はじめに
大学の授業の関係でGPSベースのARアプリをUE4で作る機会があったので、技術的な話を共有したいと思います。
とはいえ、自分もUE4もそこまで長い期間触ってるという訳でもないですし、そもそもAR云々の前にスマホアプリを作るということが初めてですし、これがQiita初投稿でもあるので、あんまり役に立つかはわかんないんですが、
UE4, AR, GPSの情報無さすぎだろ!
となったので、初心者なりにつまづいたところに少し力をいれて、他の方の良記事を紹介しつつ(頼りまくって)、完成までの一通りのステップを書いてみることにみました。
ただ、もしかしたら間違った情報もあるかもしれません。そしたらすみません。
UE4の基本的な用語とか概念の段階で自分もちょくちょくつまずいたんですが、話してるとキリがないので、ここでの説明は省きます。頑張ってください。
環境は Windows10, UE4.26
テスト端末は Google Pixel 3 , Android 10
目次
- 作成したアプリの概要
- Handheld AR テンプレート
- プロジェクト設定
- プラグイン
- GPS
- その他のブループリント
1. 作成したアプリの概要
↓ 最終的にできたのはこんなのです。
初AR!初Qiita!
— なかむらた (@isutothukue) December 18, 2020
なのでTwitterでも言わせて!https://t.co/MB3KvUfjRb pic.twitter.com/ECFRopiTLR
2か月のうちに自然とのインタラクティブアートというテーマで何でもいいのでグループで1つ作ってください!
という授業がありまして、10月にグループを分けれられ、4人で何かをつくることになったわけです。
他の3人は芸術系で、僕だけ工学系?でした。
紆余曲折の後、**普段は見れない微生物をスマホ越しにARっぽく見れたらいいよね!**と他の人が提案した案が採用され、ARアプリをつくる感じになりました。
自分がUE4の練習をしたかったので、プログラムは自分がやる!と言い、デザイン(UIとかキャラデザ)は他3人に任せました。
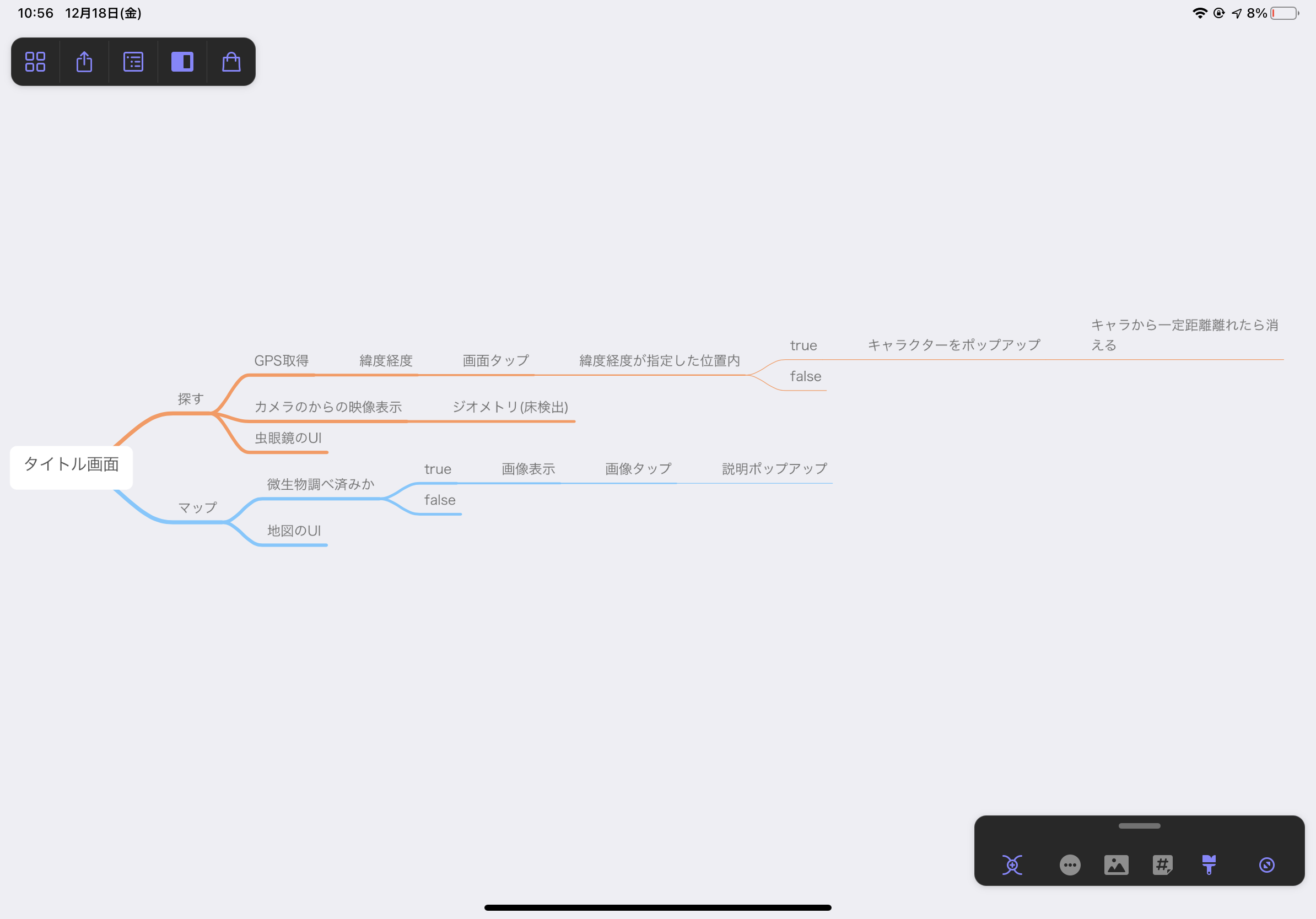
40m×40mくらいの大きさの広場内を歩き回って微生物を探そう!というコンセプトだったので、GPSを利用して、予め指定した緯度経度の数値に近ければキャラクターを表示するということを目指しました。
微生物キャラクターを10体つくってくれて、連続したPNG画像をフリップブックにして2Dアニメーションの形で画面上にスポーンします。
