Markdown AIで植物おしえてボードを作ろう!
こんにちは!今回は「Markdown AI」を使って、植物を調べるための簡単なページ「植物おしえてボード」を作成してみました。
実は、私はエンジニアとして働きながら、理科の教員免許も持っています。これにより、理科の授業で使えるようなツールや教材を作成したいという考えに至りました。Markdown AIを活用したページ作成は、子供たちが楽しみながら学べる内容にぴったりだと思い、実際にどのように使えるかを試してみた次第です。
このページは、小学生でもわかりやすく植物の特徴を入力して名前を調べるためのボードです。
Markdownを使ったことがない人でも簡単にページが作れる「Markdown AI」を紹介しつつ、完成したページの使い方や活用方法をご紹介します。
Markdown AIって何?
「Markdown AI」は、Markdownを使って誰でも簡単にウェブページを作れるAIツールです。文章を書くだけで自動的にスタイリングしてくれるので、デザインの知識がなくても見た目のいいページを作ることができます。
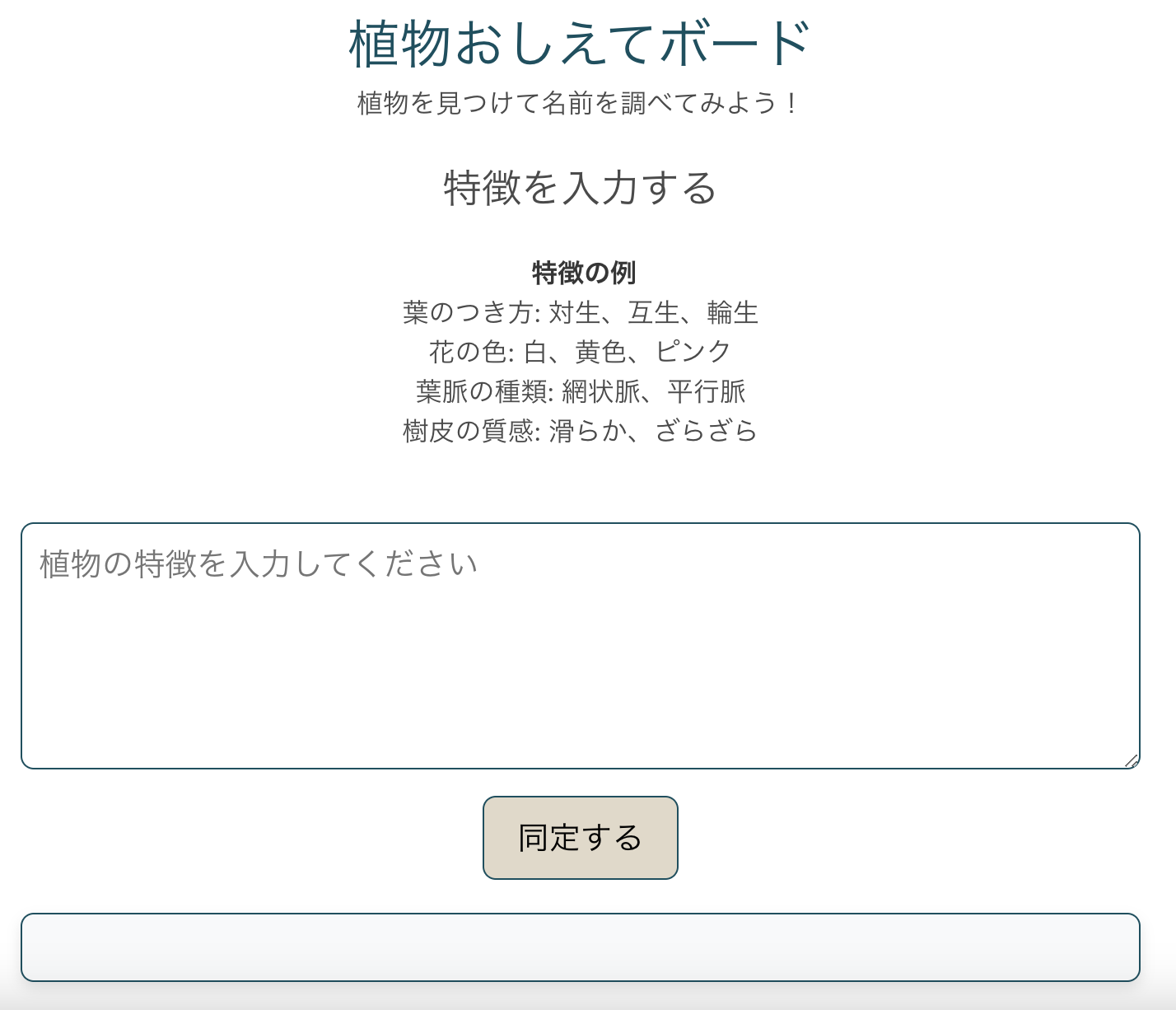
「植物おしえてボード」の作り方
今回は以下の要素を使ってページを作成しました。
- 見出し - 「植物おしえてボード」として、タイトルをつけました。
- 説明文 - 「植物を見つけて名前を調べてみよう!」というわかりやすいキャッチコピーを追加。
- 入力欄 - 子供でも使いやすいように「植物の特徴を入力してください」と指示。
- ボタン - 「同定する」ボタンで、入力した特徴に基づいて植物を調べられるようにしました。
Markdown AIでの作成手順
ステップ1:タイトルと説明文を作成
まず、見出し(#)を使って「植物おしえてボード」というタイトルをつけます。その下に簡単な説明文を追加しました。
### 植物おしえてボード
植物を見つけて名前を調べてみよう!
ステップ2:入力欄とボタンを作成
次に、Markdownで入力欄やボタンを追加しました。
Markdown AIではこのようなシンプルなコードで、綺麗に見える入力欄やボタンが自動で生成されます。
#### 特徴を入力する
**特徴の例**
- 葉のつき方: 対生、互生、輪生
- 花の色: 白、黄色、ピンク
- 葉脈の種類: 網状脈、平行脈
- 樹皮の質感: 滑らか、ざらざら
ステップ3:AIの用意
create modelのページで回答用のAIを作成します。
今回はgpt-4を使用し、プロンプトは次の内容にしました。
提供された植物の特徴をもとに植物の同定を行ってほしい。回答は同定された植物の名前、特徴の順でしてほしい。
参考
ステップ4:AIの導入
insertボタンを押してAIを使用するためのコードを挿入します。
参考
ステップ5:確認して公開!
作成が完了したらプレビュー機能で見た目を確認し、公開するだけです!Markdown AIが自動的にスタイリングしてくれるので、見た目を気にする必要はありません。
子供や初心者にもオススメ
この「植物おしえてボード」は、学校の自由研究にもピッタリです。
授業で学んだ植物の特徴を使って同定できるようにすると、より面白いかもしれません。
実際に見つけた植物の特徴を入力して、名前や種類を調べる楽しさを体験できます。
また、Markdown AIを使うことで、デザインやコーディングの知識がなくても簡単にこのようなページが作成できるので、ぜひ試してみてください!
最後に
Markdown AIのおかげで、初心者でも見た目の良いウェブページが簡単に作れるようになりました。
今後はこのページの特徴の入力方法をボタンでできるようにすると利便性が増しそうなので、そのような改良を加えていきたいと考えています。
みなさんもMarkdown AIを使って、自分だけのウェブページを作ってみてください!