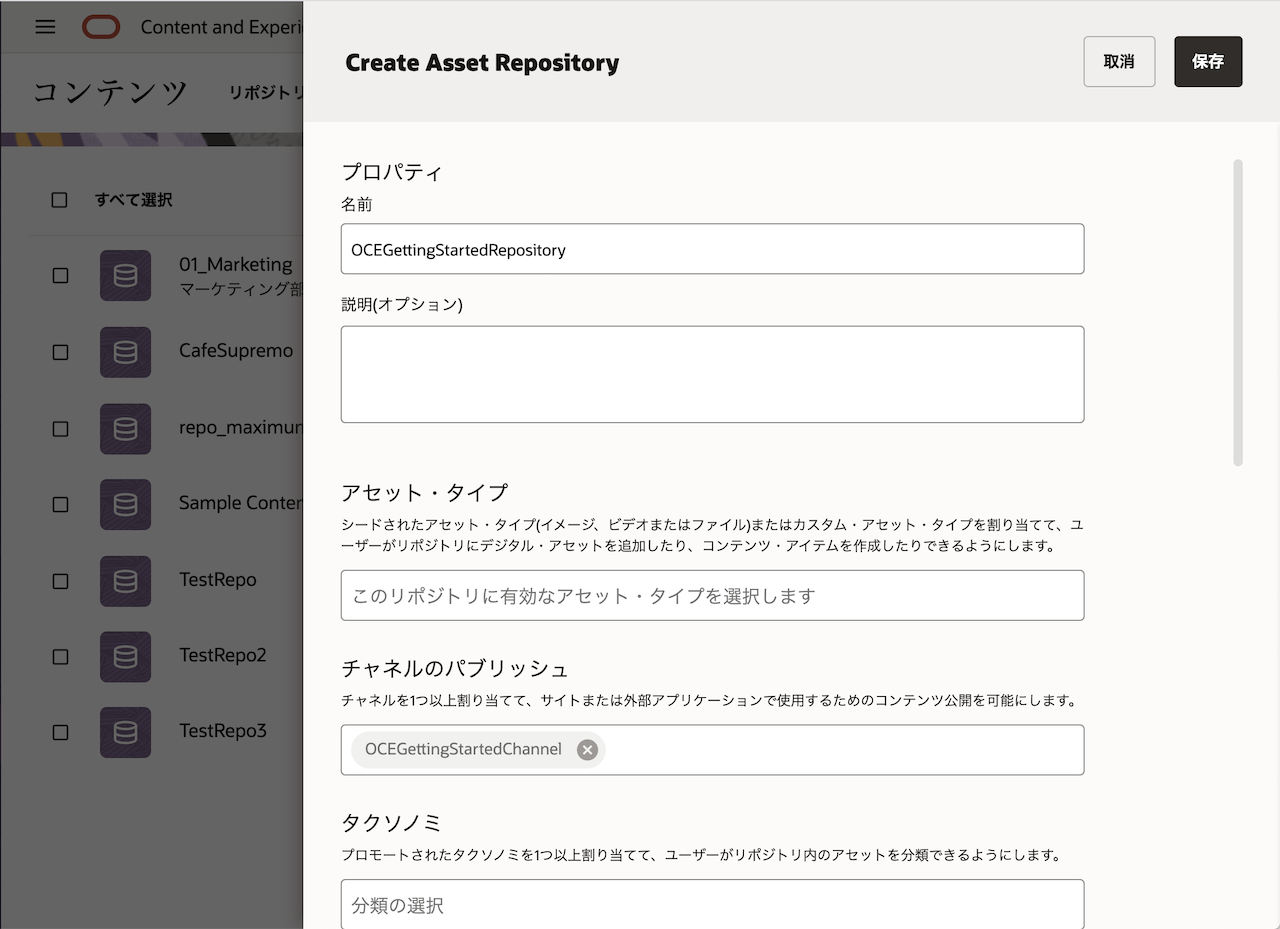
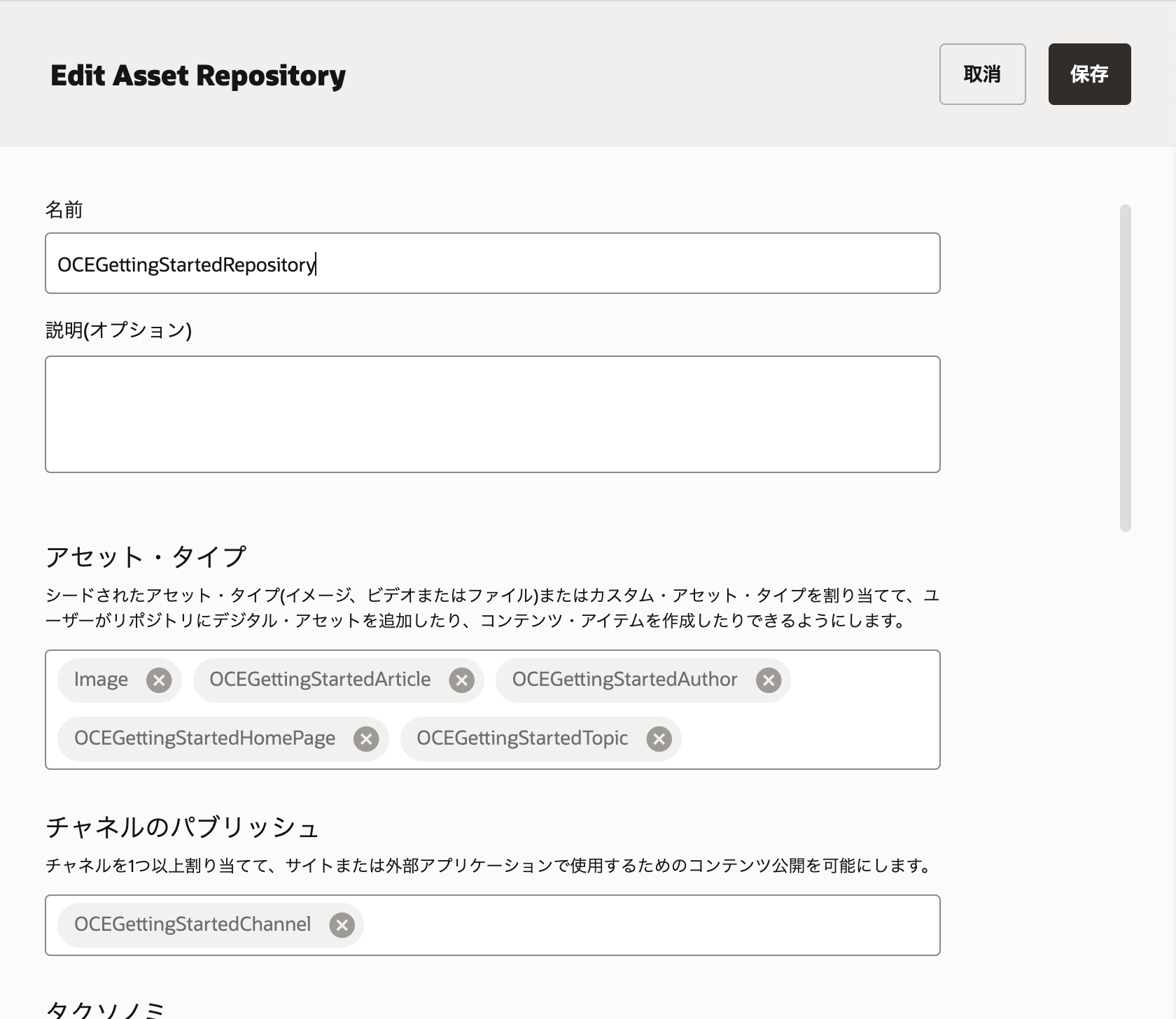
リポジトリを作成します。以下の通りに入力し、保存をクリックします
1-2: コンテンツ・タイプの定義とコンテンツのインポート
アセット・リポジトリで利用するコンテンツ・タイプを定義し、その定義したコンテンツ・タイプから作成されるコンテンツ・アイテムおよびデジタル・アセットを登録します。
ここでは、Oracleより提供されるOCE Samples Asset Packを利用し、上記2つの作業をまとめて実施します。
-
こちらのURLをクリックし、**OCE Samples Asset Pack (OCESamplesAssetPack.zip)**をダウンロードします
-
ダウンロードした
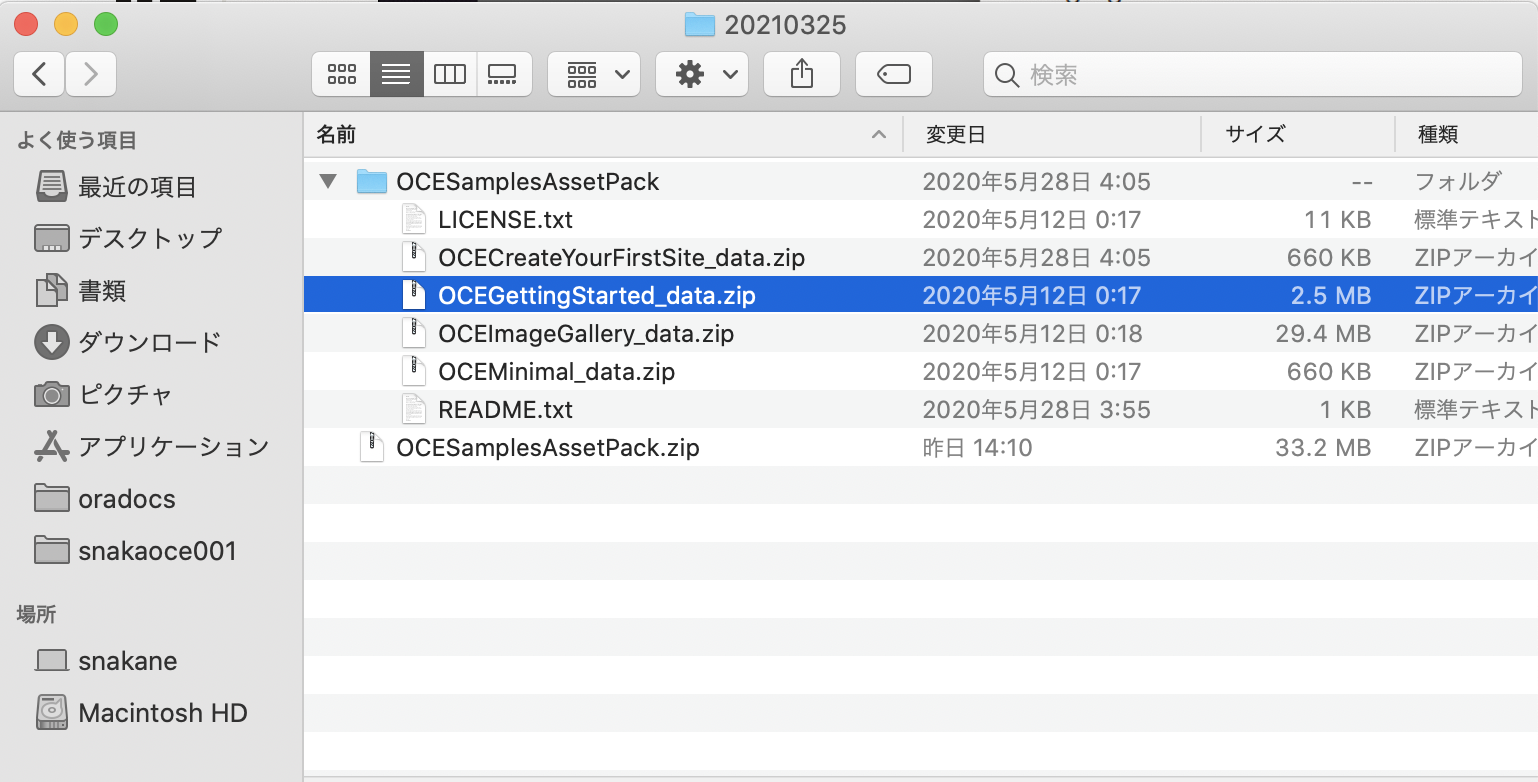
OCESamplesAssetPack.zipを、ローカル環境上で展開(解凍)します。展開したディレクトリに OCEGettingStarted_data.zip があることを確認します

-
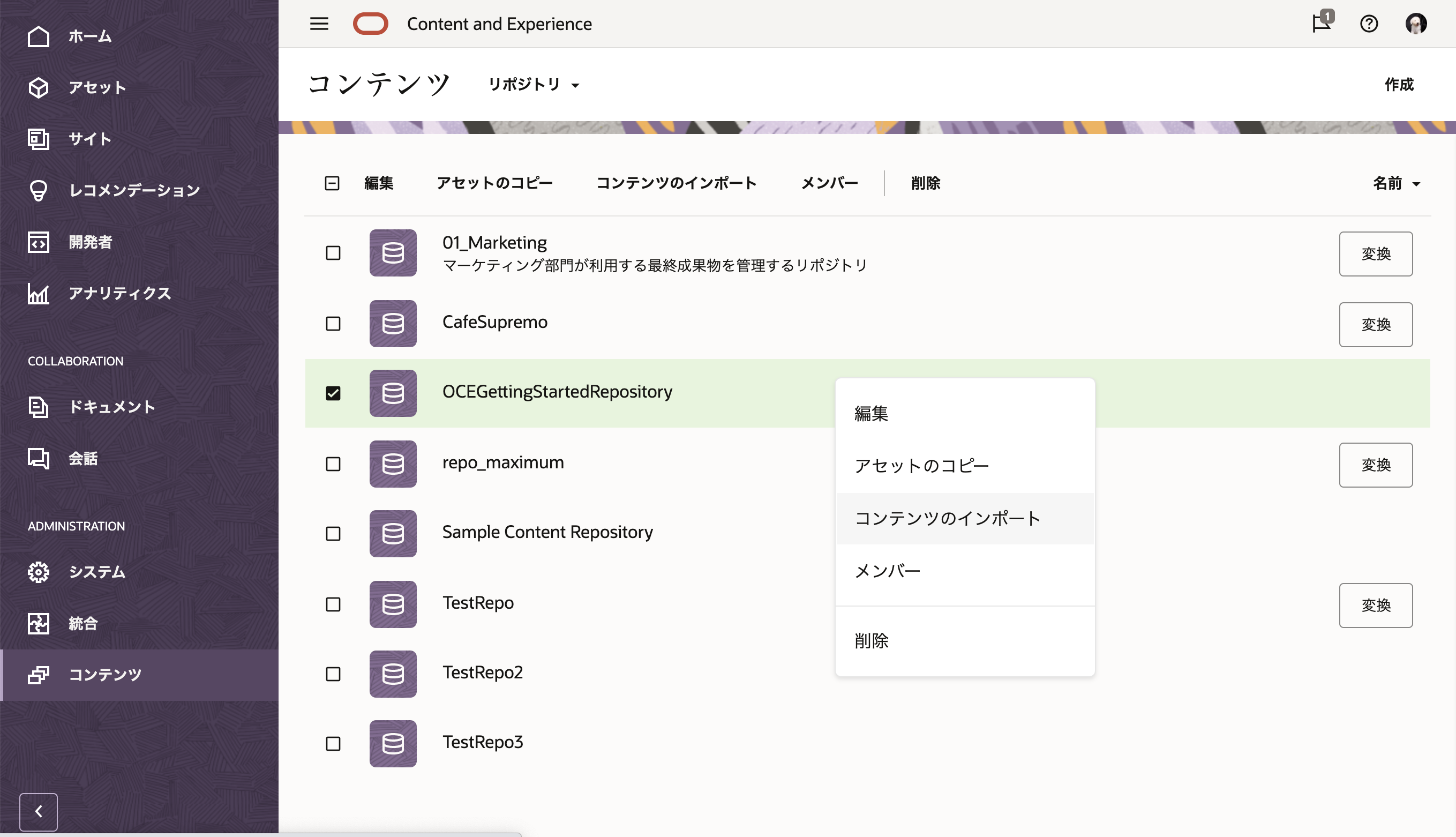
OCEインスタンスにサインインし、ADMINISTRATION:コンテンツ→リポジトリを開きます
