Vercel使ってますか!?
セットアップも便利でGithubとの連携も容易なVercelですが、Basic認証の方法を忘れそうなので、備忘録のために残しておきます。
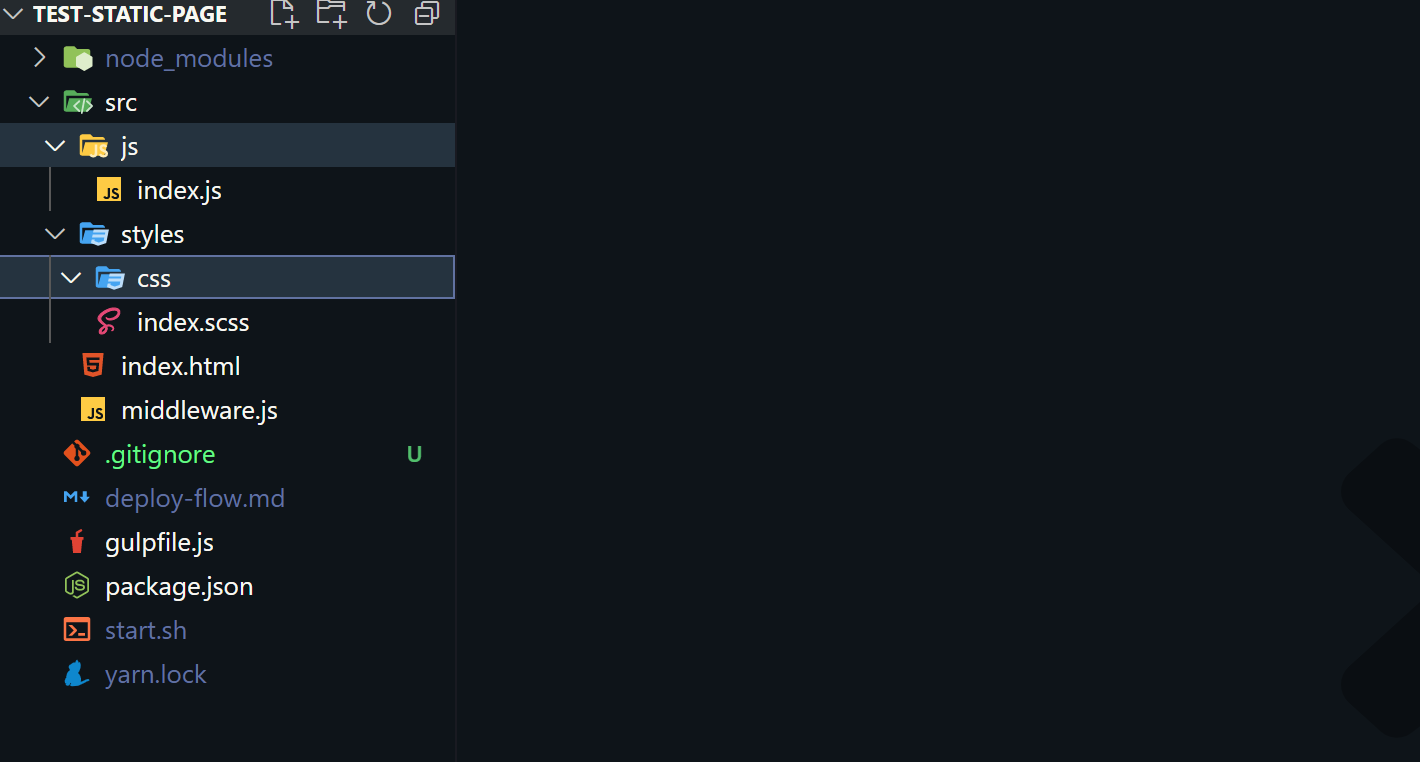
ソースファイルをGithubに連携
このサンプルのプロジェクトをGithubに連携します。
Githubの連携は割愛します。
middleware.jsを作成
src/middleware.jsを作成します。
package.jsonにBasic認証の関連するパッケージも追加しておく必要があるのでお忘れなく。
# ターミナル or bashで
yarn add @vercel/edge basic-auth static-auth
import { next } from "@vercel/edge";
export const config = {
matcher: '/(.*)', // 兄弟および配下のディレクトリに認証処理を設ける
};