図鑑登録に登録されたキャラはタップするとキャプションが見えるようにもしました。
2. Handheld AR テンプレート
テンプレートがマジでありがたかった
最初の時点ではBPだけでは厳しいのかな??初級者卒業レベルの僕だけど、C++も書かなきゃかな?とか思ってたのですが、全然BPで収まりました。
(結局細かいBPを理解しきらずとも、なんかやりたいことができました)(理解しきってないで記事書いてます...)
最初は自分もひたすらテンプレートをいじりました
https://docs.unrealengine.com/ja/SharingAndReleasing/XRDevelopment/AR/HandheldAR/ARQuickStart
https://docs.unrealengine.com/ja/SharingAndReleasing/XRDevelopment/AR/HandheldAR/ARHowToHitTesting
Handheldテンプレートと同じことを0から作ってくれてる下の動画もだいぶ勉強になりました。英語ですが
https://www.youtube.com/watch?v=uo16N3W-nf8
3. プロジェクト設定
最初の時点で、iOSとAndroid両方でビルドするつもりだったんですが、iOSのビルドでつまづいたのでDeveloper登録もしたのに結局諦めました。
iOSのを作りたい人は頑張って下さい。↓ そらまめさんの記事が公式よりもわかりやすい説ある。
https://soramame-games.com/ios-win-cpp
Android : 基本公式に従ったら僕はOKでした。
https://docs.unrealengine.com/ja/SharingAndReleasing/Mobile/Android/GettingStarted
※CodeWorksforAndroidをダウンロードするのは、プロジェクトファイルからではなく、プログラムファイルからですよ! C:\Program Files~~ で続くやつ。
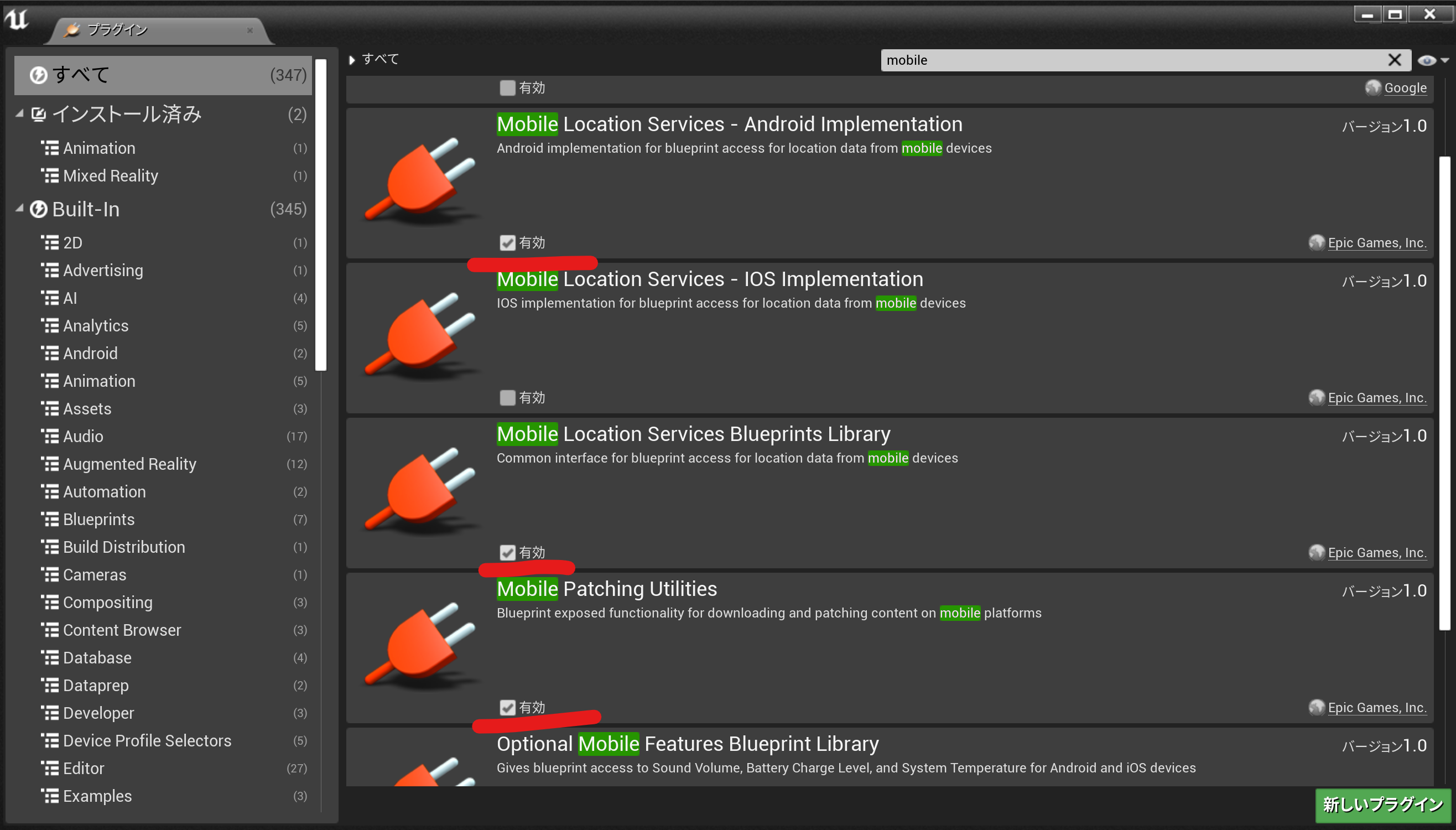
4. プラグイン
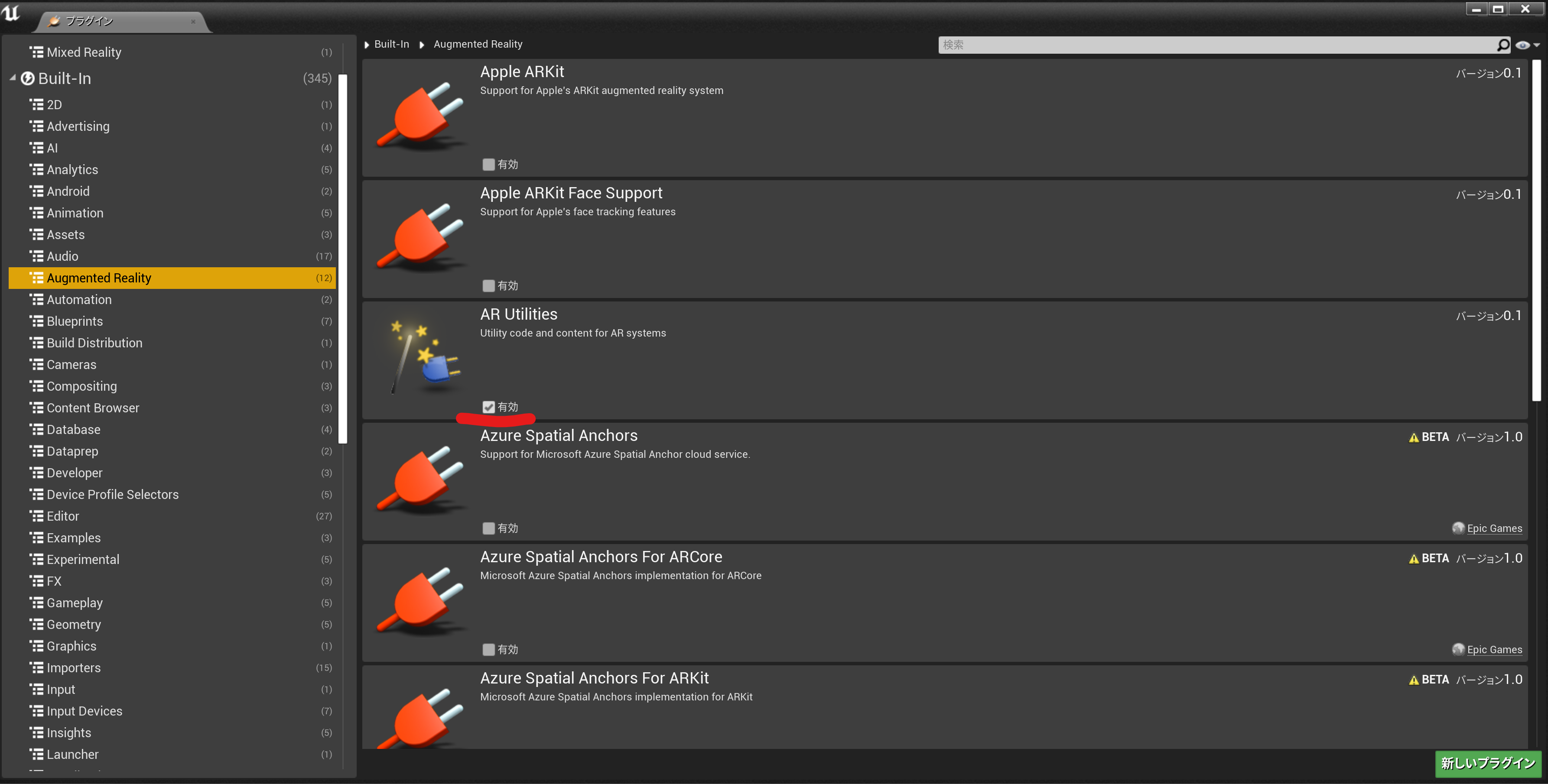
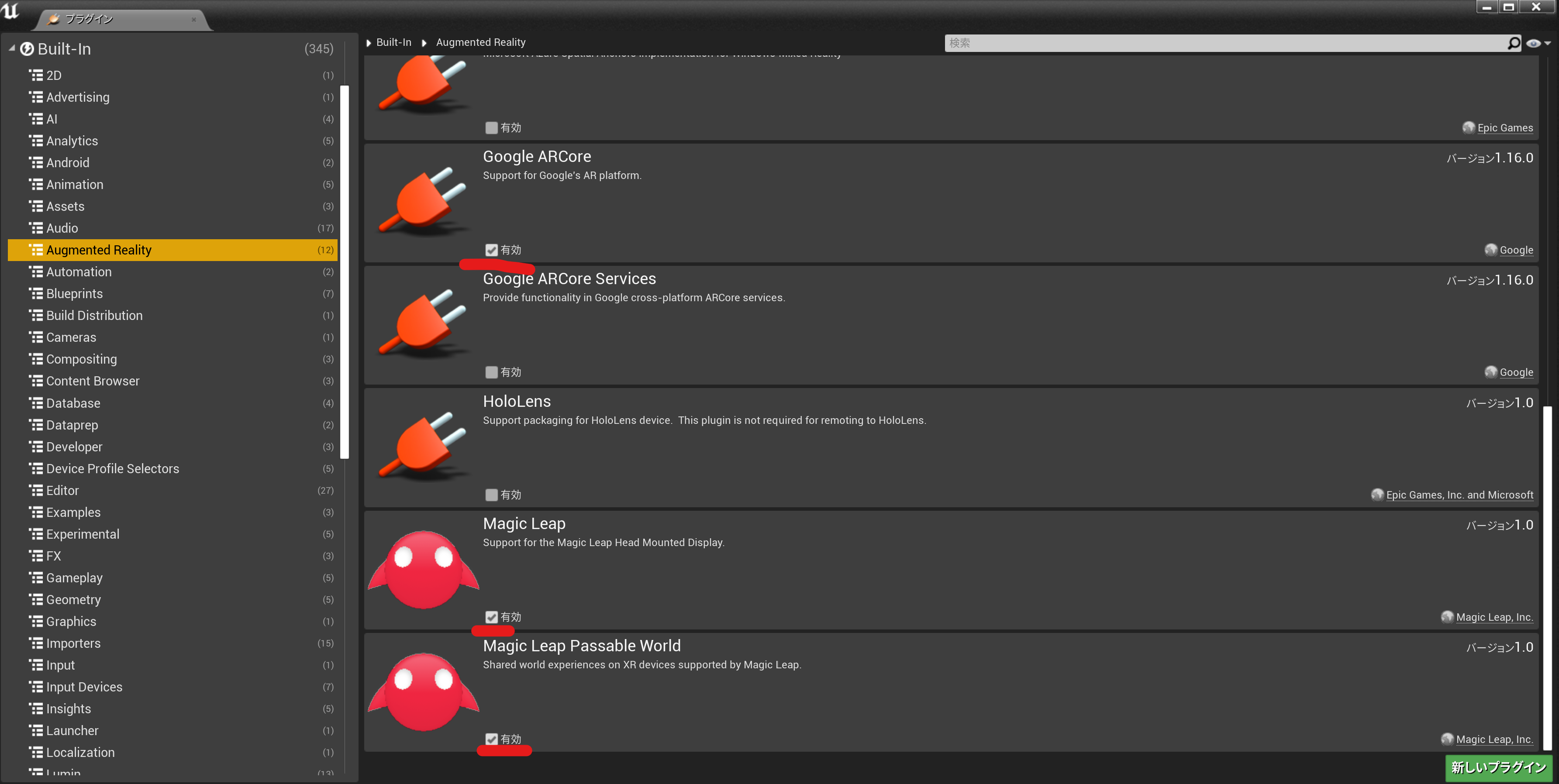
・AR関連
Builtin- Angmented Realityの場所


