※ 執筆時点ではCanaryで利用できます
ChromeのDevToolsに「Workspace」という機能が追加されました
Workspaceを使うとDevToolsをエディタとして使うことができます
ローカルフォルダの追加
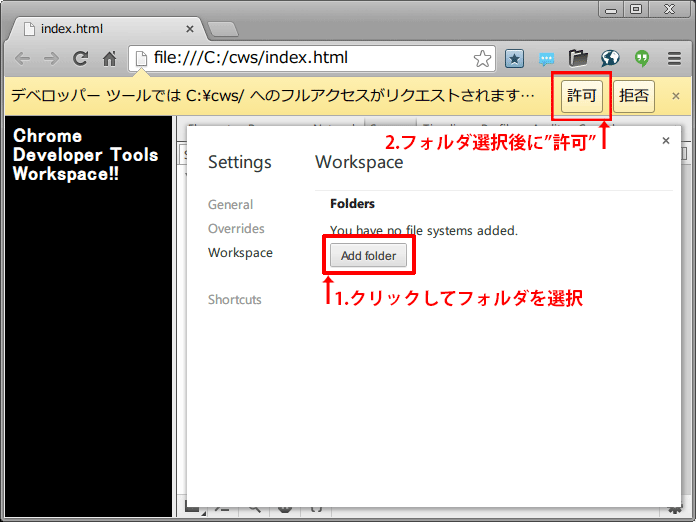
- DevToolsを開いて歯車アイコンからSettingsを開くと項目に"Workspace"があるので選択
- Add folderでフォルダを選択
- リソースへのアクセス許可を求められるので許可を選択
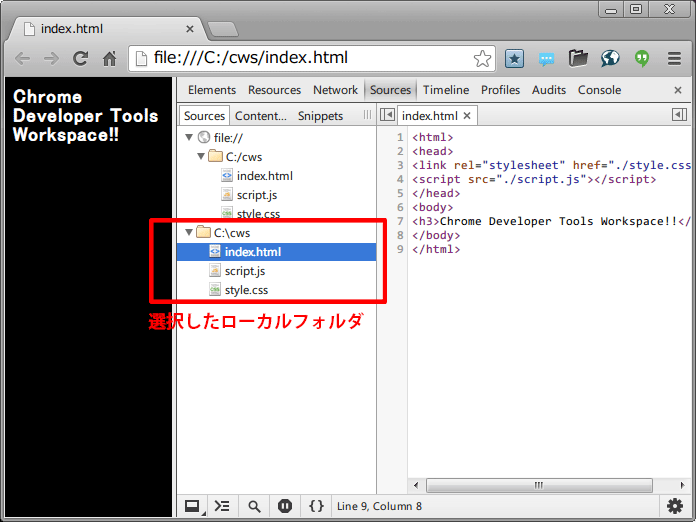
Sourcesパネルに選択したフォルダが追加される
リソースの編集の自動反映を有効にする
ブラウザのリロードなしに編集・保存したファイルが反映されるようになる(htmlはむり?
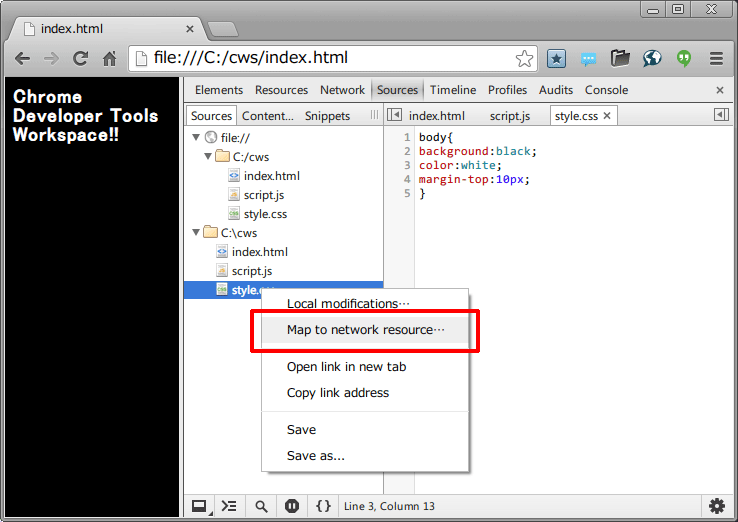
- 右クリックメニューから"Map to network resource"を選択
