Web技術の勉強会の機会を頂き、私自身RESTというものについてあまり知らなかったので、
基本的な概念を簡単にまとめてみたいと思います。(初学者向けの内容です)
まずRESTを理解する
「REST」とはシンプルなWebシステムの設計思想のこと。
REpresentational State Transferの略。
(リプレゼンテーショナル ステイト トランスファー)
- Representational:具象化された
- State:状態
- Transfer:転送
つまり**「具体的に状態を定義した情報のやり取り」**のような意味合い。(ざっくりと)
そして「RESTの原則」というものがあり、これを満たすものを**「RESTfulなシステム」**という。
RESTの4原則
RESTの原則は次の4つで、
HTTPを設計した中心人物(Roy Fielding氏)が2000年に提唱したもの。
①統一インターフェース
②アドレス可能性
③接続性
④ステートレス性
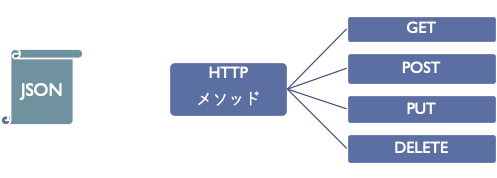
①統一インターフェース
あらかじめ定義・共有された方法でやり取りされること。
Webの場合「GET、POST、PUT、DELETEのHTTPメソッドでやりとりするよ~」とか
データのやり取りは軽量なJSON形式が多い。(XML等もある)

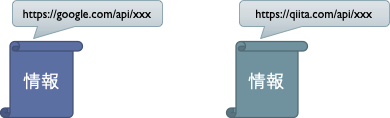
②アドレス可能性
全ての情報が一意なURI(識別子)を持っている。
提供する情報をURIで表現することができる。
URIはUniformed Resource Identifierの略で、Webの場合は通常URLで与えられる。

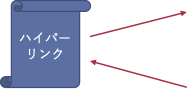
③接続性
やりとりされる情報にはハイパーリンクを含めることができる。
1つのリンクから別の情報にリンク(接続)することができる。
RESTfulなシステム同士なら円滑に情報連携を行える。
④ステートレス性
ステートとは「状態」のこと。レスなので「状態がない」ということ。
つまりRESTでは「やりとりが1回ごとに完結する」という意味。
前のやり取りの結果に影響を受けないのでシンプルな設計にできる。
→セッション管理が不要とか
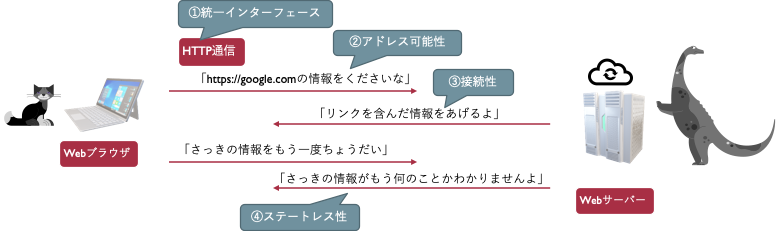
図にするとこんな感じ..

①HTTP通信でやりとりする →統一インターフェース
②このURLの情報ください →アドレス可能性
③リンクを含んだページをあげるよ →接続性
④さっきの情報をくださいと言われてもわからない →ステートレス性
じゃあRest APIって?
まずAPIとはApplication Programing Interfaceのこと。
→要するにプログラム情報をやり取りする蛇口のようなもの。

そしてREST APIとは先ほどのRESTの4原則に則ったAPIのこと。
補足メモ:
RESTful APIとREST APIは呼び方の違いで意味はほぼ同じ。
またWeb分野では単にWeb APIと呼ぶこともある。
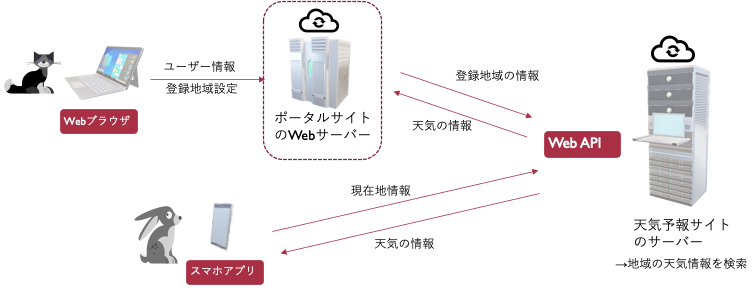
APIを使うイメージ
・天気予報サイトの外部APIを使う例

・中央のポータルサイトがYahoo!のトップページ、ユーザーは住んでいる地域を登録している。
・この地域情報を天気予報のAPIサーバーに渡して、その地域の天気の情報を検索して返してくれる。
・スマホアプリなども登録情報から同様に活用される。
というイメージ。
ちなみに他には..?
REST以外のものとしては、
2000年代初頭まではXML-RPCやSOAPが使われていた。
しかしXMLに限定していたり仕様が複雑だったりで、広く普及するには至らなかった。
→現在ではSOAPに代わりRESTが中心になっている
まとめ
・RESTはRESTの4原則に沿ったシンプルな設計思想のこと。
①統一インターフェース
②アドレス可能性
③接続性
④ステートレス性
の4つ。
・これらに沿ったシステムを「RESTfulなシステム」という。
・REST APIとRESTful APIは呼び方の違い。
・RESTはRPCやSOAPと違って「標準化」ではないが、現代の主流の設計思想である。
参考文献
「イラスト図解式 この一冊で全部わかるWeb技術の基本」小林 恭平
https://www.amazon.co.jp/dp/4797388811/ref=cm_sw_r_tw_dp_A2PdGb31RS2Z1
以上、簡単ではありますが、最後までお読み頂きありがとうございました(^_^)