Scroll Viewの配置
-
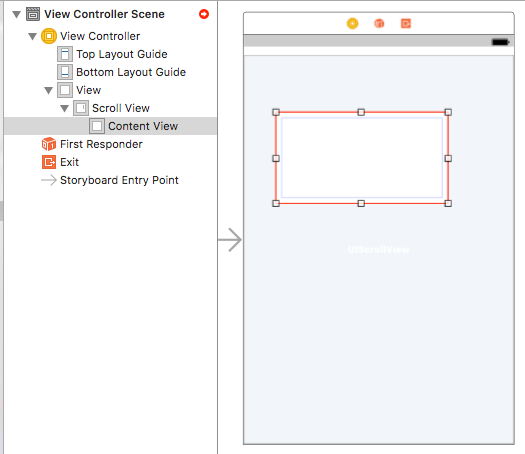
ViewControllerを配置する
-
ViewController内のViewにScrollViewを配置する
-
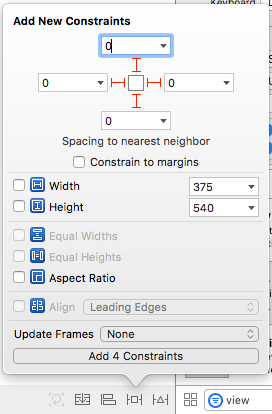
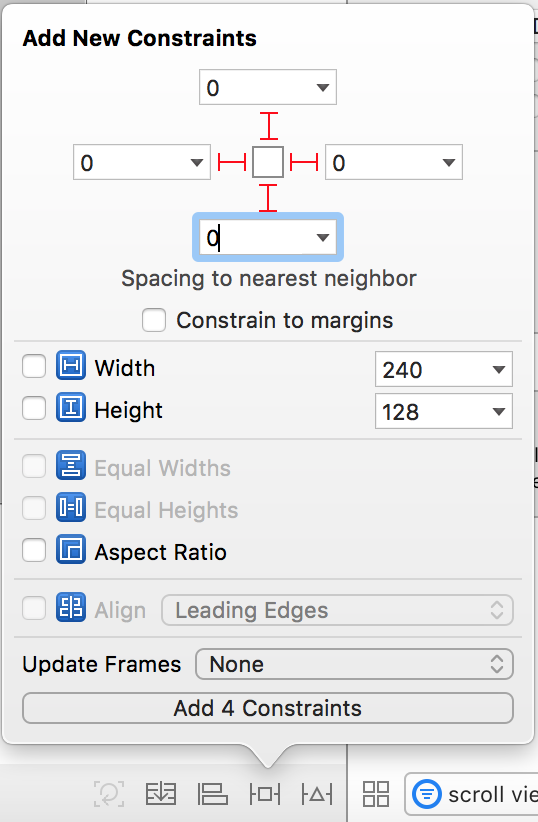
ScrollViewに上下左右のマージンが0ptの制約を設定する

-
ScrollViewに新たなViewを配置する
-
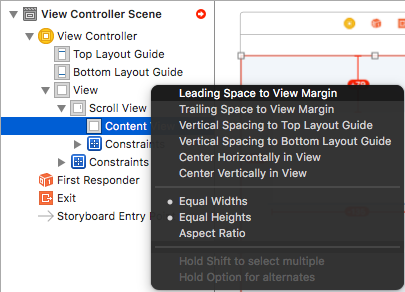
ContentViewをCtrlを押しながらViewにドラッグし、「Equal Widths」と「Equal Heigths」の制約を設定する。

