無料アプリには、画面の下に広告バナーを表示するものがあります。このバナーは画面の向きが縦の時と横の時で高さが異なることがあります。そんな広告用のバナー領域をAutoLayoutを使って実現する方法について説明します。
完成イメージ
今回は高さの違う二つのバナーをViewで用意しています基本的には緑色のバナー(height=50)が表示されます。ただし、iPhone(ただしiPhone 6plusをのぞく)を横に向けた時は、青いバナー(height=33)が表示されます。iPadなど画面が十分に大きい端末の時には、縦横問わず緑色のバナーが表示されます。
Autolayoutの共通的な設定を行う
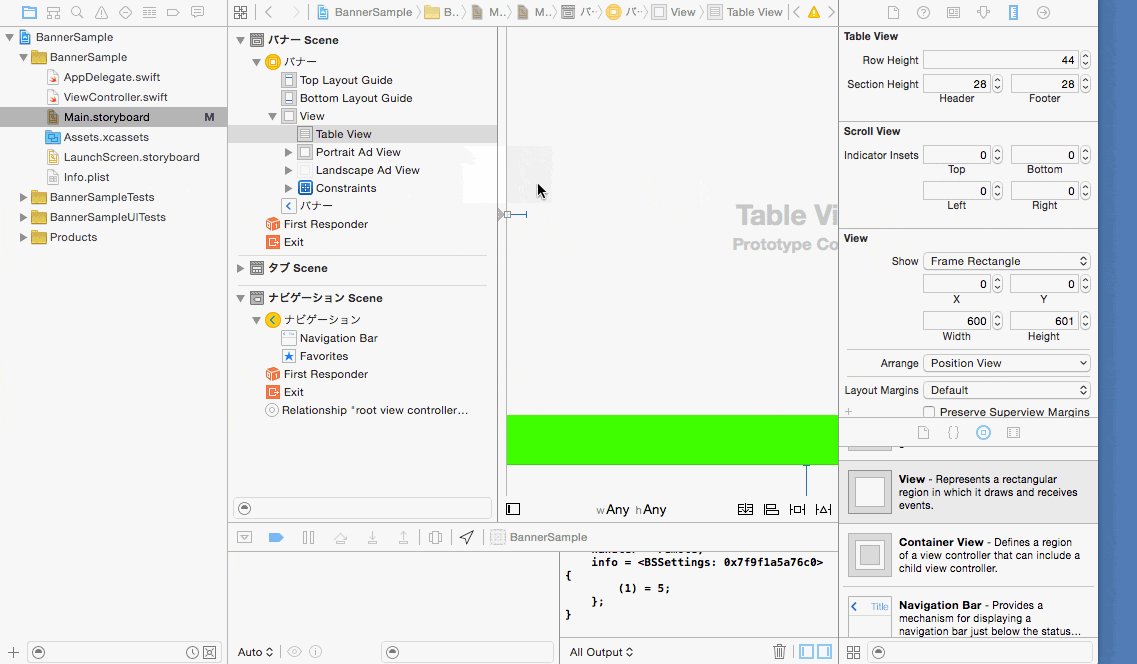
まずはAutolayoutを使って縦横共通となる設定を行います。設定している項目は次の通りです。
