Flutter開発環境構築
1.FlutterSDKのダウンロード
2.環境変数Pathの設定
3.Android Studioのダウンロードとインストール
4.Android Studioを起動し、コンポーネントをダウンロード
5.Flutter Pluginのインストール
FlutterSDKのダウンロード
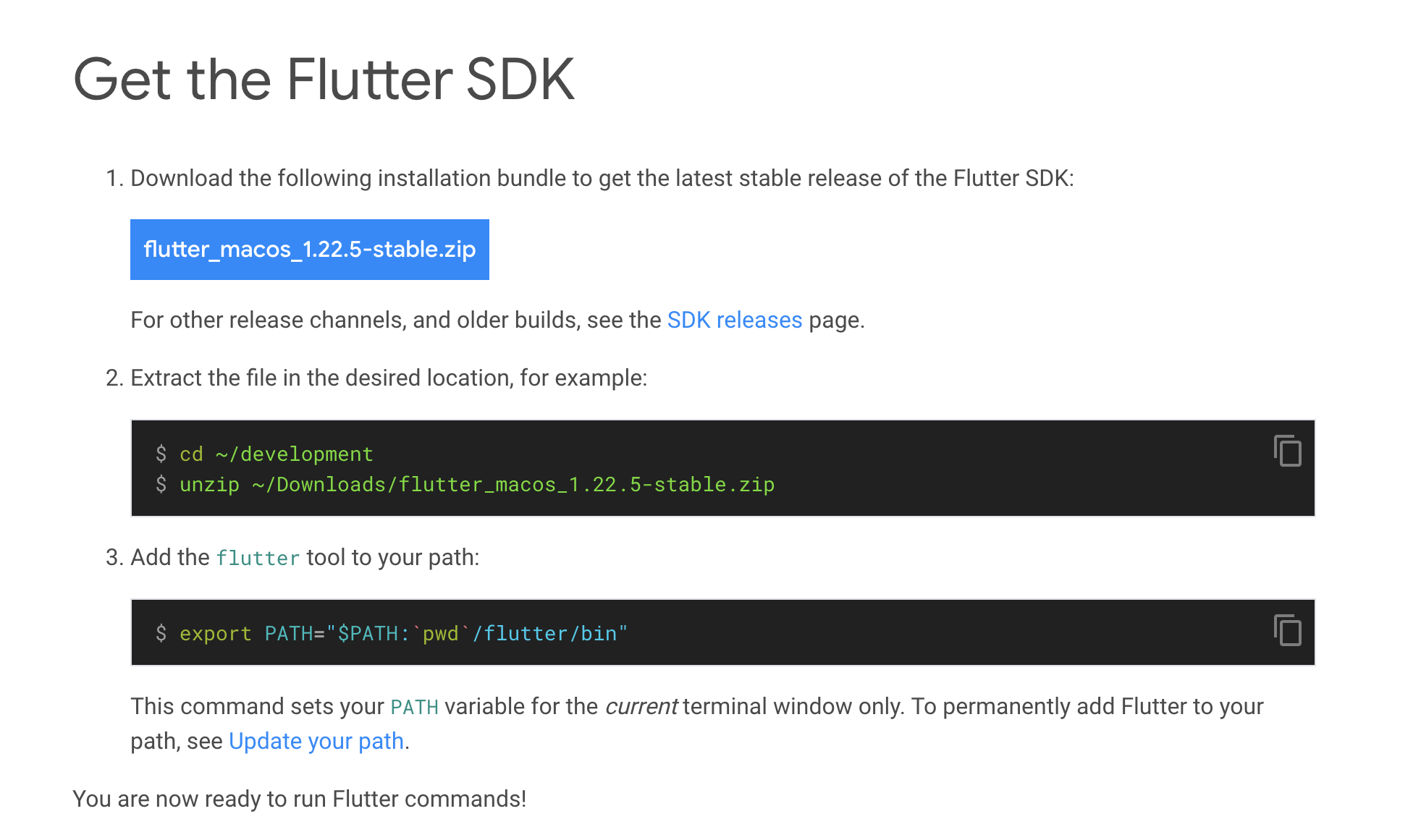
まずは、Flutterの公式サイト(https://flutter.dev/)
からDocsを開き、Get Started OSの選択画面があるので、ご自身のPC環境に合わせてください。今回はMacを選択し、ダウンロードを開始します。

