初学者との開発プロジェクト始動!
初学者との開発プロジェクトを始めるにあたって
手順書をざっくり作成したのでここに書き留めます。
概要
- Node.jsインスト―ル
- Expoインスト―ル
- ReactNative+Typescriptでプロジェクト作成
バージョン(記事作成時LTS)
| - | Version |
|---|---|
| Node.js | 12.18.3 |
| npm | 6.14.6 |
| expo | 3.24.0 |
Node.js
①最新Nodeのインストーラをダウンロード
https://nodejs.org/ja/download/releases/
②実行
node.jsがインストールされているのでアプリ実行
→真っ黒の画面が出たらOK(以下でnodeと呼びます)
③確認
nodeにて「node --version」と入力してEnter
→v12.18.3と出力されたらOK
次にExpo!!
▼PC
①インストール
nodeにて「npm install -g expo-cli」と入力してEnter
→Errorが出なければOK
②確認
nodeにて「expo --version」と入力してEnter
→3.24.0と出力されたらOK
▼スマホ
最後にプロジェクト作成!
①開発用フォルダ作成
適当な空フォルダを事前に作成
②開発用フォルダに移動
nodeにて「cd ○○○」と入力してEnter
※○○○には①で作成したフォルダへのパスを指定
③プロジェクト作成
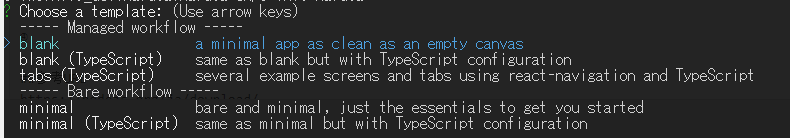
nodeにて「expo init ○○○」と入力してEnter
※○○○には作成したいプロジェクト名を指定
※以下templateにてblank(TypeScript)を指定

④確認
nodeにて「expo start」を入力してEnter
→QRコードが表示されるのでスマホで読み取る
→「Open up App.tsx to start working on your app!」と表示された白い画面が出れば完了!お疲れ様でした!
参考URL
https://nodejs.org/ja/download/
https://tech.fusic.co.jp/posts/2019-10-30-react-native-expo-typescript-native-base/
https://qiita.com/jeq/items/f16594ec99d675bed300
https://stackoverflow.com/questions/52476154/uninstalling-expo-cli