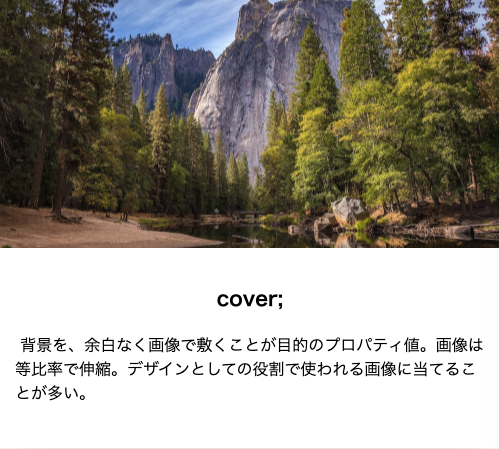
background-size:cover;
デザイン > 画像情報
画像が全て入らなくてもいいので、余白なく背景を画像で埋めたいときに使用。
余白を埋めるために画像を伸ばすのではなく、等比率で伸縮。
background-size:contain;
画像情報 > デザイン
背景色が見えてもいいので、画像が切れることなく全体を見せたいときに使用。
画像全体を見せるための伸縮は等比率。
上記のようなレイアウトにするには以下3つの注意が必要
- 余白は親要素の背景色が表示されるので、親要素に
background-color:xxxx;が必要 -
background-repeat: no-repeat;を入れないと余白を埋めるために画像が繰り返され変な感じになる - 画像をセンタリングするために
background-position:center;が必要
ソースコード
<!-- 画像部分のみ抽出 -->
<!-- coverの方 -->
<div class="card__picture">
<div class="card__imge card__imge--1"></div>
</div>
<!-- containの方 -->
<div class="card__picture">
<div class="card__imge card__imge--2"></div>
</div>
/* ------- 画像 スタイル ------- */
/* サイズと背景色 */
.card__picture{
width: 500px;
height: 250px;
background-color: aquamarine;
}
/* センタリングと繰り返しなし */
.card__imge{
height: inherit;
background-position:center;
background-repeat: no-repeat;
}
/* 各設置画像とsizeの設定 */
.card__imge--1{
background-image: url(../img/coverSample.jpg);
background-size: cover;
}
.card__imge--2{
background-image: url(../img/containSample.jpg);
background-size: contain;
}
参考記事
https://gimmicklog.com/css3/747/
https://developer.mozilla.org/ja/docs/Web/CSS/background-size