はじめに
Oracle Content Management (以降OCM)は、APIファーストなアーキテクチャで、マルチチャネルでのコンテンツ配信を実現するインテリジェントなコンテンツ管理プラットフォームです。
この記事では、OCMのフォルダに保管される資料一式を、他のWebアプリケーションに埋め込み表示する方法について紹介します。
この記事は、2022年4月末時点での最新バージョン(22.4.3)を元に作成されてます
2021年6月リリースのバージョン21.6.1より、サービス名称が Oracle Content and Experience(略称:OCE) から Oracle Content Management (略称: OCM ) に変更されました。
1. 事前準備
1.1 利用環境
準備する環境は以下の通りです
- Webブラウザ
- Webサーバ(今回はMacOSでApacheを起動し、ローカルのWebサーバとして利用)
- OCMインスタンス
1.2 Webサーバのセットアップと起動
今回はMacOSのApacheを利用しますが、Webブラウザでhttp://<ホスト名orIPアドレス>/xxx.htmlなどのURLが表示できれば、なんでもOKです。
私は、以下の記事を参考に、MacOSにApacheをローカルのWebサーバとしてセットアップ&起動しました
1.3 OCMインスタンスの作成
Oracle Cloud Infrastructure(OCI)の管理コンソールを利用し、OCMインスタンスを作成します。以下のチュートリアルを参考に作成します
