はじめに
Oracle Content Management(OCM)は「サポート終了(End of Life)」となり、 2026年1月1日をもってサービス提供を終了しました。
Oracle Content Management End of Service
この記事は、以下の記事の続きです
その1
その2
過去2回の記事では、Oracle Content Management(以降OCM)に内蔵されるGraphQLエクスプローラ(GraphQL IDE)からアセット情報を取得する方法を紹介しました。
3回目となる今回は、GraphQLエクスプローラではなく、クライアントアプリケーションから OCM のアセット情報を取得する方法を紹介します
この記事は、2021年12月時点でのOCMの最新バージョン(21.12.1)を元に作成されてます
実現したいこと
-
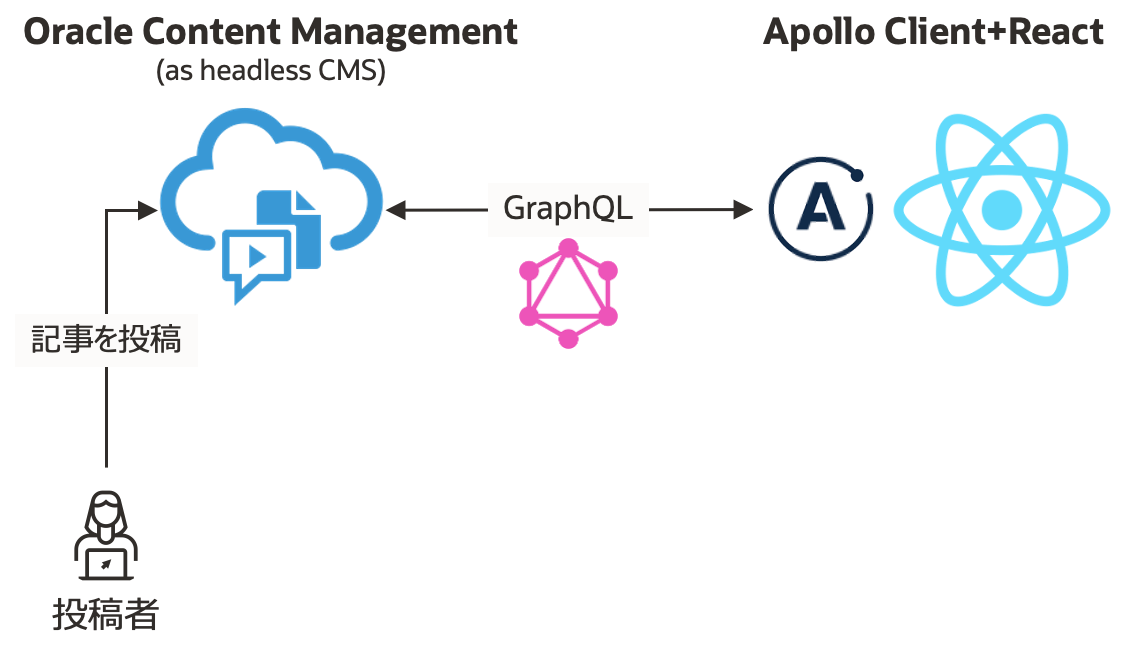
OCMをHeadless CMSとして利用できるように構成します
-
クライアント・アプリケーションを作成します。今回は**Apollo Clinet(React)**のチュートリアルを利用します
-
クライアント・アプリケーションからOCMで作成・公開したアセット(コンテンツ・アイテム)の情報をGraphQLで取得・表示するように、クライアント・アプリケーションを変更します
1. OCM - Starter Edition 環境の準備
1.1 インスタンス作成とアセット登録・公開
OCM - Starter Edition とは、**Oracle Cloud Always Free(無償かつ期間の制限無し)**で利用できるOCMの機能限定版です。
以下の記事を参考に、OCM - Starter Edition環境を作成します。
最終的には、以下のような形でアセット・リポジトリ内に2件のアセット(画像とコンテンツ・アイテム)が登録された状態になります
コンテンツ・アイテムは、sampleNewsTypeというコンテンツ・タイプより作成されます。sampleNewsTypeは、タイトル(title)、メイン画像(image)、ニュース本文(body)の3つのデータ・フィールド(属性)から構成されます。