-
「Equal Heigth」のConstaraintsを選択してサイズインスペクタを開きPriorityを 250 に設定。

- ContentViewの高さの制約を設定する、今回は1000ptにしておく。

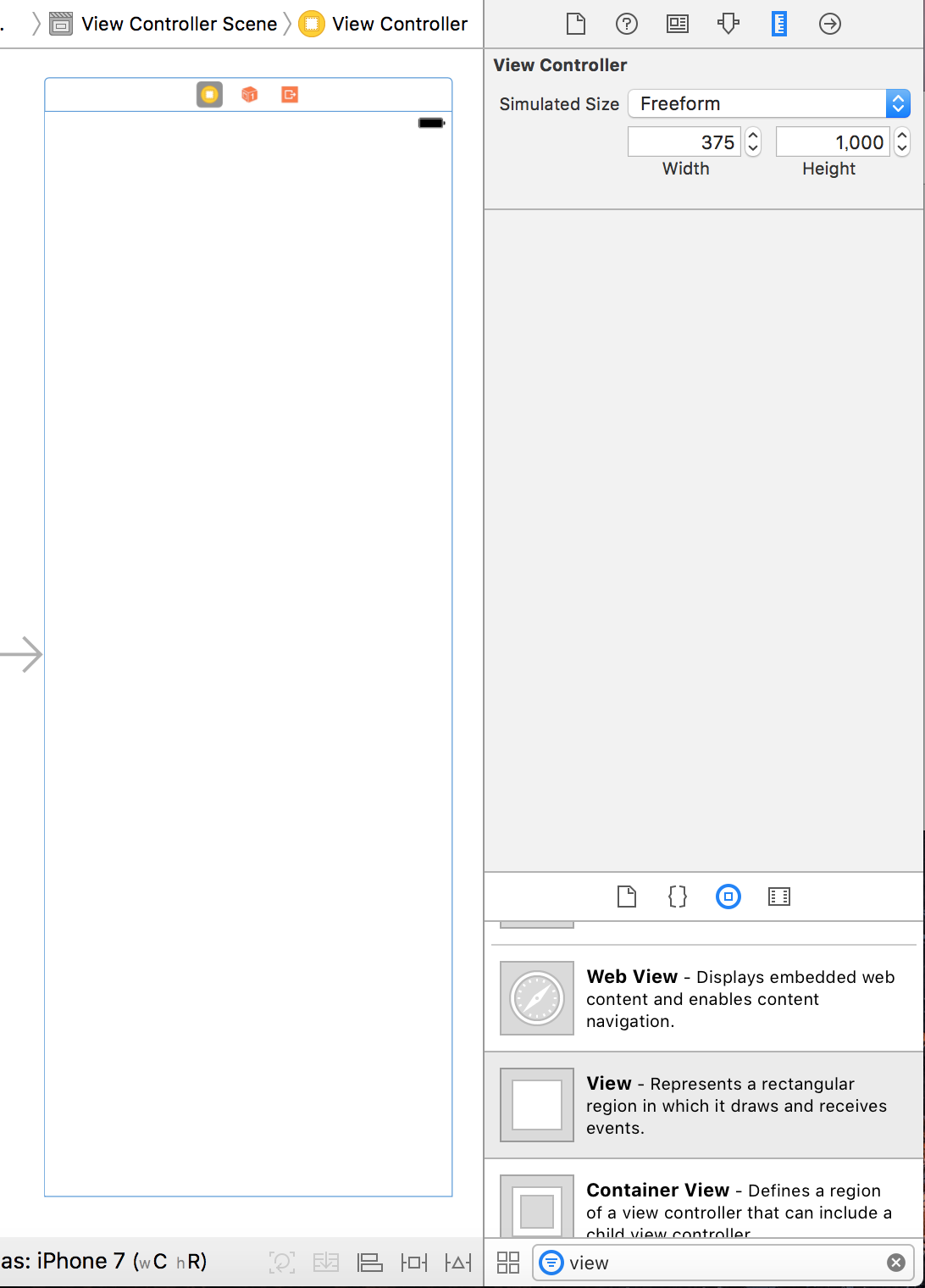
- コントロールを配置しやすいようにView ControllerのSimulated SizeをFreedomに設定して、Content Viewと高さを合わせる。今回は1000pt。

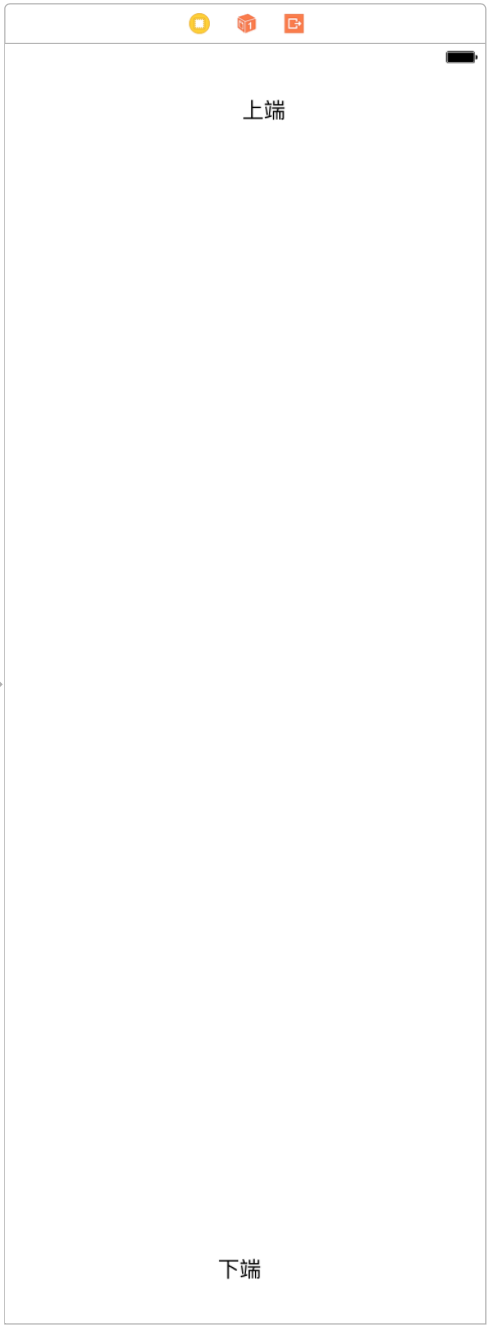
11.Content Viewの上端と下端にLabelを配置してみる。

※ 制約を追加した後は適宜UpdateFramesを行う。