初めて投稿します。中野と申します。
僕は、現在絶賛javascriptを勉強中です...
今日は最近作った神経衰弱について話そうかと思います。
web神経衰弱?
神経衰弱は皆さんご存知のとおりトランプのゲームです。
けど、今回作ったのは「トランプの神経衰弱」ではありません。
「勉強できる神経衰弱」です。
「勉強できる?」
そうです。勉強できるんです。
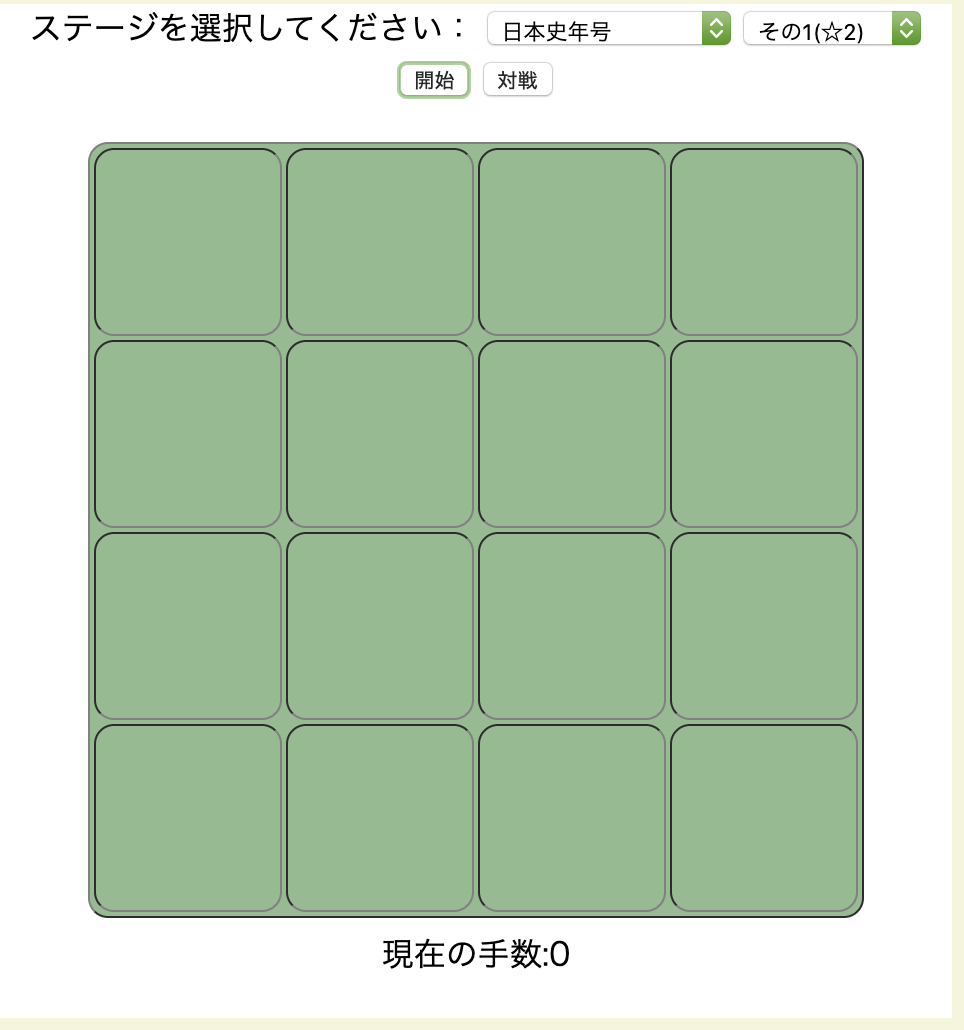
ステージを選択して、ボタンを押すと分かると思いますが、
なんも文字が出てこないと思います。
そこで、マスをクリックすると、文字が出てきます。
その文字を神経衰弱の要領で、年号や、訳を出せば正解となります。
コードの一部
const jc1={"是":1,"〜である":1}///配列は長いので省略
function kaishi(player){
let num2 = document.getElementById("classes").selectedIndex;///ステージ取得
let num = document.getElementById("level").selectedIndex;///レベル取得
now=num2*10+num-10///ステージが10の位、レベルが1の位。
if(num==0 || num2==0){///0の場合戻らせる
alert('ステージが不正です')
return
}
reset()
if(now==1){
odaidic=jc1///使用する連想配列を取得
odailist=Object.keys(jc1)///キーだけ取得してシャッフルに使う
}
コードですが、連想配列を使用しています。
const jc1={"是":1,"〜である":1}
この後に、
if(問題の連想配列[問題のリスト[2枚目に引いたマス]]==問題の連想配列[問題のリスト[最初に引いたマス]])
とすることで、同じvalueを持ったkeyが正解という判定が出ます。
コードはこんな感じです。
今後の展望
- UIの向上
- デザイン性
- 問題数の増量
etc...