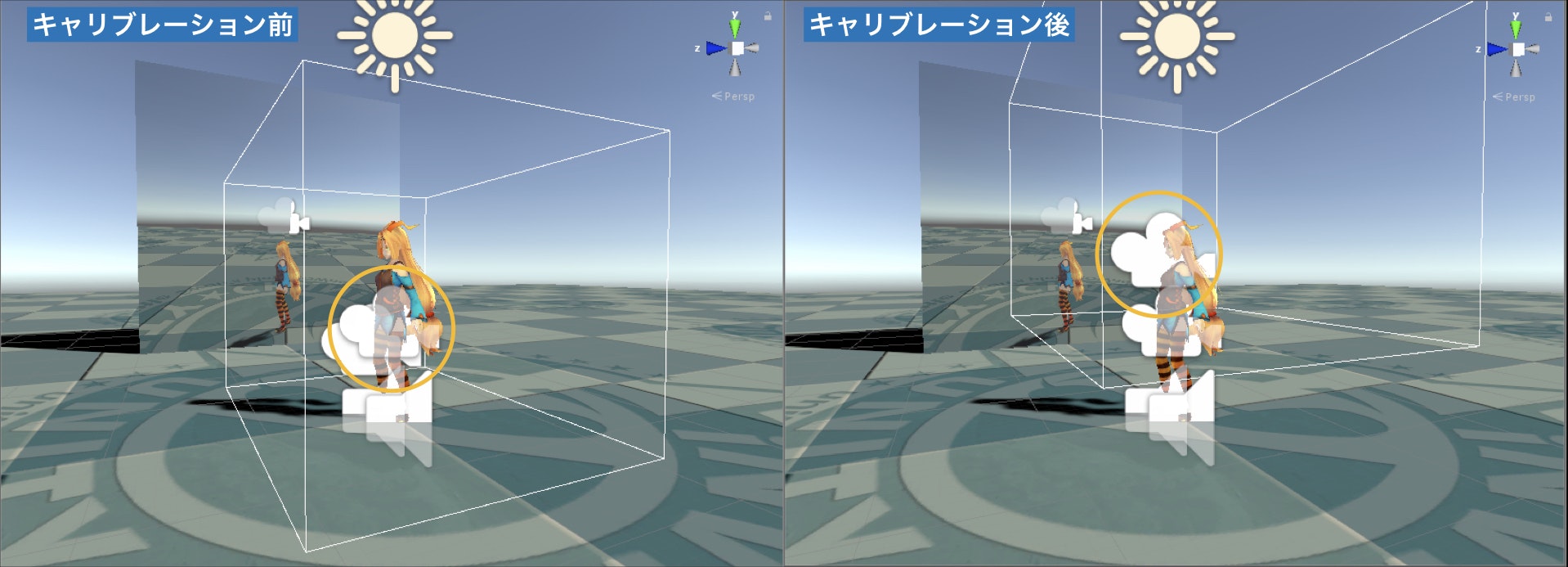
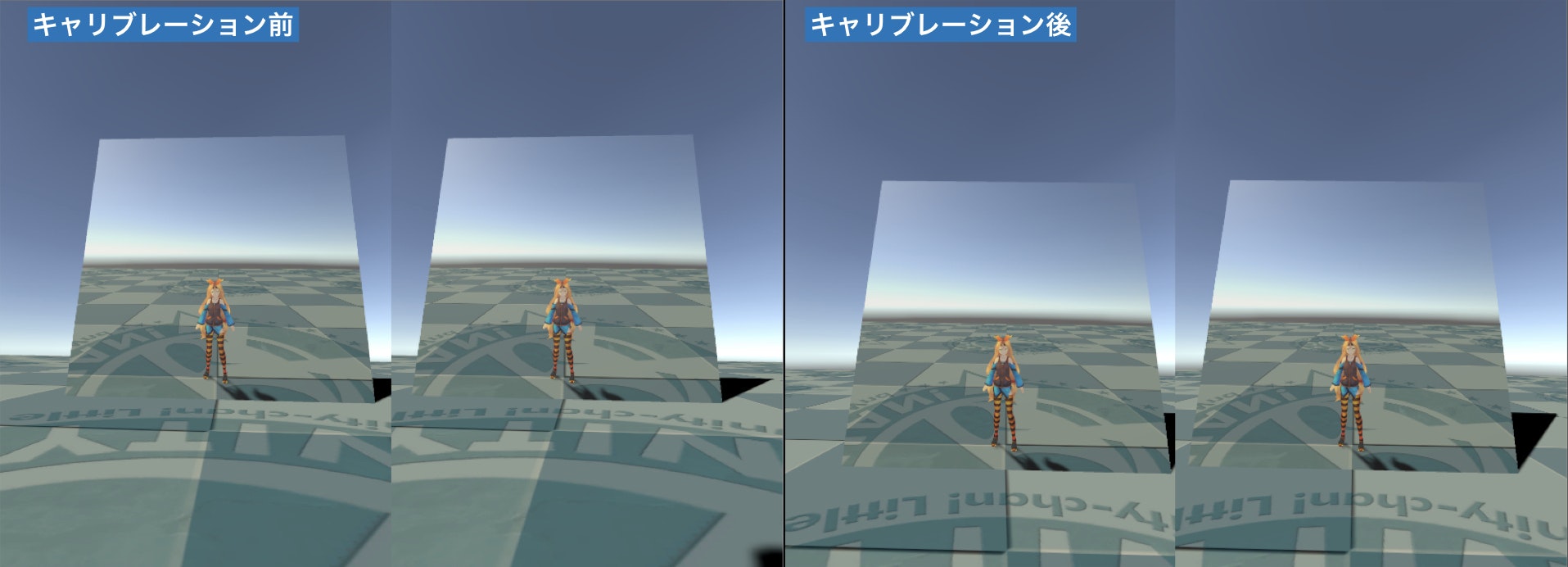
概要
モデルの頭部とHMDの位置を同じ座標に合わせます。
FinalIKなどを使わない時に,モデルの視点とHMDの視点を合わせたい時に使いました。
※注意 CameraRigの位置を動かします。
環境
- Unity 2018.3.14
- SteamVR 2.2
- Unity-Chan
- HTC Vive
大まかな流れ
- Calibrator用のGameObjectの作成
- Caribrator.csの作成
- 1.のGameObjectに,2.のスクリプトをアタッチ
- Caribrator.csにCameraRig, Camera, モデルの頭部を設定
- オフセット値を設定(任意)
- SteamVR_Play_AreaのBorder Thicknessを設定(任意)
Caribratorの作成(1-2)
Hierarchyで右クリックして,CreateEmptyを選択。Calibrator用のGameObjectの作成する。
Projectで右クリックして,C# Scriptの作成。スクリプトは下記にあります。
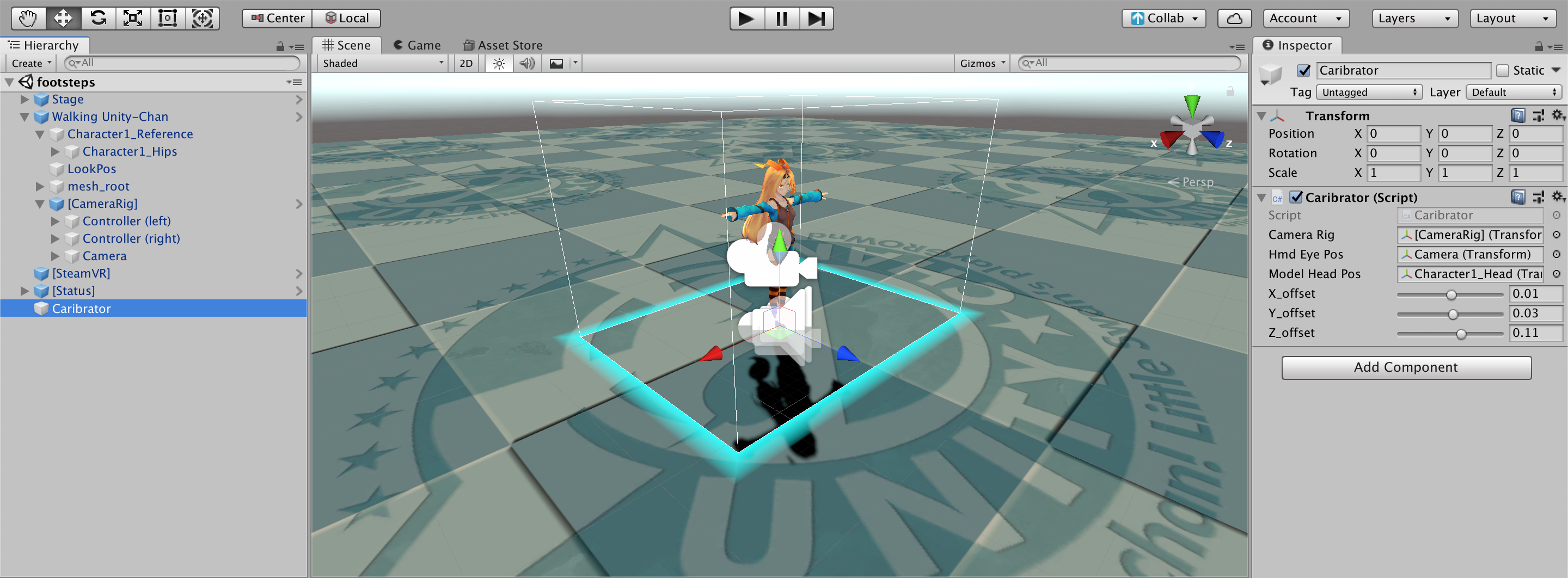
Caribratorの作成(3-4)
Caribrator.csにCameraRig, Camera, モデルの頭部を設定。