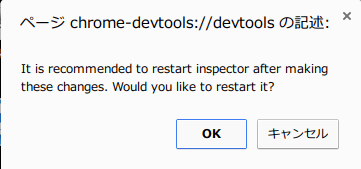
- ダイアログでDevToolsの再起動を求められるので許可(Chromeの再起動ではない)
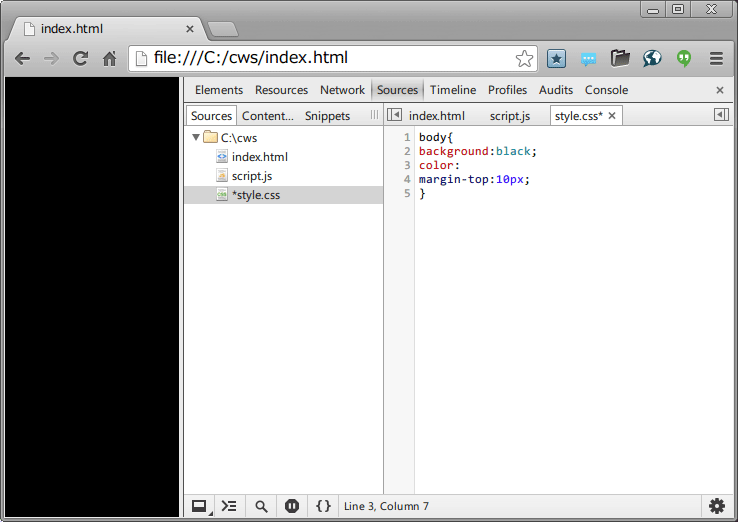
- 右側のエディタ部分でCSSを編集すると保存していなくても反映される
JSの変更も更新なしで反映される
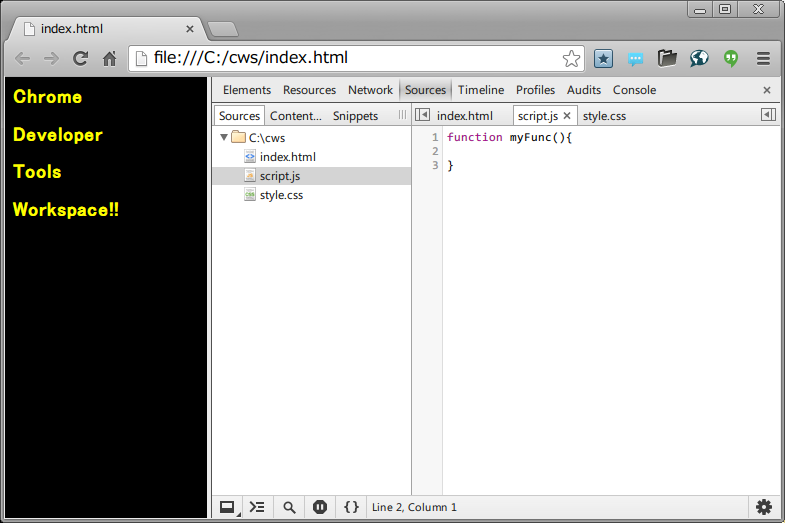
ページ読み込み時の状態
myFuncは空
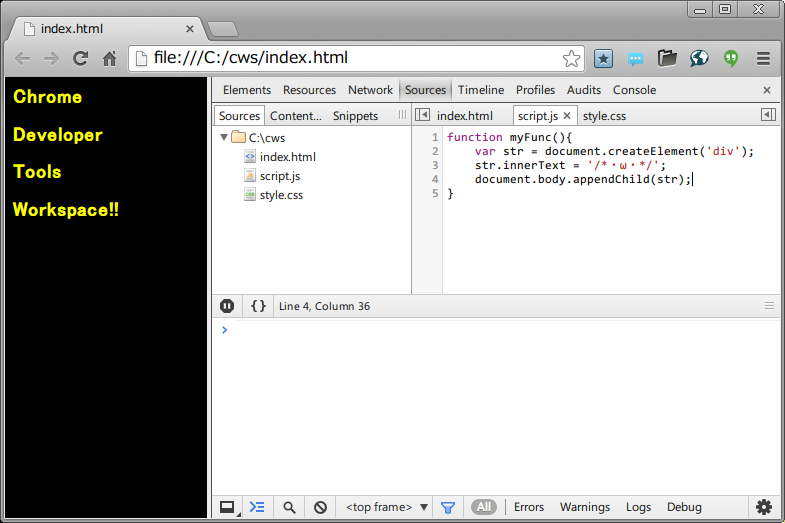
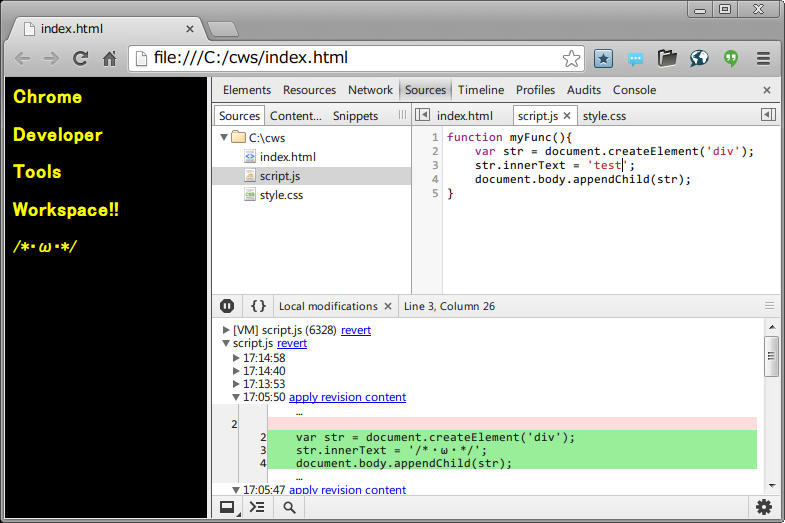
編集してctrl(cmd)+sで保存
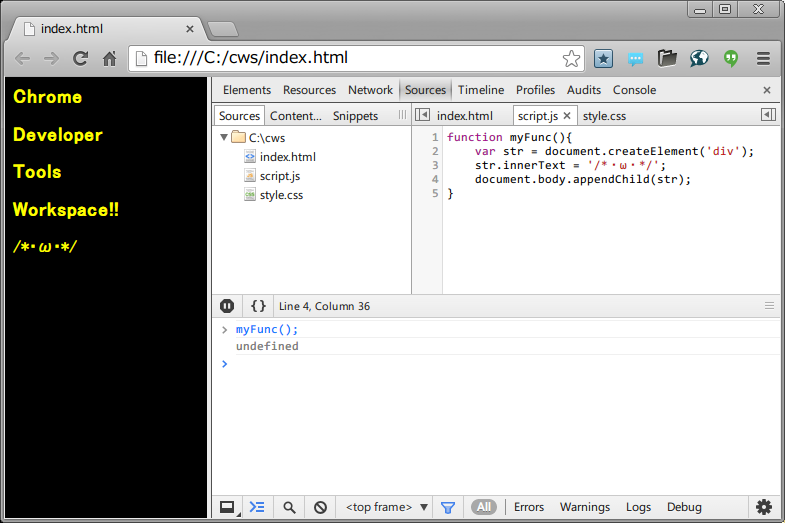
ブラウザの更新をせずにコンソールからmyFuncを呼び出してみると反映されてるのを確認できる
変更履歴を表示する
ファイルを保存する度に更新履歴が作られる
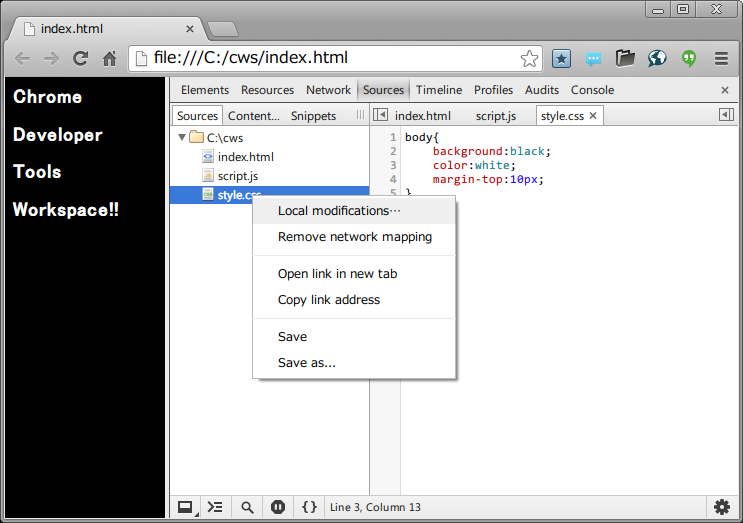