-
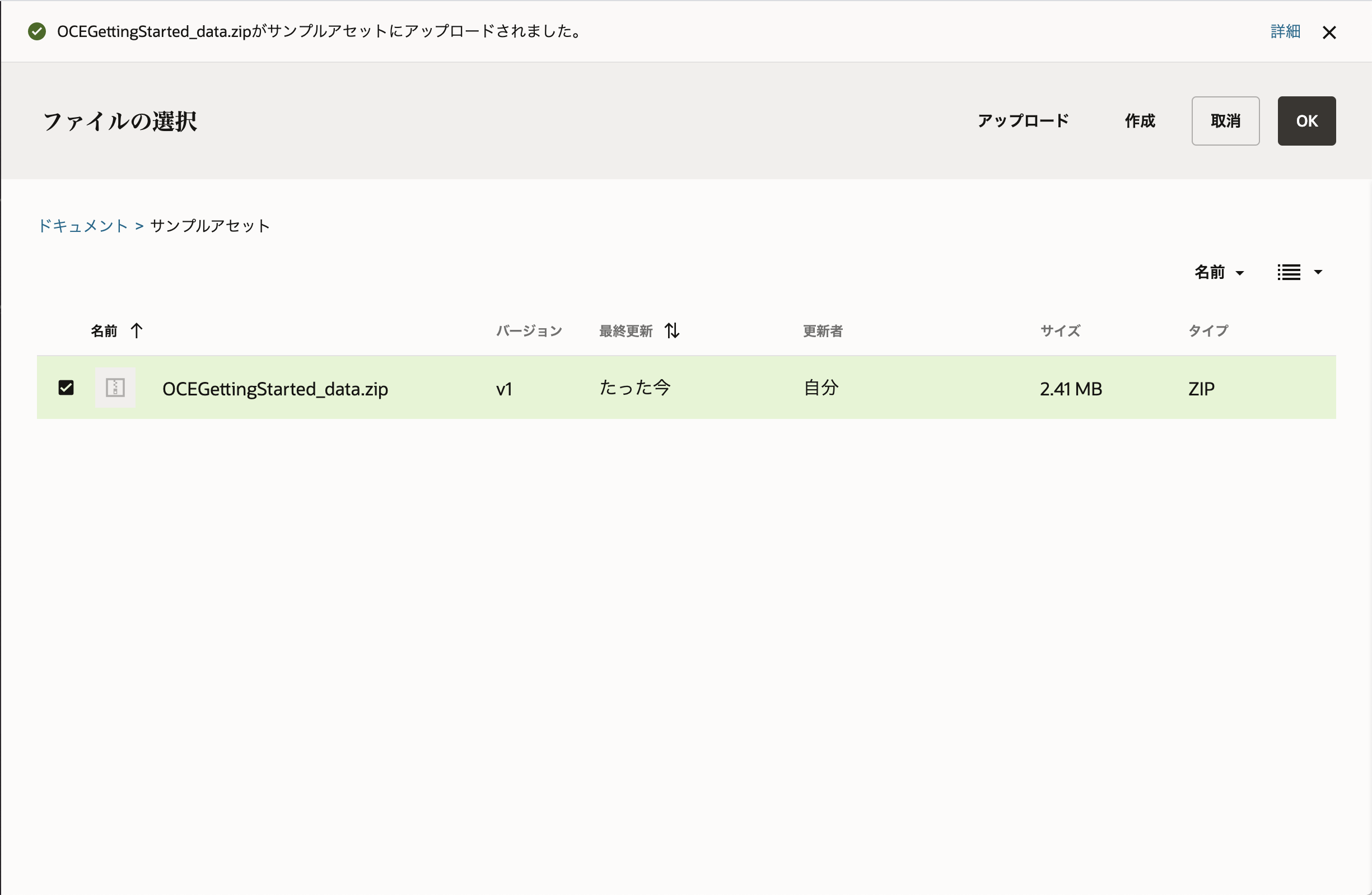
ファイルの選択画面が開きます。任意のフォルダ(ここでは
サンプルアセットフォルダ)に先ほど確認したOCEGettingStarted_data.zipをアップロードします。 -
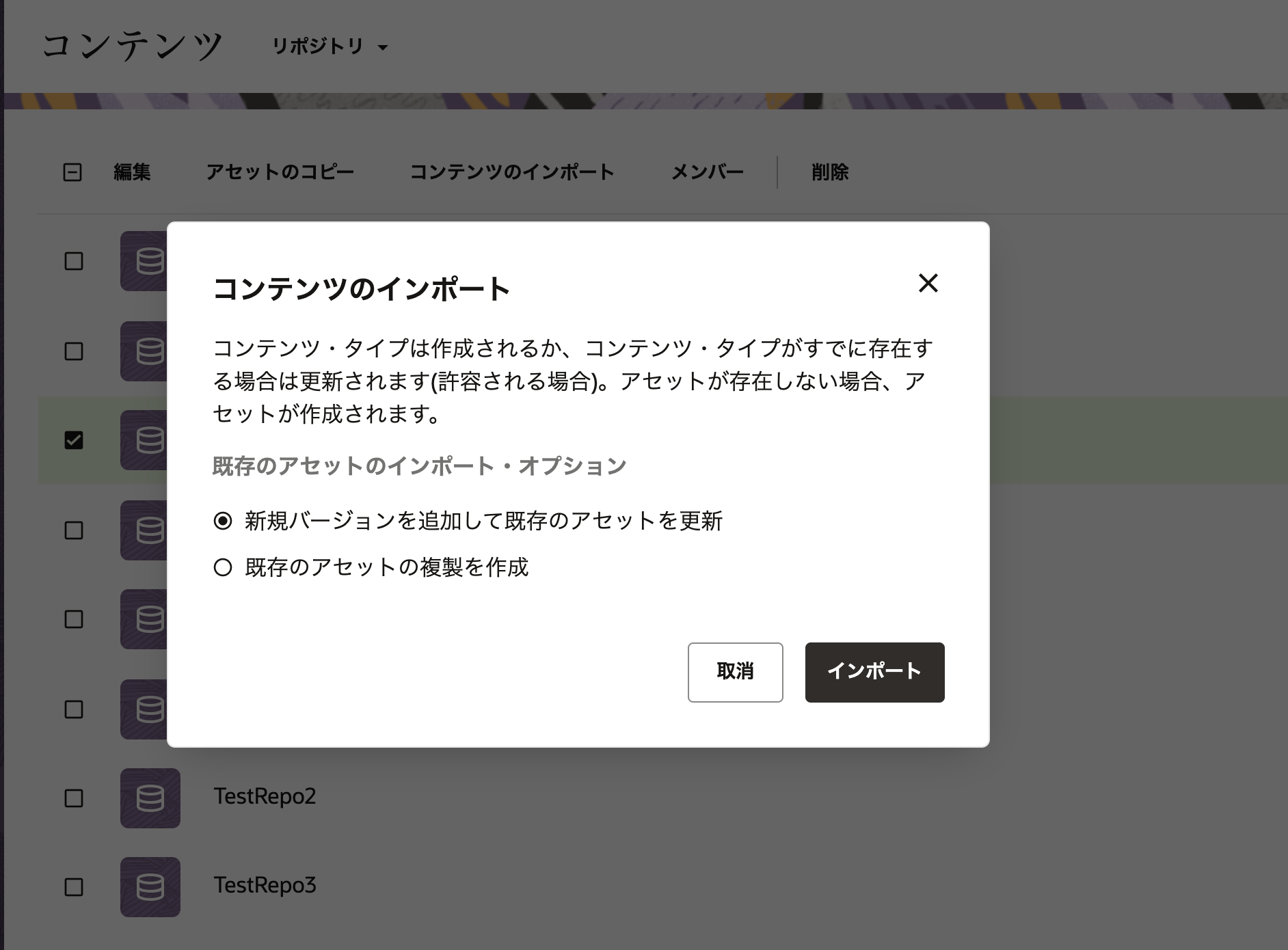
コンテンツのインポートダイアログが表示されます。新規バージョンを追加して既存のアセットを更新を選択し、インポートをクリックします

-
コンテンツのインポート処理が実行されます。
-
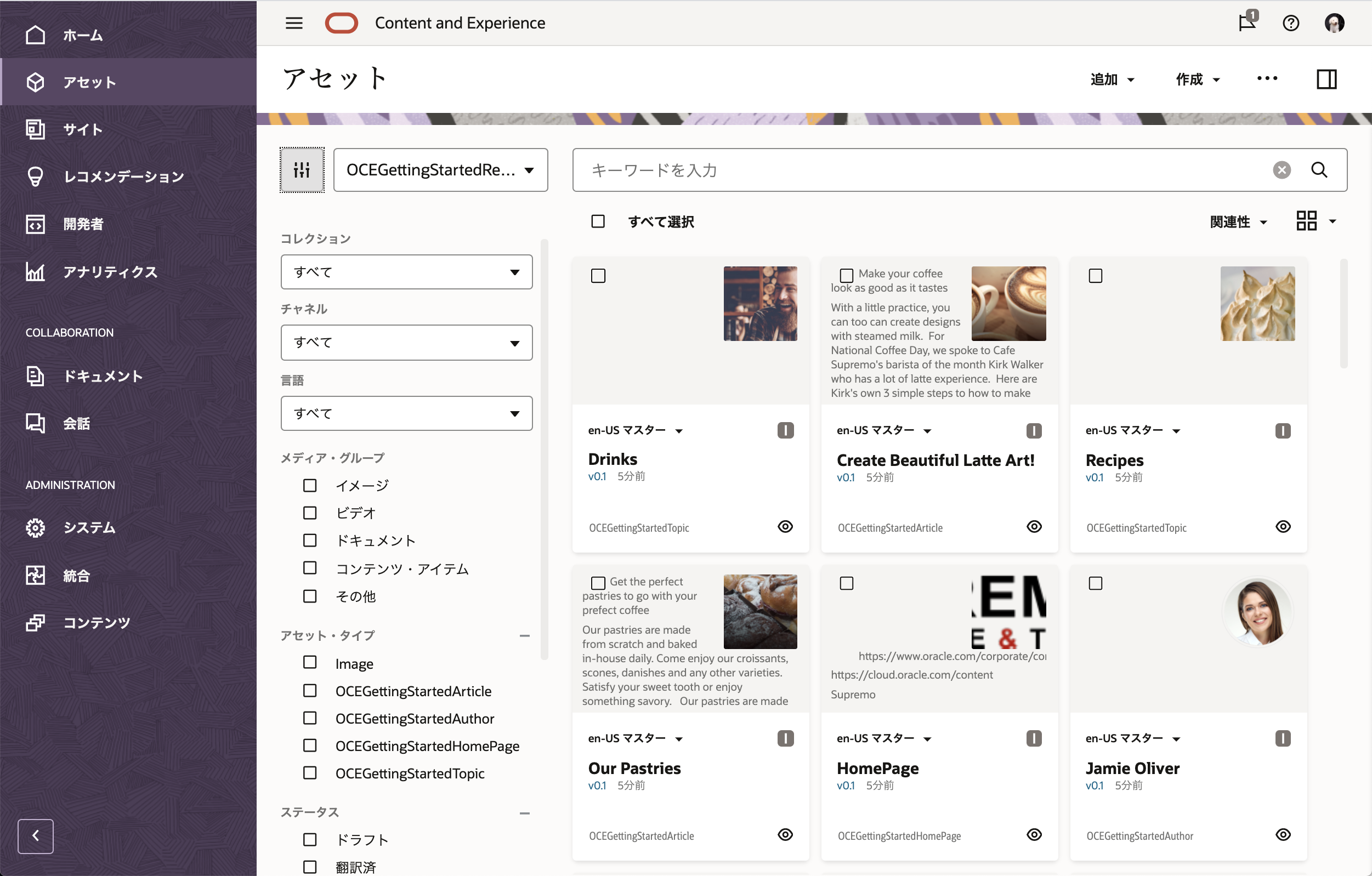
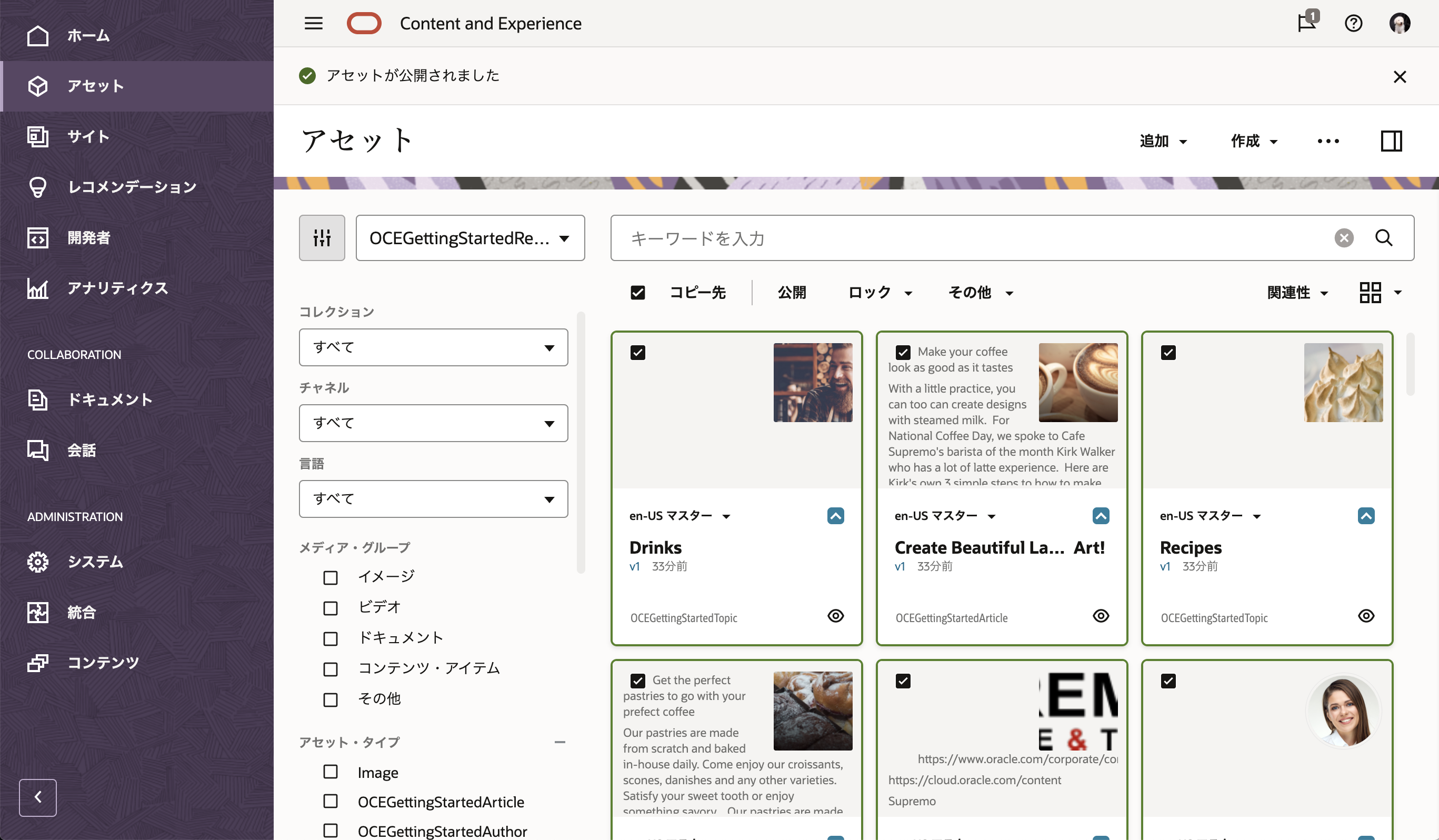
コンテンツ・パッケージOCEGettingStarted_data.zipを正常にインポートしました。が表示されることを確認し、OCEGettingStartedRepositoryを開きます。アセット・タイプに5つのアセット・タイプが登録されていることを確認し、右上の取消をクリックします

[Memo]
Imageは事前定義済のアセット・タイプ(シードされたアセット・タイプ)で、jpgやpngなどの画像ファイルを管理します。