5. GPS
GPSに関してはこのページがだいぶ参考になった。
https://wspri.plusload.net/?p=304
Handheld ARサンプルはBP_ARPawnで基本的にはブループリントを書いてたので、自分もそれに乗っかってGPSのこともBP_ARPawnに書くことにします。(GPS関連のBPならレベルブループリントとかに書いても多分大丈夫だと思います。)
-
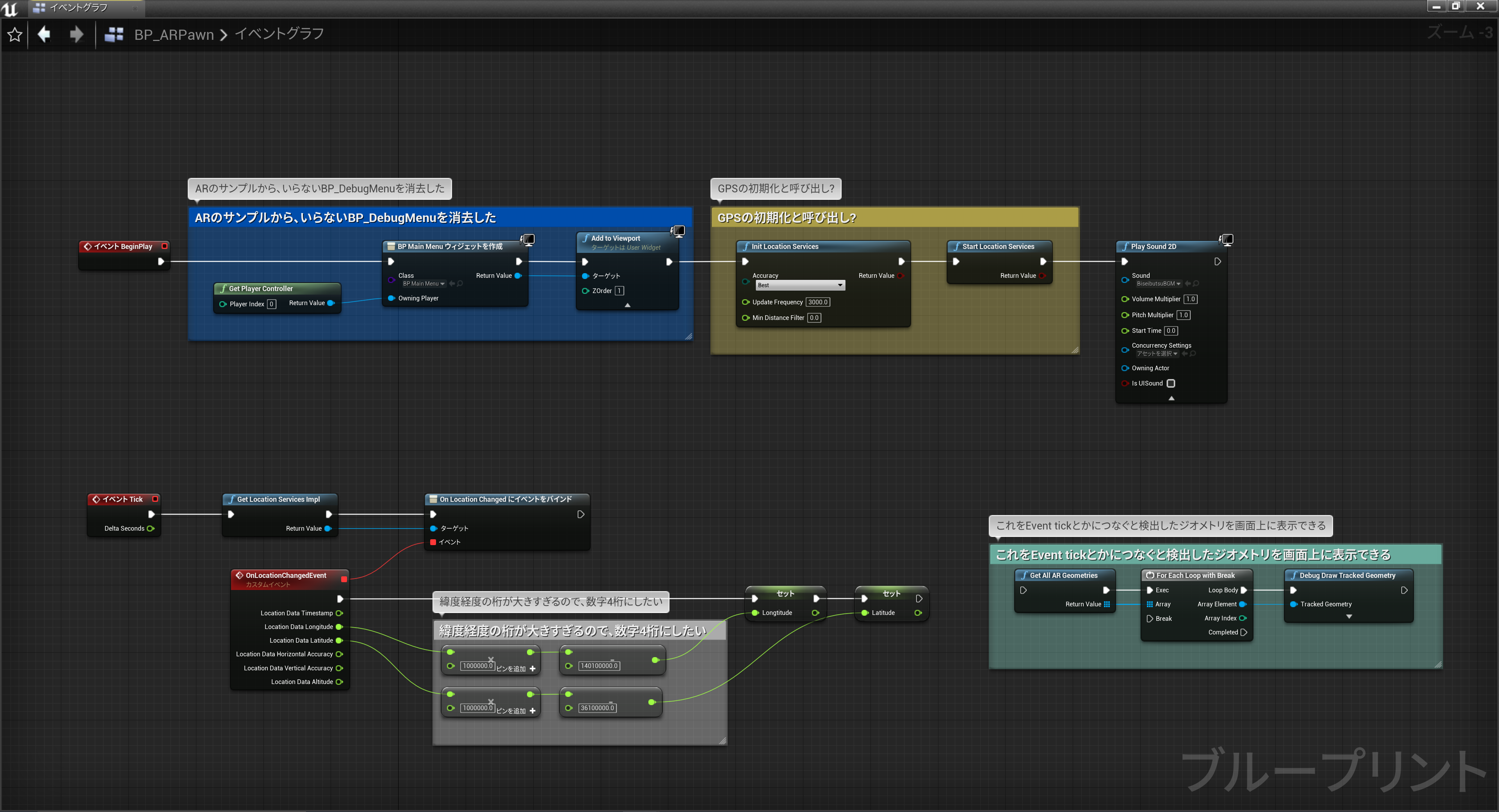
イベントBeginPlayにて
Init Location Services,Start Location ServicesノードでGPSを初期化して端末のGPS機能を呼び出す。(Initノード内の Accuracyで精度, Update Frequencyでミリ秒単位での更新頻度を選べます。Min Distance Filterは公式からも説明がないのでわかりません!) -
イベントTickでも他のところでもいいですが、
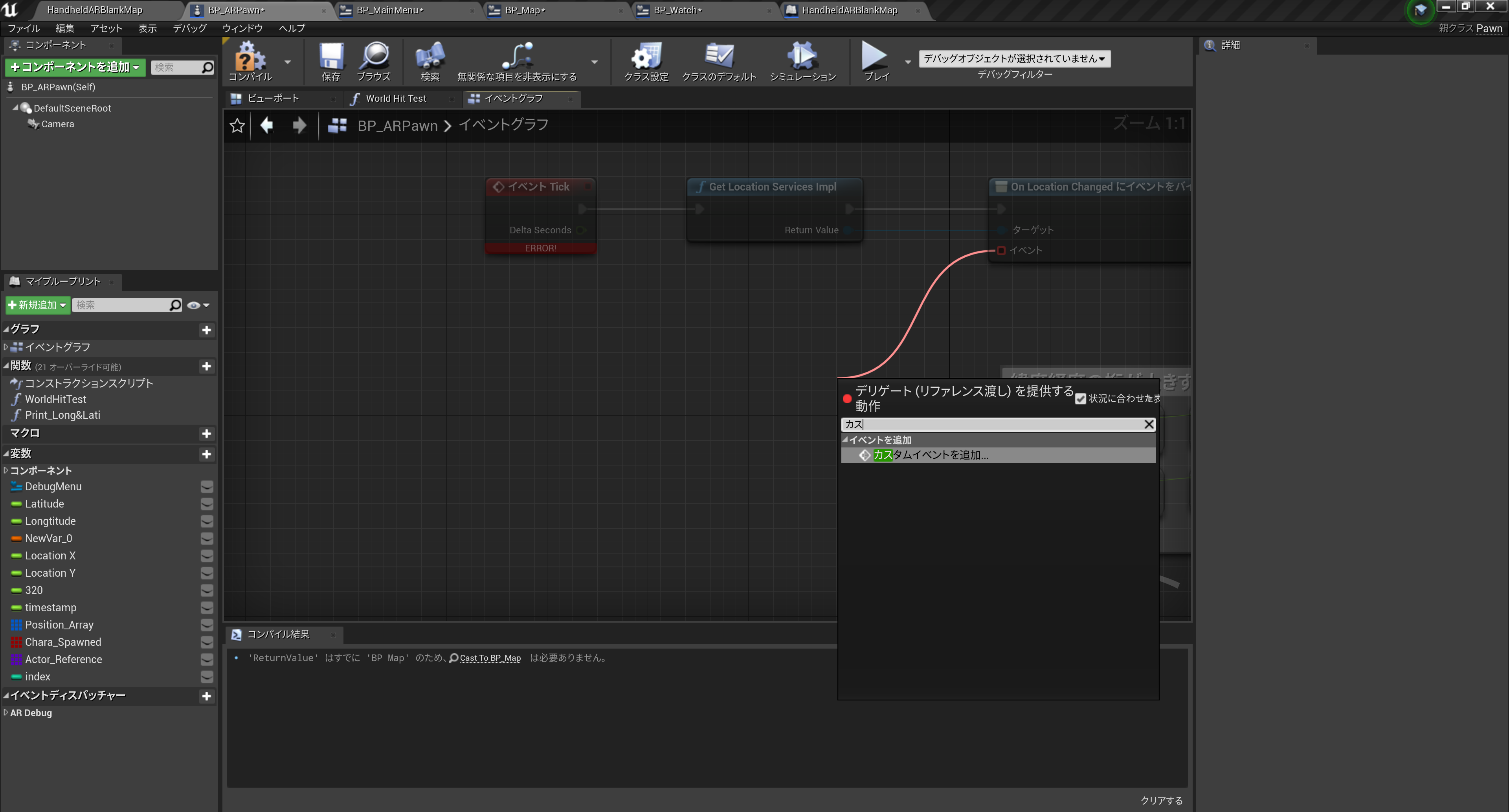
Get Location Services Implノードで実装オブジェクトを返す。(ImplとはImplementationの略 = 実装, 実行) -
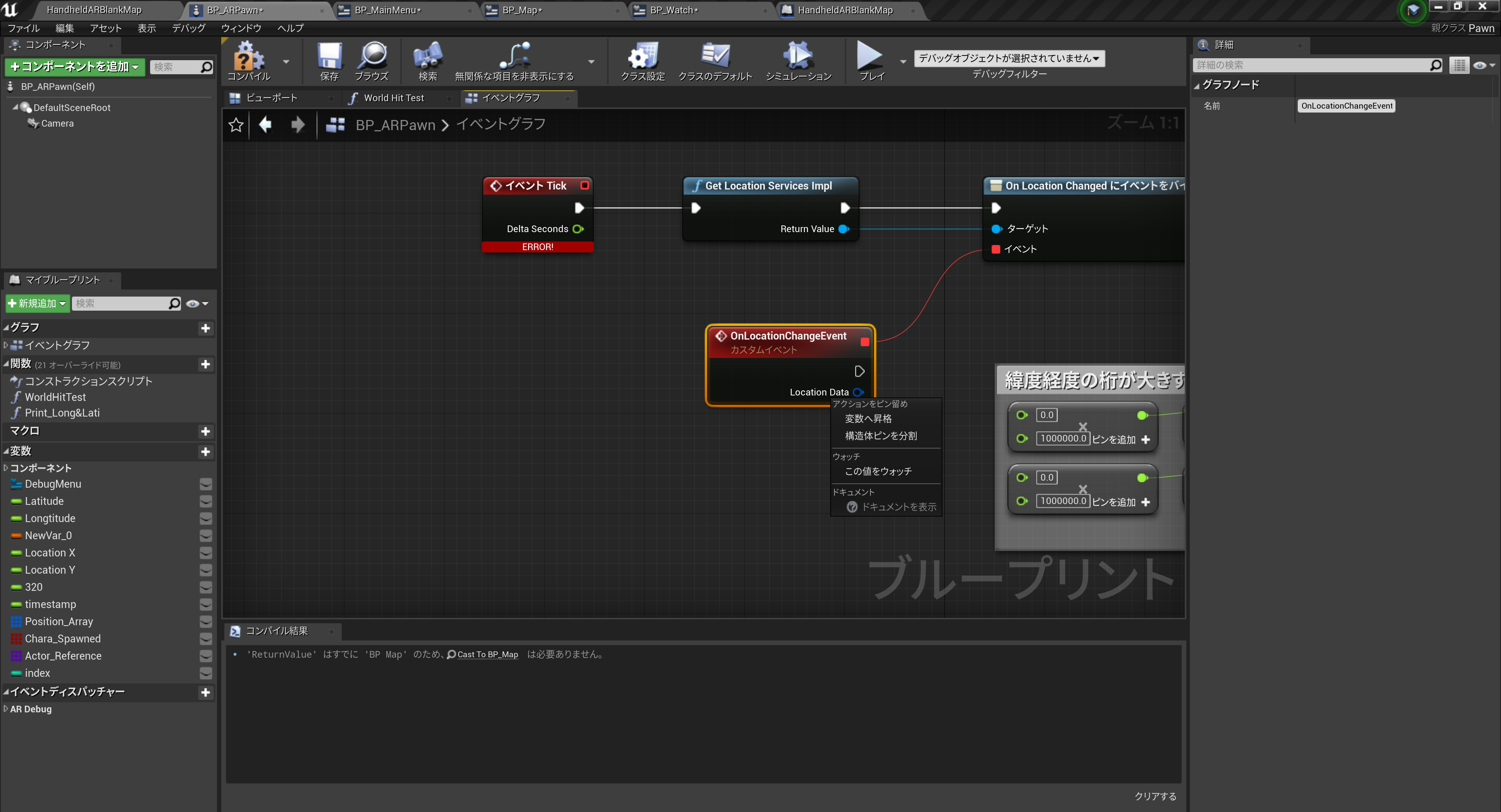
で結局何を実装するのというと、バインドしたカスタムイベント(OnLocationChanged)を実装するわけです。(これはスマホのGPS機能内を取得するイベントというかクラスというかを参照してるってことですよね?認識が違ってたら申し訳ないです。自信はないです...)