環境変数Pathの設定
export Path=$"Path:(フォルダへのパス)/flutter/bin"
・zshの場合 → .zshrcに追記
・bashの場合 → .bash_profileに追記
その確かめかたは、ターミナルを開きます。その上でecho $SHELLと入力すると、どちらかが判明します。
echo $SHELL
vimで該当のファイルを開き、先ほど開いた公式ドキュメントのページを少し下にスクロールすると、Update your Pathの内容をコピーして一番下に追記します。
[]の中身を自分のダウンロードしたフォルダまでのPathに変更します。
ターミナルを再起動し、Flutter doctorと入力します。これで問題なければOKです。
Android Studioのダウンロードとインストール
公式ドミュメントのページをさらに下にスクロールすると、Android setupというページがあるかと思います。Android Studioのリンクがあるのでクリックしサイトに飛びます。
こちらからも(https://developer.android.com/studio)
ダウンロードをクリック。ダウンロードが終わるとアプリケーションフォルダに移動し、起動させます。

Android Studioを起動し、コンポーネントをダウンロード
初期設定が少し必要です。以下のように進めてください。
next
Do not import settings -> OK
standard -> next
Darcula or Light どちらか好きなデザインを選択 -> next
Finish
Flutter Pluginのインストール
ConfigureからPreferencesを選択します。すると設定画面が出てくるので、Pluginsを選択し、Flutterを探しインストールします。Dartもセットでインストールするようになっています。Acceptで応じましょう。
インストールが完了すれば一度Android Studioを再起動します。
開発環境セットアップはこれにて完了です。
続いて、実際にエミュレーター(シミュレーター)を使ってアプリを起動してみようと思います。
iOS/Androidデバイスでアプリ起動
1.Flutter projectの作成
2.エミュレーターの設定
3.Androidアプリの起動
4.Xcodeのインストール
5.iOSアプリの起動
Flutter projectの作成
まずは、Android Studioから新規プロジェクトを作成します。
基本的にはデフォルトのままでOKです。Package nameだけお好きな名前に変更してください。Finishを押せば自動的にプロジェクトが作成されます。
エミュレーターの設定
AVD Managerのアイコンをクリックします。右から4番目にある緑色のAndroidマークです。Create Virtual Devicesをクリックし、お好きなデバイスを選択します。初めての場合はダウンロードする必要があります。
Androidアプリの起動
元の画面に戻ると、先ほどダウンロードしたデバイス名が表示されているかと思います。三角形のアイコンをクリックして仮想デバイスを起動させます。
Flutter Demo Home Pageというタイトルの青色の初期アプリが起動したはずです。+ボタンを押してみると数字がどんどん増えていきますね。このようにとてもシンプルなアプリですが、無事に立ち上げることができました。

Xcodeのインストール
続いてiOSでも同じようにアプリを起動してみようと思います。App StoreからXcodeをインストールします。評価が低すぎてびっくりしますが、問題ないようです。ただかなり重く容量もあるのでかなり時間がかかります。

とりあえずFlutterを触ってみたかっただけという方は、Androidまでで十分かもしれません。
また、XcodeはMacユーザー限定です。Windowsでも何か方法はあるみたいですが、ここでは触れません。
iOSアプリの起動
インストールが完成すれば一度開いてみてください。少し指示に従って入力する必要がありますが、とても簡単なので安心してください。
Android Studioを再度開き、AOSP on |A Emulator(mobile)をクリックし、Open iOS Simulatorを選択します。iOSの仮想デバイスが立ち上がったかと思います。Androidと同じように実行してみましょう。さっきと同じようなアプリが起動していればOKです。

ここまでお疲れ様でした。
同じソースコードのままで簡単にAndroid・iOSと立ち上げることができるのです。まさにこれがFlutterの最大の特徴だと思います。
また、Flutterの公式サイトには、Showcaseの中にFlutterで開発された有名アプリサービスが載っています。ぜひ参考にしてみてください。