OCEGettingStarted...で始まる残り4つのアセットタイプは、今回のReactサンプルで利用するコンテンツ・タイプの定義です。それぞれの定義については、こちらでご確認ください
1-3:コンテンツの公開
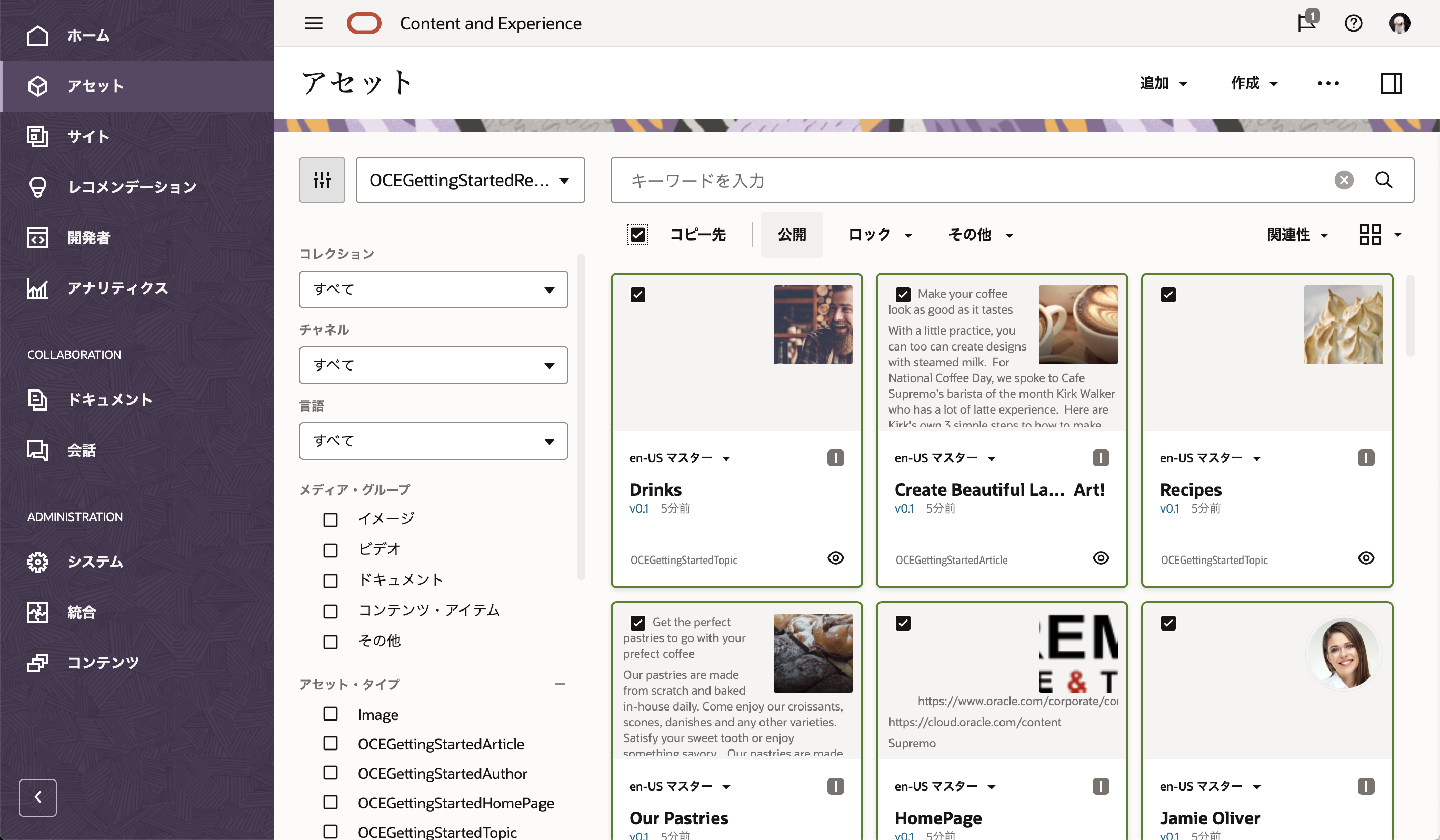
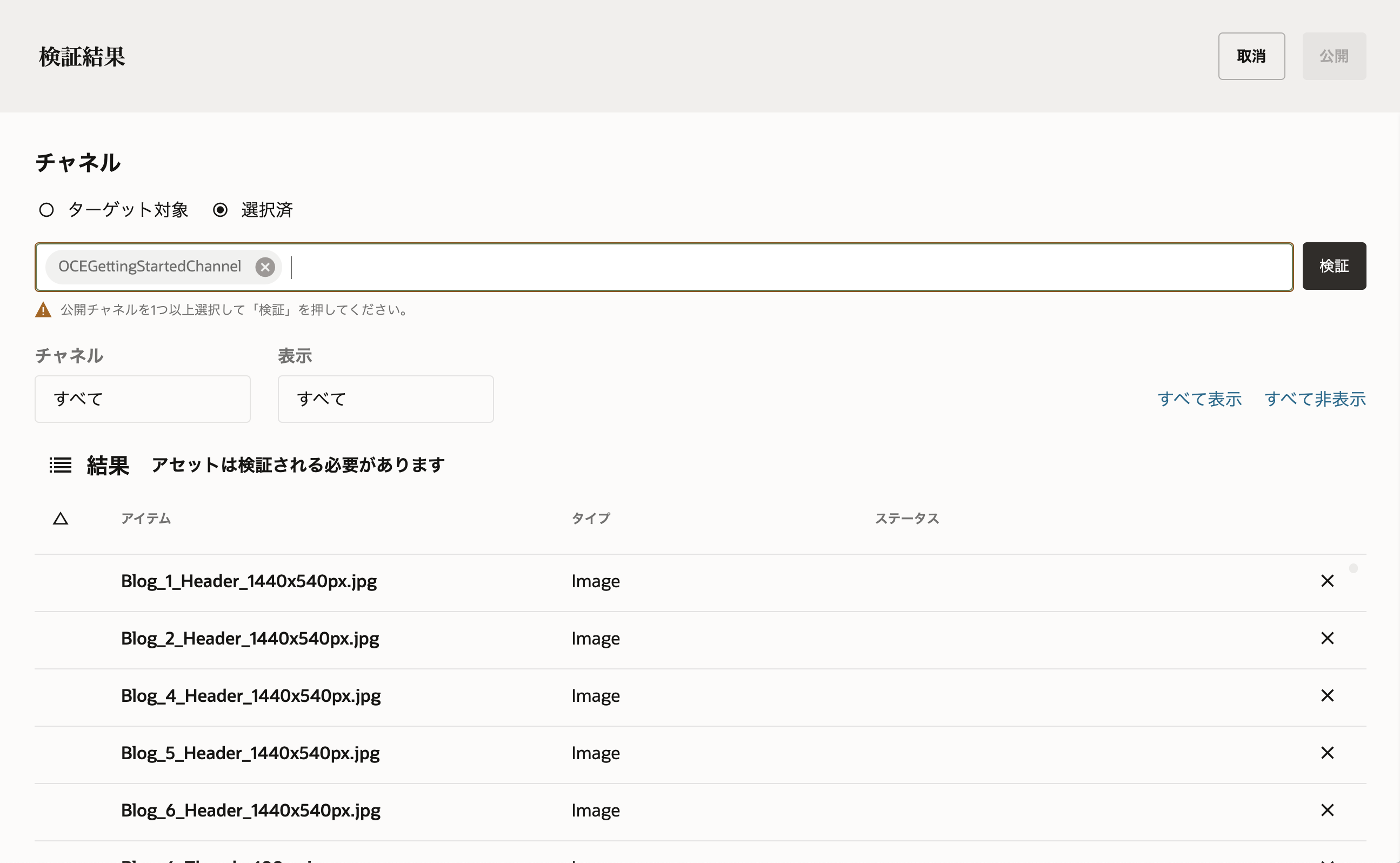
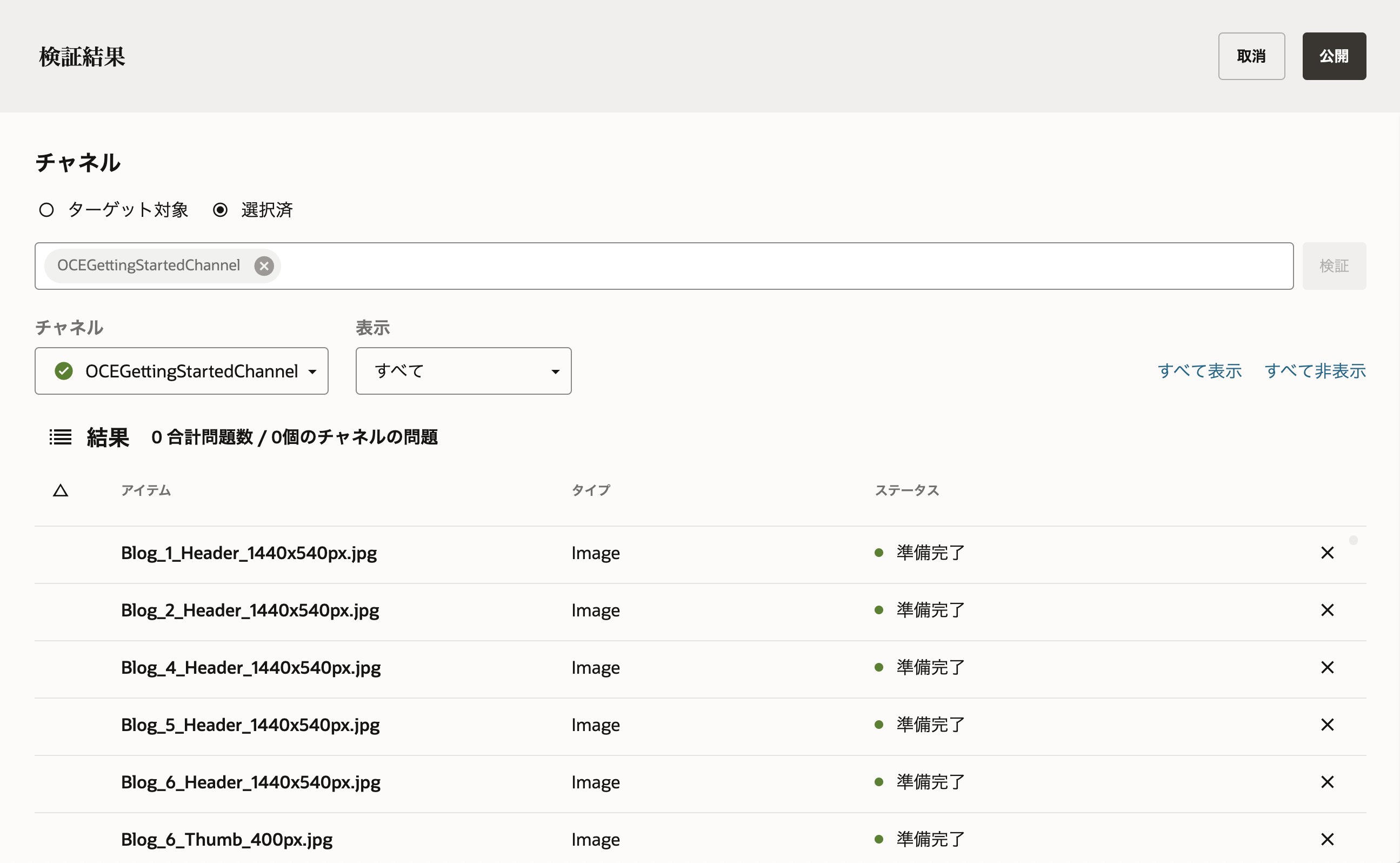
リポジトリにインポートされたすべてのアセットを公開します
ステップ2: React でブログサイトを作成する
参考マニュアル: Step 2: Build the Blog in React
Reactでブログサイトを作成します。サイト内で利用するコンテンツは、ステップ1で公開したアセットを利用します
2-1: ReactブログサンプルのGitHubリポジトリをローカルにクローンする
ReactブログサンプルをGithubリポジトリよりクローンします
git clone https://github.com/oracle/oce-react-blog-sample.git
cd oce-react-blog-sample
インストールします
npm install
2-2: Reactアプリケーションの構成