1.2 チャネル・トークンの確認
このアセットリポジトリには、sampleChannelという公開チャネルが設定されます。React+Apollo Clientからアセットを参照する際に、このsampleChannelのチャネル・トークンを利用します
チャネル・トークンは、OCMのUIからADMINISTRATION:コンテンツ→チャネルのパブリッシュ→sampleChannel→右上のサイドパネルボタン→APIより確認できます。このチャネル・トークンをメモします
2. クライアント・アプリケーションの開発
1.で作成したOCMに対してGraphQLのクエリを発行するクライアント・アプリケーションを作成します。今回は、React+Apollo Clientの環境を準備します。
以下のApollo Client(React)の公式チュートリアルを実施します
2.1 事前準備
-
Create-React-Appを実行し、新しいプロジェクトを作成します
npx create-react-app my-app
cd my-app
npm start
[メモ] 私の場合
npm startがエラーで実行できなかったので、プロジェクトフォルダ(ここではmy-appフォルダ)の直下に.envファイルを作成し、SKIP_PREFLIGHT_CHECK=trueを追加することで、エラーを一旦回避しました
SKIP_PREFLIGHT_CHECK=true
- 必要なパッケージをインストールします
npm install @apollo/client graphql
2.2 React+Apollo Clientアプリケーションの開発
作成したReactアプリケーションに、Apollo Clientを組み込みます。具体的には、2. Initialize ApolloClient以降のチュートリアルを最後まで実施します。
最終的に、src/index.js は以下のコードとなります
import React from 'react';