CameraRigは,SteamVRの[CameraRig]を設定
HMDEyePosは,[CameraRig]ないのCameraを設定
ModelHeadPosは,モデルの頭部のオブジェクトを設定

スクリプトの流れ・仕組み
- CameraRig, Camera, モデルの頭部の座標を取得。
- cキーの入力を待機。
- モデルの頭部の座標からCameraの座標を引いてズレを計算。
- CameraRigの座標に3で計算したズレを加算し,モデル頭部とCameraの座標を一致させる。
コード
Caribrator.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Caribrator : MonoBehaviour
{
/**
* CameraRigの位置
*/
[SerializeField]
Transform cameraRig;
/**
* HMDの目の位置
*/
[SerializeField]
Transform hmdEyePos;
/**
* モデルの頭の位置
*/
[SerializeField]
Transform modelHeadPos;
/**
* 微調整パラメータ
*/
[SerializeField, Range(-0.5f, 0.5f)]
float x_offset; //0.01 Unity-ChanのCharacter1_Headを選択したとき
[SerializeField, Range(-0.5f, 0.5f)]
float y_offset; //0.03
[SerializeField, Range(-0.5f, 0.5f)]
float z_offset; //0.11
void Update(){
if(Input.GetKey("c")){
Calibrate();
}
}
/**
* キャリブレーション
*/
public void Calibrate () {
float x = modelHeadPos.transform.position.x - hmdEyePos.transform.position.x + x_offset;
float y = modelHeadPos.transform.position.y - hmdEyePos.transform.position.y + y_offset;
float z = modelHeadPos.transform.position.z - hmdEyePos.transform.position.z + z_offset;
cameraRig.position = new Vector3(cameraRig.position.x + x, cameraRig.position.y + y, cameraRig.position.z + z);
// Debug.Log("y: " + y);
}
}