【はじめに】
Amazon Route53を使ってドメインと取得し、Lightsailで作成したWordPressインスタンスにマッピングする方法を紹介します。 「kyonaka blog」もLightsailを使用しているため、AWSサービスと連動性が高いという理由でRoute53を利用しました。 本格的にブログを運営していくためには、対応が必須となるのでぜひ参考にしてください。【Route53とは?】
- 可用性と拡張性に優れたクラウドのドメインネームシステム (DNS) ウェブサービス。
- www.example.com のような名前を、コンピュータが互いに接続するための数字の IP アドレス (192.0.2.1 など) に変換するサービス。
Lightsailで作成したWordPressインスタンスは、始めはIPアドレスしか持っていないです。
もしドメインを持っていなければ、読者がブログをGoogleや Yahoo!などで検索する場合、IPアドレスを入力しなければ検索結果にヒットしません。
ドメインサービスは様々ありますが、Route53は公式サイトに「他のAWSサービスと併用しやすい」と記されています。
他のアマゾン ウェブ サービスと併用しやすい設計 Amazon Route 53 は、AWS の他の機能やサービスと連動するように設計されています。Amazon Route 53 を使用して、Amazon EC2 インスタンス、Amazon S3 バケット、Amazon CloudFront ディストリビューションおよびその他の AWS リソースとドメイン名をマッピングできます。AWS Identity and Access Management (IAM) サービスと Amazon Route 53 を組み合わせることで、DNS データを更新するユーザーをきめ細かく管理できます。Amazon Route 53 のエイリアスレコードと呼ばれる機能を使用することにより、Zone Apex (www.example.com ではなく example.com) から Elastic Load Balancing インスタンス、Amazon CloudFront ディストリビューション、AWS Elastic Beanstalk 環境、API ゲートウェイ、VPC エンドポイント、またはAmazon S3 ウェブサイトバケットへマッピングできます。特にドメインサービスにこだわりがなければ、Route53を利用することをおすすめします。
| サービス | リージョン | 1ヶ月あたりのコスト | 設定の概要 |
|---|---|---|---|
| Amazon Route53 | Asia Pacific(Tokyo) | 0.51USD(65.25 円) | ホストゾーン (1), ホストゾーンの追加レコード (5) |
※見積もりは一例です。
ホストゾーンと追加レコード数に対する見積もりなので、それ以外に使用したリソースに対する料金は別途発生する可能性があります。
- サービスで応答したドメインごとのクエリ
- サービスでドメインを管理するために使用しているホストゾーン
- トラフィックポリシーやヘルスチェックなどのオプション機能
【実際にRoute53でドメインを取得してみる】
次の手順で説明していきます。 手順1:IAMユーザでサインインして、「Route53」を選択しドメインを登録する 手順2:LightsailコンソールでDNSゾーンを作成する 手順3:Route53に登録されているホストゾーンのネームサーバの変更する 手順4:レコードを追加する手順1:IAMユーザでサインインして、「Route53」を選択しドメインを登録する
・IAMユーザでサインして、コンソール画面の検索バーから「Route53」を入力し、「Route53」をクリックします。
・サイドバーから「ドメイン」内の「登録済みドメイン」を選択し、「ドメインの登録」をクリックします。

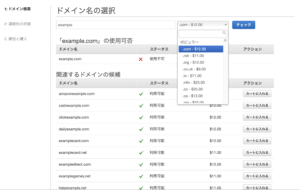
・ドメイン名を入力し、ドメインの種類を選択します。
※「チェック」をクリックすると、入力したドメイン名が使用可能かどうかをチェックしてくれます。
※使用するドメイン名を決めたら、「続行」をクリックします。

・「ドメインのお問合せ詳細」画面で、登録者の連絡先を入力します。
※アカウントを作成したときの情報がそのまま入力された状態で表示されるので、変更点があれば修正してください。
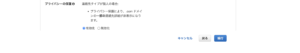
※連絡先タイプは「個人」を選択し、プライバシーの保護は「有効化」にしておきます。
※登録期間は「1年」にしておきます。
※全ての項目を入力したら、「続行」をクリックします。


・「連絡先の詳細の確認」画面で連絡先情報が正しいことを確認し、「AWSドメイン名の登録契約」を読んで同意にチェックを入れ、「注文を完了」をクリックし完了です。
※ドメインの自動更新は「有効化」にしておきます。長期的にブログを運用するためには必須です。

