こんにちは。N高等学校1年次のなっかのうです!
N高アドベントカレンダー、sifue先生の次ですが頑張りたいと思います。
何作ったの?
今回は、勉強法でおなじみの「ポモドーロタイマー」に、
鉄道の駅名をくっつけた「鉄道ポモドーロタイマー」なるものを作成しました。
どんなものや?
ポモドーロタイマーとは、
「勉強と休憩の時間を設定して繰り返すことでより集中できるようになる」
勉強法のためのタイマーです。
そこで、私は「駅間所要時間ってバッチリじゃないか?」と思い、
休憩駅と勉強駅を繰り返す鉄道ポモドーロタイマーを作成しました。
利点
基本的にはポモドーロタイマーと一緒ですが、
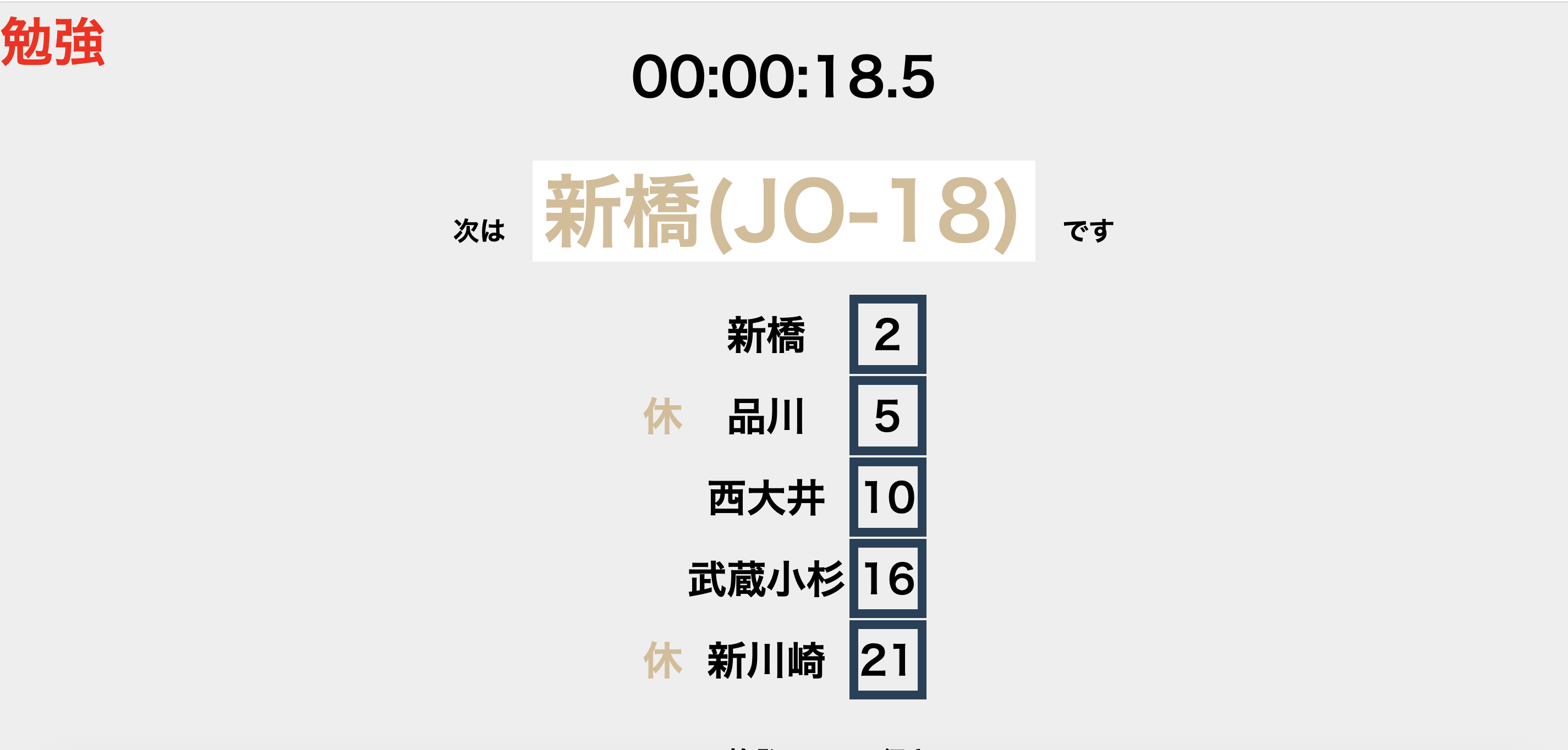
現在の駅名などが表示されるため、
今どのくらいかなどがわかりやすく、
とても実用性のあるものになっています。
コード(長いので一部)
function timermain(){
let now = new Date();
let diftime = (now.getTime() - start.getTime());
let point = Math.floor(diftime / 100);
let point2 = Math.floor(point % 10);
let point3 = parseInt(9)-Math.floor(point % 10);
let sec = Math.floor(diftime / 1000);
let secsec = Math.floor(sec % 60);
let sec3 = parseInt(59)-Math.floor(sec % 60);
let min = Math.floor(sec / 60);
let minmin = Math.floor(min % 60);
let min3 = (parseInt(time[nowstation])-parseInt(time[nowstation-1]))-(parseInt(Math.floor(sec / 60))-parseInt(time[nowstation-1]))-1;
let hour = Math.floor(min / 60);
secsec = addZero(secsec);
sec4 = addZero(sec3)
min2 = addZero(minmin);
min4 = addZero(min3);
hour = addZero(hour);
if(min+departuretime>=time[nowstation]){
nowstation++
coffeecount++
let b = document.getElementById("bell");
let d = document.getElementById("door");
b.play();
b.addEventListener("ended", function(){
d.play();
}, false);
changenext();
if(waittime==1){
waittime=0;
document.getElementById("study").innerHTML="勉強"
document.getElementById("study").style.color="#ff0000"
}
if(coffeecount>stu){
coffeecount=0;
waittime=1;
document.getElementById("study").innerHTML="休憩"
document.getElementById("study").style.color="#00B2E5"
}
}
if((min+departuretime)+1>=time[nowstation] && secsec>30){
document.getElementById("next").innerHTML="まもなく"
}else{
document.getElementById("next").innerHTML="次は"
}
let numbering=47-nowstation
numbering=addZero(numbering);
section=station[nowstation]+"(JK-"+numbering+")"
document.getElementById("nowstation").innerHTML=section;
document.getElementById("nowtime").innerHTML=""+hour+":"+min2+":"+secsec+"."+point2;
if(min>=alltime){
clearInterval(stationtimer);
alert("終了です。")
}
}
今後の展望
- 様々な路線に対応
- 現実のトレインビジョンに似せる
- コードをもうちょっと綺麗に