export default function middleware(request) {
const authorizationHeader = request.headers.get("authorization");
if (authorizationHeader) {
const basicAuth = authorizationHeader.split(" ")[1];
const [user, password] = atob(basicAuth).toString().split(":");
if (user === process.env.BASIC_AUTH_USER && password === process.env.BASIC_AUTH_PASSWORD) {
return next();
// 認証通過後の処理。静的ページを読み込みます
}
}
// 失敗時の処理
return new Response("Basic Auth required", {
status: 401,
headers: {
"WWW-Authenticate": 'Basic realm="Secure Area"',
},
});
}
VercelとGithubを連携
Pushなどの作業が終わったらdashboardからProjectを新規作成。
連携の際に作成したプロジェクトをVercelにImportします。
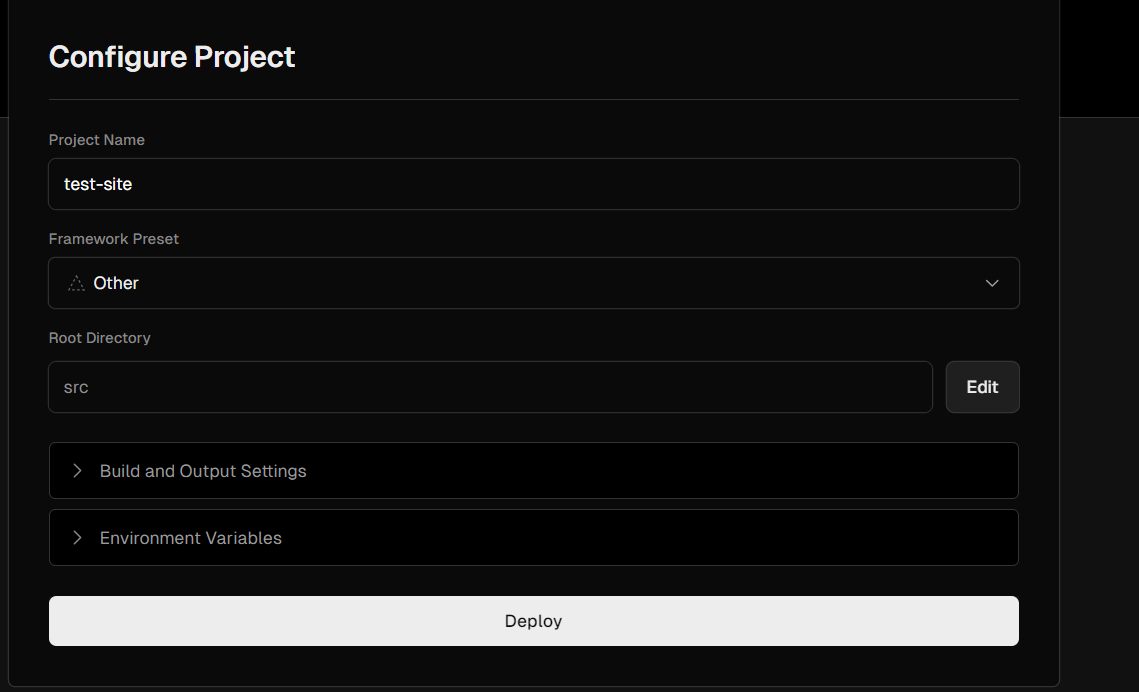
Rootを変更
Vercelはルートにあるmiddleware.jsをBasic認証のファイルとして読み込むので
RootDirectoryをsrcに変更します。
(Frameworkは今回使用しないので、OtherでOK。FWが変わると設定方法も異なるので注意が必要です)
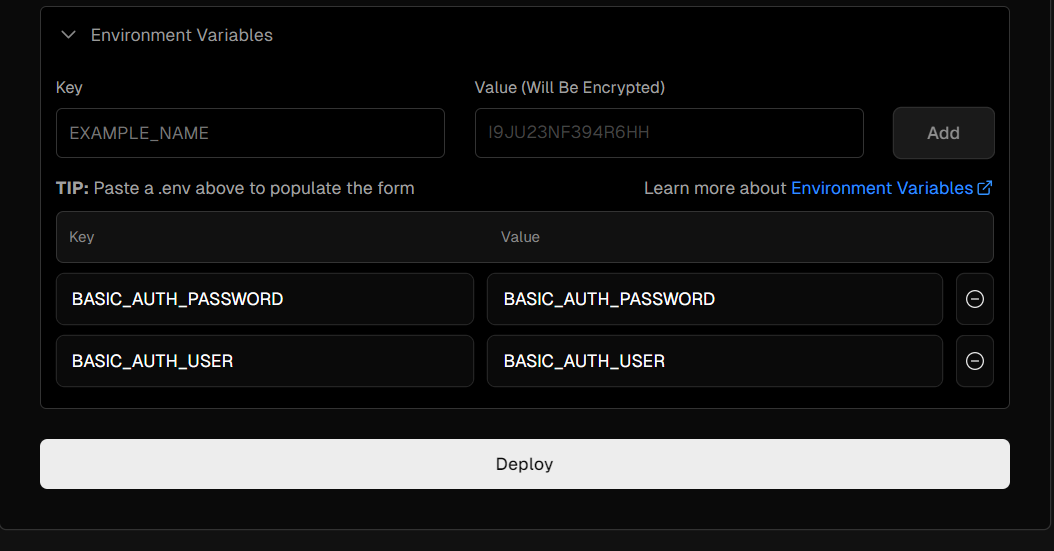
環境変数を追加
src/middleware.jsで使用する環境変数をVercel上で設定します。
この場合のKey名はBASIC_AUTH_USERとBASIC_AUTH_PASSWORDですね。
Valueは適時安全なものに変えてください。