Reactアプリケーションが利用するOCEインスタンスの情報は、クローンしたoce-react-blog-sampleディレクトリ配下の.envファイルに記述します。.envファイルの内容は以下の通りです
#
# Copyright (c) 2020, 2021 Oracle and/or its affiliates.
# Licensed under the Universal Permissive License v 1.0 as shown at https://oss.oracle.com/licenses/upl.
#
# The connection details for the OCE server to be used for this application
SERVER_URL=https://samples.mycontentdemo.com
API_VERSION=v1.1
CHANNEL_TOKEN=47c9fb78774d4485bc7090bf7b955632
# The port the Express Server is to run on
EXPRESS_SERVER_PORT=8080
- 説明
-
SERVER_URL: OCEインスタンスのURL。URLの形式は
https://<oceinstance>-<tenancy>.cec.ocp.oraclecloud.com -
API_VERSION: バージョン名。現在は
v1.1 -
CHANNEL_TOKEN:
OCEGettingStartedChannelのチャネルトークン - EXPRESS_SERVER_PORT: Reactアプリケーションのポート番号
-
SERVER_URL: OCEインスタンスのURL。URLの形式は
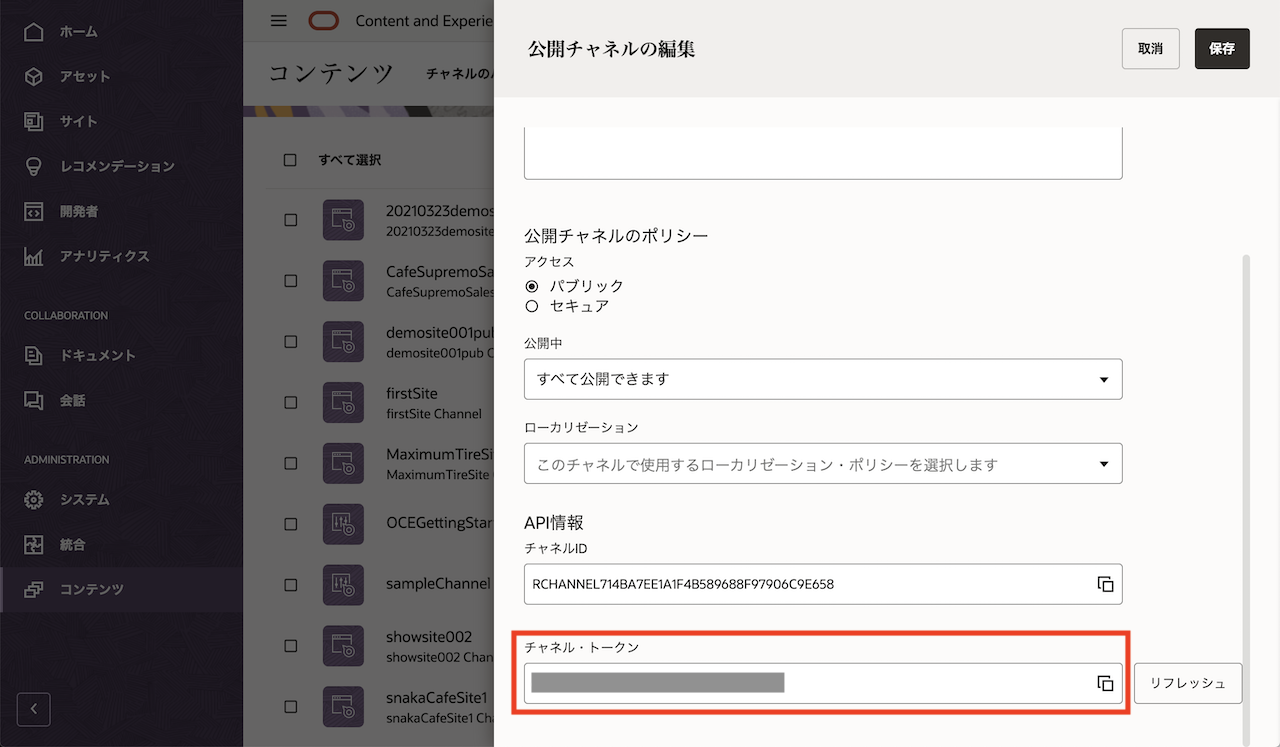
.envファイルをエディタ等で開き、SERVER_URLとCHANNEL_TOKENを、今回利用するOCEインスタンスのURLとチャネルトークンに書き換え、保存します
[Memo]
OCEGettingStartedChannelのチャネルトークンは、ADMINISTRATION:コンテンツ→チャネルのパブリッシュ→OCEGettingStartedChannelより確認します
2-3: Reactブログサンプルアプリケーションについて
Reactブログサンプルでは、OCEが提供するContent SDKを利用します。Content SDK の紹介、およびReactブログサンプルアプリケーションの解説は、以下のドキュメントをご確認ください
- Work with the OCE Content SDK