import { render } from 'react-dom';
import {
ApolloClient,
InMemoryCache,
ApolloProvider,
useQuery,
gql
} from "@apollo/client";
const client = new ApolloClient({
uri: 'https://48p1r2roz4.sse.codesandbox.io',
cache: new InMemoryCache()
});
const EXCHANGE_RATES = gql`
query GetExchangeRates {
rates(currency: "USD") {
currency
rate
}
}
`;
function ExchangeRates() {
const { loading, error, data } = useQuery(EXCHANGE_RATES);
if (loading) return <p>Loading...</p>;
if (error) return <p>Error :(</p>;
return data.rates.map(({ currency, rate }) => (
<div key={currency}>
<p>
{currency}: {rate}
</p>
</div>
));
}
function App() {
return (
<div>
<h2>My first Apollo app 🚀</h2>
<ExchangeRates />
</div>
);
}
render(
<ApolloProvider client={client}>
<App />
</ApolloProvider>,
document.getElementById('root'),
);
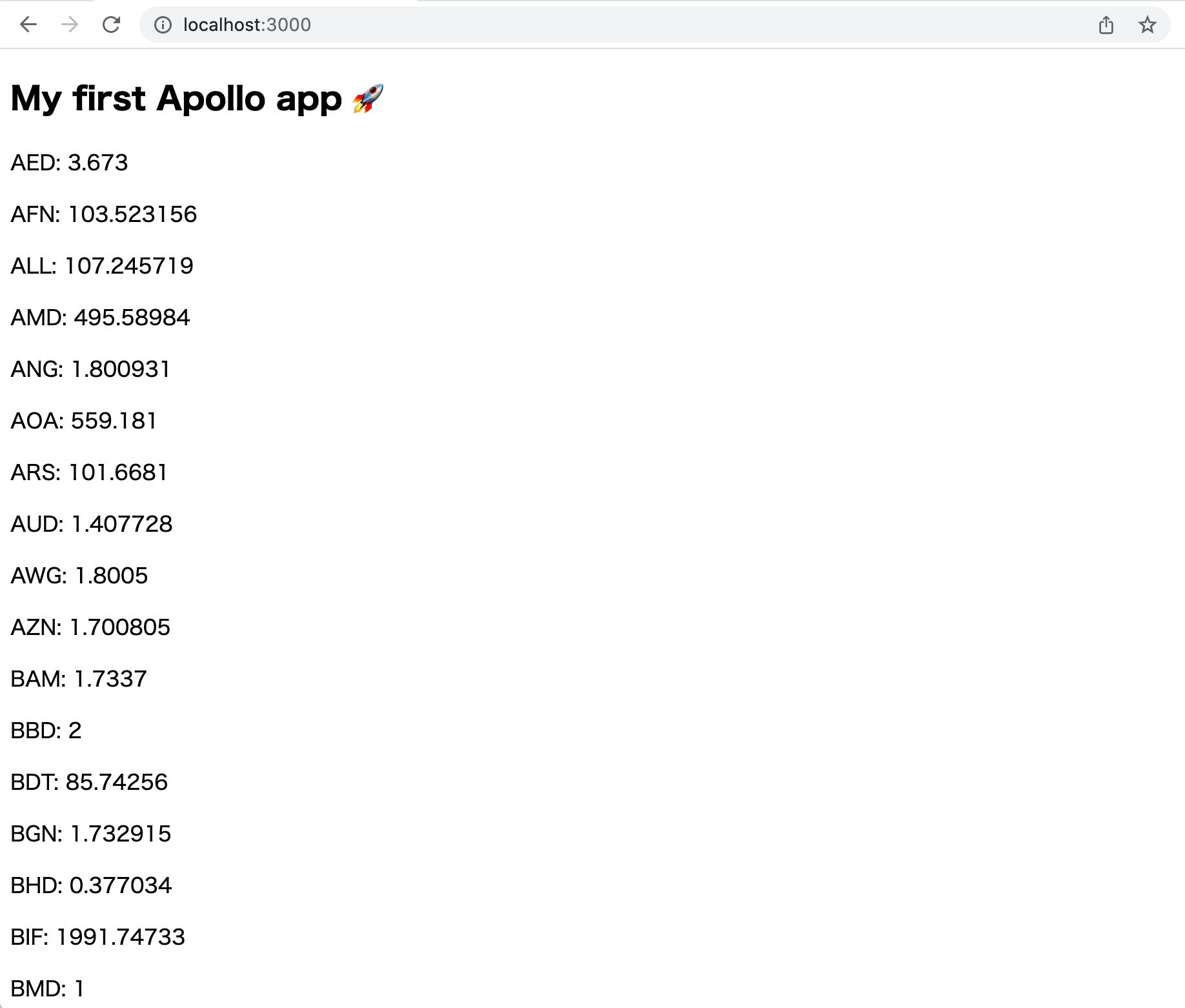
実行すると、以下のWebページが表示され、GraphQLクエリで取得したデータが表示されます
説明
index.jsに書かれているコードの詳細は、以下Apollo Client(React)のチュートリアルをご確認ください
