カードデザインやセクションの背景に、画像+グラデーションフィルターを敷きたいときの備忘録です。
手順
- 「background-image:url()」の前後どちらかに「,」区切りで
linear-gradient(グラデーションの方向, 開始色, 終了色);をプロパティを追加して色を設定する -
background-blend-mode: screen;をプロパティを追加してブレンドする
※ linear-gradient(グラデーションの方向, 開始色, 終了色);をもっと知りたい方はこちら
加工前
<!-- 画像部分のみ抽出 -->
<div class="card__picture">
<div class="card__imge"></div>
</div>
/* ------- 画像 スタイル ------- */
.card__picture{
width: 500px;
height: 250px;
}
/* 画像の設定 */
.card__imge{
height: inherit;
background-image: url(../img/coverSample.jpg);
background-size: cover;
background-position:center;
background-repeat: no-repeat;
}
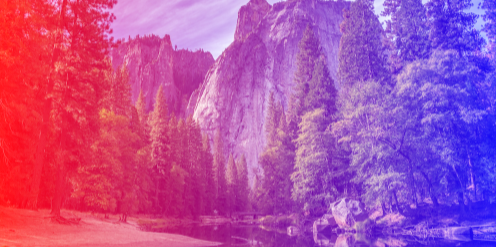
加工後
/* ------- 画像 スタイル ------- */
.card__picture{
width: 500px;
height: 250px;
}
/* 画像の設定 */
.card__imge{
height: inherit;
background-image:url(../img/nat-1-large.jpg), linear-gradient(to right, red, blue); /* 一部追加 */
background-size: cover;
background-position:center;
background-repeat: no-repeat;
background-blend-mode: screen; /* 追加(継承するため親要素に当ててもOK) */
}
おまけ(部分グラデーション)
後半に出てくるサンプルBはWEBデザインでものよく出てくるため、CSSで書いた方が保守性アップ。
また、上記もそうだが1つのdivタグ、1つのセレクタで背景画像+変形フィルターができるのでソースもすっきり。
事前知識
linear-gradient(グラデーションの方向, 開始色, 終了色);をもっと知りたい方はこちら
手順
- 全体の何%にグラデーションにするかを決める。
- その%で色を分配し、色の後に
transparent 0%を記述。
サンプルを見た方が早いので以下参照。
サンプル
サンプルA(2色グラデーション)
/* 画像の設定 */
.card__imge{
height: inherit;
background-image:url(../img/nat-1-large.jpg), linear-gradient( purple 25%,blue 50%, transparent 0%);
background-size: cover;
background-position:center;
background-repeat: no-repeat;
background-blend-mode: screen;
}
サンプルB(1色ななめ)
/* 画像の設定 */
.card__imge{
height: inherit;
background-image:url(../img/nat-1-large.jpg), linear-gradient(120deg,green 50%, transparent 0%);
background-size: cover;
background-position:center;
background-repeat: no-repeat;
background-blend-mode: screen;
}
参考記事
background-blend-modeはプロパティ値によって様々な加工モードが存在し、手軽に印象を変化さることができます。(詳細は以下参照)
https://www.webcreatorbox.com/tech/css-blend-mode
次回
[CSS]background-image:linear-gradient();で背景グラデーション/複数色で区切る/文字グラデーションの3パターン