なお、OCMインスタンスは、Oracle Cloudの$300無料クレジット付きの30日間無料トライアル環境で作成できます。もしOracle Cloudの環境をお持ちでない場合は、これを機に取得してみてはいかがでしょう?
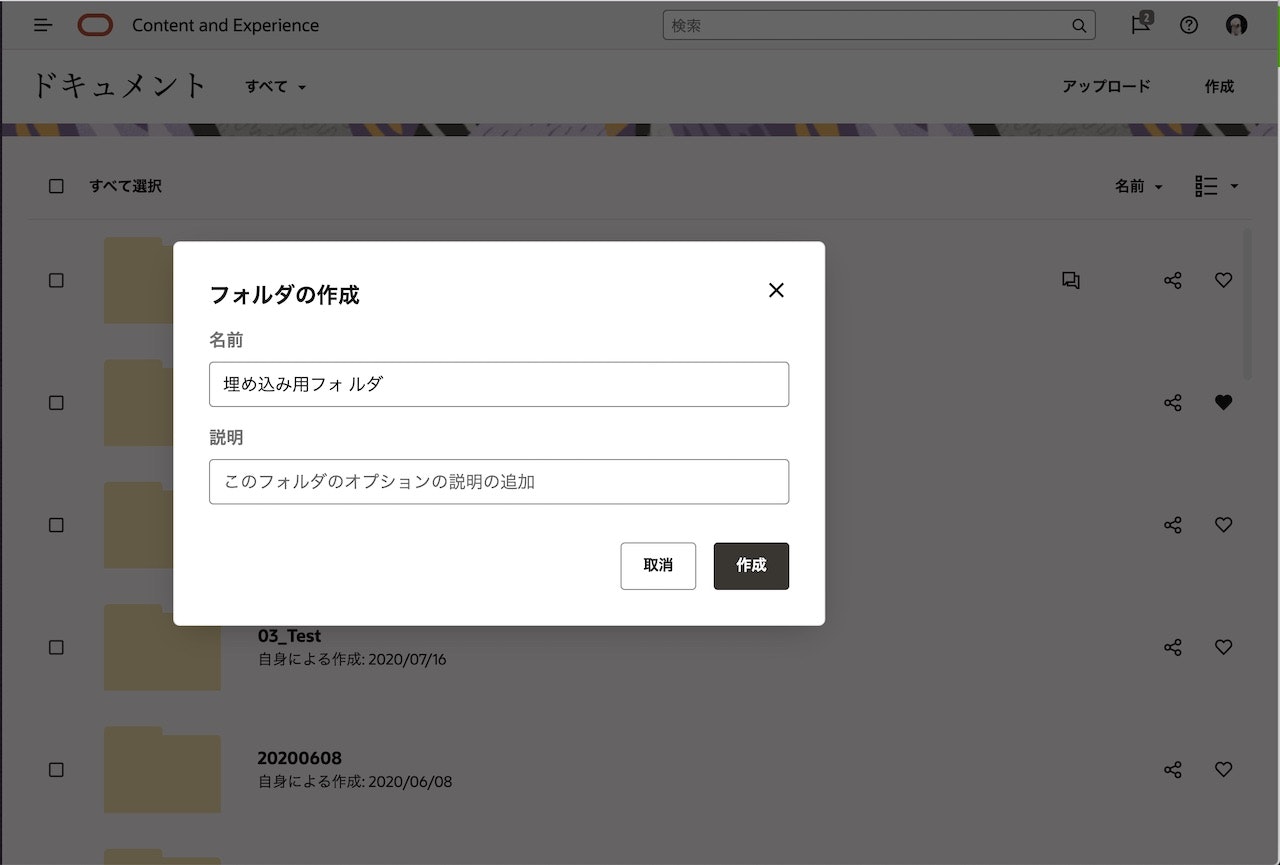
1.4 埋め込み表示用フォルダの作成
OCMインスタンスにサインインし、埋め込み表示で利用するフォルダを作成します。また、作成したフォルダのID(GUID)をメモします
フォルダのIDは、フォルダのUIを埋め込み表示の設定で利用します
-
OCMインスタンスにサインインします。URLの形式は以下の通りです
https://myocedev-mytenancy.cec.ocp.oraclecloud.com/documents/home -
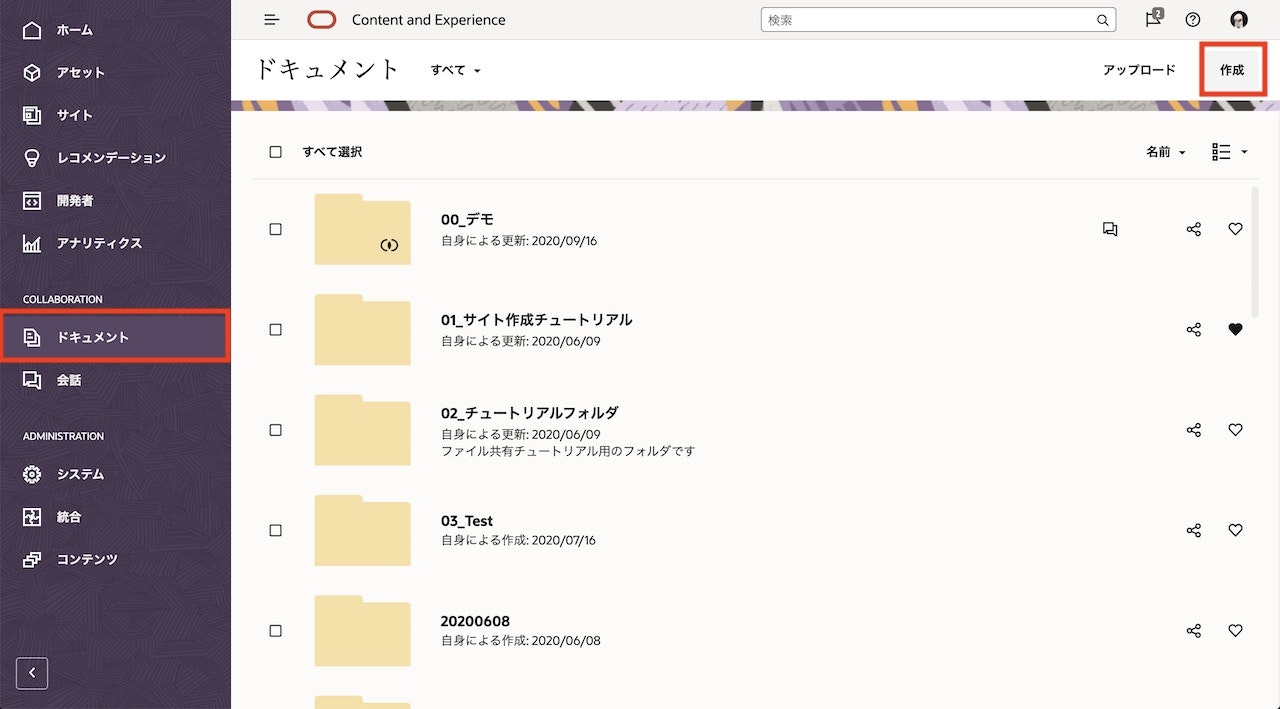
左ナビゲーションメニューのドキュメントをクリックします
-
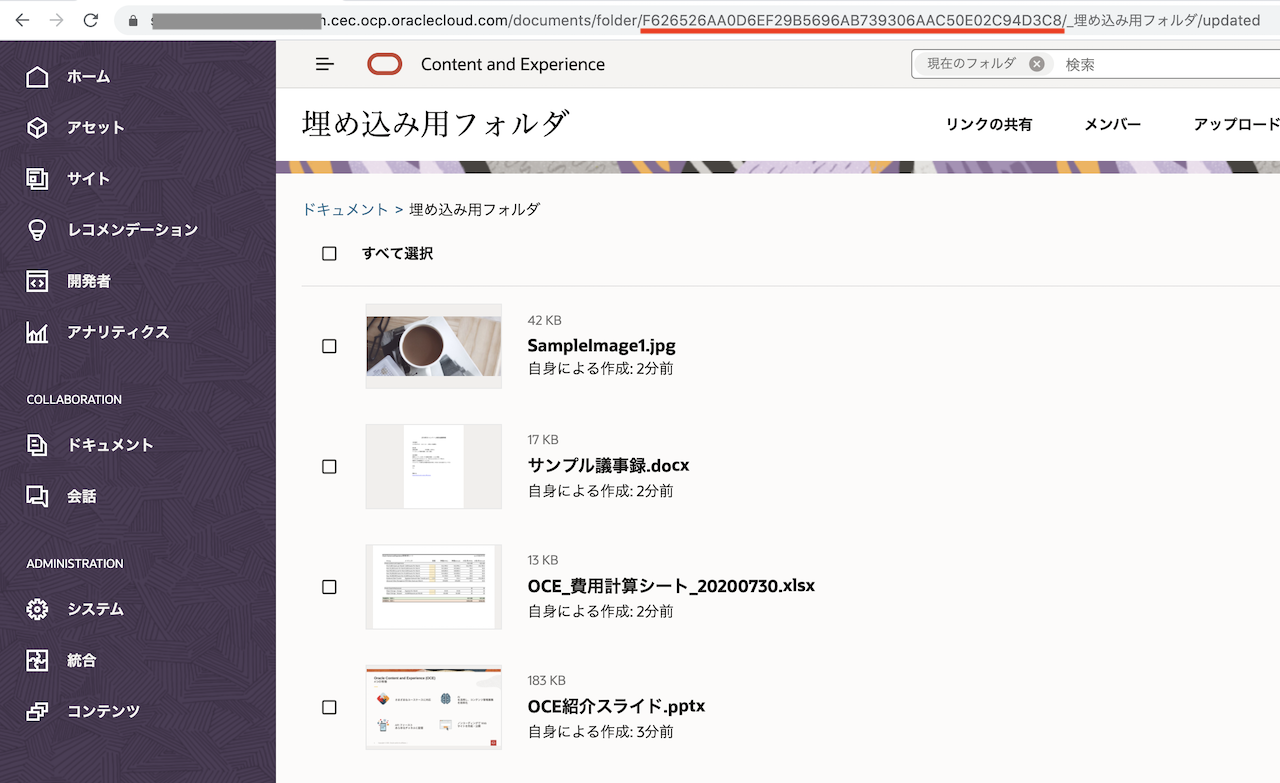
前の手順で作成した埋め込み用フォルダを開き、いくつかのファイルをアップロードします
-
フォルダを表示しているURLから、フォルダのGUIDをメモします。フォルダのGUIDは、
https://myocedev-mytenancy.cec.ocp.oraclecloud.com/documents/folder/Fxxxxxxxxx/_埋め込み用フォルダ/updatedのFxxxxxxxxxです(スクリーンショットの赤線部分です)