自分はここで1日ぐらいつまづきました。
OnLocationChangeEventノード内のLocation Dataのピンを右クリック、構造体ピンに分割を押すと、情報をStringとして一つ一つ受け取れるようになります。

以上がUE4でGPSを取得するのに外せないBPになります。
6. その他のブループリント
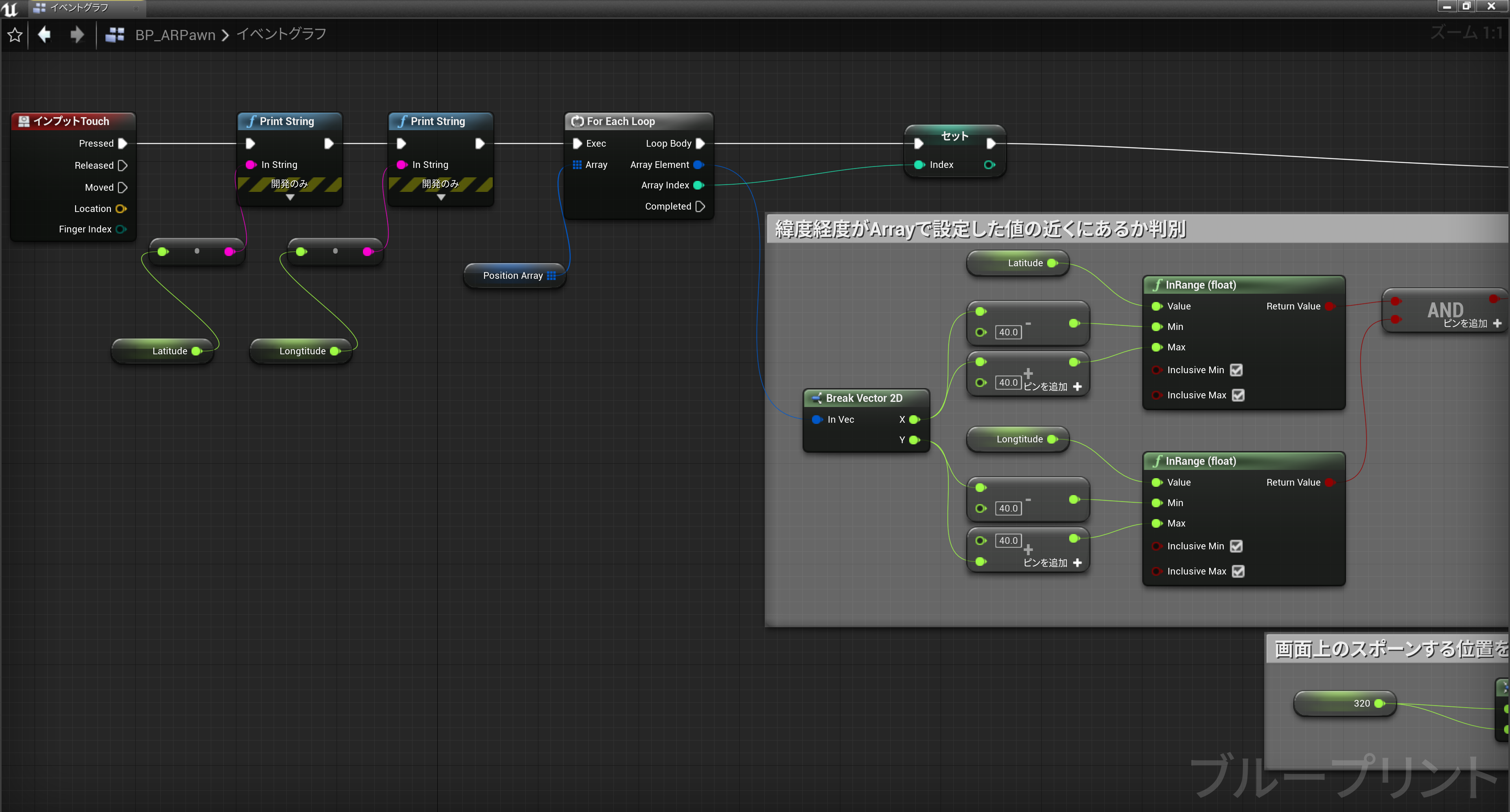
BP_ARPawnのBPのイベントTickの下の続き
基本的にはHandheld ARテンプレートと同じことをしてますが、ループ処理の最初に、緯度経度のそれぞれのStringの値が後程説明するPosition Arrayの2Dベクトルの2つの数値にそれぞれ近いかどうかを判別しています。(多分もっと簡素なノードはあると思いますが)
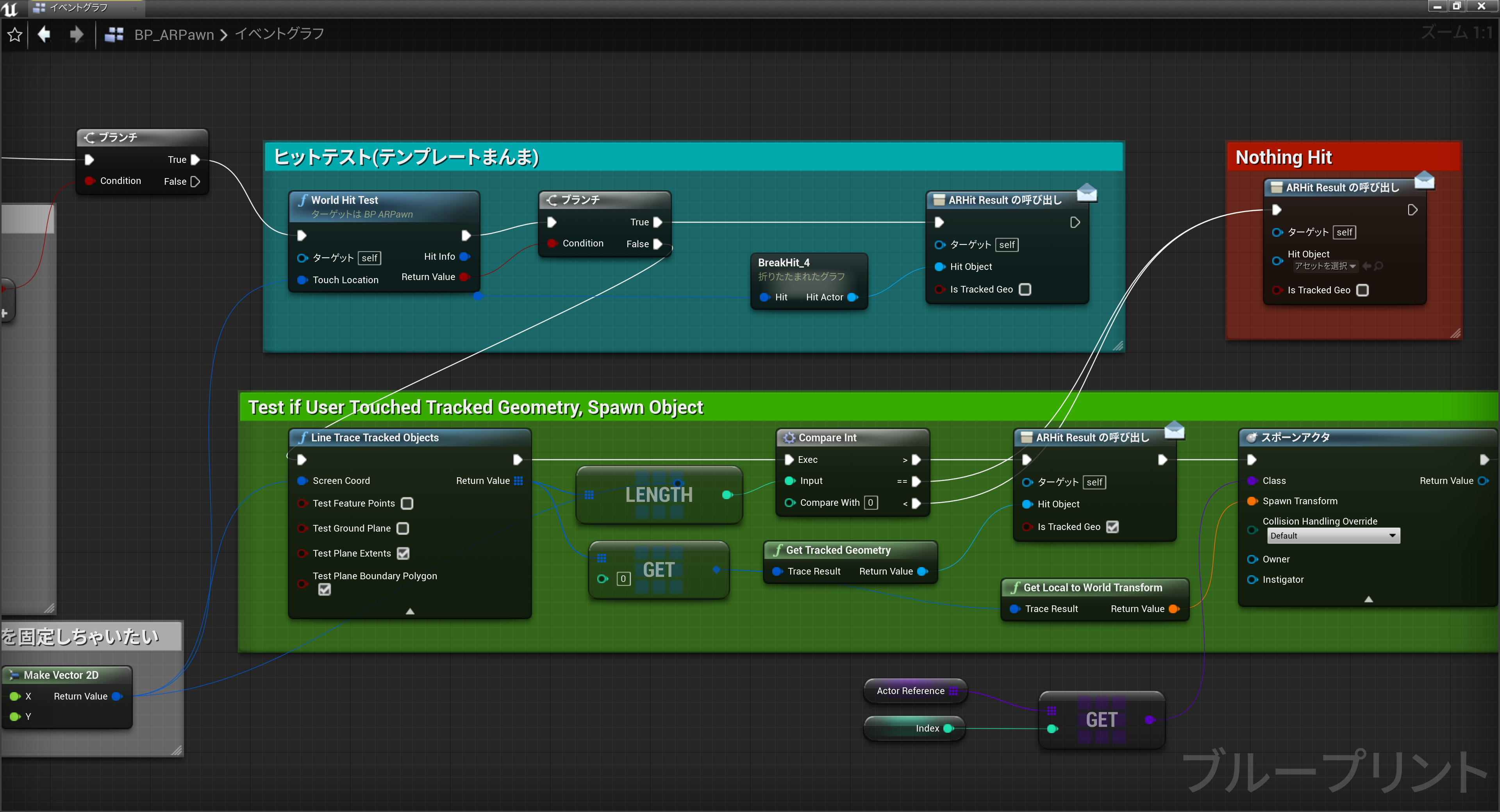
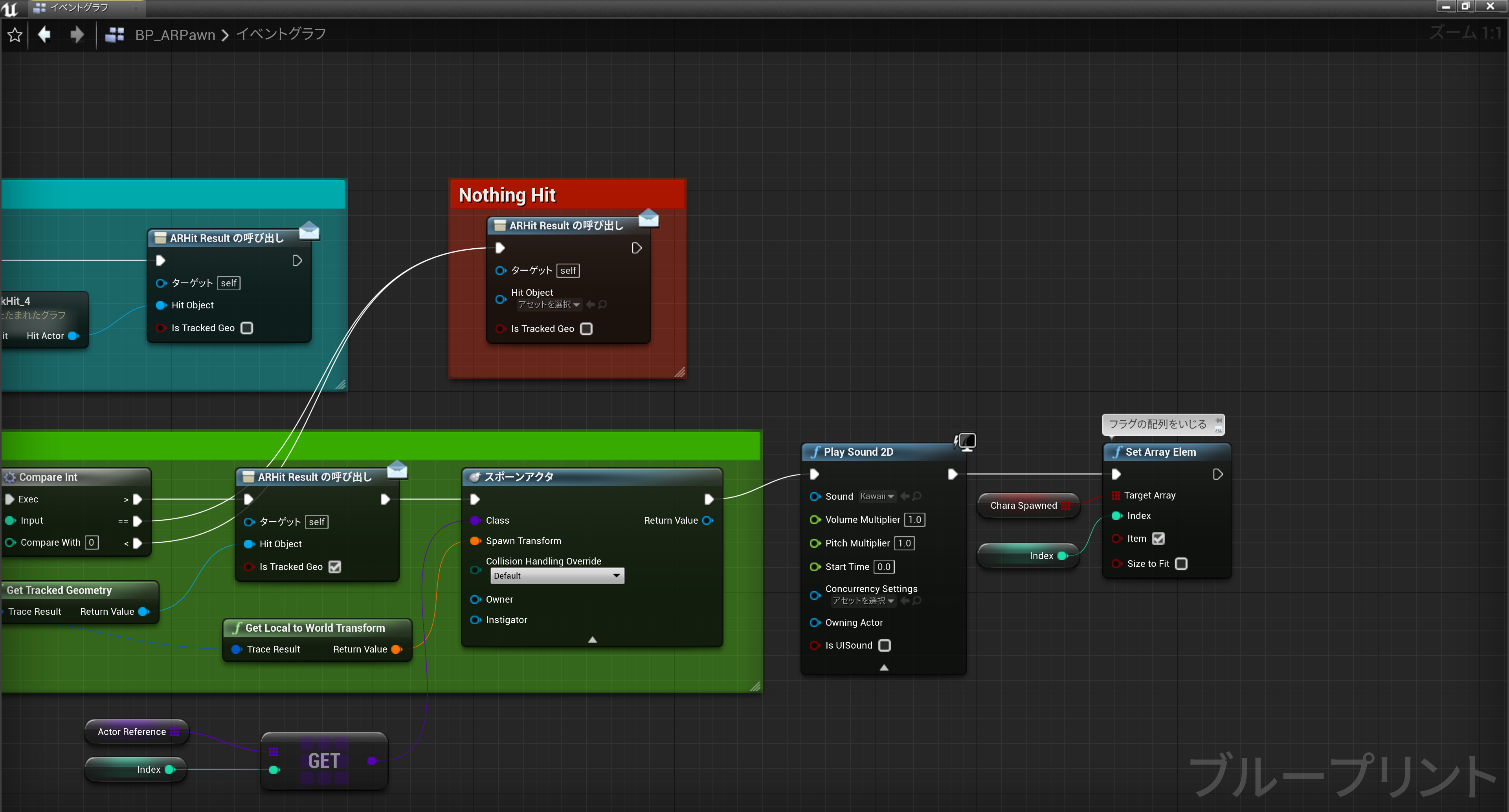
画面をタッチして、タッチした座標にカメラで検出したジオメトリがあるか判別し、重なってたら何かをスポーンするという感じです。


ブーリアンの配列をあらかじめ作り、Input Touchイベントの最後で各キャラクターがスポーンされたらTrueを返しています。

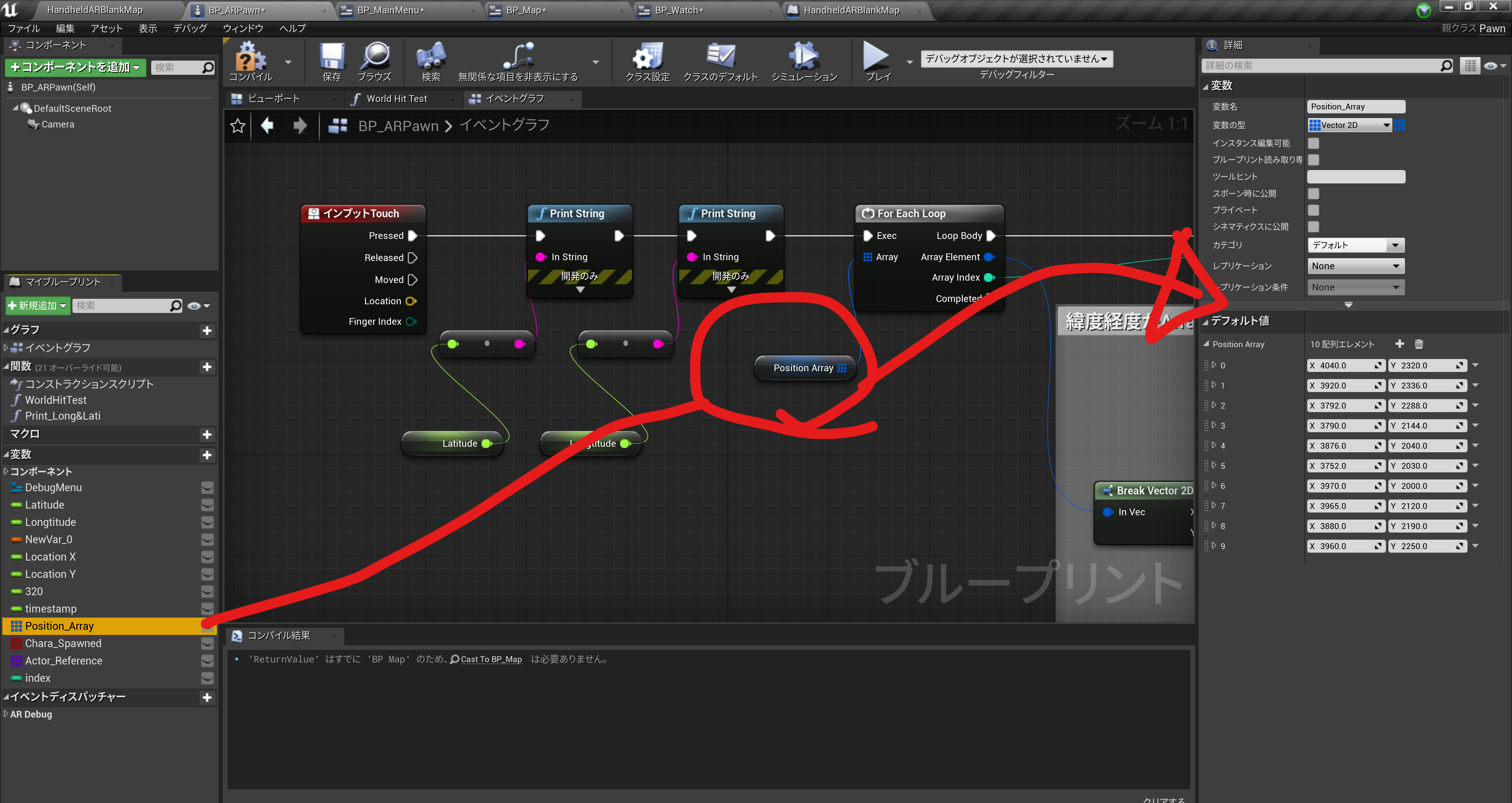
Position Arrayとはなんやねんという話ですが、10体いるキャラクターをどこに配置するか決めた2Dベクトルの配列の変数です。