3. OCMのアセット情報を表示するようにindex.jsを変更する
3.1 GraphQLサーバーの接続先をOCMに変更する
- uri: 'https://48p1r2roz4.sse.codesandbox.io',
+ uri: 'https://<ocminstance>-<tenancy>.cec.ocp.oraclecloud.com/content/published/api/v1.1/graphql',
説明
OCMのGraphQLのエンドポイントは以下の通りです
https://<ocminstance>-<tenancy>.cec.ocp.oraclecloud.com/content/published/api/v1.1/graphql-
<ocminstance>はOCMインスタンス名 を入力 -
<tenancy>は テナンシー名 を入力
3.2 OCMからsampleNewsTypeコンテンツ・タイプのアセット一覧を取得するクエリに修正
- const EXCHANGE_RATES = gql`
- query GetExchangeRates {
- rates(currency: "USD") {
- currency
- rate
- }
- }
- `;
+ const ITEMS_FROMOCM = gql`
+ query GetItemsFromOCM {
+ getItems(channelToken: "<channelToken>",
+ filter: {type: {op: EQUALS, value: "sampleNewsType"}}
+ ) {
+ items {
+ id
+ name
+ slug
+ }
+ }
+ }
+ `;
説明
- GraphQLクエリ名を変更(
EXCHANGE_RATES→ITEMS_FROMOCM) -
getItems()クエリを利用し、アセット・タイプsampleNewsTypeのコンテンツ・アイテムを取得 -
channelToken:には、1.2項で確認したチャネルトークンを設定 -