1.5 OCMインスタンスの埋込み表示設定を有効化する
OCMの初期設定では、埋め込み表示は「無効化」に設定されてます。ここでは、システム設定より埋め込み表示を有効化します。さらに、埋込み表示を許可するドメインに「localhost」を追加します
-
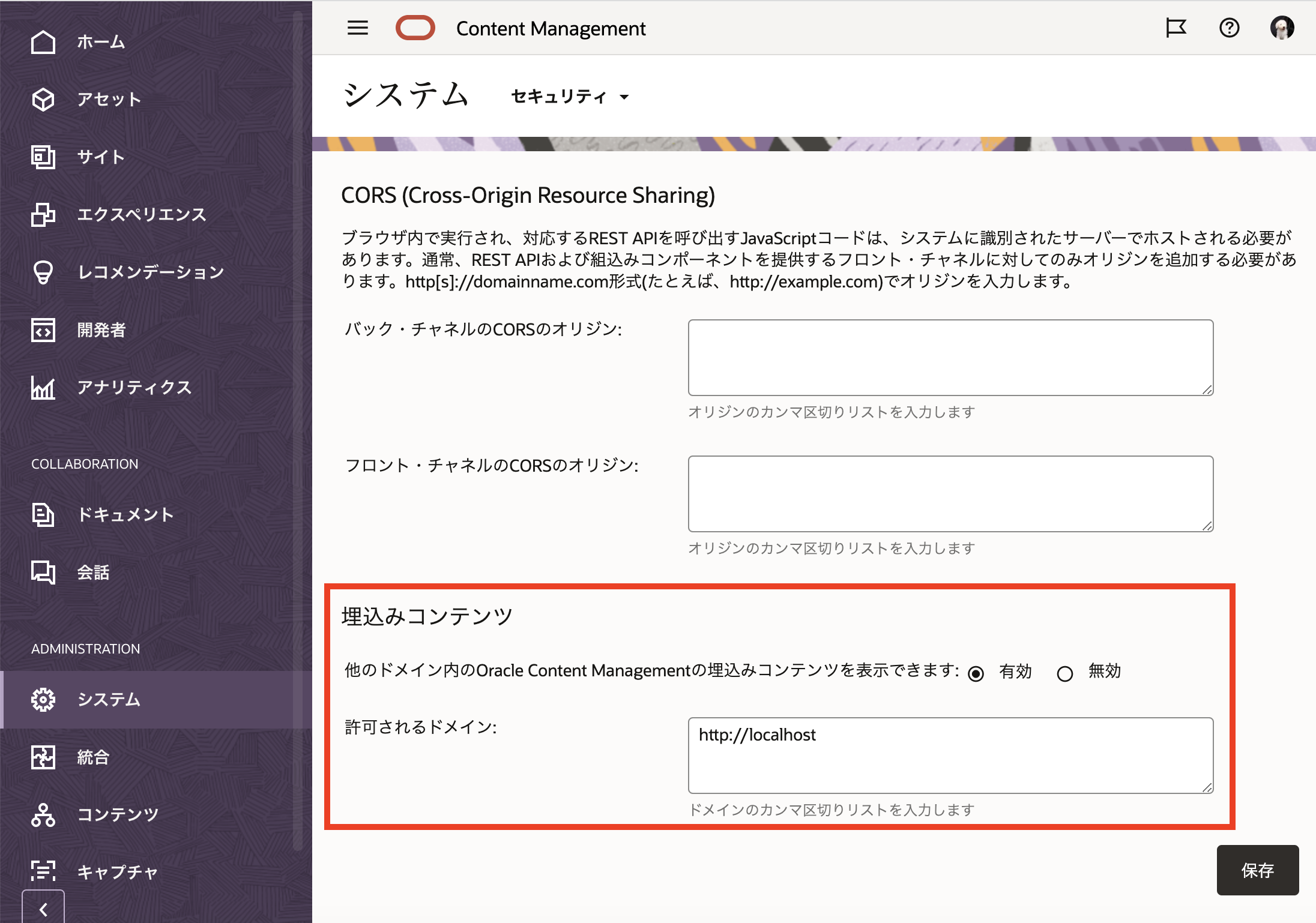
左ナビゲーションメニューの ADMINISTRATION:システム をクリックします
-
「システム」 の右隣のプルダウンメニューより、セキュリティを選択します
-
「他のドメイン内のOracle Content Managementの埋込みコンテンツを表示できます:」 で 有効を選択します
-
「許可されるドメイン:」 に http://localhost を追加し、保存 します

2022年4月リリースの 22.4.3 より、OCM の Embed UI API V2 は、Content Security Policy の frame-ancestors ディレクティブを利用して、クリックジャッキング攻撃に対する保護を強化するようになりました。そのため、「許可されるドメイン:」 には http(s)://ホスト名 (この場合は http://localhost ) を登録します
2. OCMのフォルダを埋め込み表示するHTMLファイルを作成する
