今回の小技はVSCodeのカスタムSnippetについて解説します。
自分好みにカスタムしたSnippetを使うことで無駄な手間を省けて作業時間を短縮できます。
今回はflutterで使われているdartのSnippetを作成します。
とても簡単なので是非試してみてください
カスタムSnippetの追加方法
1.VSCodeを開いて画面の左下にある設定を押して、『ユーザースニペット』を選択

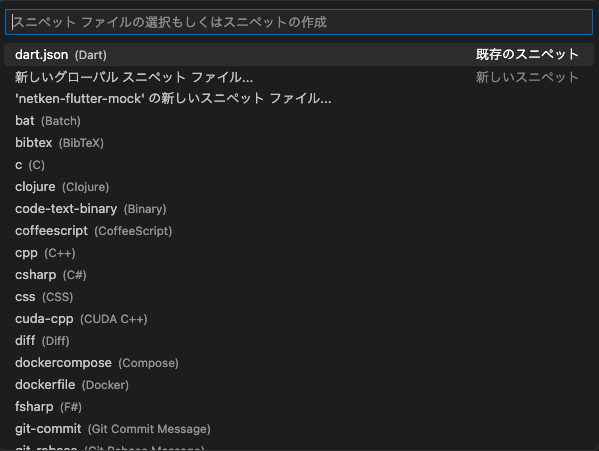
2.下記の表示が出るのでその中からDartを選択
※下記の画像の場合既にdartのSnippetが存在しているため一番上に表示されていますが、初めての追加の場合下から探して選択をしてください。

3.dart.jsonが開かれるのでそこに下記のフォーマットでコードを追加
dart.json
"ここにSnippet名を記載": {
"prefix": "ここにトリガーとなるキーワードを記載",
"body": [
"ここに呼び出したいコードを記載",
"ここに次の行の記載",
"ここにその次の行を記載"
],
"description": "ここにSnippetの説明を記載"
}
4.最後に実際に使ってみよう
※確認は下記のSnippetで実施
dart.json
"TestWidget": {
"prefix": "testwidget",
"body": [
"Widget _testWidget() {",
" return Container(",
" height: 10,",
" width: 10,",
" color: Colors.black,",
" child: const Text(\"TestWidget\"),",
" );",
" }"
],
"description": "TestWidget"
}
使いたいところでトリガーとなるキーワードを入力して作成したSnippetを選択すると・・・

結果
最後に
これで自分のよく使うWidgetなどを作れば作業の短縮になります