filter:には、アセット・タイプ=sampleNewsTypeを設定 - 取得するフィールドは
id,name,slugの3項目を設定 - getItems()クエリの使いかたは、以下のQiita記事で紹介してます。ご確認ください
3.3 getItems() で取得したデータを表示するように既存コンポーネントを変更
- function ExchangeRates() {
- const { loading, error, data } = useQuery(EXCHANGE_RATES);
- if (loading) return <p>Loading...</p>;
- if (error) return <p>Error :(</p>;
-
- return data.rates.map(({ currency, rate }) => (
- <div key={currency}>
- <p>
- {currency}: {rate}
- </p>
- </div>
- ));
- }
+ function ItemsFromOCM() {
+ const { loading, error, data } = useQuery(ITEMS_FROMOCM);
+ if (loading) return <p>Loading...</p>;
+ if (error) return <p>Error :(</p>;
+
+ return data.getItems.items.map(({ id, name, slug }) => (
+ <div key={id}>
+ <p>
+ {id} : {name} : {slug}
+ </p>
+ </div>
+ ));
+ }
説明
- コンポーネント名を変更(
ExchangeRates→ItemsFromOCM) -
useQuery()で、3.3項で変更したGraphQLクエリITEMS_FROMOCMをパス - 取得したアセット情報は
dataに含まれます
3.4 既存のAppコンポーネントに<ItemsFromOCM>コンポーネントを追加
- <div>