ローカルサーバ(今回の場合はApache)で表示するHTMLファイルを作成し、Apacheのドキュメントルートに配置します
2.1 説明
OCMは、iframe要素の作成を簡素化し、フレームで実行されているコードとの通信を管理するためのJavaScript API(Embed UI API V2)を提供します。詳細は以下のドキュメントをご確認ください
今回は、指定したフォルダを埋め込み表示する documentsView コンポーネントを利用します。その他にも以下のコンポーネントが提供されています。
| コンポーネント | 概要説明 |
|---|---|
| assetView | 指定したリポジトリのアセット一覧を埋め込み表示 |
| assetViewer | 指定したアセットを埋め込み表示 |
| contentItemEditor | 指定したコンテンツ・アイテムの編集UIを埋め込み表示 |
| contentItemCreate | 指定したコンテンツ・アイテムの作成UIを埋め込み表示 |
| documentsView | 指定したフォルダを埋め込み表示 |
| documentViewer | 指定したドキュメントを埋め込み表示 |
| conversationsList | 指定した会話一覧を埋め込み表示 |
| conversationView | 指定した会話を埋め込み表示 |
それぞれのコンポーネントについては、以下リファレンスをご確認ください
2.2 HTMLファイルの作成
Webサーバに配置するHTMLファイルを作成します。エディタを起動し、以下のコードをコピー&ペーストします
