前述
公開しているアプリのレーティングの変化に気づけないため、AppStoreのWebサイトをスクレイピングしてレーティングを取り出しSlackへ通知することにしました
実装
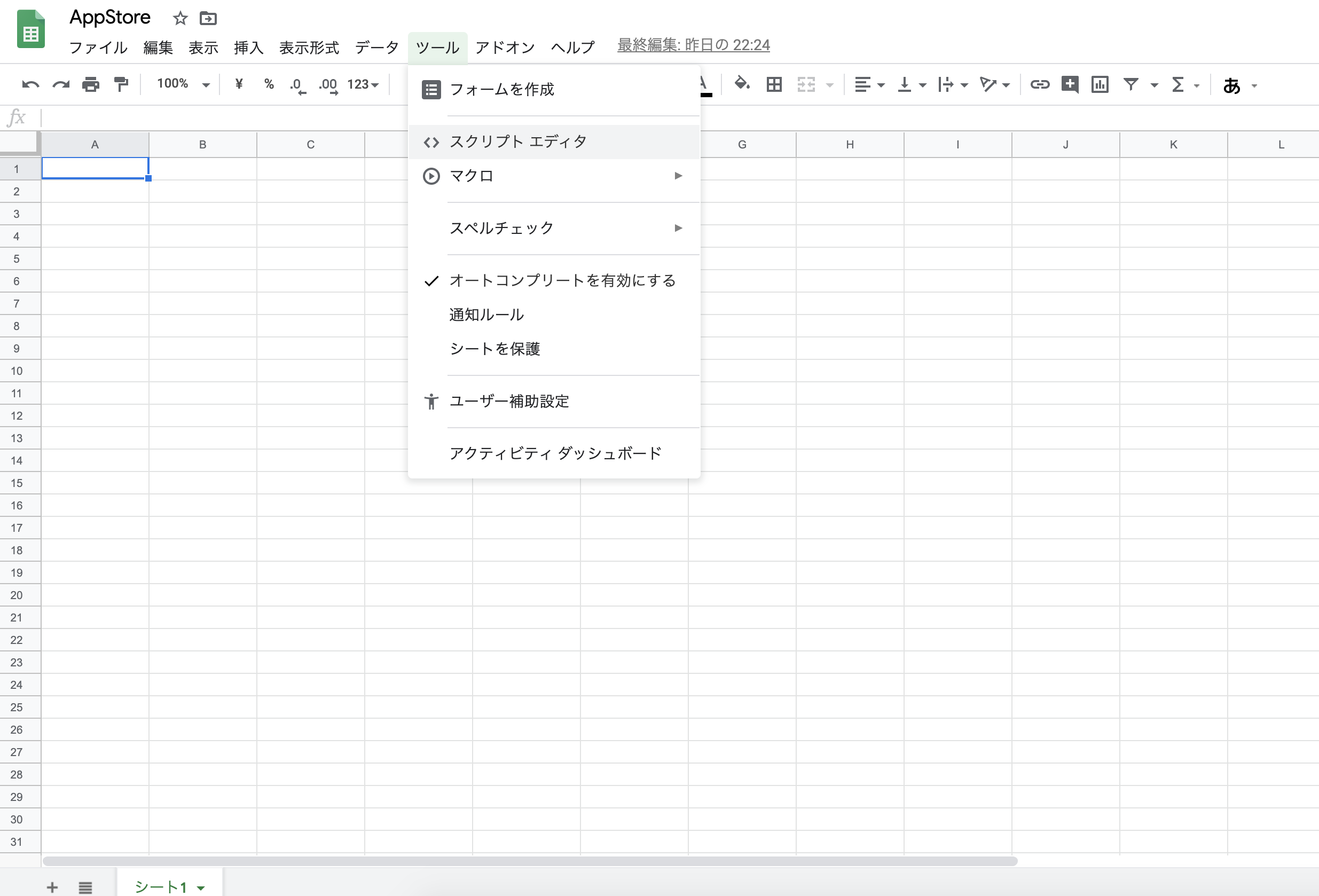
Google スプレッドシートを作成し、ツール > スクリプト エディタを選択

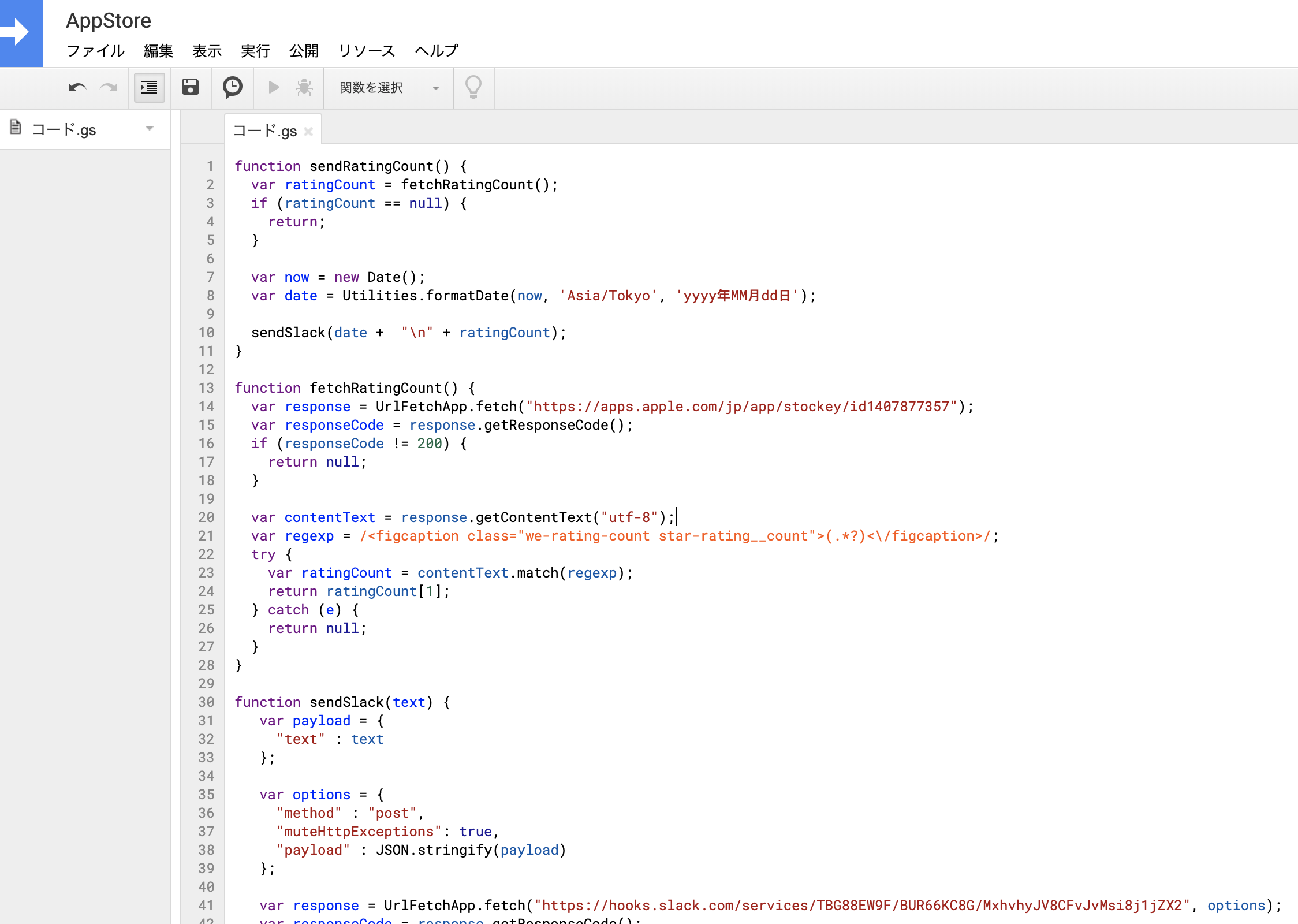
スクリプト エディタでコーディング

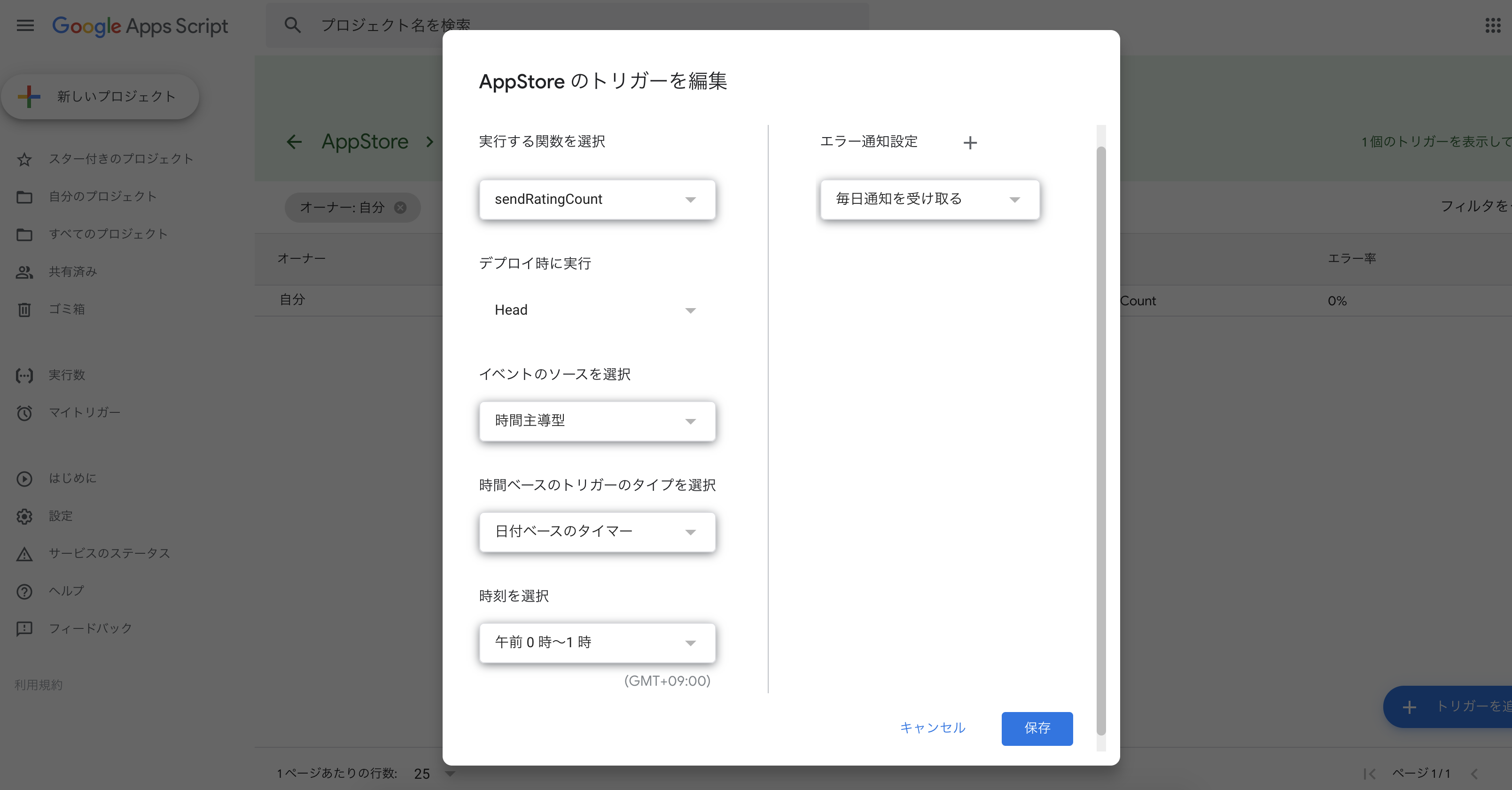
トリガーを追加
スクリプト エディタ上の時計アイコンをクリック
以下のようにトリガーを作成して完了

実際のソース
function sendRatingCount() {
var ratingCount = fetchRatingCount();
if (ratingCount == null) {
return;
}
var now = new Date();
var date = Utilities.formatDate(now, 'Asia/Tokyo', 'yyyy年MM月dd日');
sendSlack(date + "\n" + ratingCount);
}
function fetchRatingCount() {
var response = UrlFetchApp.fetch("https://apps.apple.com/jp/app/stockey/id1407877357");
var responseCode = response.getResponseCode();
if (responseCode != 200) {
return null;
}
var contentText = response.getContentText("utf-8");
var regexp = /<figcaption class="we-rating-count star-rating__count">(.*?)<\/figcaption>/;
try {
var ratingCount = contentText.match(regexp);
return ratingCount[1];
} catch (e) {
return null;
}
}
function sendSlack(text) {
var payload = {
"text" : text
};
var options = {
"method" : "post",
"muteHttpExceptions": true,
"payload" : JSON.stringify(payload)
};
UrlFetchApp.fetch("https://hooks.slack.com/services/.....", options);
}