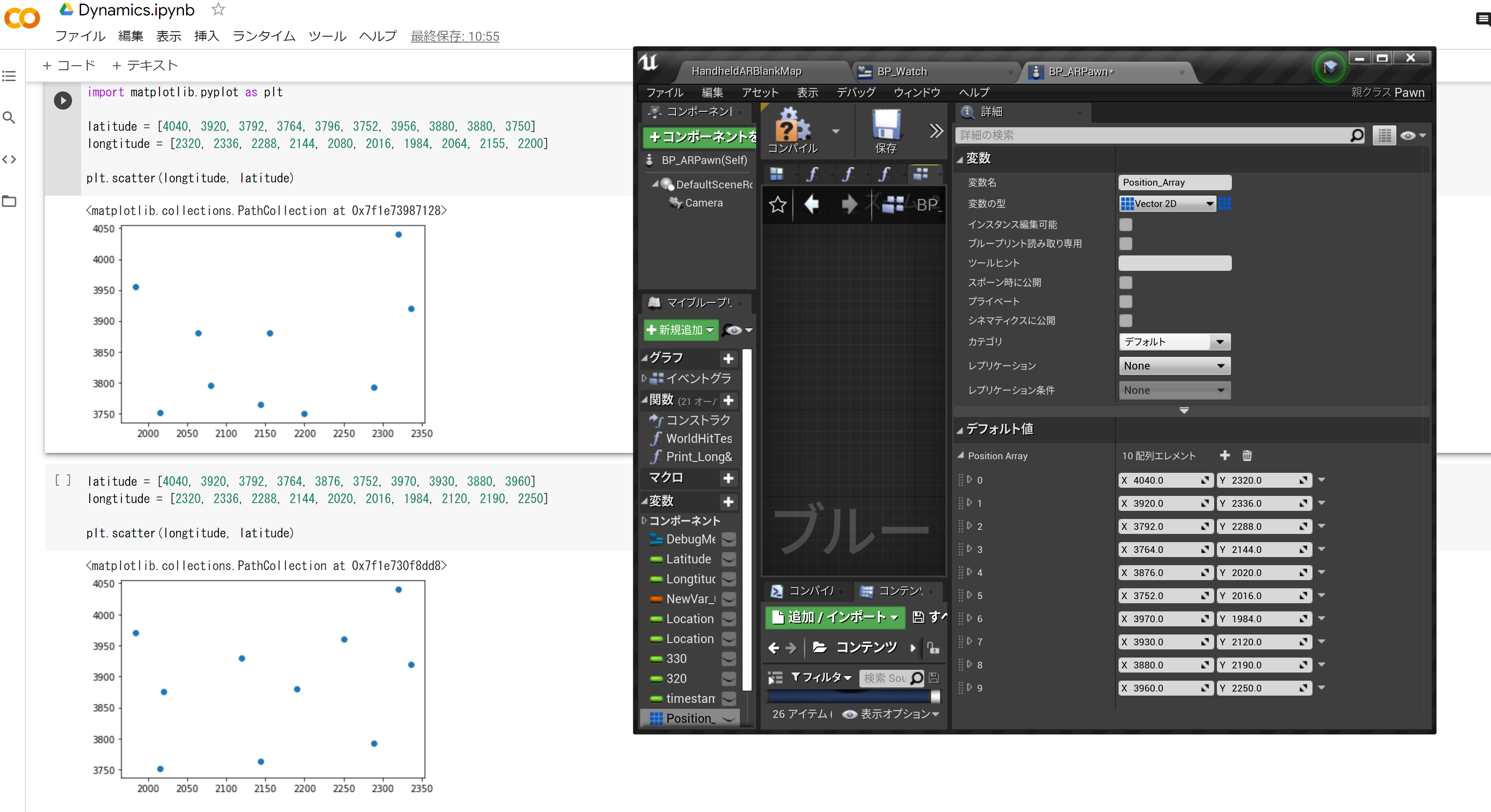
Google Colab でプロットして位置調整しつつ各ベクトルの要素を決め、Position Arrayの初期値にぶち込む

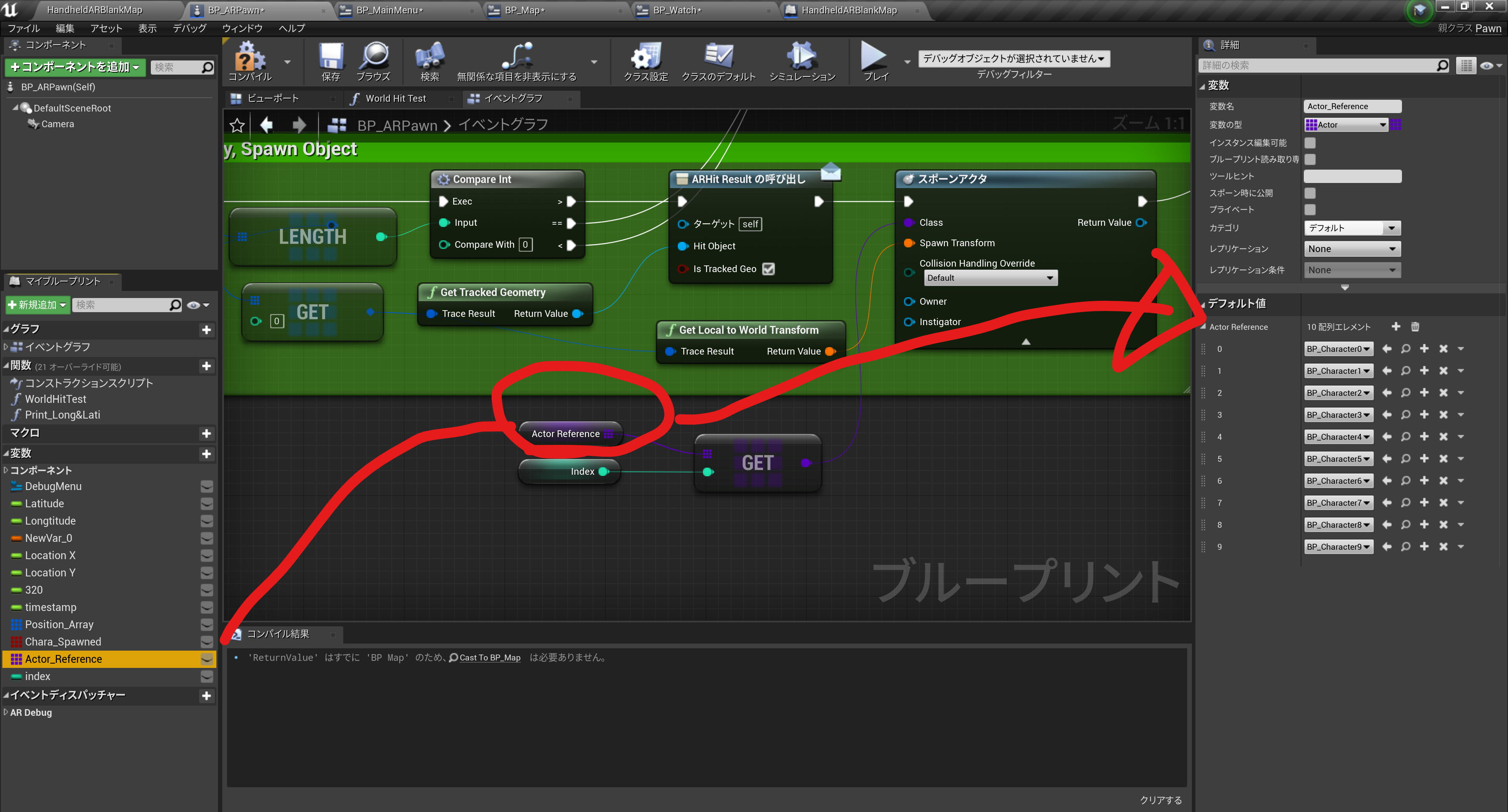
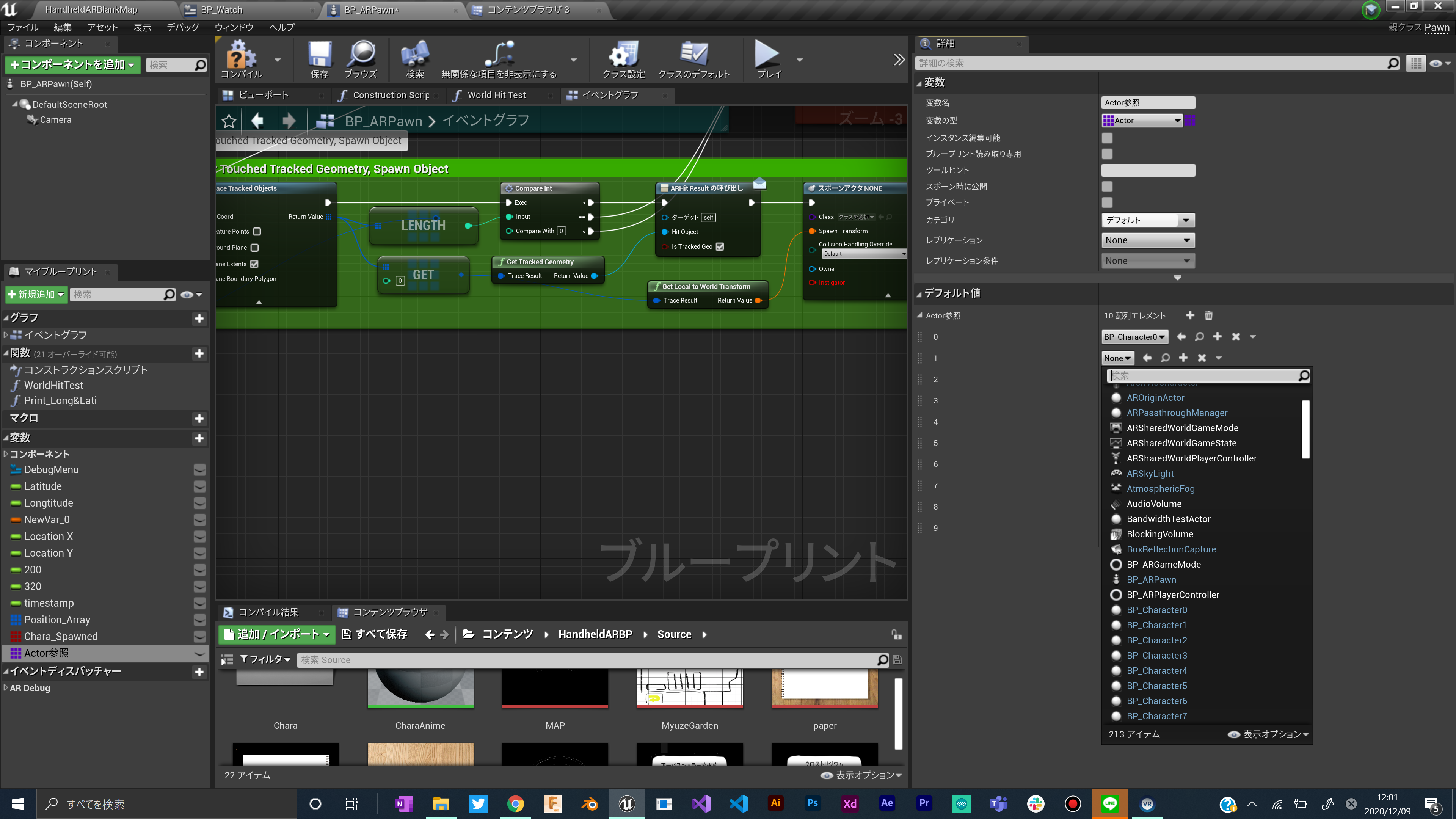
同様に、それぞれの位置に表示したいキャラクターを配置する(アクタの参照先の配列をつくる)