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>OCM Embed UI</title>
<script type="text/javascript" src="https://static.ocecdn.oraclecloud.com/cdn/cec/api/oracle-ce-ui-2.10.js"></script>
<style>
#oce-frame-1 {
border: solid 2px black;
width: 800px;
height: 600px;
}
</style>
</head>
<body>
<h1>Oracle Content Management - Embed Web UI v2 サンプル</h1>
<p>この下にOCMのフォルダUIを表示します</p>
</body>
<script type="text/javascript">
OracleCEUI.oceUrl = "https://<OCMInstance>-<CloudAccount>.cec.ocp.oraclecloud.com"
var options = {
documentsView: {
id: '<埋め込み表示用フォルダのGUID>'
}
}
var fe = OracleCEUI.documentsView.createFrame(options);
document.body.appendChild(fe);
</script>
</html>
2.3 HTMLファイルの説明と編集
OCMの埋込み表示用APIは、シンプルなJavaScriptファイルoracle-ce-ui-2.10.jsを介してアクセスします。JavaScriptファイルは、<script>タグを利用し、オラクルのコンテンツ配信ネットワーク(CDN)より取得します
<script type="text/javascript" src="https://static.ocecdn.oraclecloud.com/cdn/cec/api/oracle-ce-ui-2.10.js"></script>
次に、OracleCEUI.oceUrl="https://..."で指定するOCMインスタンスのURLを、利用中のものに書き換えます。以下は書き換え例です
OracleCEUI.oceUrl = "https://myocedev-mytenancy.cec.ocp.oraclecloud.com"
続けて、id: 'xxxx'で指定するフォルダのGUIDを、埋め込み表示用に作成したフォルダのGUIDに書き換えます。以下は書き換え例です
var options = {
documentsView: {
id: 'F626526AA0D6EF29B5696AB739306AAC50E02C94D3C8'
}
}
ファイル名を test.html として保存します。
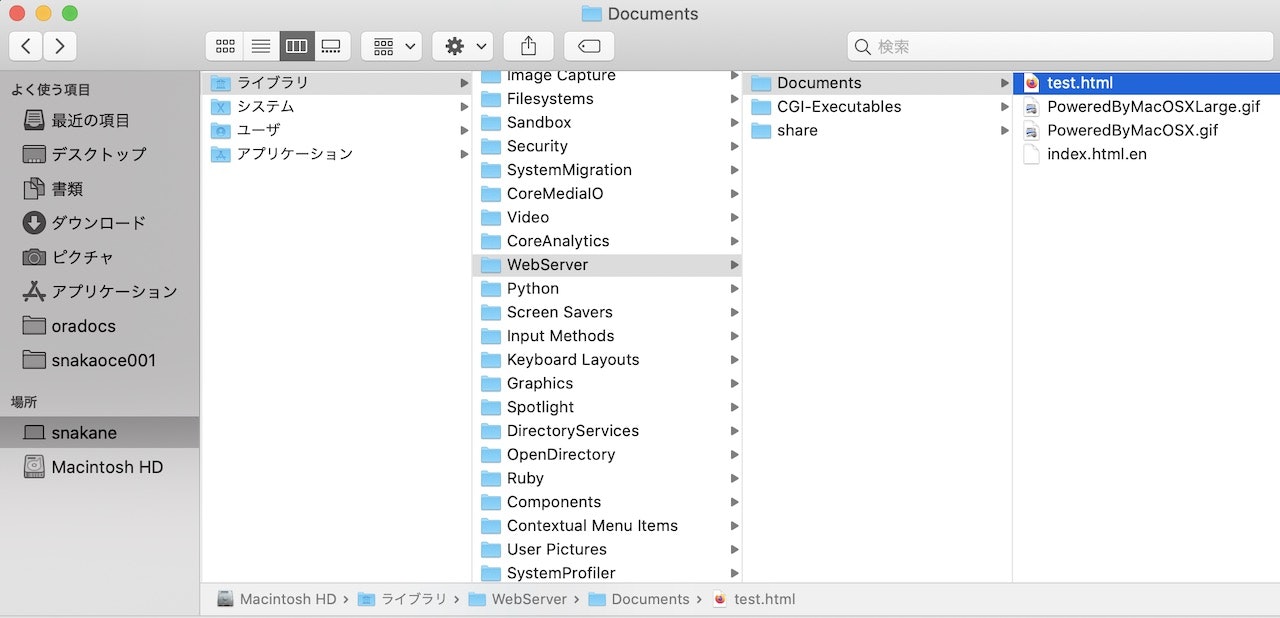
