スマートフォン向けのサービスなどを開発しているとき、3G回線の様な低速な環境での振る舞いを確認しなければならないときがあります。
白ロムでWifiしか使えない場合や、パブリックなとこに置けないために実機での確認に一手間かけなければならないときもあると思います。
有名な方法としてはCharlesのようなローカルプロキシでスロットリングを行う方法があります。
ただCharlesは有料なので開発している全員の環境に入れられるかと言えば少し難しいです。トライアルもありますが常用するには厳しいと思います。
もっと手軽にやりたい。。
grunt-throttle
そこで登場するのがgrunt-throttle!
使い方も超簡単
インストール
$ npm install grunt-throttle
タスクを書く
throttle: {
default: {
remote_host: 'localhost',
remote_port: 8000,
local_port: 8001,
upstream: 10 * 1024,
downstream: 100 * 1024
}
}
タスクを書いたらこんな感じで設定しといて
grunt.registerTask("default", ["connect", "throttle", "watch"]);
$ grunt
で実行してあげます。
これで8000番ポートで建ててるlocalhostのサーバの帯域をスロットリングしたやつを8001番ポートで建てれます。
upstreamが10KB/s,downstreamが100KB/sになります。
※ throttleのタスクを実行する時点でサーバが建っていなくても問題ないです
実行結果サンプル
試しにめちゃ重い画像を貼ったページの読み込み速度を見てみます。
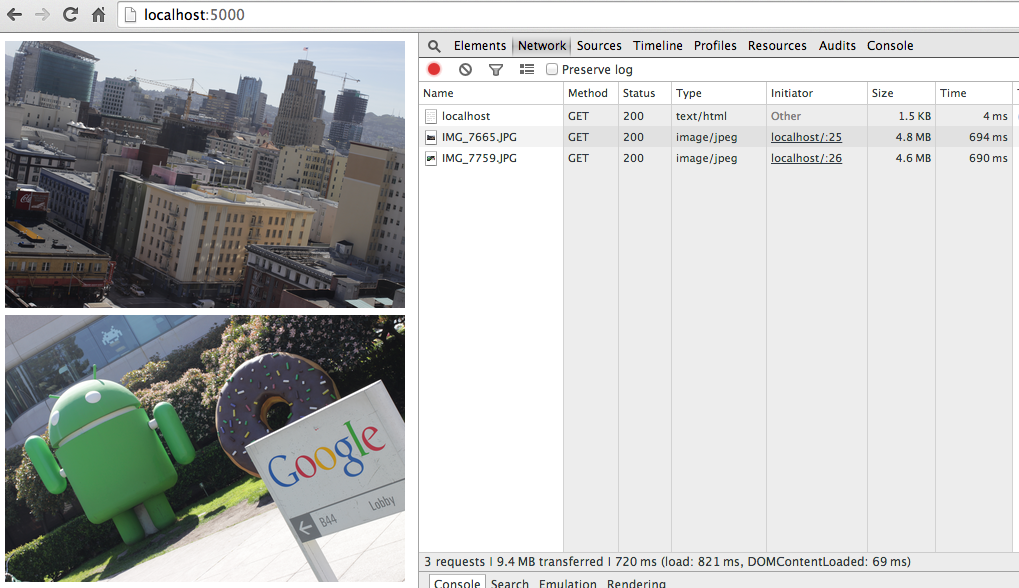
通常
10MBのページが1000msかからず表示されます。
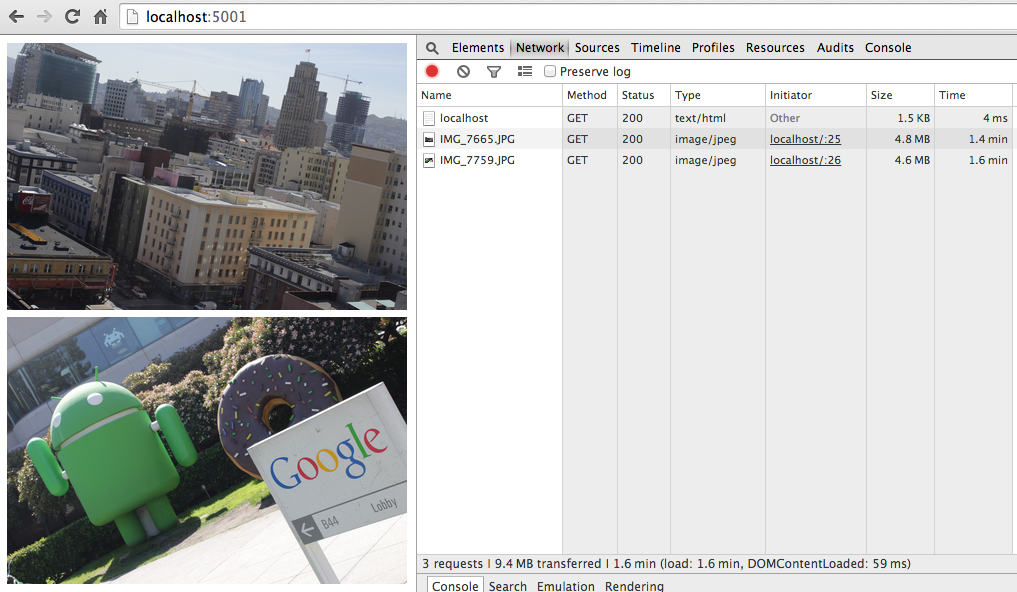
スロットルした方
しっかりスロットリングされて1.6minという結果。
複数の帯域を同時にシミュレートする
タスクを複数書けば同時にいくつものサーバを建てられます。
throttle: {
server1: {
remote_host: 'localhost',
remote_port: 8000,
local_port: 8001,
upstream: 10 * 1024,
downstream: 500 * 1024
},
server2: {
remote_host: 'localhost',
remote_port: 8000,
local_port: 8002,
upstream: 10 * 1024,
downstream: 1000 * 1024
}
}
段階ごとに回線速度を設定したものを用意しておけば色んな帯域での振る舞いがチェックしやすくなります。
おわり
今回は時間計測のためにChromeで確認しましたが、スマホ実機だとリソース取得の同時接続数の上限などが異なるのでご注意ください。
※追記
gruntで建てたサーバじゃなくてもスロットリングできます。pythonのSimpleHTTPServerとか多分なんでもいけそう。
いやーめっちゃ便利。