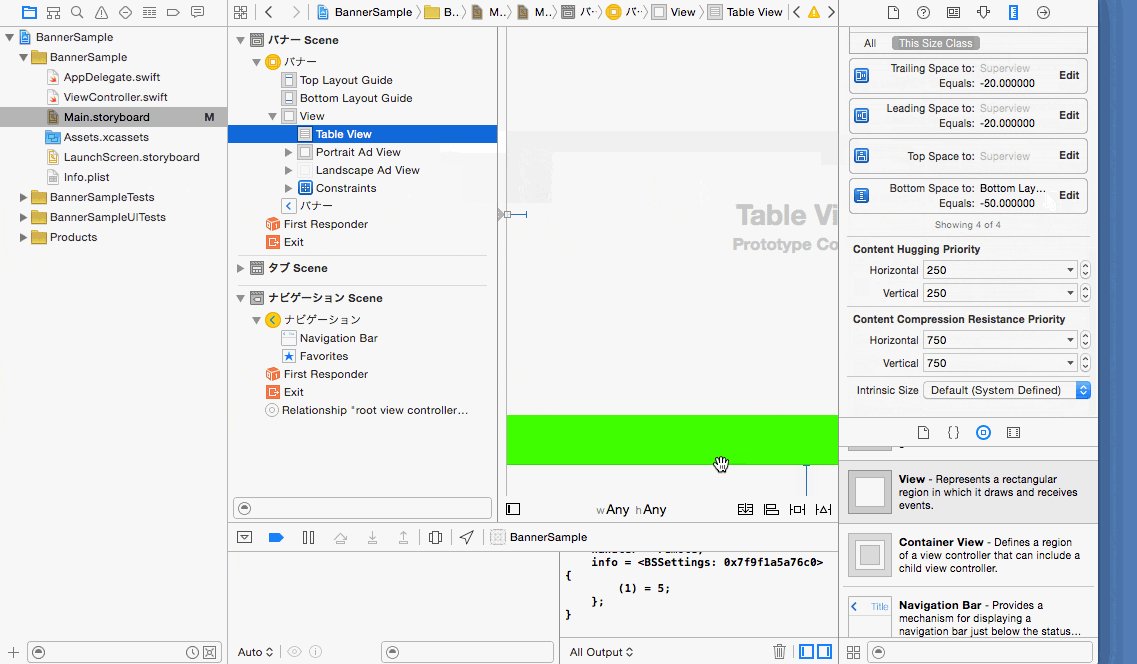
- TableViewの上下左右のマージン
- 緑色のバナーの下と左右のマージン、height=50
- 青色のバナーの下と左右のマージン、height=33
TableViewの下のマージンは-50としていますが、これは緑色のバナーの高さ分です。
バナー用のViewを出し分ける
ここでは、基本的には緑色のバナーを表示しつつ、iPhoneの横画面のときには青色のバナーを表示する処理を行っています。
対象となるビューを選び、ユーティリティエリアのAttributeを選択します。Viewカテゴリの一番下に"Installed"というカテゴリがあるので、ここで共通設定と個別設定を行います。今回は、緑色のバナーについては共通はチェックが入り、任意のwidthでheightがCompactの場合のみチェックが入らない設定を行います。そして青色のバナーについては、その逆の設定を行います。