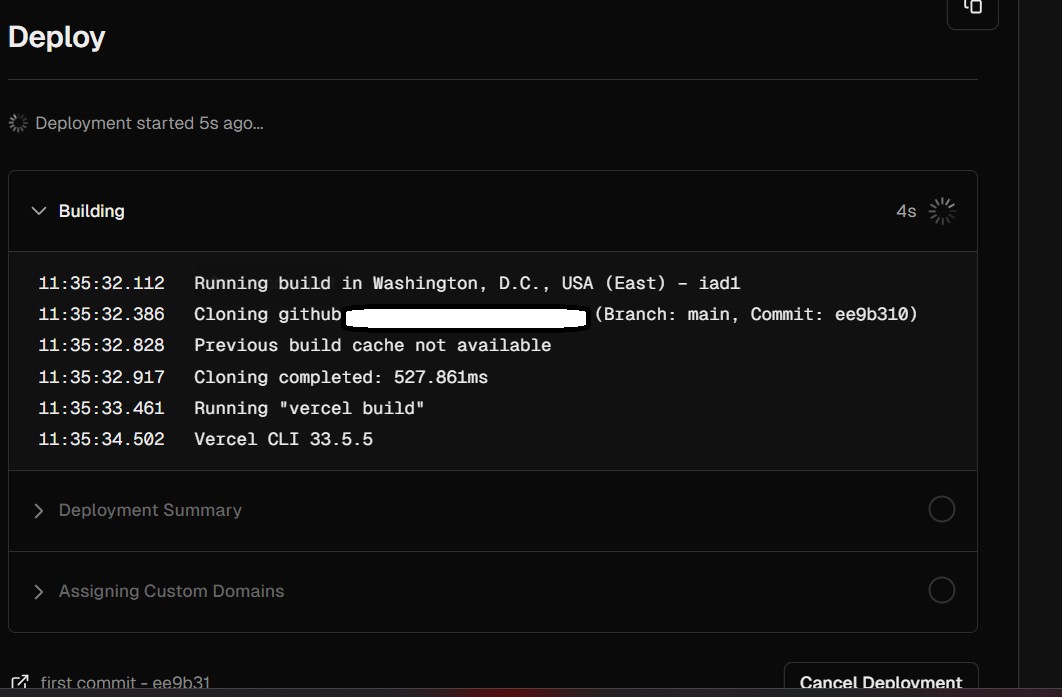
デプロイ実行
deployボタンをクリックします。
こんな感じでデプロイが走ります。
デプロイ成功
こんな感じでデプロイの成功の画面に遷移します。
Continue to Dashboardをクリック。
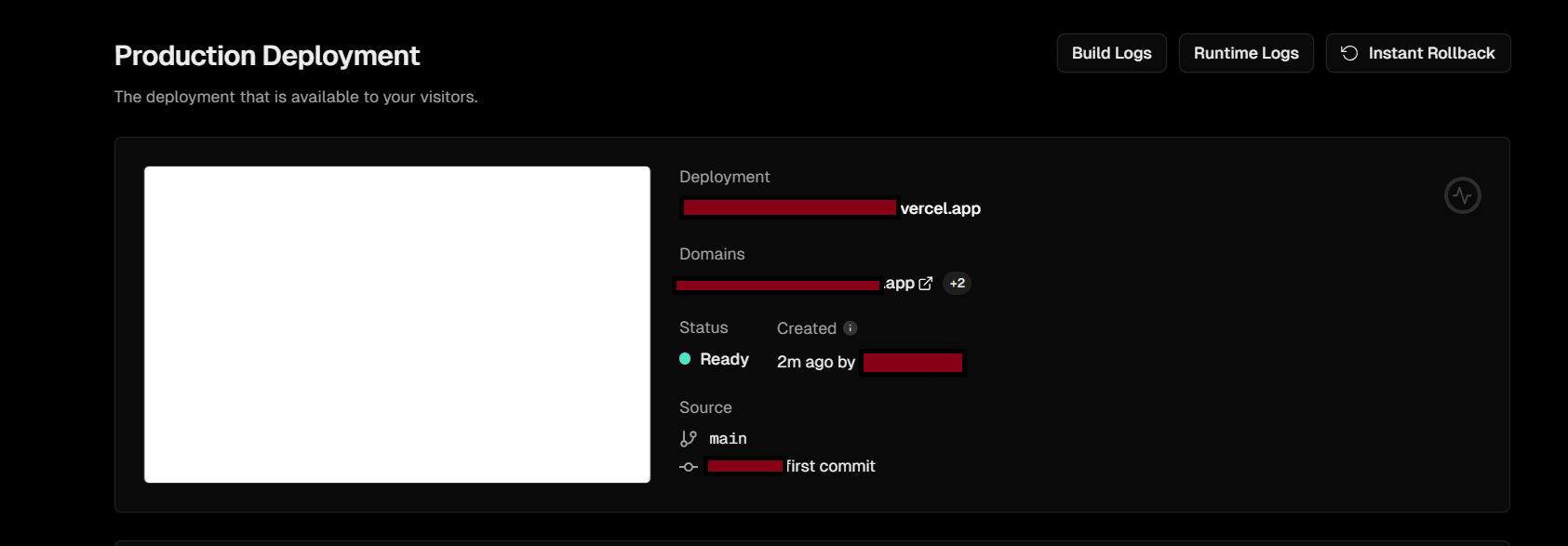
ページの確認
Domainsをクリックしてもらうと自動的に発行されたURLが見れると思います。
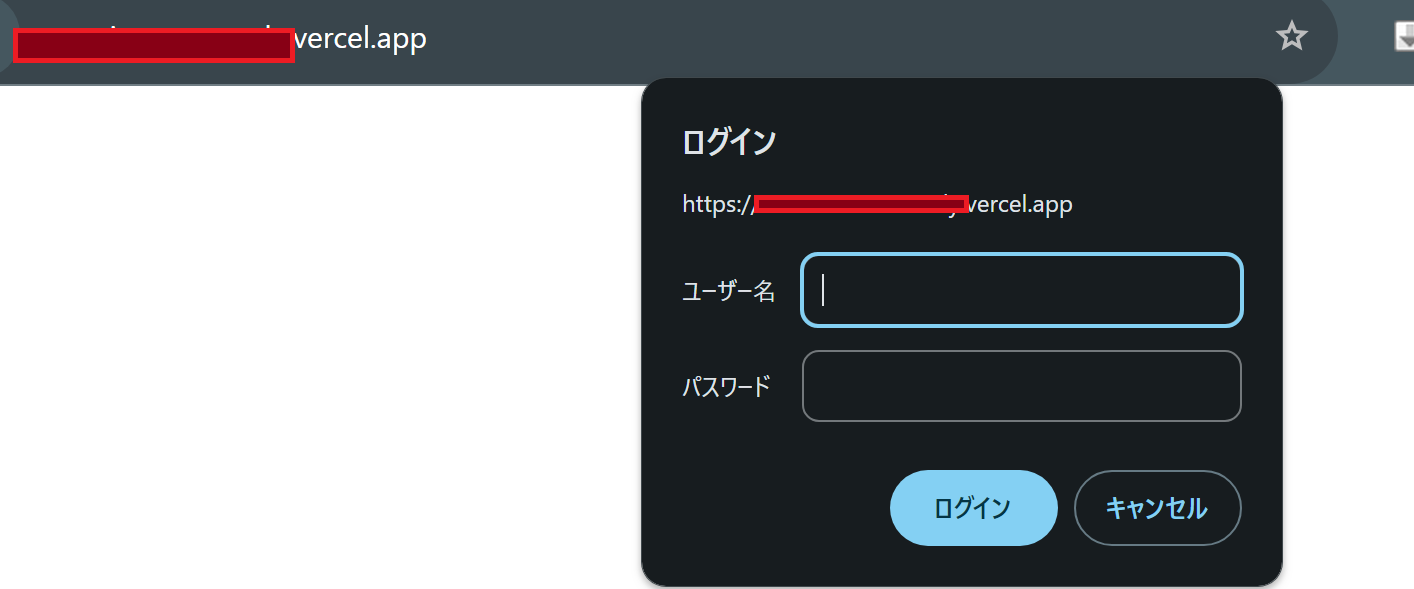
成功!
Basic認証がちゃんとかかってると思います!
ここで誤ったパスワードやユーザー名を入力するとエラー画面に遷移できることも確認してください。
余談
Basic認証を掛けたサイトでSPの動作確認がめんどくさい時は
https://[ユーザー名]:[パスワード]@サイトドメイン/パス
と入力すると初回のダイアログが表示されなくて楽です。
ただパスワードの情報の取り扱いにはご注意ください!
まとめ
Vercelは神