はじめに
先日アプリケーション開発のユーザー登録機能を実装していた際、
セッション(session)を用いてページの変遷を行ったので、備忘録としてここに記します。
![]()
![]()
セッション(session)とは?
セッション
セッションとはユーザーがWebサイトを表示して、離脱するまでの一連の流れを意味します。
簡単にいうとシステム上でユーザーのデータを保持することです。
例えば、一度ログインしたアプリに毎回ログインしなくても勝手にマイページが表示されていることはありませんか?
それがセッションです。
ステートレス
現在のweb通信は基本的にステートレスな通信になっています。
ステートレスというのはセッション情報を保持しないこと。対義語はステートフルです。
簡単に言うと通信1回1回が独立していて、「何にも覚えていませんよ〜」ってことです。
ステートレスな通信の1番良いところは、システムへの負荷が少ないと言うことです。
ステートフルな通信は以下のようになります。
Aさん『名前はAです。年齢は23歳です。』
システム『名前はAね。歳は23ね。』
Aさん『住所は東京都***区です。』
システム『名前はAね。歳は23ね。住所は東京都***区ね。』
Aさん『机とパソコンを買いたい。』
システム『名前はAね。歳は23ね。住所は東京都***区ね。机とパソコンを買いたいのね。』
Aさん『やっぱり、ボールペンも買いたい。』
システム『名前はAね。歳は23ね。住所は東京都***区ね。机とパソコンを買いたいのね。ボールペンも追加と。』
……
一見何の問題もなさそうに見えますが、
あなたがシステム側だったらめちゃめちゃ大変だと思いませんか。
僕だったら頭爆発しますね。ただでさえ記憶力悪いのに…。
このステートフルな通信をを全てのページでやってたらやばいので、
「基本はステートレスな通信にして、必要なとこだけステートフルな通信にしよう」
ここで使うのがセッションです!!!
deviseとセッション
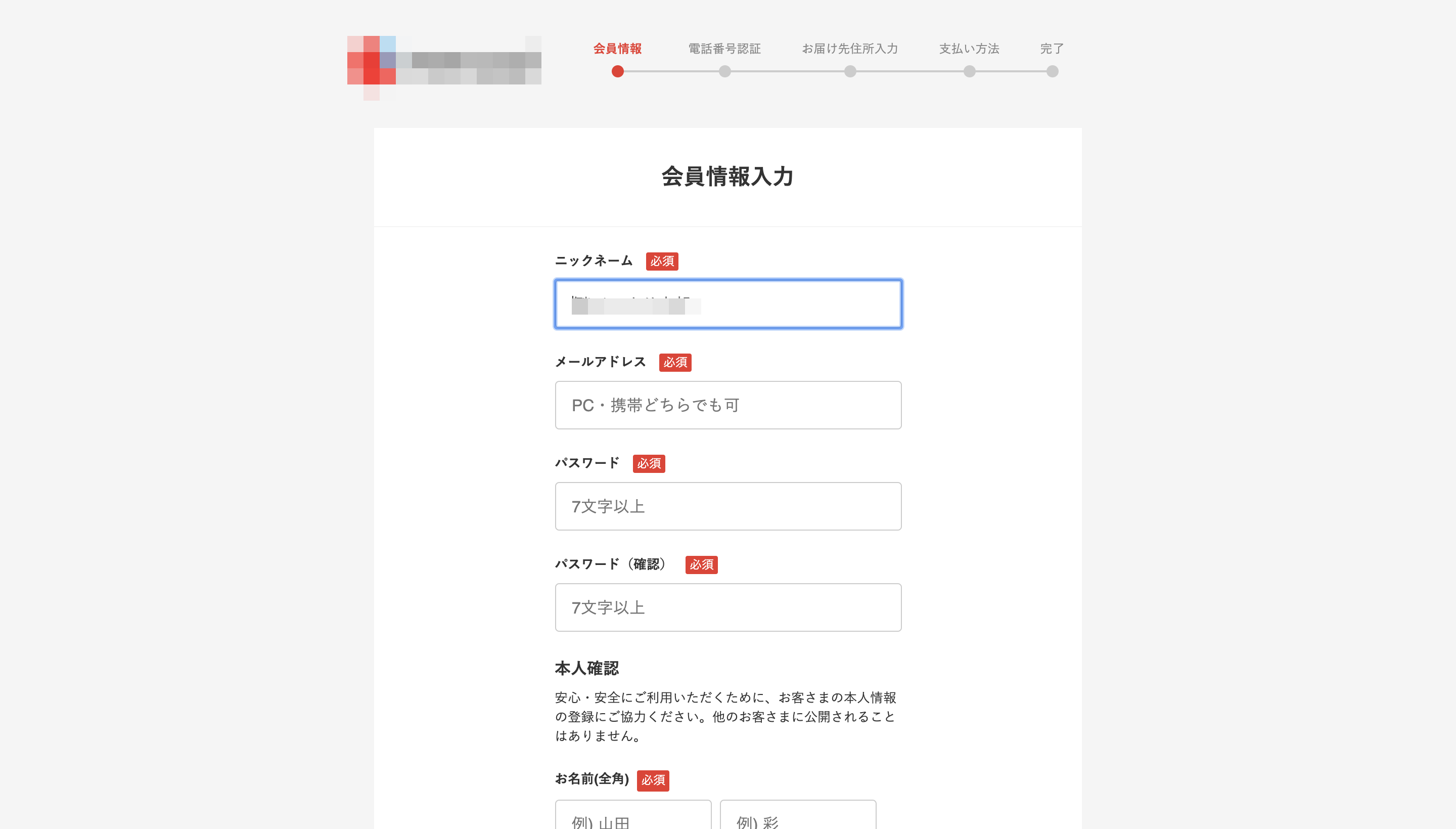
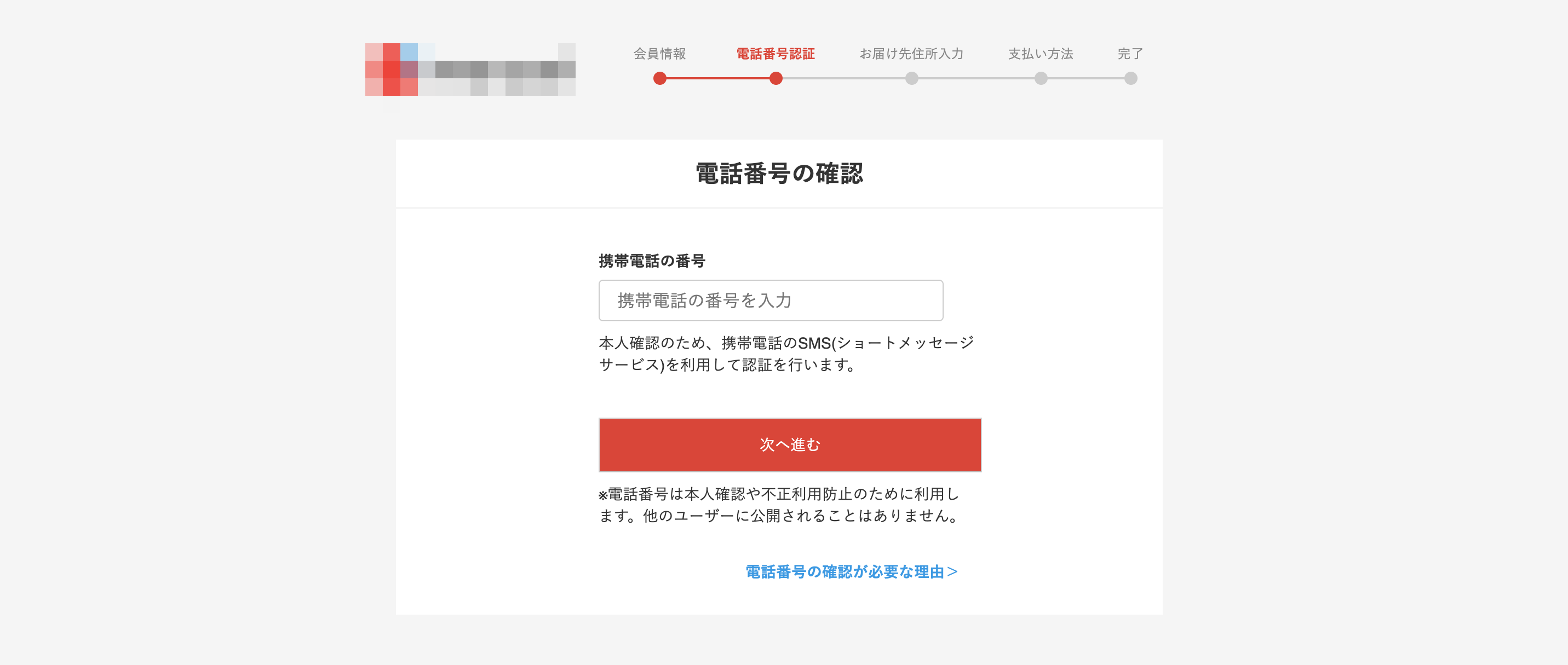
今回は、サインアップ時に『step1,step2,step3…』みたいな感じでページを変遷するサインアップ画面を作っていきましょう。
イメージはこんな感じです。
View
controller
def step1
@user = User.new
end
def step2
session[:nickname] = params[:user][:nickname]
session[:email] = params[:user][:email]
session[:password] = params[:user][:password]
session[:password_confirmation] = params[:user][:password_confirmation]
session[:f_name_kana] = params[:user][:f_name_kana]
session[:l_name_kana] = params[:user][:l_name_kana]
session[:f_name_kanji] = params[:user][:f_name_kanji]
session[:l_name_kanji] = params[:user][:l_name_kanji]
session[:birthday] = birthday_join
end
def create
@user = User.create(nickname:session[:nickname], email: session[:email], password: session[:password], password_confirmation: session[:password_confirmation], f_name_kana: session[:f_name_kana],l_name_kana: session[:l_name_kana], f_name_kanji: session[:f_name_kanji], l_name_kanji: session[:l_name_kanji], birthday: session[:birthday], tel: params[:user][:tel])
if @user.save
redirect_to controller: '/addresses', action: 'step3'
bypass_sign_in(@user)
else
redirect_to signup_index_path, notice: '初めから入れ直してください'
end
end
解説
①step1で必要な情報を入力してもらう。formタグ or form_with等を使えばOK。情報の送り先はstep2、メソッドはgetで!!