・登録メールアドレスに確認メールが届くので、メールが受信されたことを確認します。
・Route53のコンソール画面のサイドバーから「ドメイン」内の「登録済みドメイン」を選択し、ドメインが作成されたことを確認します。
・サイドバーから「ホストゾーン」を選択し、作成したドメイン名と同一のホストゾーンが自動的に作成されているか確認します。

手順2:LightsailコンソールでDNSゾーンを作成する
※Amazon Lightsailを使い、WordPressでブログ環境を構築する方法は次の記事を参考にしてください。
・Lightsailホーム画面の「ネットワーク」タブで、「Create DNS zone」を選択します。

・Route53で作成したドメイン名を入力して、「Create DNS zone」をクリックします。

・ページに表示された、ネームサーバのアドレスを書き留めておきます。

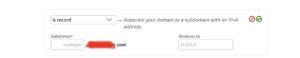
・ドメインのDNSゾーンで「Add record」をクリックします。
※「Aレコード」でWordPressインスタンスにアタッチした静的IPアドレスとドメインを関連づけます。
※サブドメイン部分には「@」記号を入力します。(CNAMEレコードで追加するサブドメインとして登録はされません。)
※「CNAMEレコード」でサブドメインを指定します。(先頭にwww.を付けるなど)
※チェックマークをクリックして、保存します。


手順3:Route53に登録されているホストゾーンのネームサーバの変更する
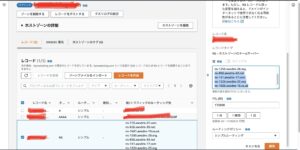
手順2でDNSゾーンを作成しただけでは、ドメイン名でWordPressウェブサイトの管理ダッシュボードにアクセス出来ません。・Route53のコンソール画面のサイドバーから「ホストゾーン」を選択し手順1で自動的に作成されたホストゾーンを選択します。
※レコードタイプが「NS(ネームサーバ)」にチェックをし、レコードの編集からLightsailで作成したDNSゾーンのネームサーバに変更します。

手順4:レコードを追加する
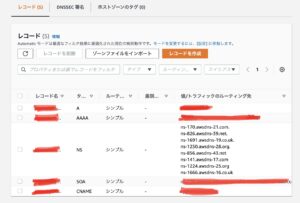
ドメインを作成した直後のRoute53のホストゾーンには「NSレコード」と「SOAレコード」しか登録されていません。・ホストゾーンのNSレコードを変更したら、Lightsailで作成したDNSゾーンと同じ「Aレコード」と「CNAMEレコード」を追加します。

・レコード追加後にブラウザウィンドウでドメイン名を入力すると、WordPressウェブサイトの管理ダッシュボードにアクセスできるようになります。
【それでもドメイン名でアクセスできない場合】
使用しているPC使用しているネームサーバがホストゾーンのネームサーバに対して名前解決ができていない可能性があるので、Route53のホストゾーンで使用しているネームサーバで名前解決できるようにネームサーバを追加する必要があります。 直接、Route53のホストゾーンで使用しているネームサーバを追加してもいいですが、私は「Google Public DNS」を使用してます。 「Google Public DNS」とは、Google 社が無償で提供しているネームサーバー(DNSサーバー)です。 次のようなメリットもあるので、おすすめです。- ネームサーバーのIPアドレスが「8.8.8.8」「8.8.4.4」と覚えやすい
- Webサイトのページを表示するまでの速度が上がる(名前解決の速度が速い)
- DNSレコードの変更が数分レベルで反映される
【さいごに】
今回はAmazon Route53を使ってドメインと取得し、Lightsailで作成したWordPressインスタンスにマッピングする方法を紹介しました。 AWSの公式チュートリアルを参考にドメイン取得とLightsailコンソールでDNSゾーンを作成するところまではスムーズに進みましたが、その後のドメイン名でアクセスできない原因の解決に結構な時間がかかりました。今までの私であれば、きっと挫折していたと思います。
しかし分からないことやエラーの原因が解消されながら苦労して構築したブログは、始めたばかりであってもすでに思い入れがが強くなっています。
皆さんもぜひ、経験してみることをおすすめします。