- Use the OCE Content SDK to Fetch Content
- React Blog Application Flow
- React Components
ステップ3:Reactアプリケーションを実行する
参考マニュアル: Step 3: Prepare Your Application for Deployment
3-1: Reactサンプルブログアプリケーションのビルドと実行
Reactサンプルブログアプリケーションをビルドし、実行します。
Development
npm run dev
Prodction
npm run build
npm start
実行時の Listening on port XXXX でポート番号を確認します(もしくは、.envファイルを開き、ポート番号を確認)
3-2: Reactブログサンプルサイトの確認
3-3: アセットの更新
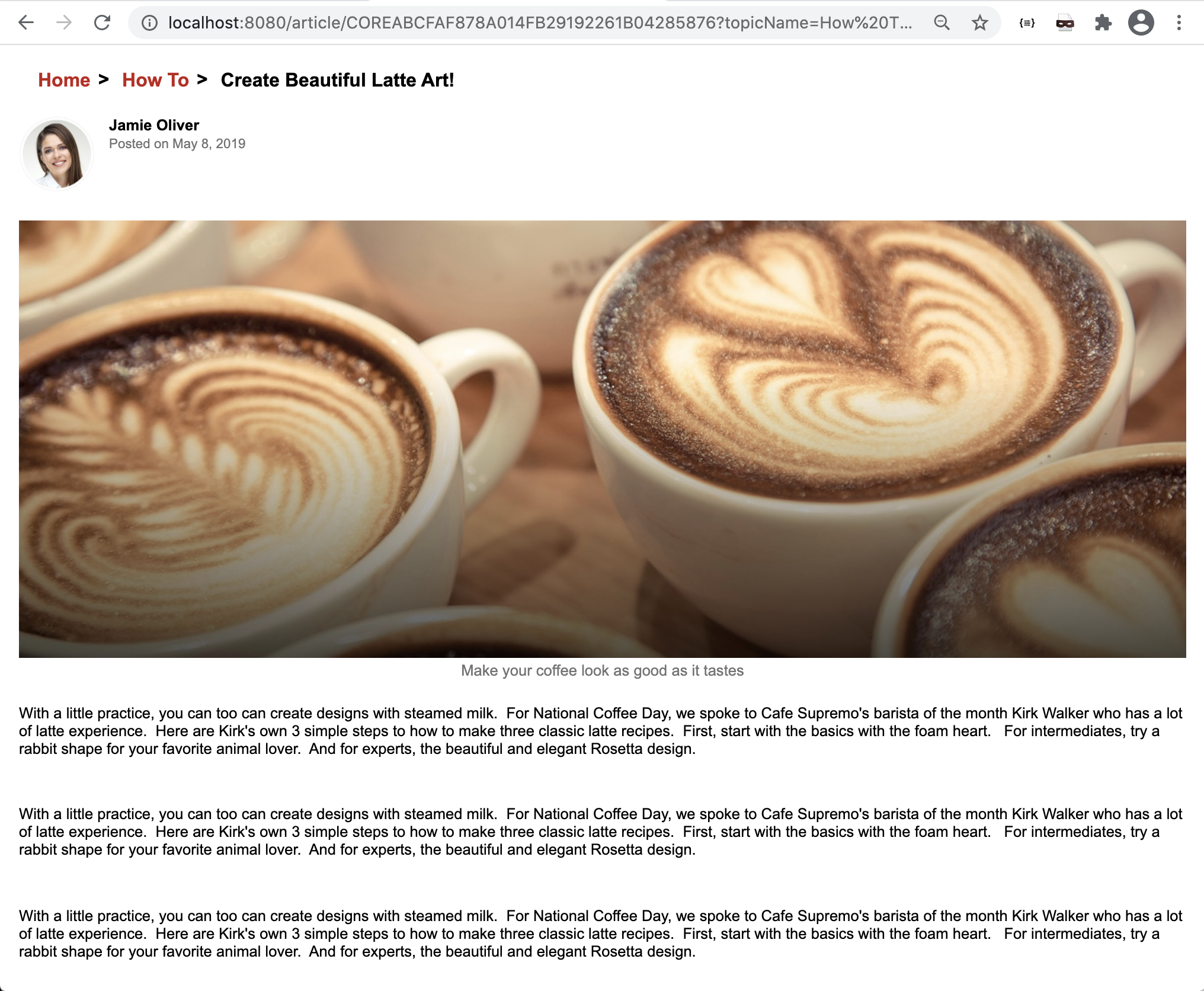
前の手順で確認した Create Beautiful Latte Art! の記事は、OCEの OCEGettingStartedRepositoryのアセット(コンテンツ・アイテム)として管理されています。ここではこの記事を編集・公開すると、Reactアプリケーション側も更新されることを確認します
-