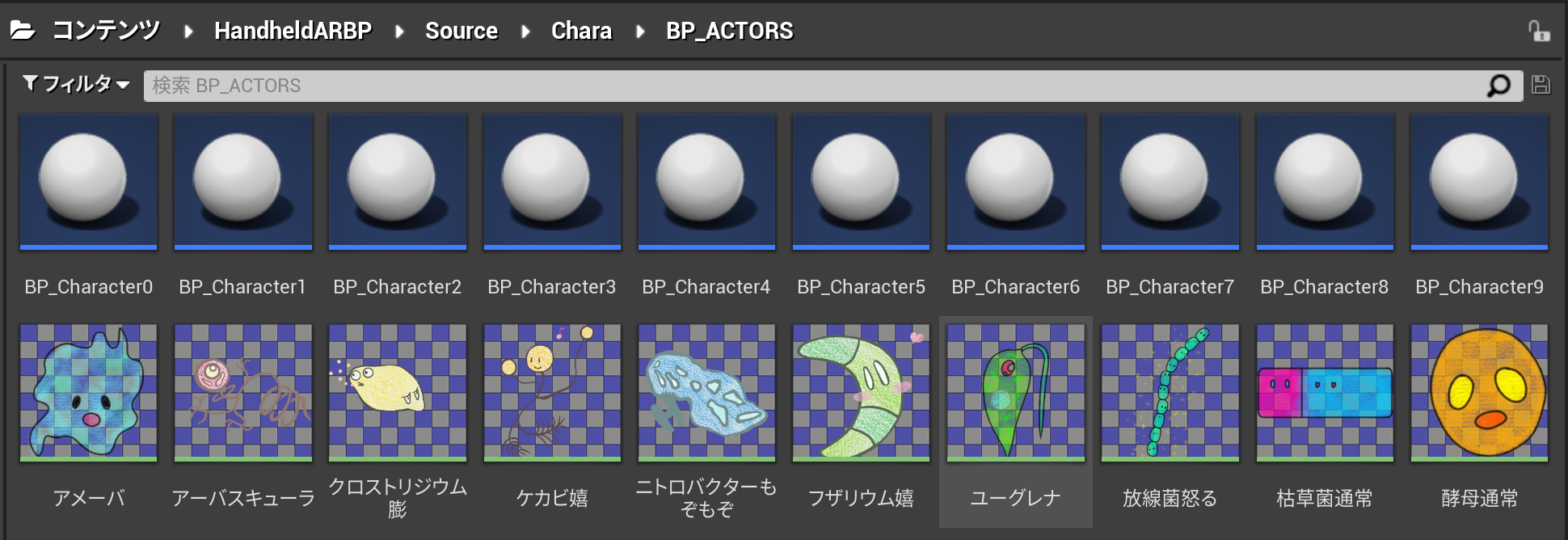
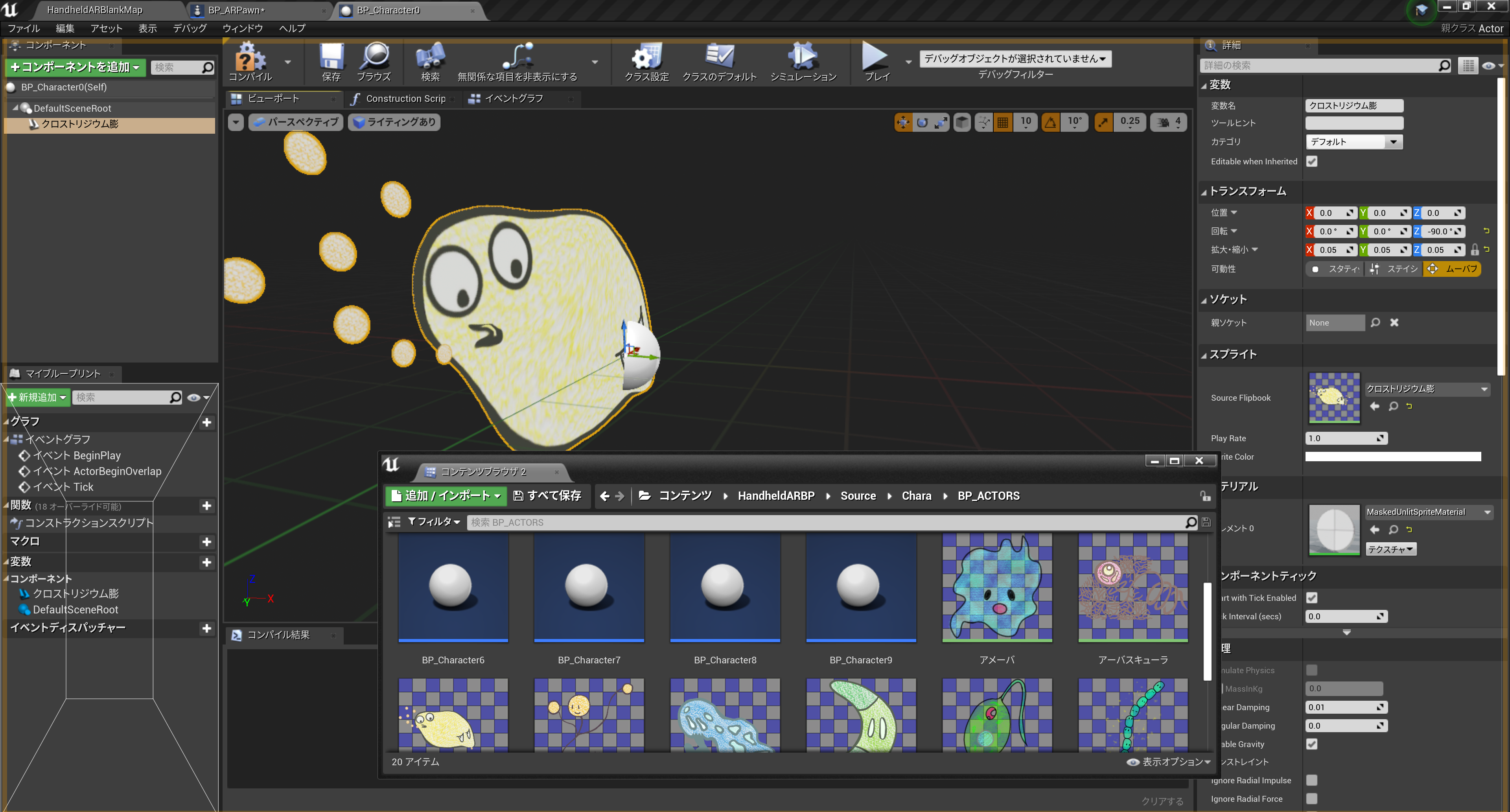
ちなみに、キャラを全種類出しとくとこんな感じです。(これは画像ですが、コンテンツブラウザ内でも動いてるんですよ!)

今回はつなげるとアニメーションになるPNG画像をつくってもらい、Flaipbook(背景透過されたままのアニメーション)をつくり、一個一個アクターに渡しました。
2Dを表示するARを作れるのかな?と最初は思ってたんですが簡単にできました。
Filpbookを作る際、以下の動画がとても参考になりました。
https://www.youtube.com/watch?v=fo3xTxEyq-w&t=496s
アクターにキャラクターのFlipbookコンポーネントを渡す際は、ビューポート内にポイッってするだけでOKでした。3Dのキャラクターのコンポーネントでも一緒っぽいですね

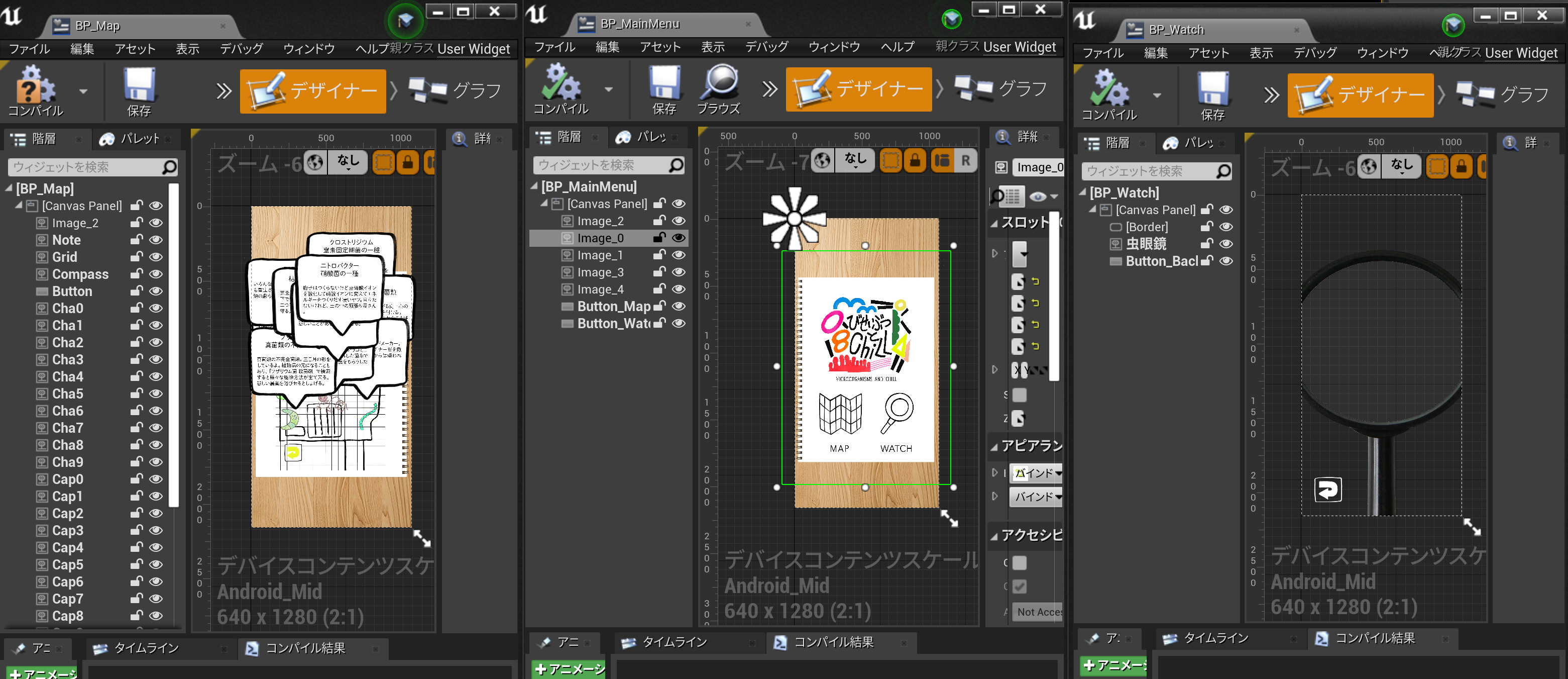
UI
UMGで3つのウィジェットブループリントを用意しました。
正直、UIの知識は埋め合わせたものなので、もっといいUI管理方法絶対あるよな...と思ってます。