- 右クリックから"Local modifications"を選択
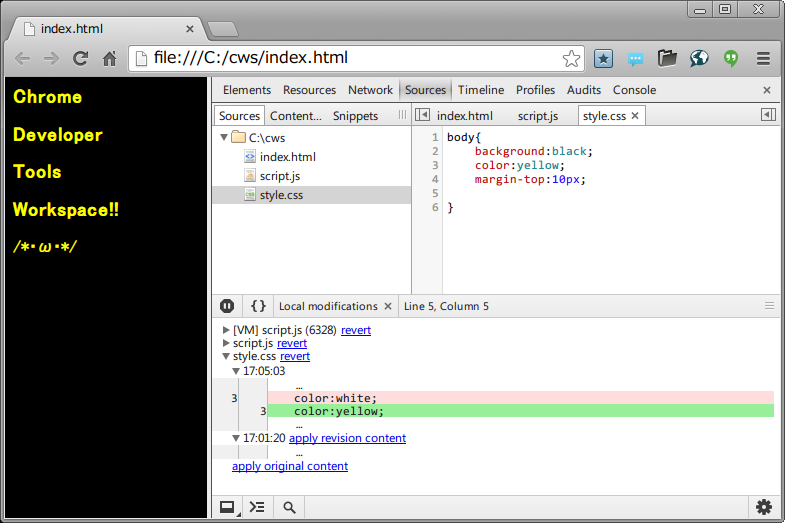
- 画面下に履歴がでてくる
変更履歴から元に戻す
- 戻したい履歴の"apply revision content"をクリックすると
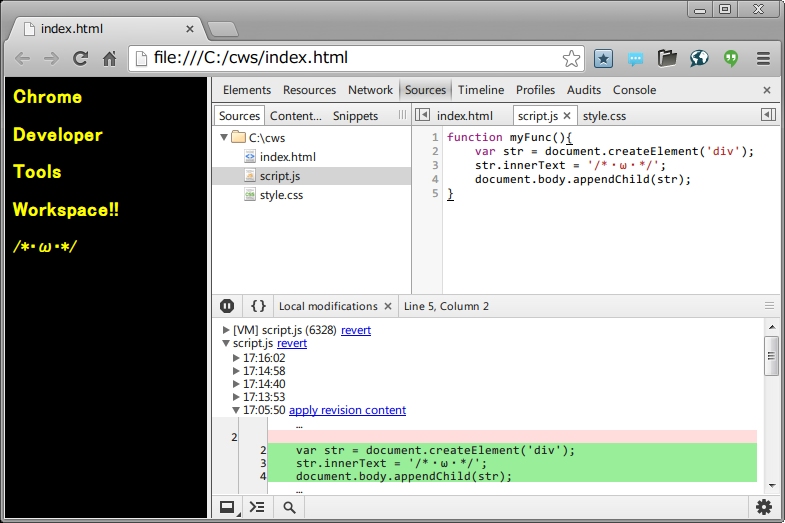
もどる!
Sassの編集と自動反映
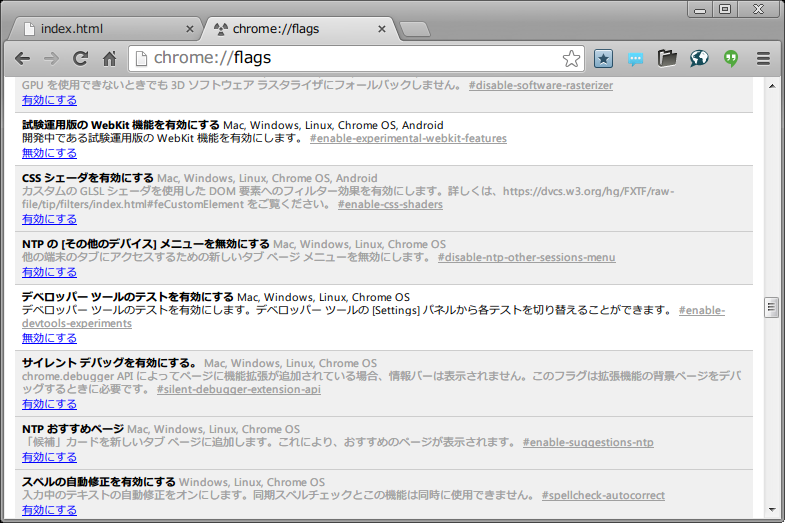
chrome://flags/を開いてデベロッパー ツールのテストを有効にするを有効にするとDevToolsでSassのサポート機能が追加されます。
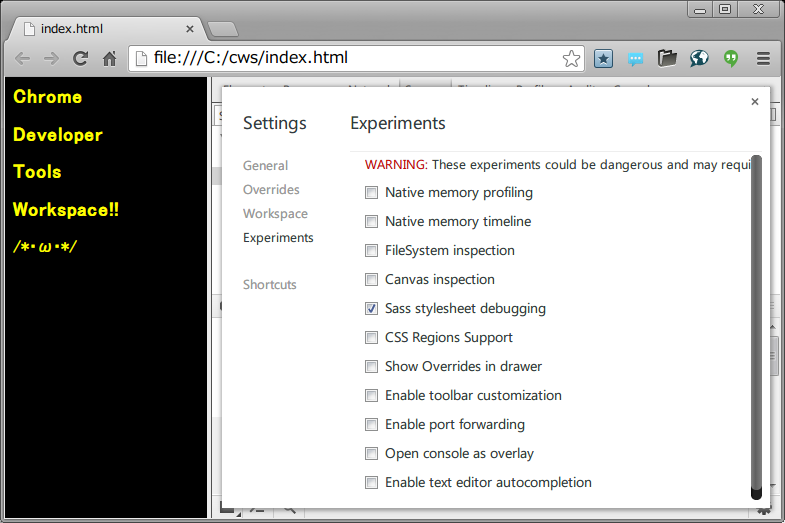
再起動後にDevToolsのSettingsに"Experiments"という項目がでてくるのでその中の"Sass stylesheet debugging"にチェックをつけて再起動します。
そのあと
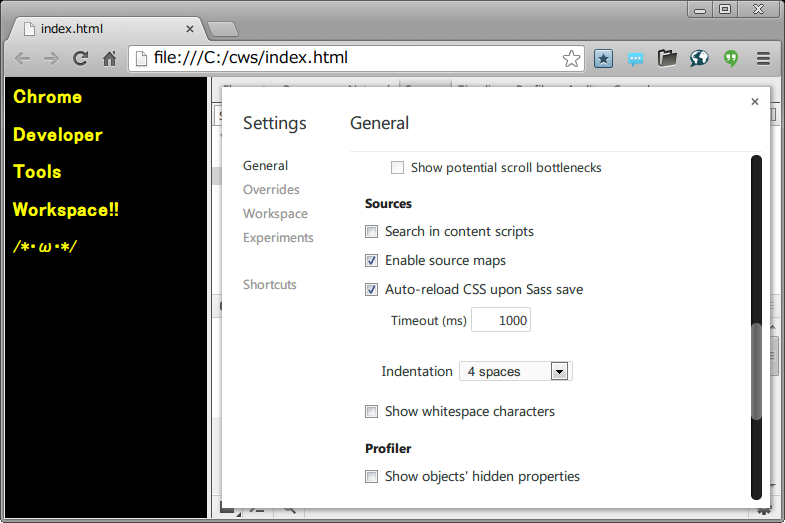