OCEにサインインし、アセット→OCEGettingStartedRepositoryを開きます
-
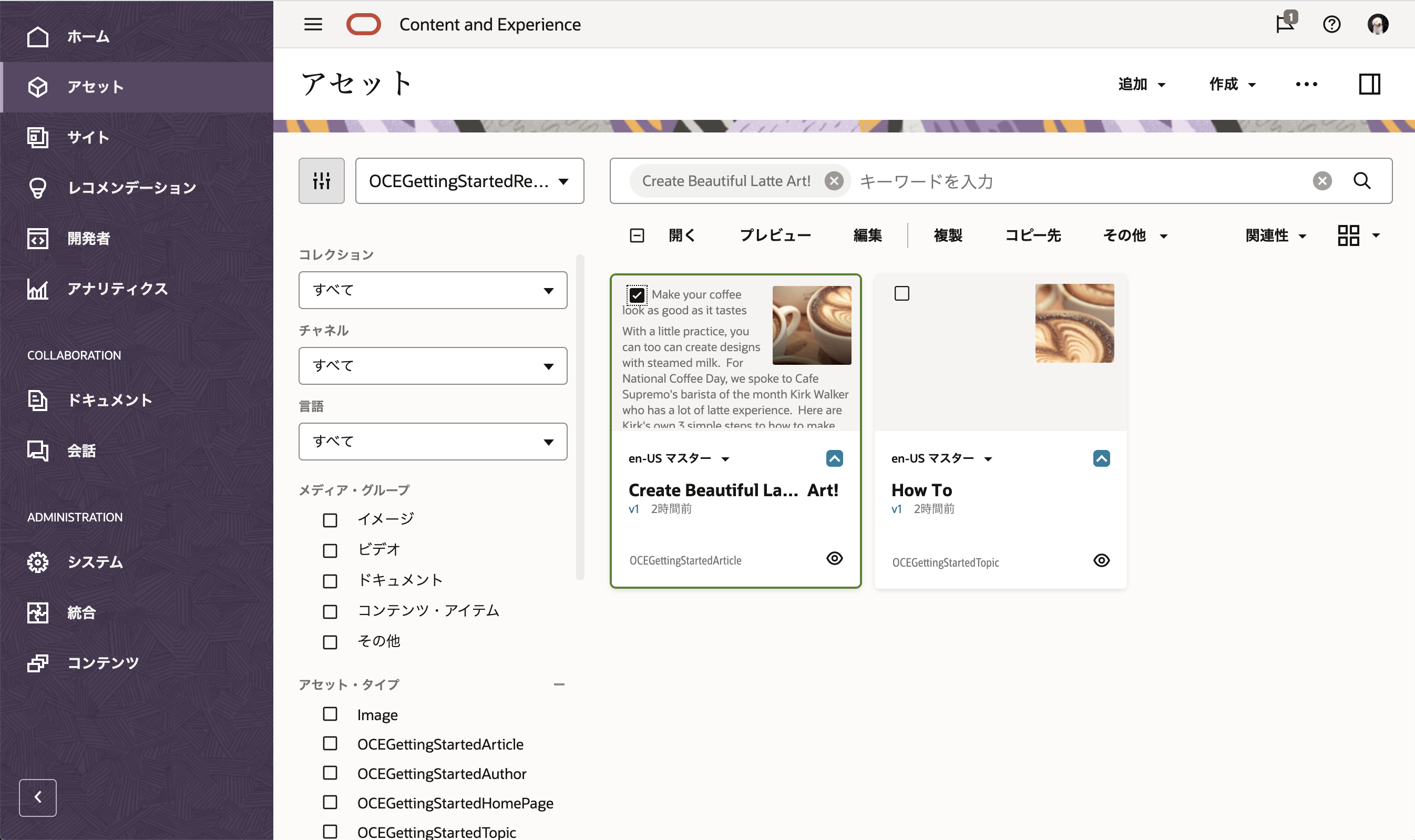
検索ボックスに**Create Beautiful Latte Art!**と入力し、検索を実行します
-
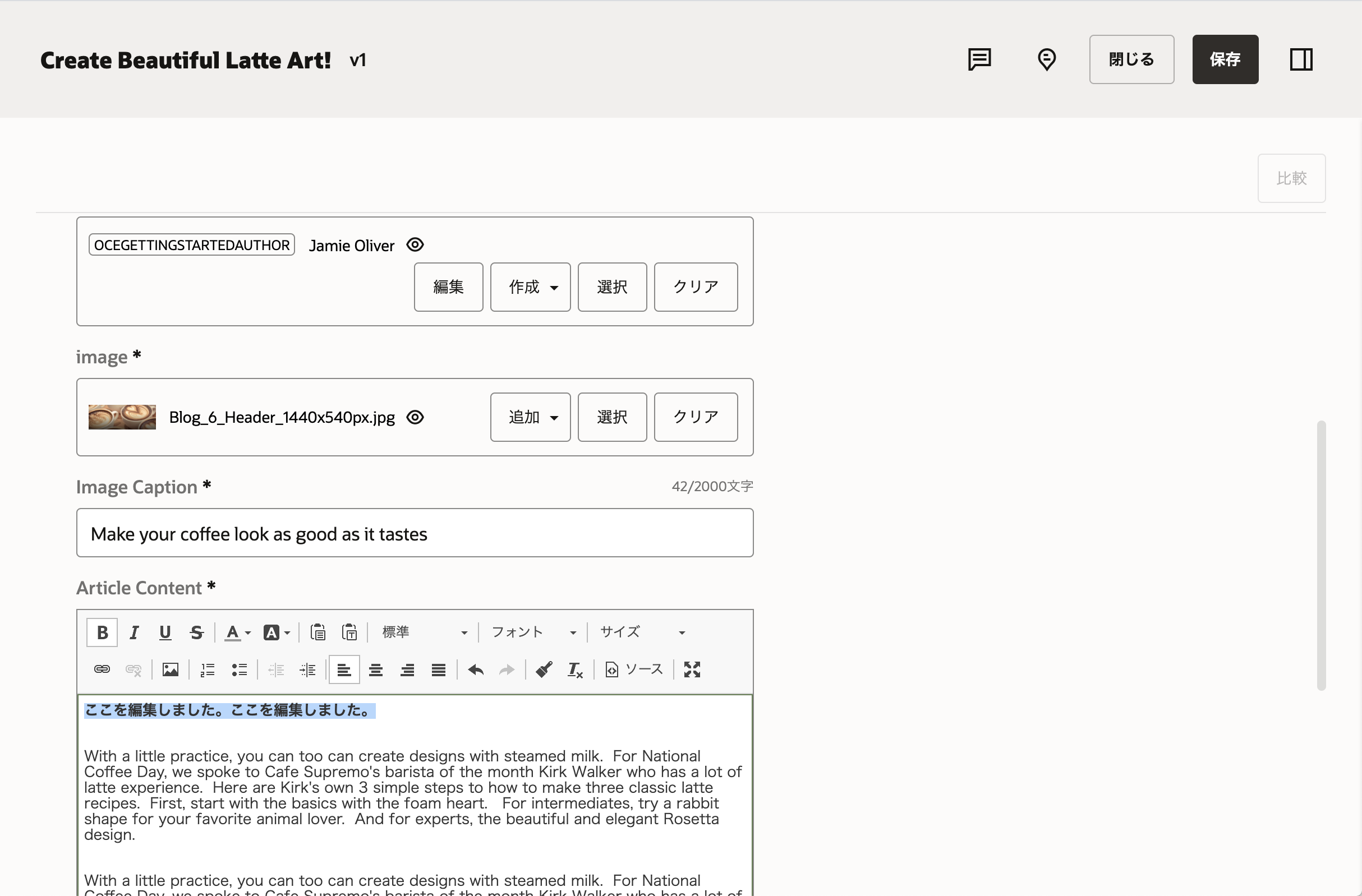
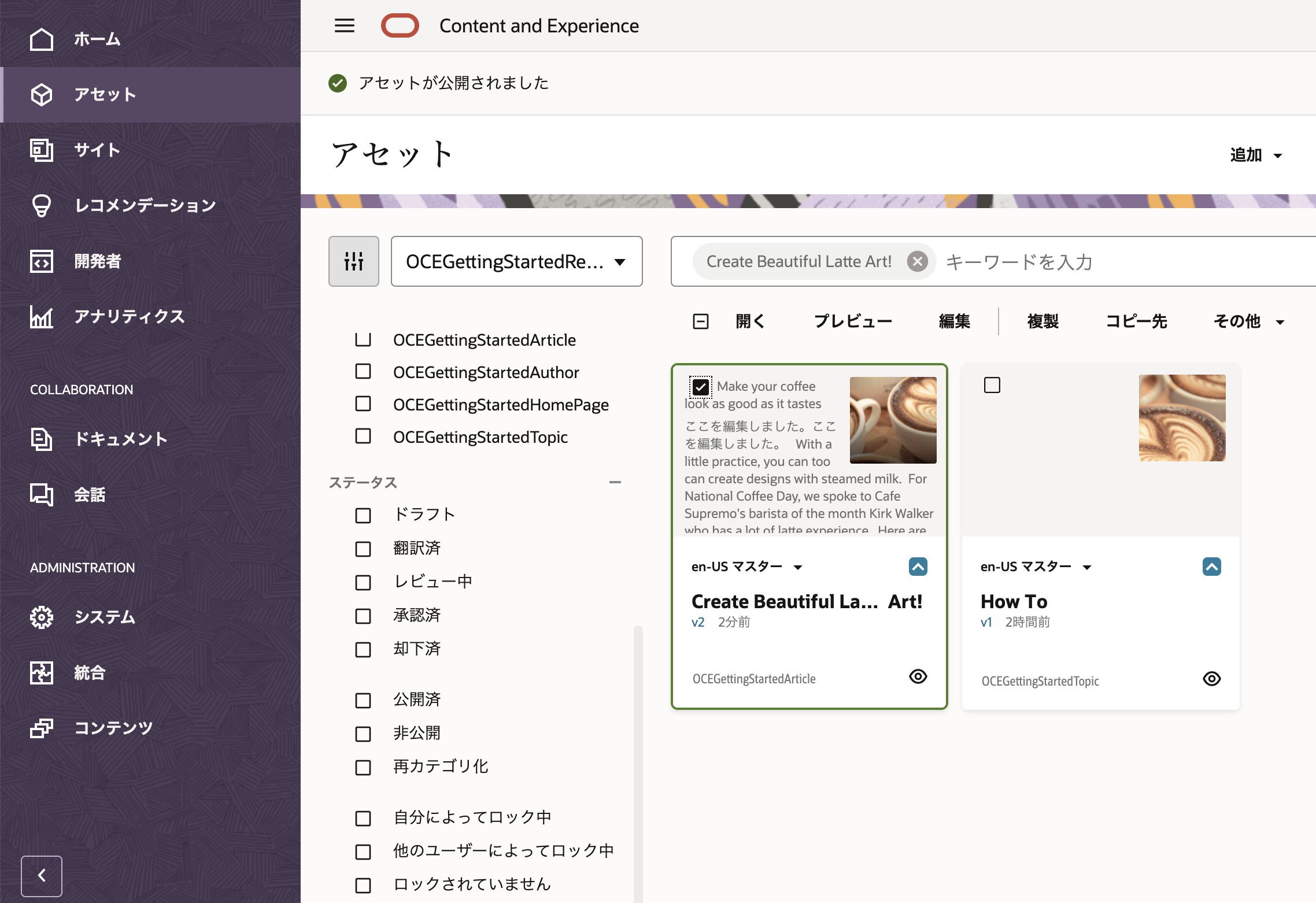
コンテンツ編集画面が開きます。Content Item Data FieldsのArticle Contentを編集します。編集後は、右上の保存をクリックします
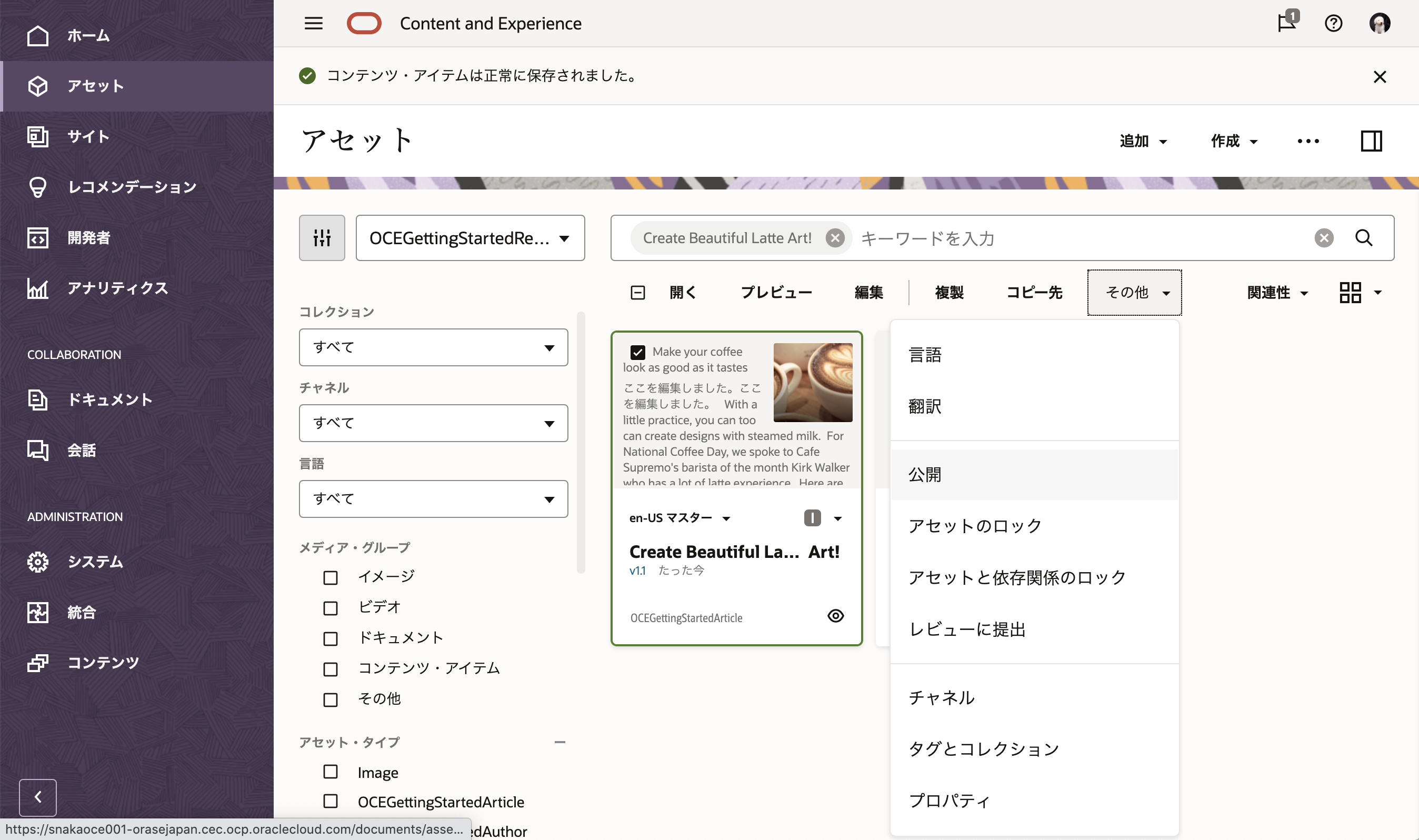
-
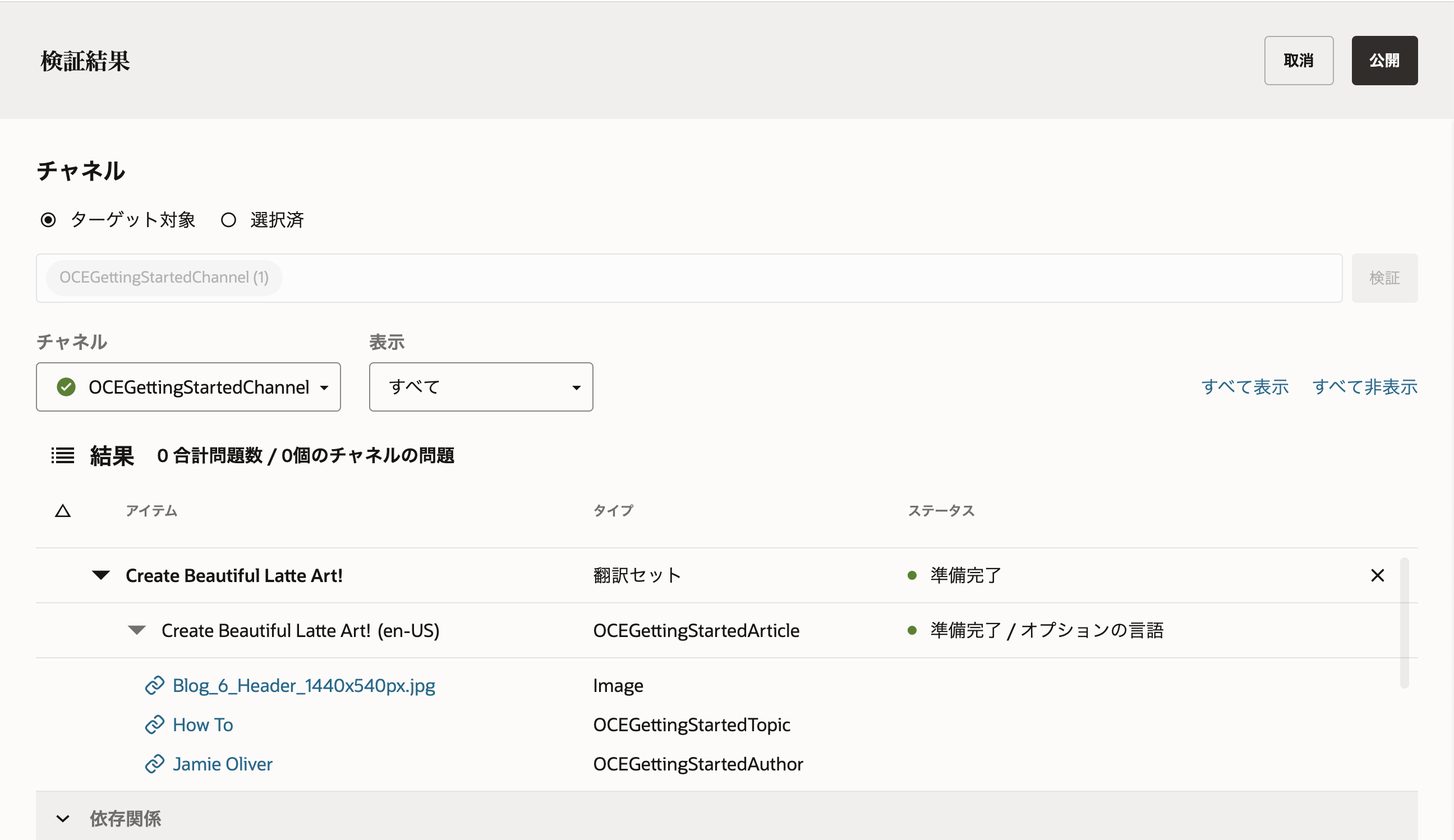
Create Beautiful Latte Art!が公開され、バージョンv2となります。またステータスが公開中に更新されます

-
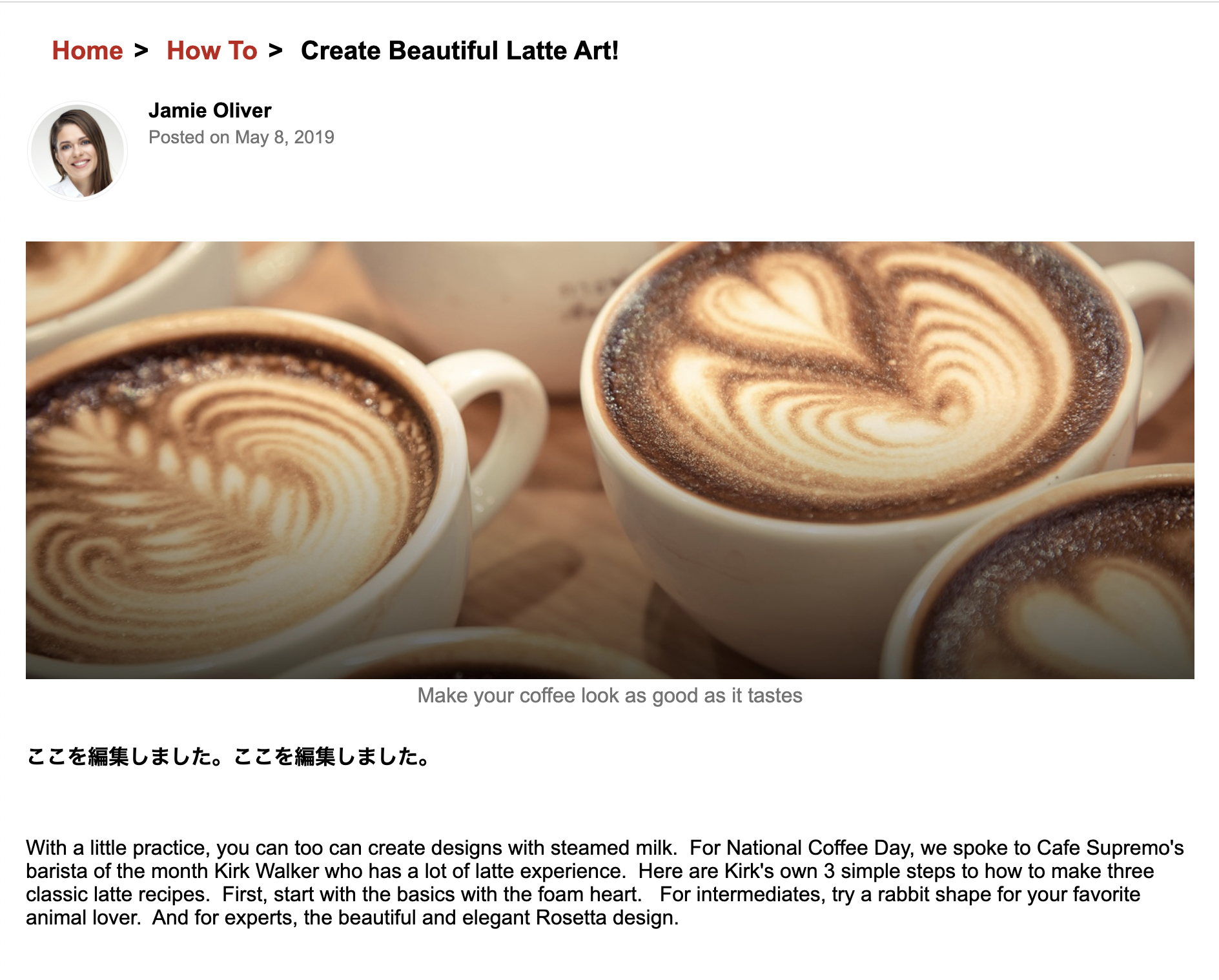
別ブラウザで
http://localhost:8080を開き**How To→Create Beautiful Latte Art!**をクリックします。先ほど編集した内容が表示されることを確認します
おわりに
最後までご確認いただきありがとうございました。
今回はReactのブログサンプルの使いかたを紹介しました。そのほかにもBuild an image galleryやBuild a minimal siteのチュートリアルも公開されています。また、React 以外にもOracle JETやJavaScriptのサンプルも公開されています。
興味がありましたら、お試しいただければ幸いです。サンプルが公開されているURLを再掲いたします
(2021年4月6日追記)
さらに、各種サンプルの使いかたに関するブログ記事(英語)が公開されています。よろしければご活用ください。
- Build your blog site using React JS and Oracle Content Management
- Build your JavaScript blog site using Oracle Content Management
- Build your blog site using the Oracle JET framework and Oracle Content & Experience
(追記ここまで)
以上でこのチュートリアルは終了です。引き続きOracle Content and Experience (OCE)をよろしくお願いいたします