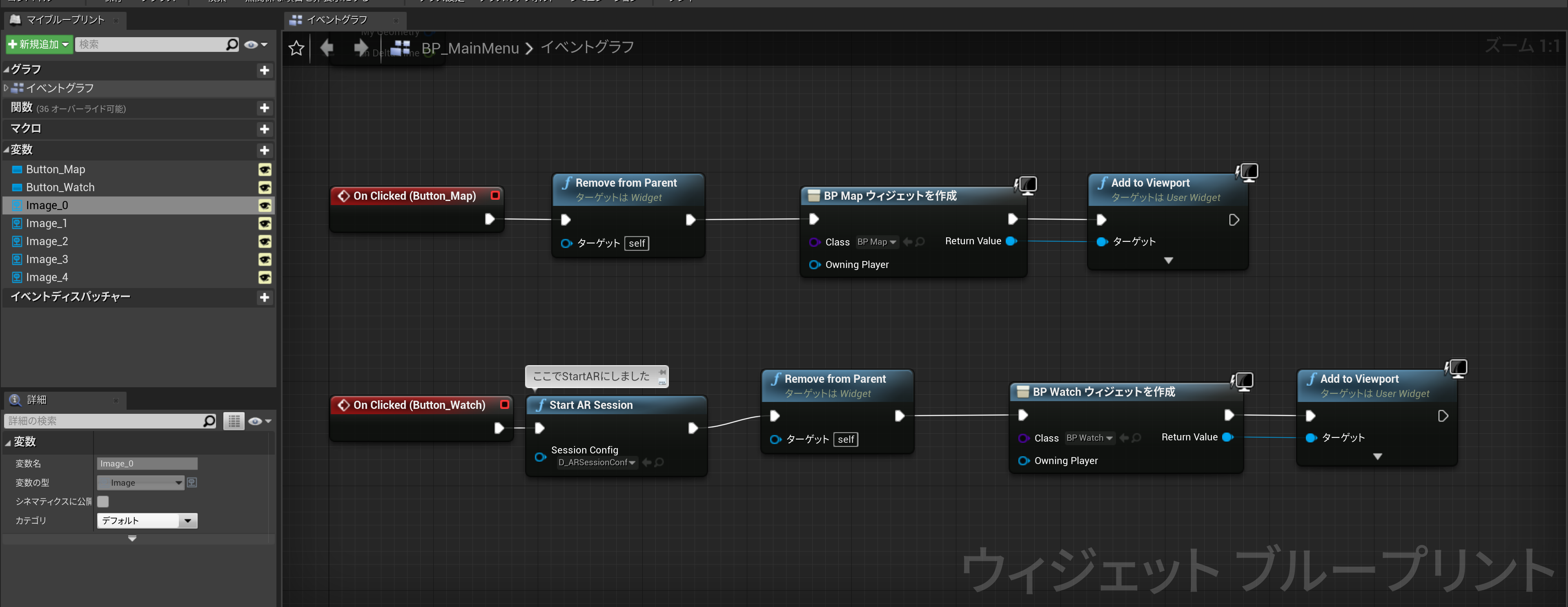
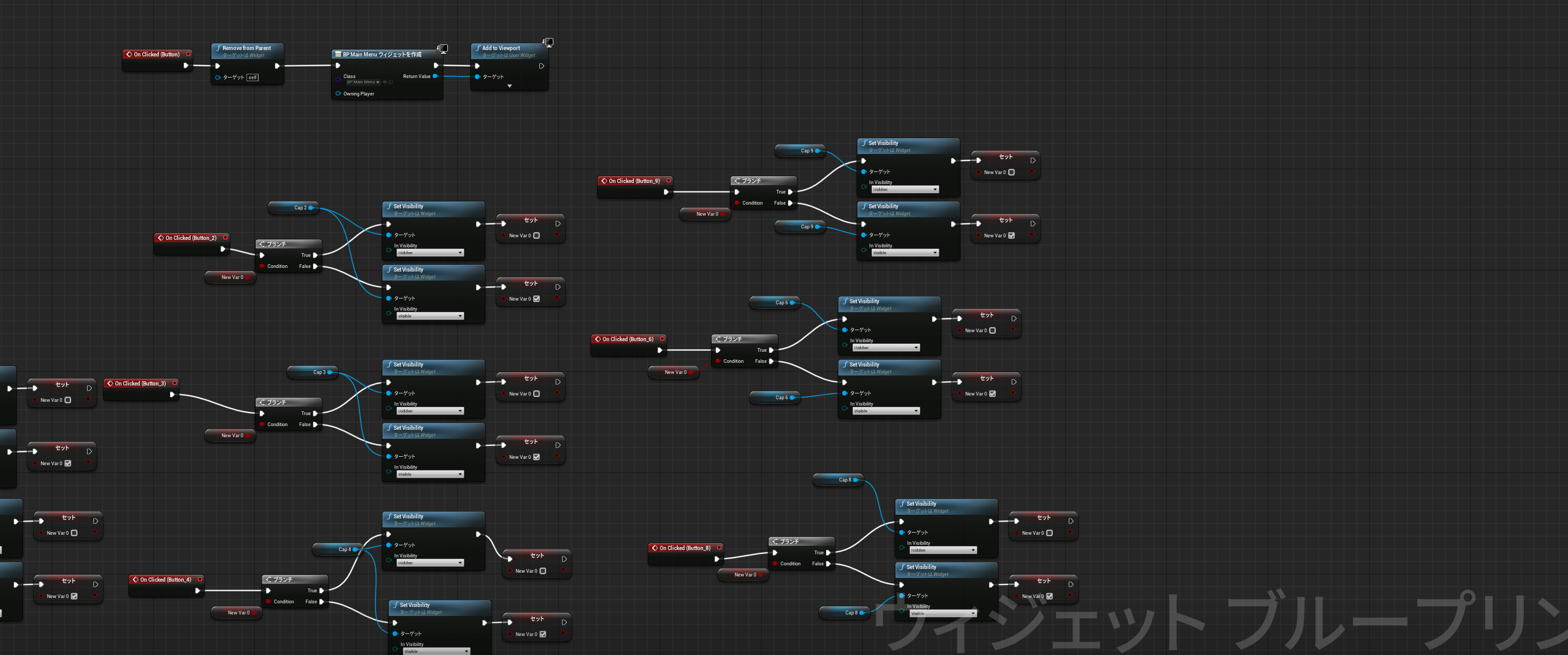
・BP_MainMenuのイベントグラフ