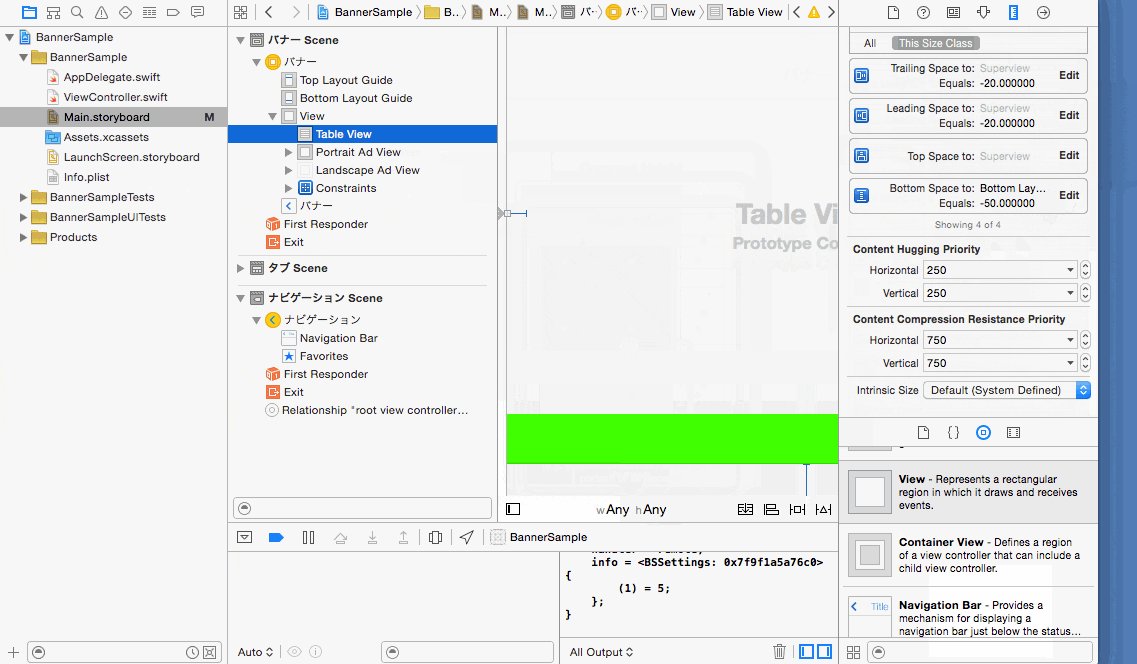
ストーリーボード上で、widthとheightを切り替えたときに正しくバナー表示が切り替わっていることを確認します。
TableViewの下のマージンを設定する
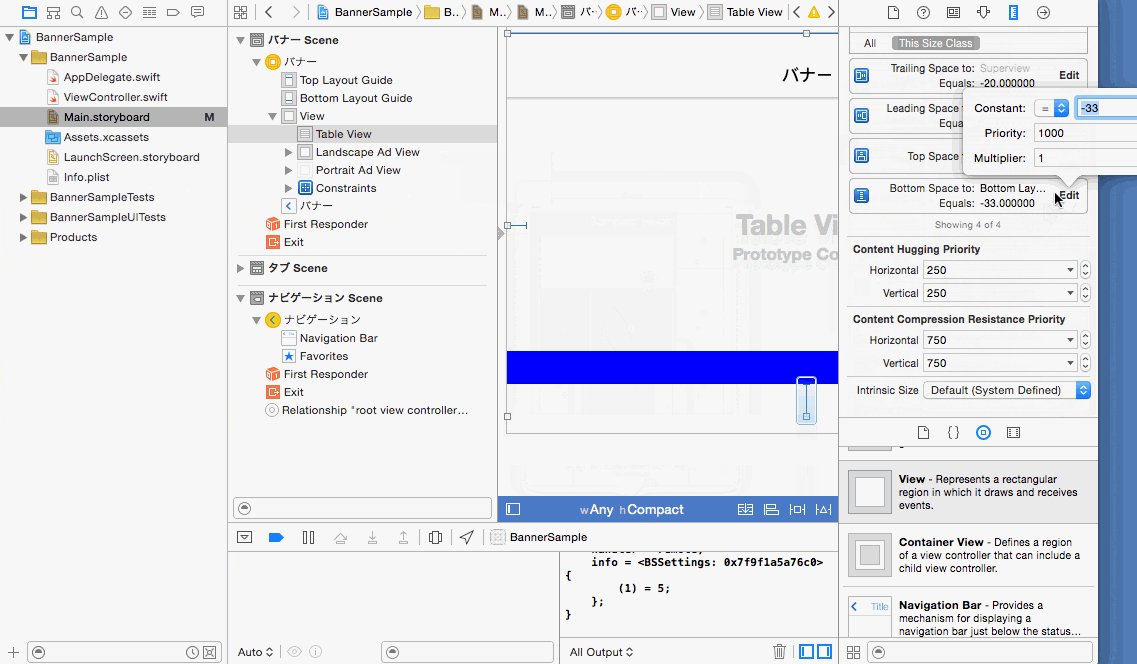
次に、バナーが切り替わったときにTableViewの下につけたマージンの幅を変更します。これは、ストーリーボード上でheightを切り替えた状態で、Constraintの値を直接変更します。
ここでは、任意のwidthでheightがCompactの場合のみ、TableViewの下のマージンを-33としています。
サンプルソース