Webサーバのドキュメントルートにtest.htmlを配置します。MacOSの場合は、/Library/WebServer/Documents/です

3. 動作確認
-
Webブラウザで
http://localhost/test.htmlを開きます -
(OCMにサインインしていないWebブラウザを利用した場合は)ポップアップウィンドウが開き、OCMへのサインイン画面が表示されます。OCMにサインインします
ポップアップ・ウィンドウがブロックされている場合は、一時的に許可してください
4. 埋め込み表示オプションを構成する
前の手順で作成した埋め込み表示フォルダは、新規ファイルのアップロード、フォルダ内のファイルの表示やダウンロードができません。これらの操作を可能にするには、options オブジェクトを構成します
4.1 ファイルのプレビュー、ダウンロード、新規ファイルのアップロードを有効にする
エディタでtest.htmlを開き、optionsオブジェクトを以下の通りに変更し、保存します
var options = {
documentsView: {
"header": {
"upload": true //アップロードメニューを有効化
},
"actions": {
"open": {
"file": true //ファイルの表示を有効化
},
"download": true //ファイルのダウンロードを有効化
},
id: 'F626526AA0D6EF29B5696AB739306AAC50E02C94D3C8'
}
}
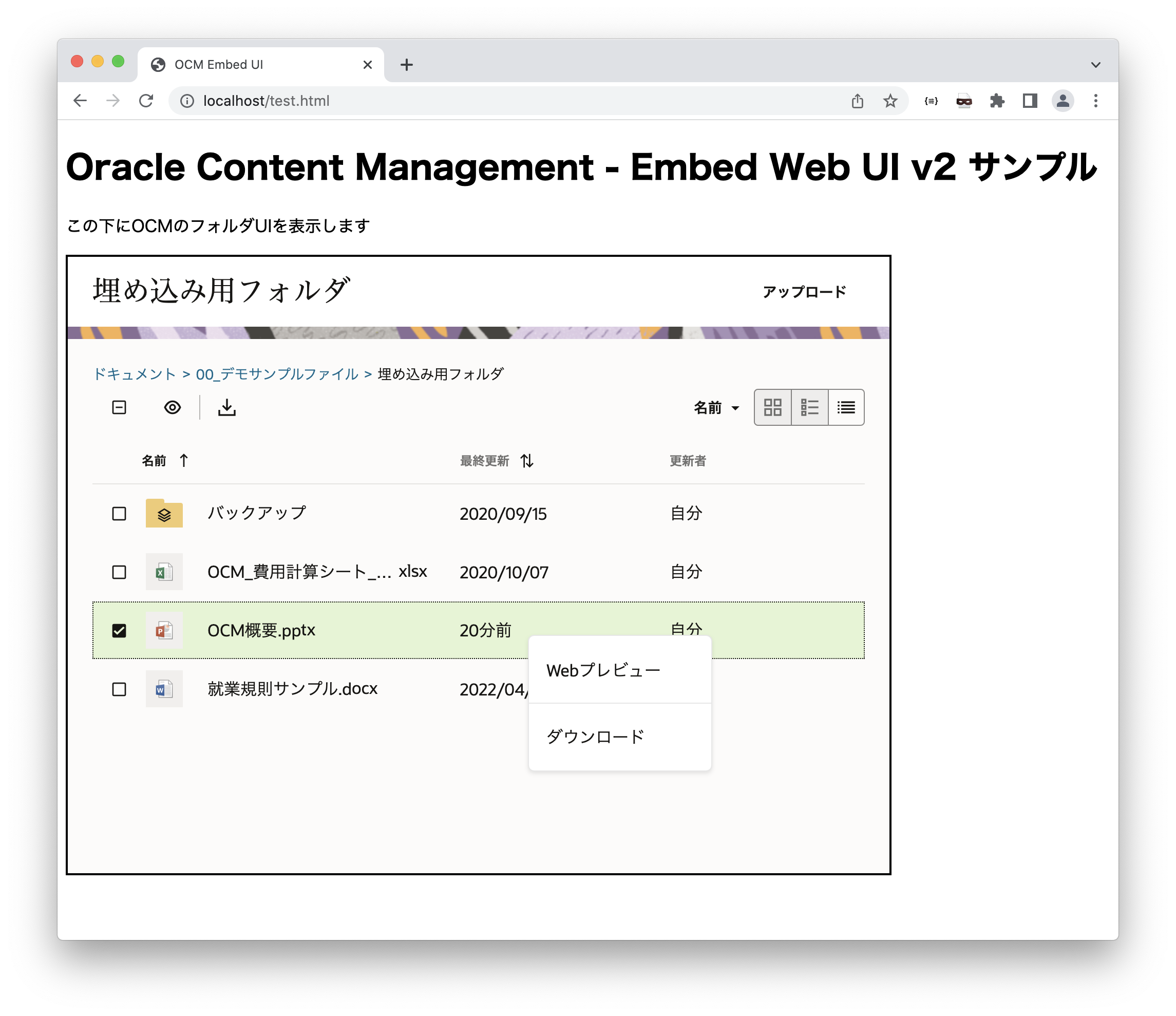
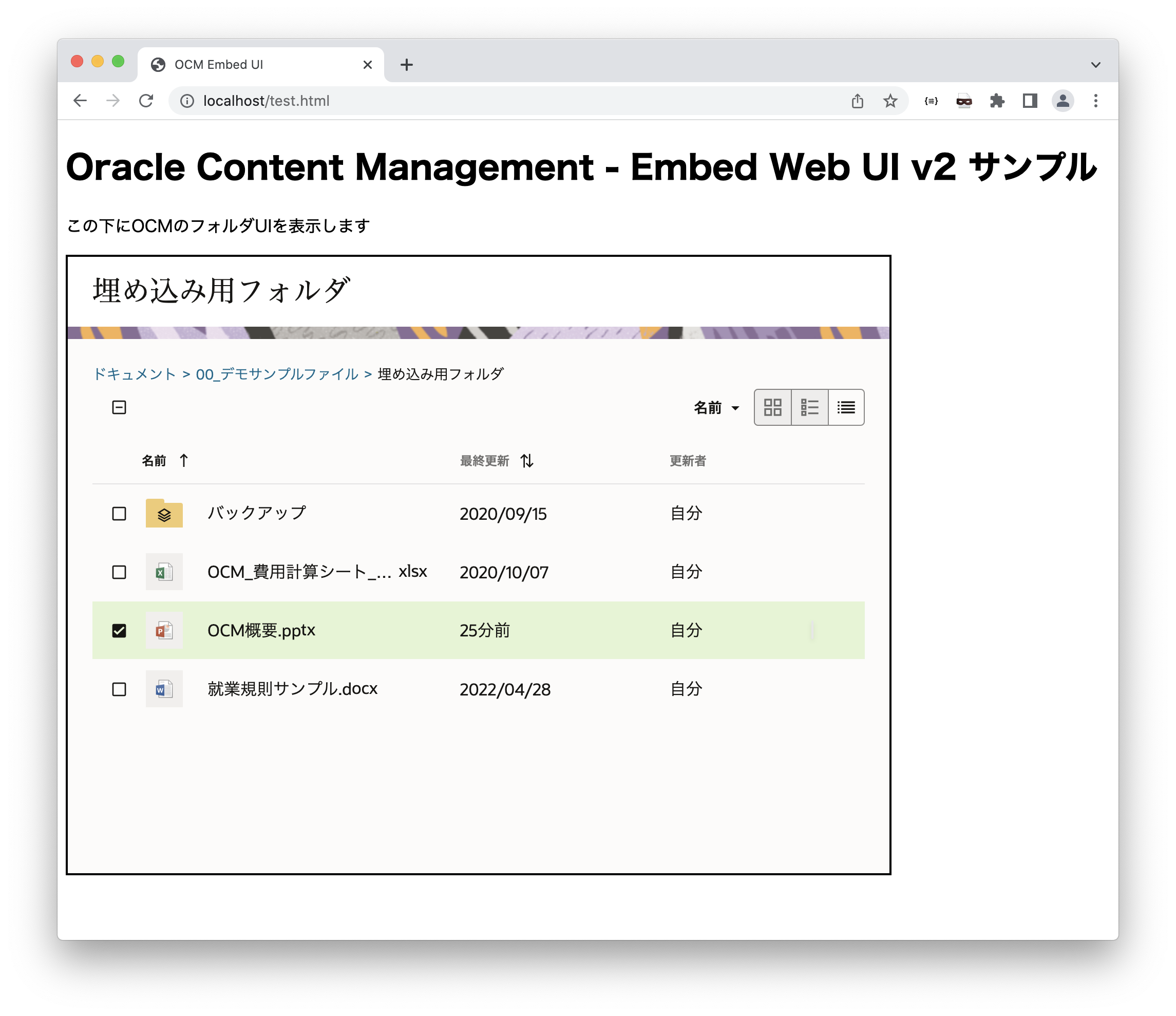
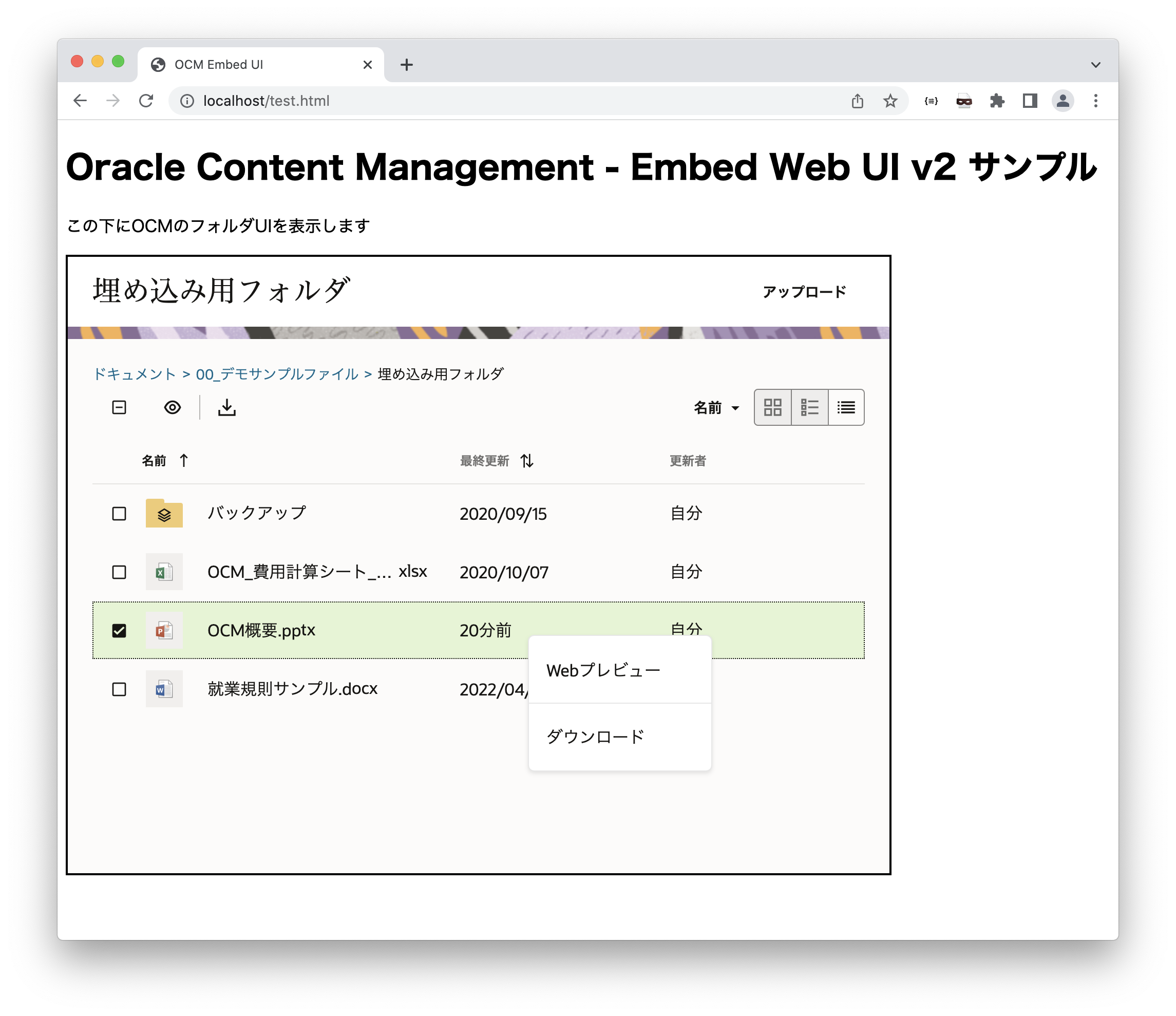
Webブラウザでhttp://localhost/test.htmlを表示します

- 説明
- 右上に「アップロード」メニューが表示されます。また、ドラッグ&ドロップでのファイルアップロードができるようになります
- ファイルを選択すると「プレビュー」「ダウンロード」アイコンが表示されます。また、ファイルの右クリックメニューにも「Webプレビュー」「ダウンロード」が表示されます。
4.2 UIコンフィギュレータの紹介
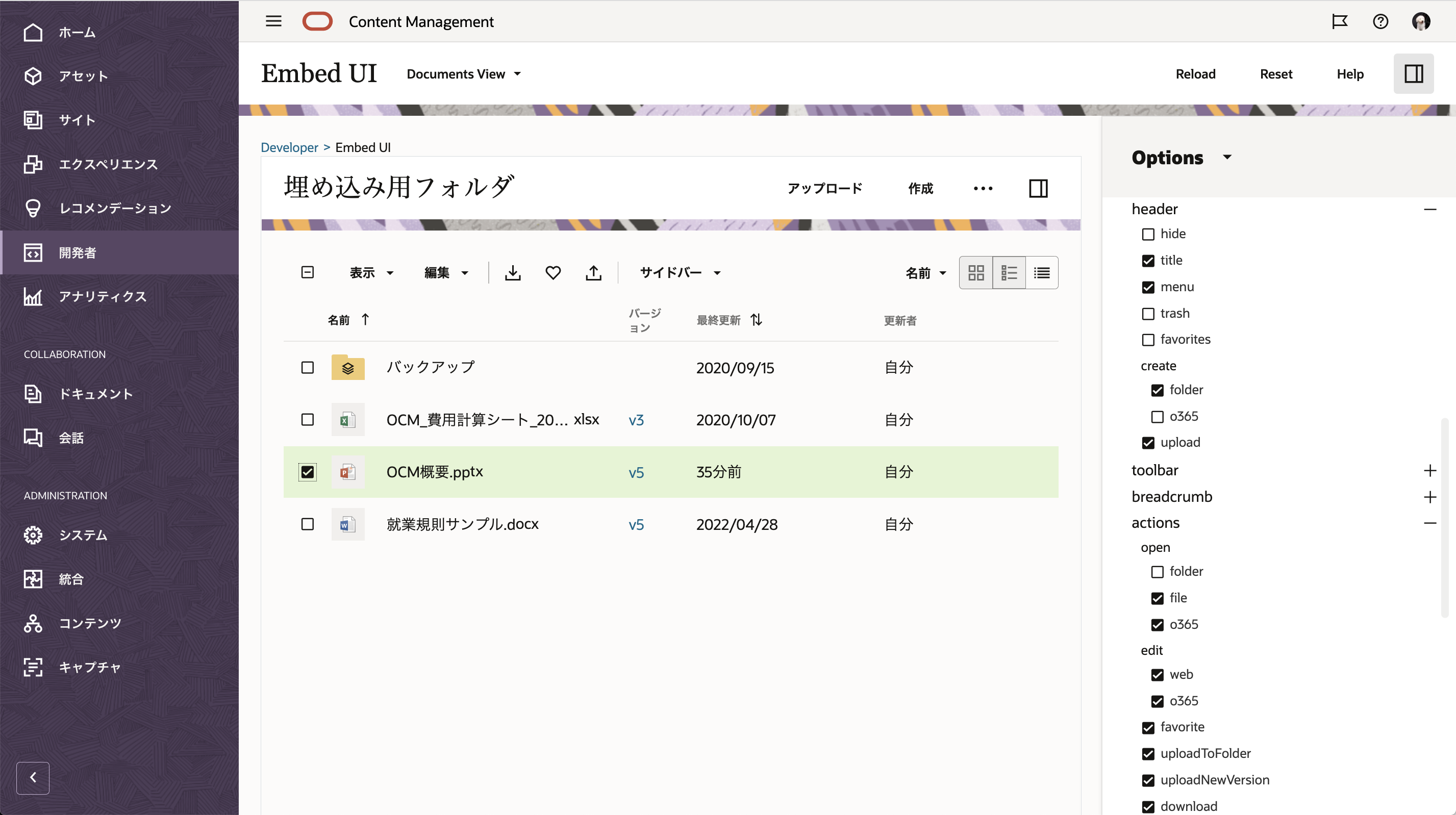
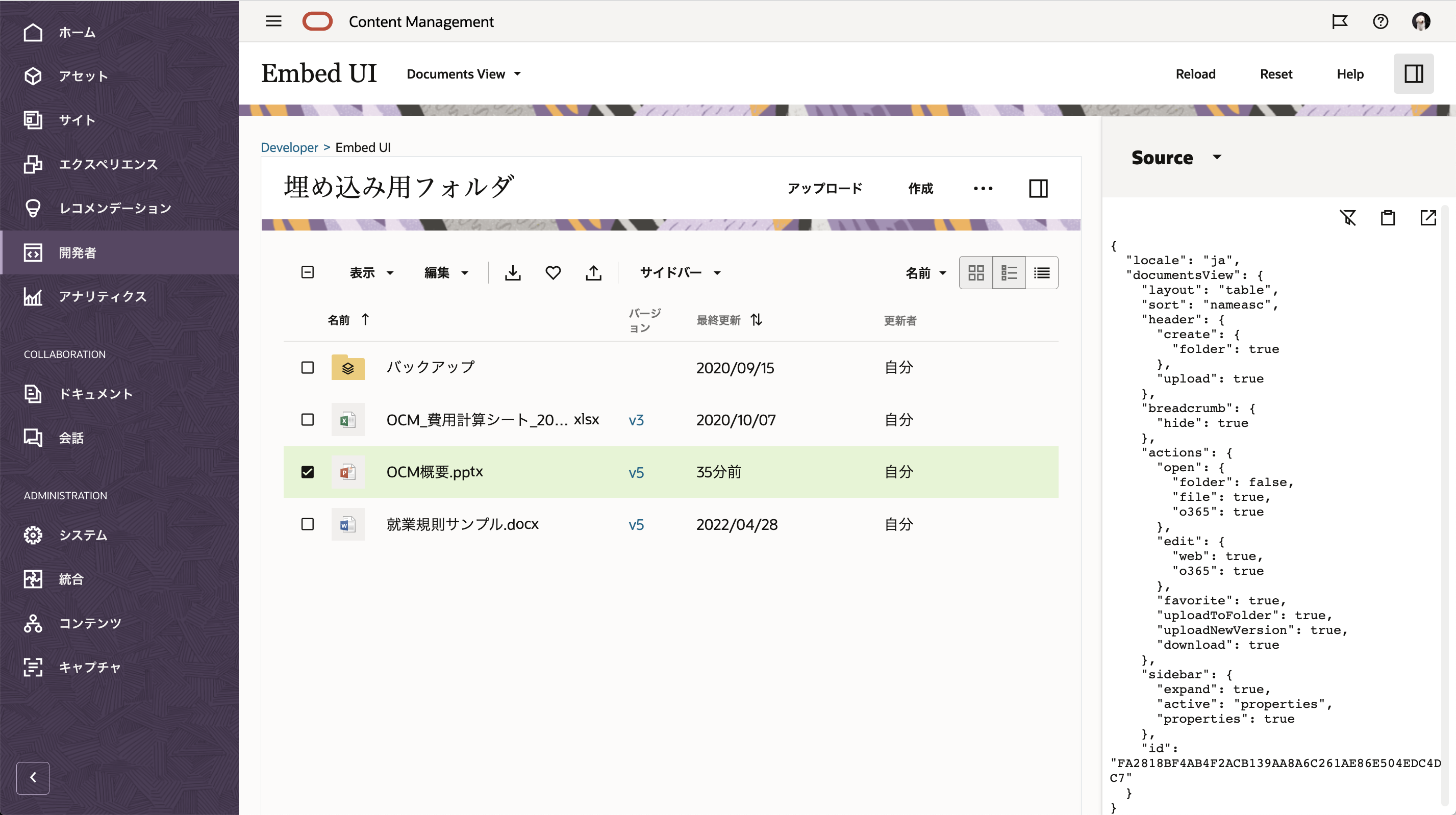
UIコンフィギュレータは、埋め込み表示オプションの定義を支援する機能です。UIコンフィギュレータは、開発者→埋込み可能なUI→UIコンフィギュレータより利用できます。
OCMの画面上で埋め込み表示オプションを設定し、他のWebアプリケーションに含めるコードをコピーして貼り付けることができます。
スクリーンショットの右パネル「Options」で有効化するメニューを設定し、「Source」でコードを取得します


UIコンフィギュレータの使い方は、こちらのマニュアルを参考にしてください
以上でこのチュートリアルは終了です。ありがとうございました