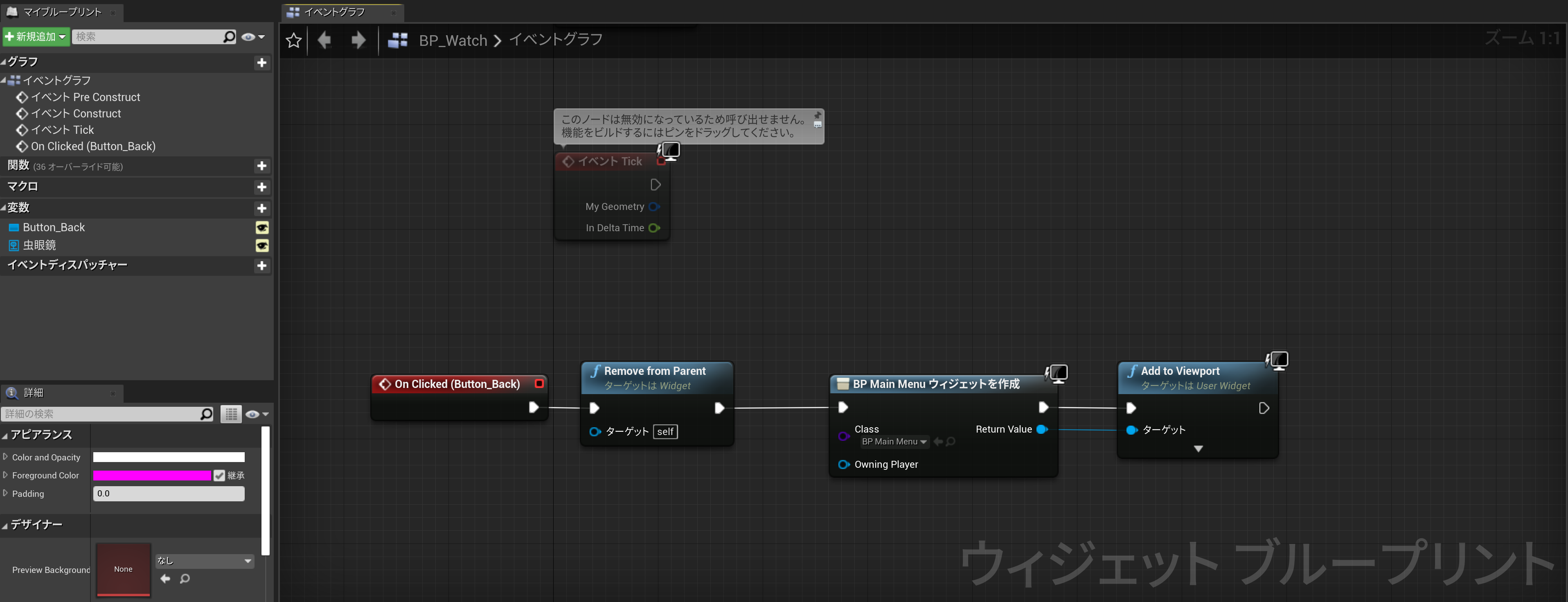
・BP_Watch(微生物探すときのUI)のイベントグラフ

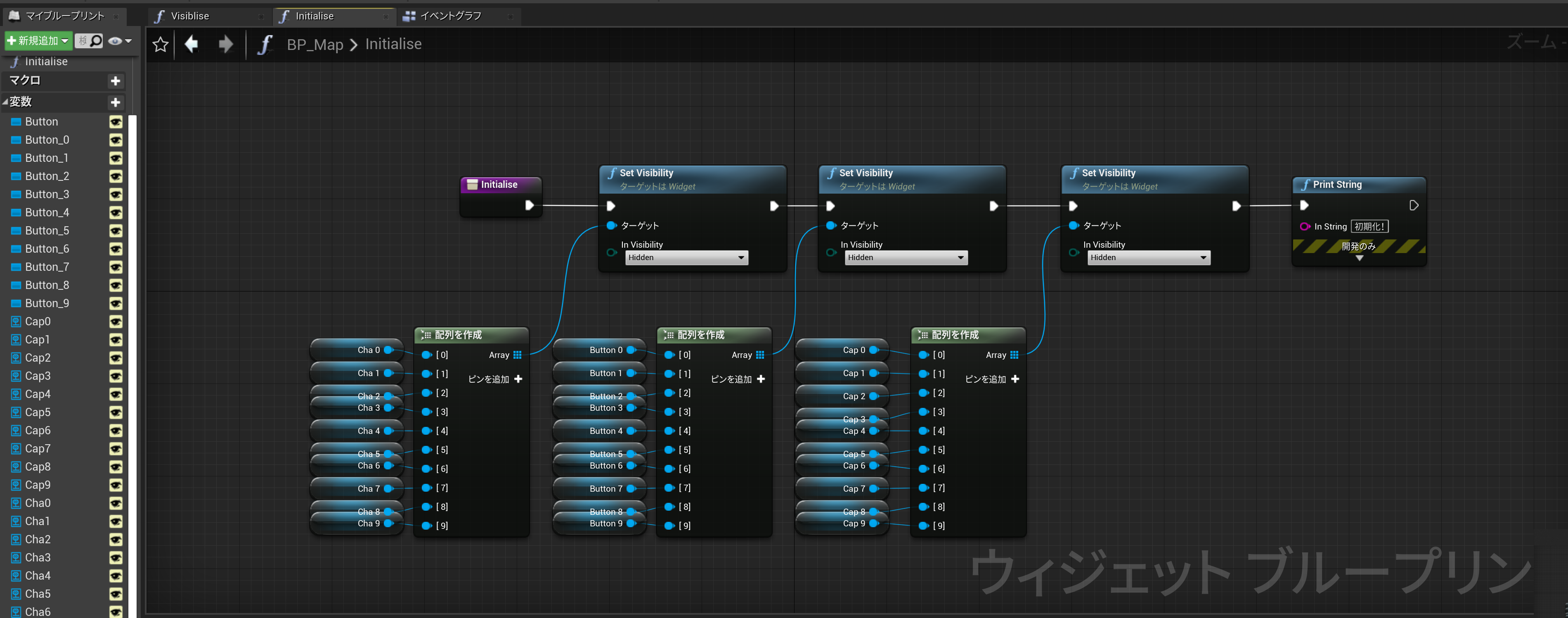
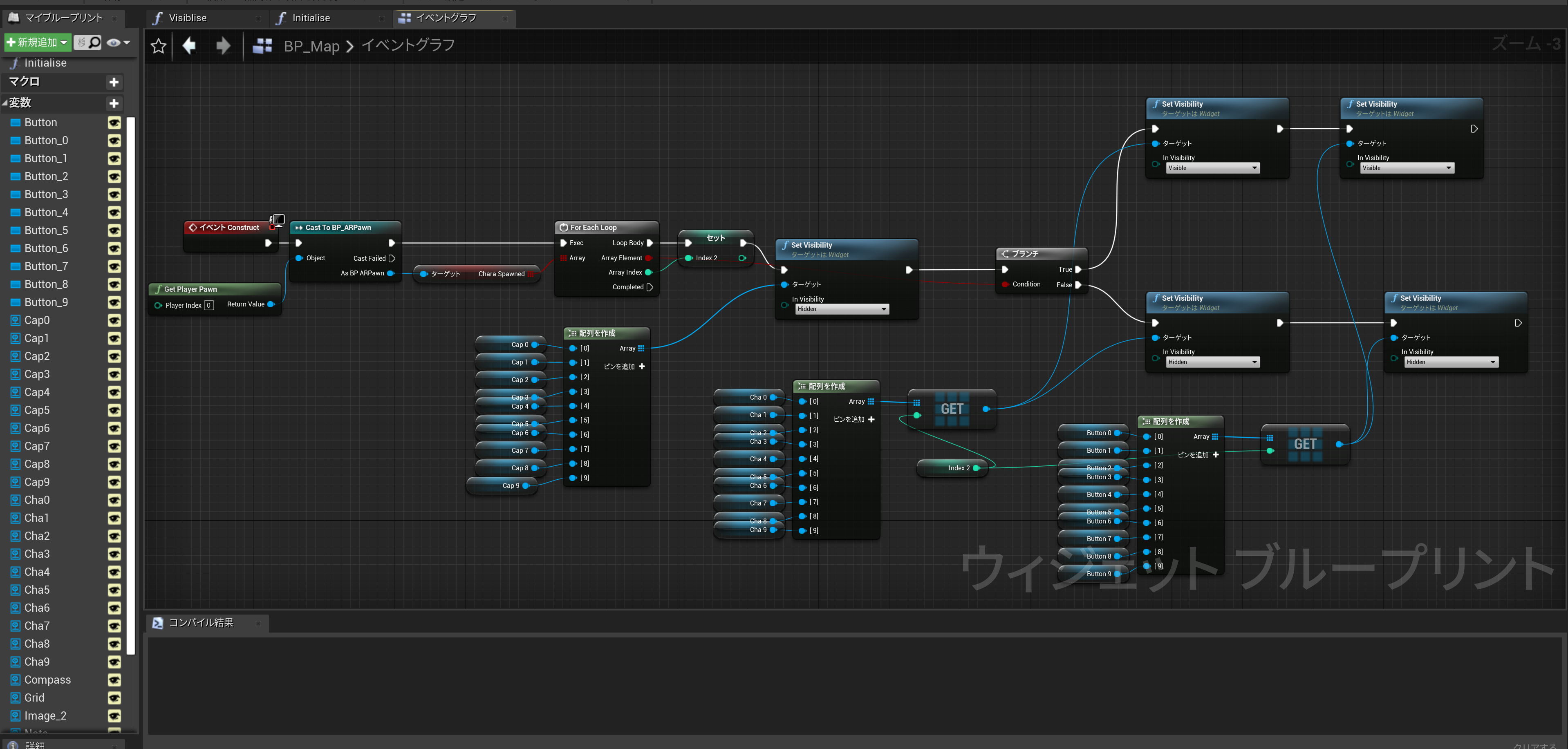
・BP_Map(図鑑てきな画面)のイベントグラフ


BP_Mapが開かれるたびに(Constructされる度に)BP_ARPawnにあるCharaSpawnedというフラグの配列(各キャラクターがスポーンされたか)をキャスト参照しています。
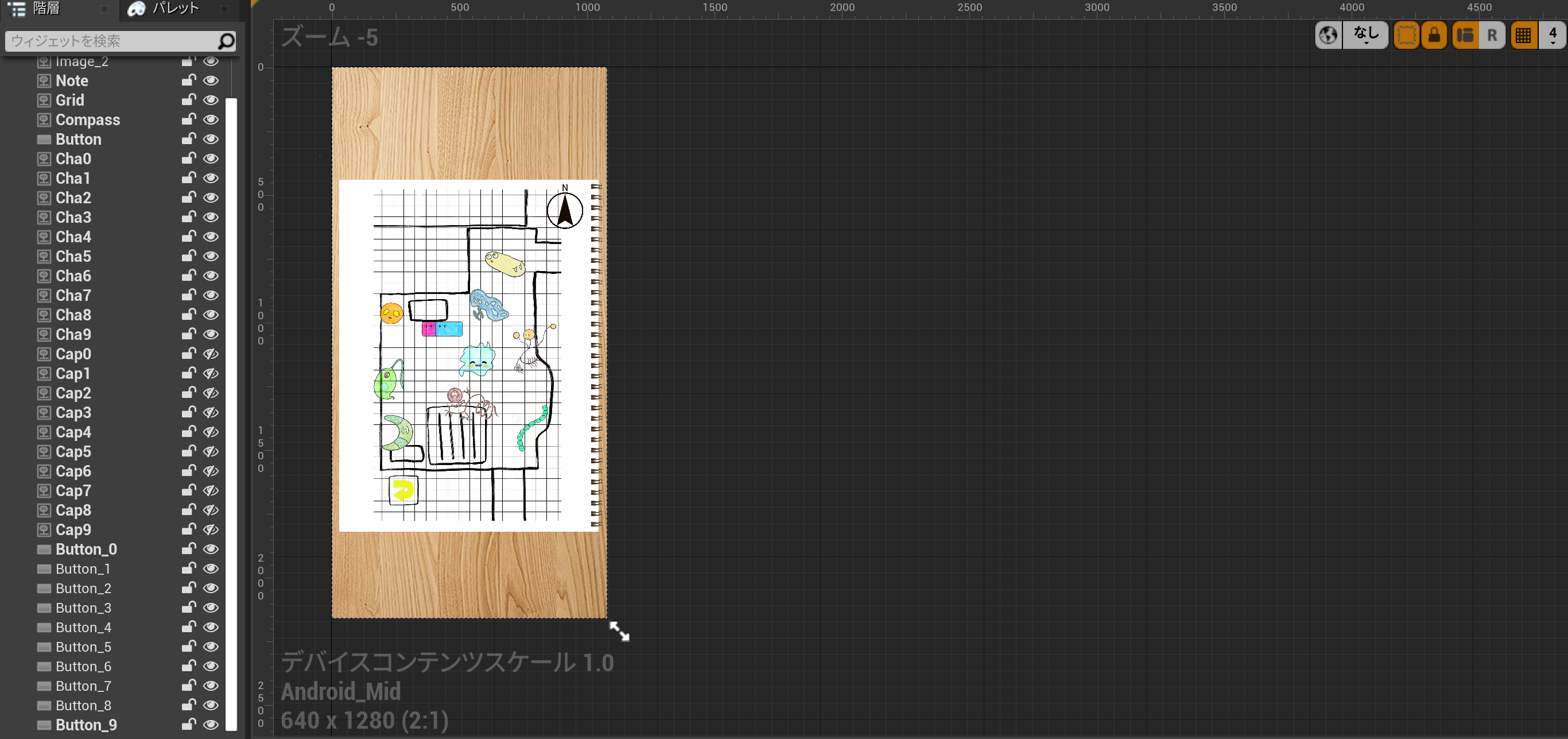
Map上のそれぞれのキャラクターを配置したい場所に画像と透過したボタンとキャプションを置いてあります。
2枚目がめっちゃ汚いのは、On Clickedをまとめられなかったからです。
キャプションを非表示にするとこんな感じです。

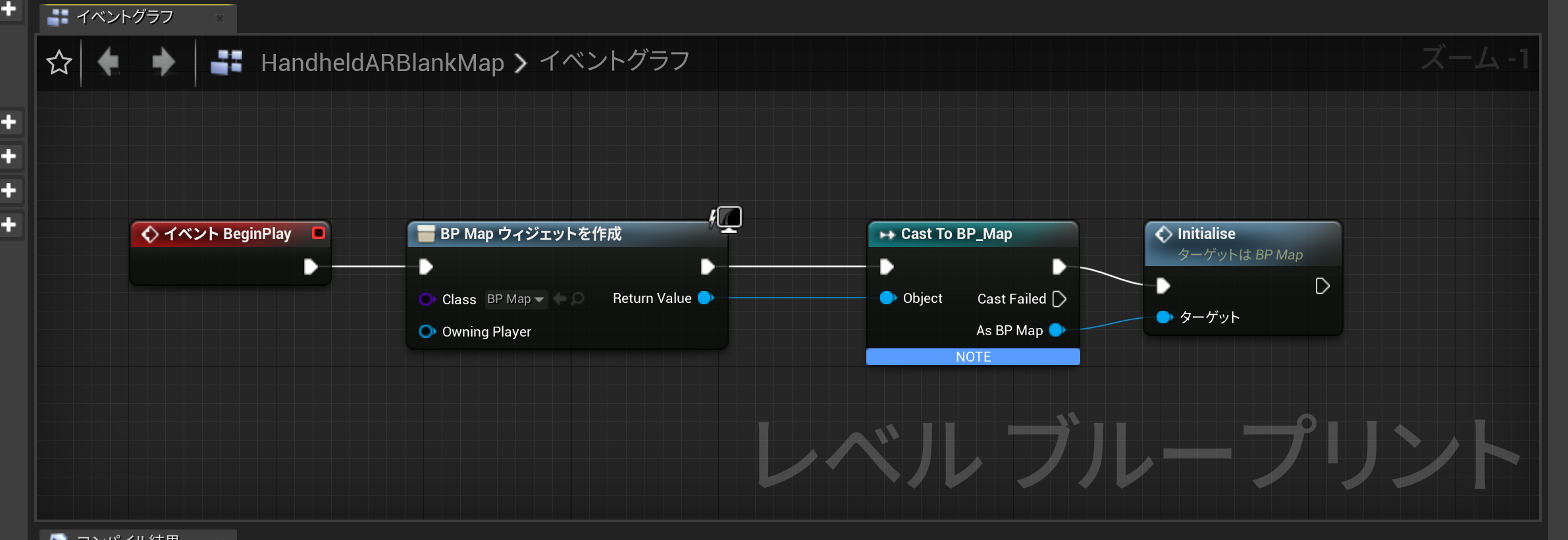
ちなみにレベルブループリントのイベントBeginPlayでBP_Mapのボタンなりキャラの画像なりを非表示にする関数をCastして実行させています。

最後に、すごく参考になりましたありがとうございました!というページなど載せておきます
https://iloverisusan.tumblr.com/post/174043956990/handheldar
https://wspri.plusload.net/?p=394
https://wspri.plusload.net/?p=304
https://www.youtube.com/watch?v=uo16N3W-nf8!
https://qiita-image-store.s3.ap-northeast-1.amazonaws.com/0/442991/fd278d38-f945-cdc0-dedd-a7cb3d33ca81.png)
Qiita初投稿おわり!!!
ありがとうございました。