"General"の中の"Sources"のところにある "Auto-reload CSS upon Sass save"にチェックを入れます。
("Enable source maps"にもチェック
Sourcemapを使うにはSassのコンパイル時に--sourcemapオプションをつけてwatchする必要があります。
(Sassのpre version?じゃないと出来ない?詳しくは参考URL参照…)
Elementsパネルの要素のスタイルのところが'~.scss:5'とかになってればSourcemapでスタイルとsccsがリンクした状態になります。
この状態でworkspaceにある.scssファイルを編集すると保存しなくてもスタイルが反映されるようになる
(らしい。windowsの環境構築で折れたので確認できず。macでできたら追記します…
詳しいことはURLの先にある動画とかで見れます。
Developing With Sass and Chrome DevTools
微妙なAutocomplete機能
Experimentsにある"Enable text editor autocompletion"にチェックをいれるとオートコンプリートが使えます
文字入力してctrl+spaceを押すとそのファイル内にある単語の中から同じ文字列になりそうなやつが補完されます
簡単な使い方としてはこんな感じです。
コードの補完がないのでちょっとした確認や表示の修正なんかには使えそう。
今回しっかり確認できなかったSassの即時反映なんかはイイ感じな気がする。
今後拡張されればデキる子になりそうな予感。
参考:
Improving Your 2013 Productivity With The Chrome DevTools
Editing Local Projects With Chrome DevTools Workspaces
First Look: Workspaces - Simplifying Your Find & Fix Workflow With The Chrome DevTools
Developing With Sass and Chrome DevTools