②step2で入力した値を取り出す。
paramsで入力した値を取り出し、その値をsessionに入れる。
③step2で電話番号を入力してもらう。情報の送り先はcreate,メソッドはpostで!!
④最後にcreateアクションでユーザーを生成するだけ。
この時の値はsessionで保存されています!!
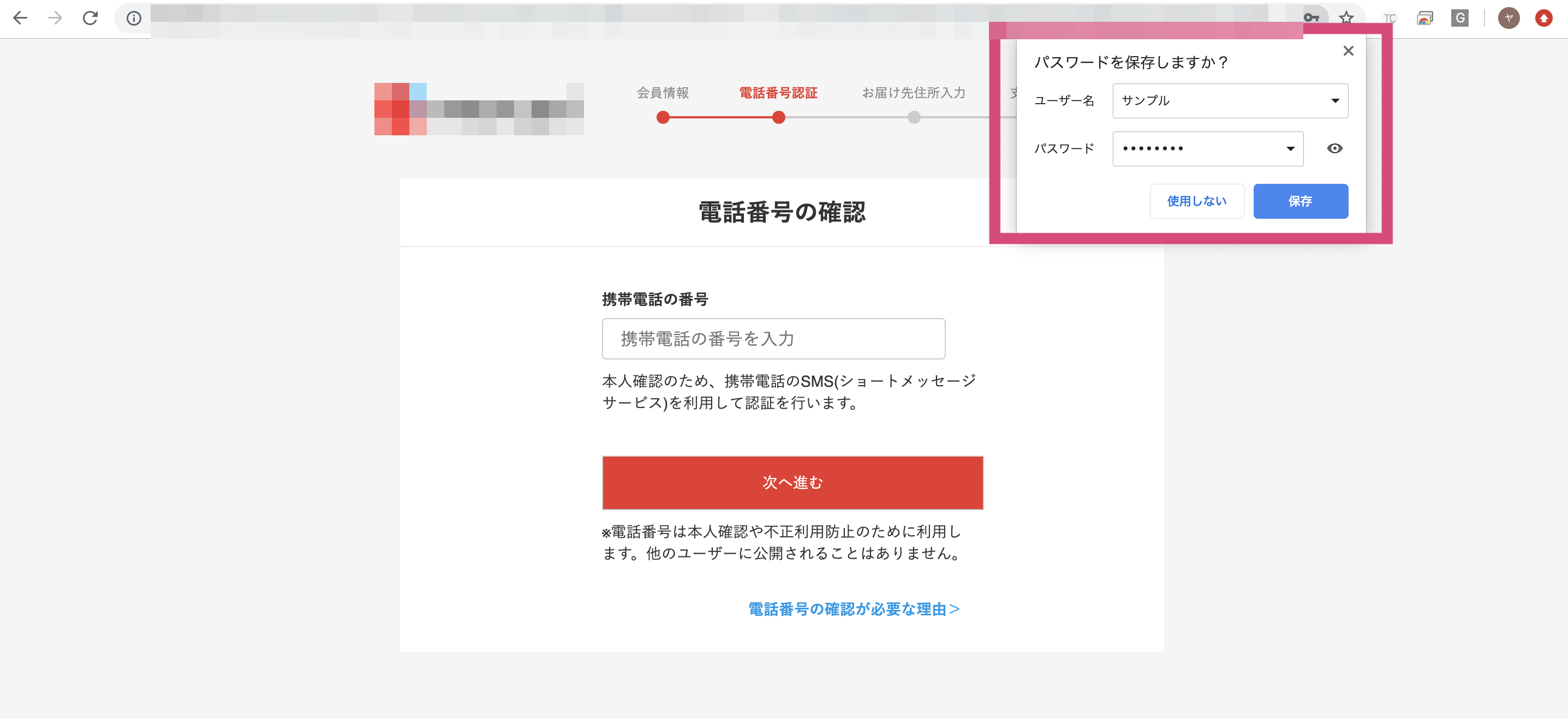
step1からstep2でこんなポップアップが出るはず(PC環境によってはでないかも?)

この手順を繰り返していけばどれだけページ変遷をしても情報を持っていけます!!
今回はparamsで値を取り出しましたが、どんな形でもOKです。session[:*******]に入れておけば情報の保持ができますよ。
おわりに
今回はサインアップ時にセッションを活用しましたが、どんなときでも使用できるので、かなり汎用性が高いです。
セッションをマスターできればできることも広がります![]()
![]()
記事を書くモチベーションになるので、もし参考になったらいいねお願いします![]()
![]()
参考記事
https://qiita.com/mtakehara21/items/efcbbc3ba58a62c10eb6