IFTTTでは画像が2枚以上あるときに保存できなかったから新しい方法を考えてみた
最初はIFTTTでの実装を考えていたが、IFTTTで画像リンクを取得する場合、【FirstLinkUrl】という変数を使うことで色々試した結果複数画像が埋め込まれたツイートの画像は取得できないという悲しい現実にぶち当たった。
で、なんとかできないものかなーと試行錯誤していたところIntegromatを使用することで解決できそうな気がしたので備忘として記事を残しておく。
Integromatってなに?IFTTTとの違い
最強連携サービス「Integromat」がZapier/IFTTTをあっさり超えるラスボス感
に細かいことは書いてありますが、IFTTTよりもプログラマ向けに細かい設定ができるものですね。
ただ、日本語の文献が全くないし、YoutubeのTutolial見てもよくわからないことも多いのでIFTTTやZiperと比較すると学習コスト高めです。
実装イメージ図
今回の目的のゴールとして、お気に入りした画像をAmazon Driveに保存するまでをゴールとしてます。
しかし、残念ながらIntegromatはまだAmazon Driveをサポートしていないため、最後Amazon Driveに移動するところだけはIFTTTに頼ることにしました。

Integromatを使用してGoogle Photoまでアップロードし、アップロードをトリガーにIFTTT側でAmazon Driveにアップロードする方式です。IFTTTの実装方式についてはこちらには記載しませんので、他のサイトをご参照下さい。
Integromat実装方法
最終的にはこんな感じになります。細かい個々の設定は下記参照。

Twitter TRIGGER設定
- TwitterのTRIGGERは「 Watch Favorite Tweets 」にする
- Maximum number of downloaded tweetsはどのくらいがいいかわからないので一旦100にしてる

Iterator設定
たぶんここが大事。複数画像の時に全部の画像URLを抽出するためにArray情報を抽出する。
- TwitterのTRIGGERとIteratorをつなぎ関連性を作る
- images[] 配下の「images[]: File name」と「images[]: Data」を4つ分登録する
- Arrayの配列番号は、選択後にオンマウスで数字を変えれるので、それで4つ分の配列を登録する




Router設定
後続のGoogle Photosを4つ配置するため、ルーターを設置します。
設置するだけで特に設定なし
Google Photos設定
- Array毎に(画像が複数枚ある場合それ毎に)Google Photosを登録するので4つ作成する
- SourceFileをMapにする
- File nameをimages[x]: File nameにする。(images[x]のxは1~4)
- Dataをimages[x]: Dataにする。(images[x]のxは1~4)

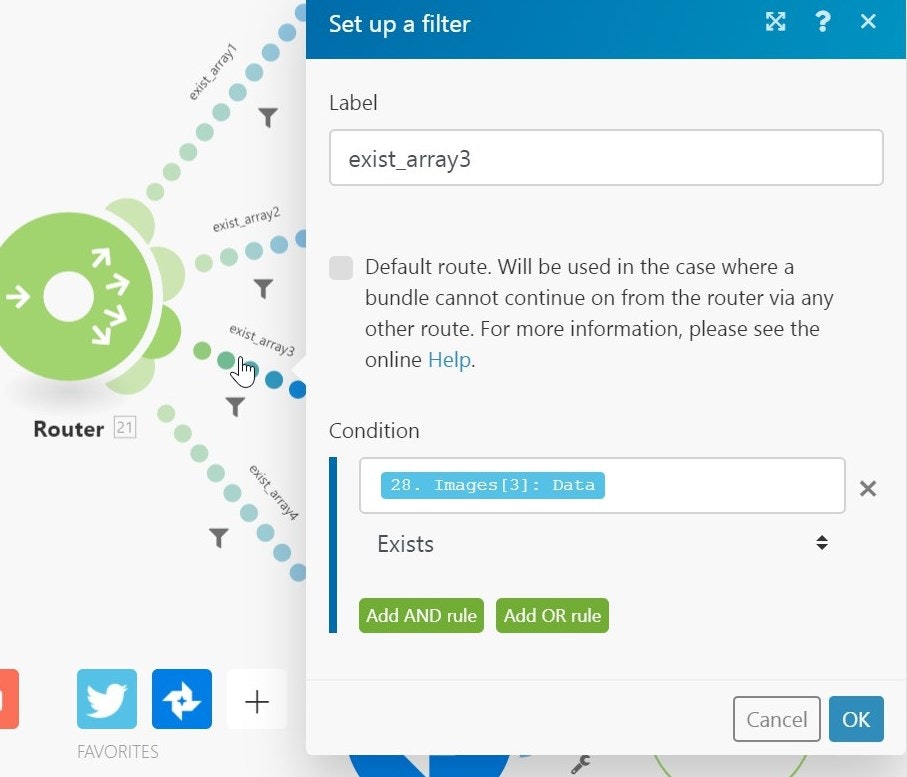
Filter設定
接続コネクタの部分でフィルタ設定ができるので、不要な処理要求が行かないように制御します。
- Twitter⇒Iterator間で、画像付きツイートのみをIteratorに処理させるようFilter
- Router⇒Google Photos間で、画像が1枚しかない場合にArray2~Array4に処理が行かないようFilter
※これをしておかないと、エラーが出て処理が中断してしまいます。
Filterはこんな感じにExists条件で、特定のレコードに値が入ってるものだけを処理みたいな感じで登録しました。

最後に
試してたらあっという間にFreeの月間上限値である1000オペレーションに達しちゃったので、自動実行間隔とかその辺も要調査ですね。
似たようなことやってもっとスマートな実装してる方いたら教えてください。
参考文献
最強連携サービス「Integromat」がZapier/IFTTTをあっさり超えるラスボス感
IFTTTを利用してTwitterでいいね!(ふぁぼ)したものをGoogle フォトに保存するようにしたかった話 (追記有)