- <h2>My first Apollo app 🚀</h2>
- <ExchangeRates />
- </div>
+ <div>
+ <h2>My first Apollo app 🚀</h2>
+ <ItemsFromOCM />
+ </div>
4. 確認
クライアント・アプリケーションを起動し、OCMからアセット情報が取得できるか?を確認します
npm start
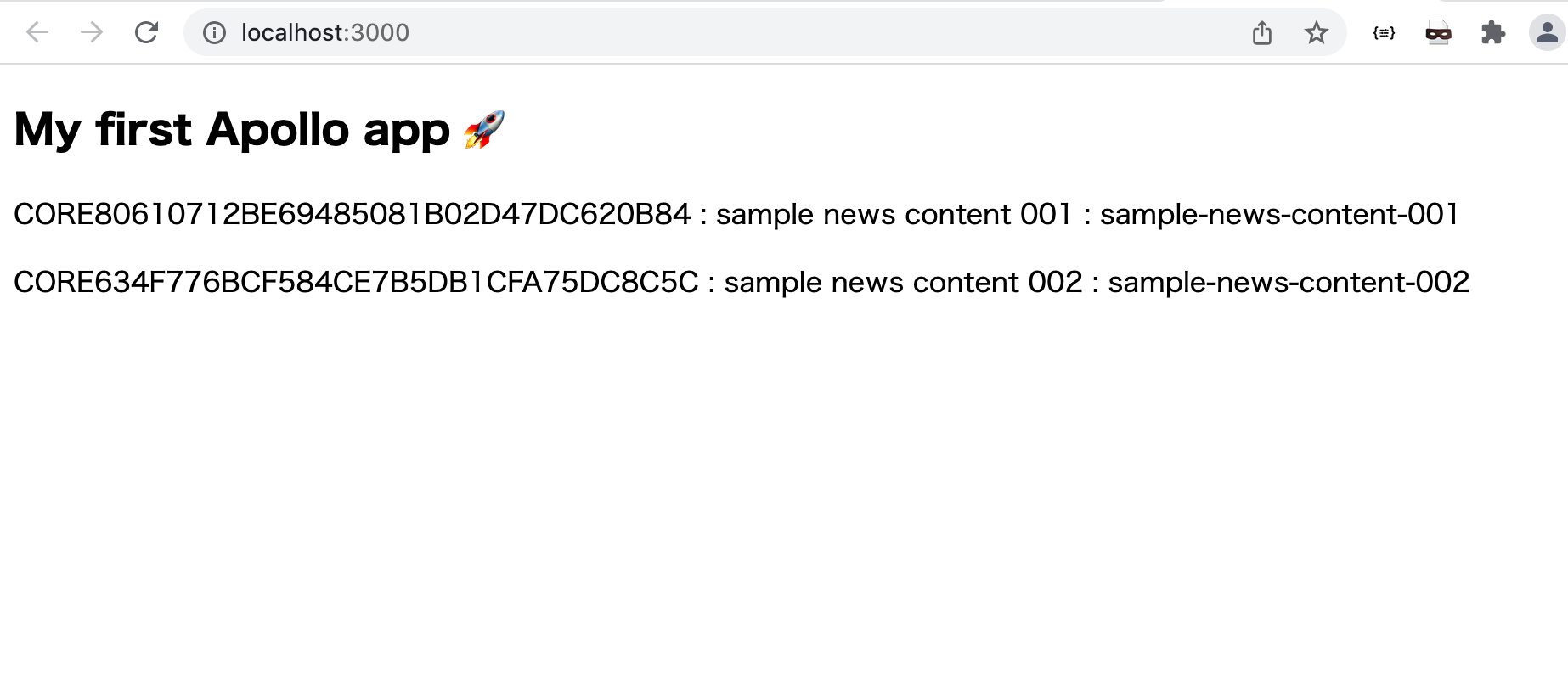
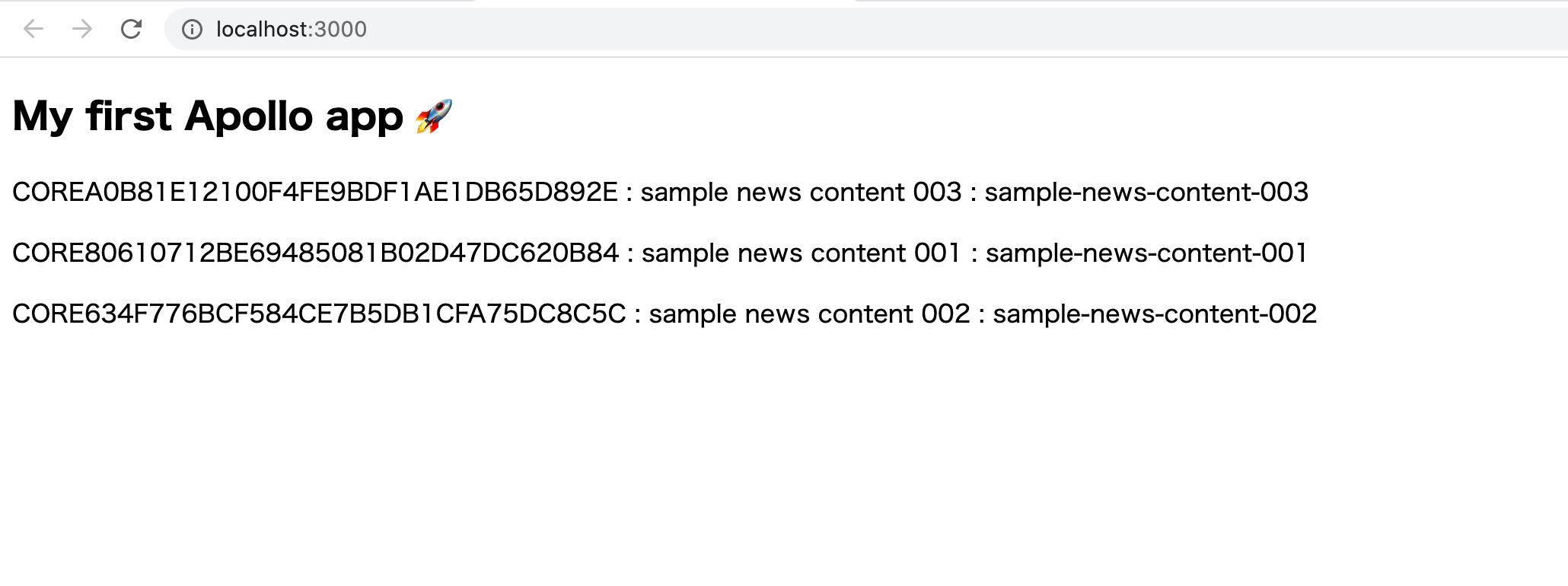
起動すると、以下のようにWebページが表示され、OCMから取得したid,name,slugのアセット情報が表示されます(ここでは2件のコンテンツ・アイテムが表示)
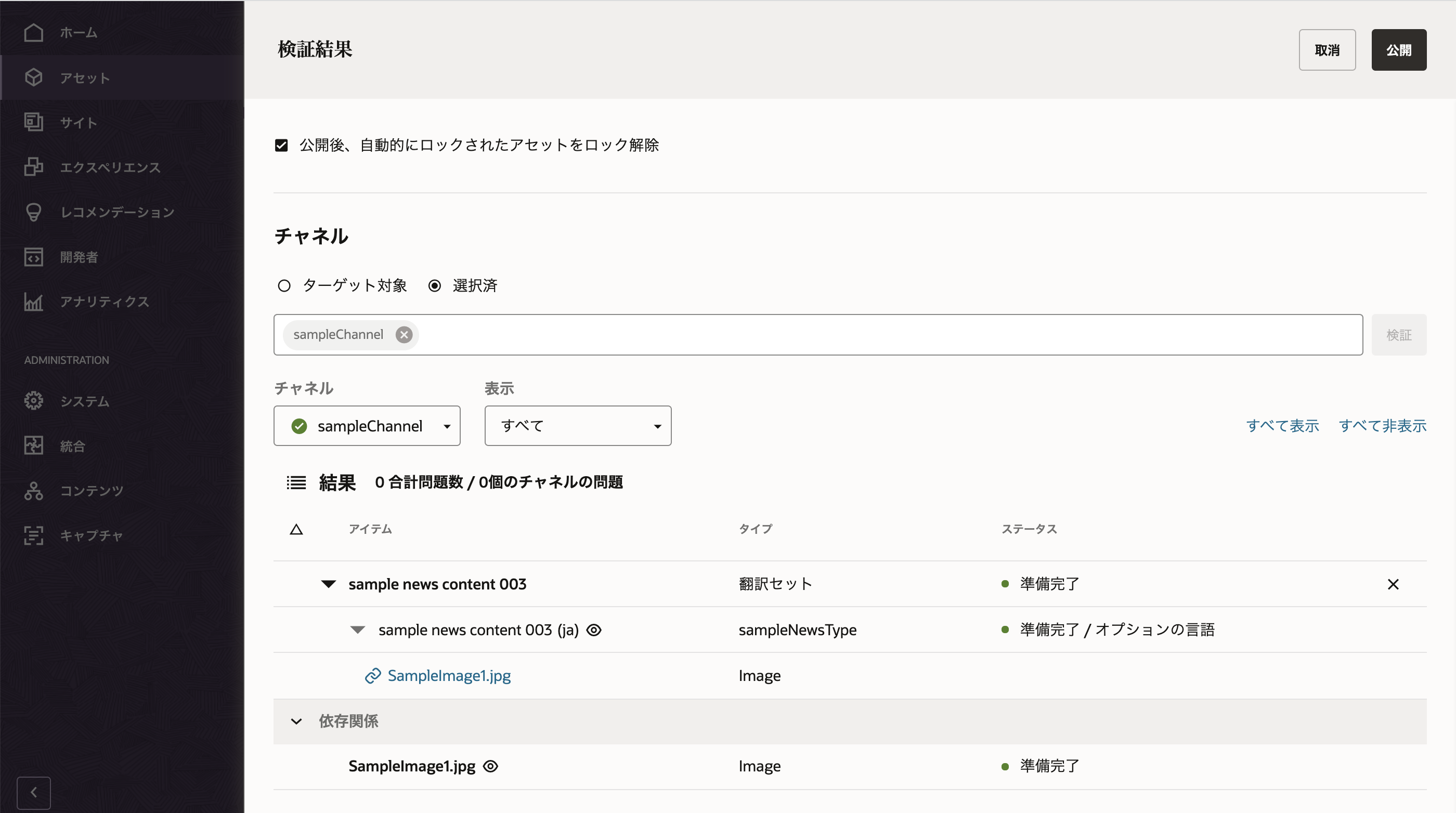
OCM環境でsampleNewsTypeのコンテンツアイテムを新規に1件作成し、sampleChannelに対して公開します(ここではsample news content 003を新規作成・公開)
ブラウザをリロードすると、先ほど新規作成したコンテンツ・アイテムsample news content 003が1件追加されることが確認できます(ここでは3件のコンテンツ・アイテムが表示)
まとめ
この記事では、React+Apollo Clientで開発したクライアントアプリケーションから、OCMのアセットリポジトリで管理・公開されるアセットを GraphQL で取得・表示できることを確認しました。
この記事を作成する際に参考にした記事やドキュメントを最後にリンクします
-
OCM製品ドキュメント
-
Qiita記事
(参考)OCMの製品ドキュメント
- Oracle Content Management 製品ドキュメント(英語)
-
Oracle Content Management 製品ドキュメント(日本語翻訳版)
製品ドキュメントの英語原本と日本語翻訳版です。翻訳されるまでに時差がありますので、最新情報の確認は 英語版のドキュメントをご利用ください