環境
- swift 3.1
- Xcode 8.3.3
- Carthage 0.25.0
参考
公式ドキュメント
https://realm.io/docs/swift/latest/
導入手順
Carthageを導入してない方は以下の公式を参考にして下さい
https://github.com/Carthage/Carthage#installing-carthage
1,Carthageファイルに以下を記述
github "realm/realm-cocoa"
2,プロジェクトディレクトリ内で以下を実行
$ carthage update
3,プロジェクトファイルを開く
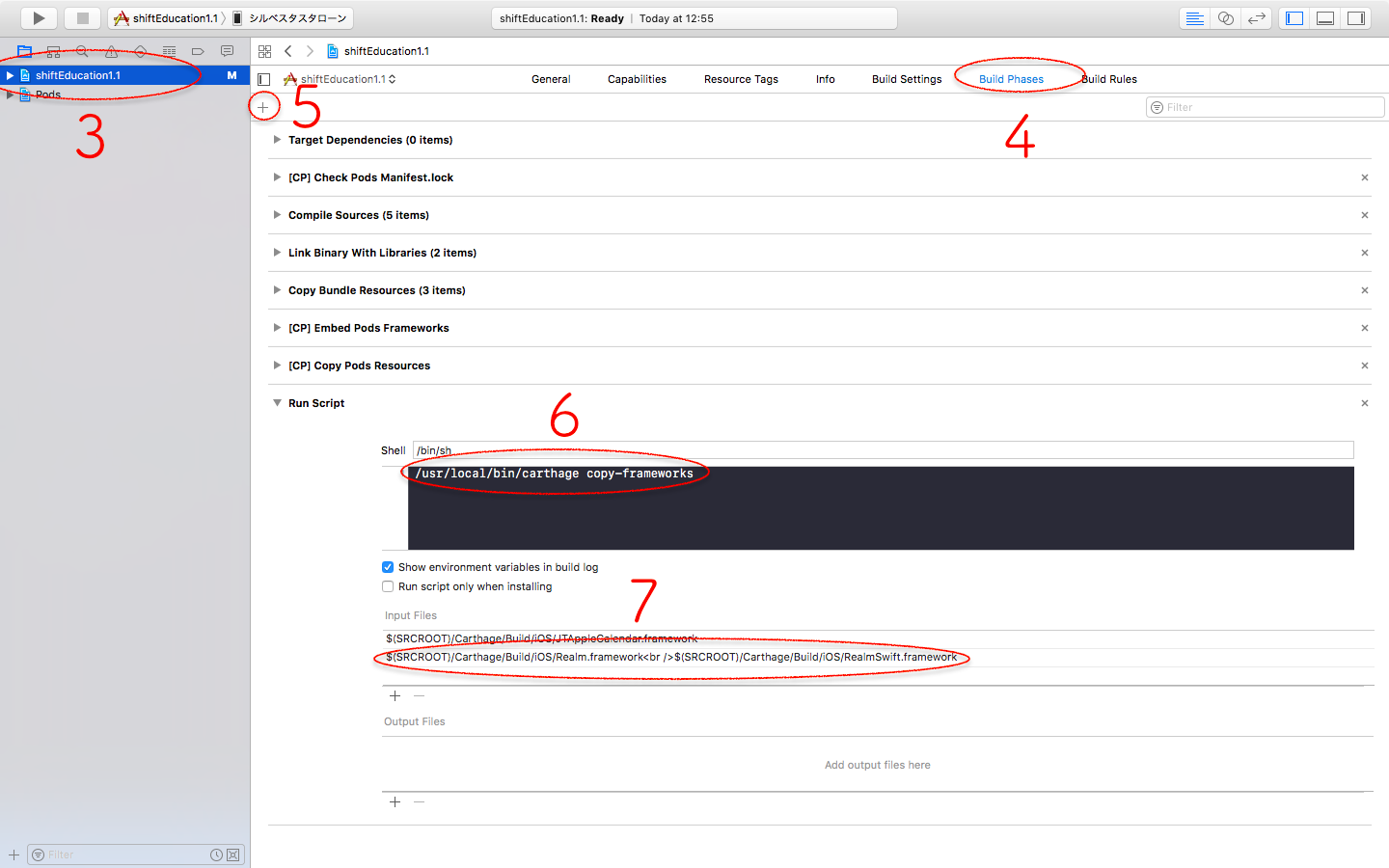
4,Build Phasesを開く
5,"+"アイコンを押下
6,Run Scriptに/usr/local/bin/carthage copy-frameworksを追加
7,InputFilesに以下を追加
$(SRCROOT)/Carthage/Build/iOS/Realm.framework
$(SRCROOT)/Carthage/Build/iOS/RealmSwift.framework
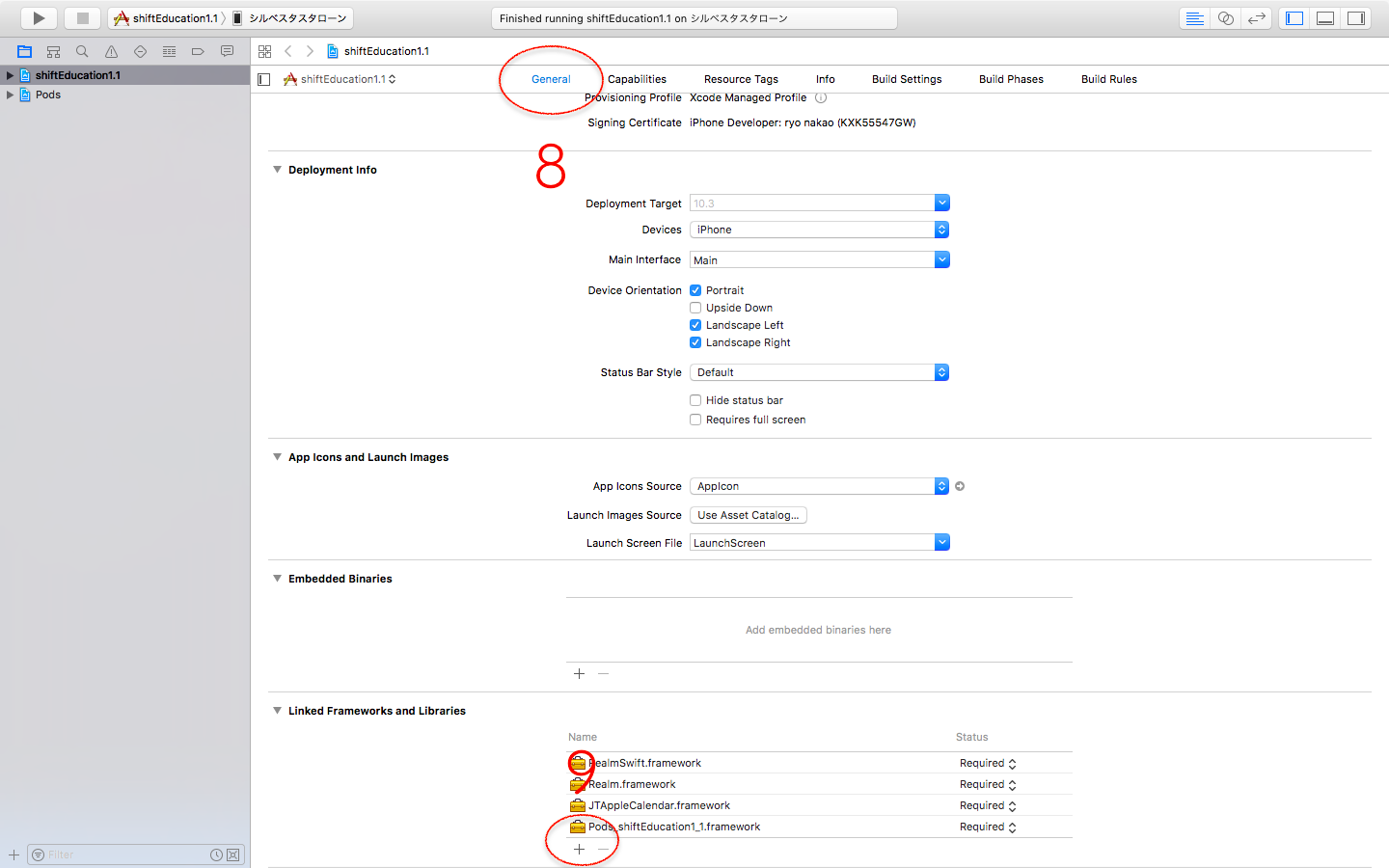
8,Generalを押下
9,Linked Frameworks and Librariesの"+"アイコンを押下
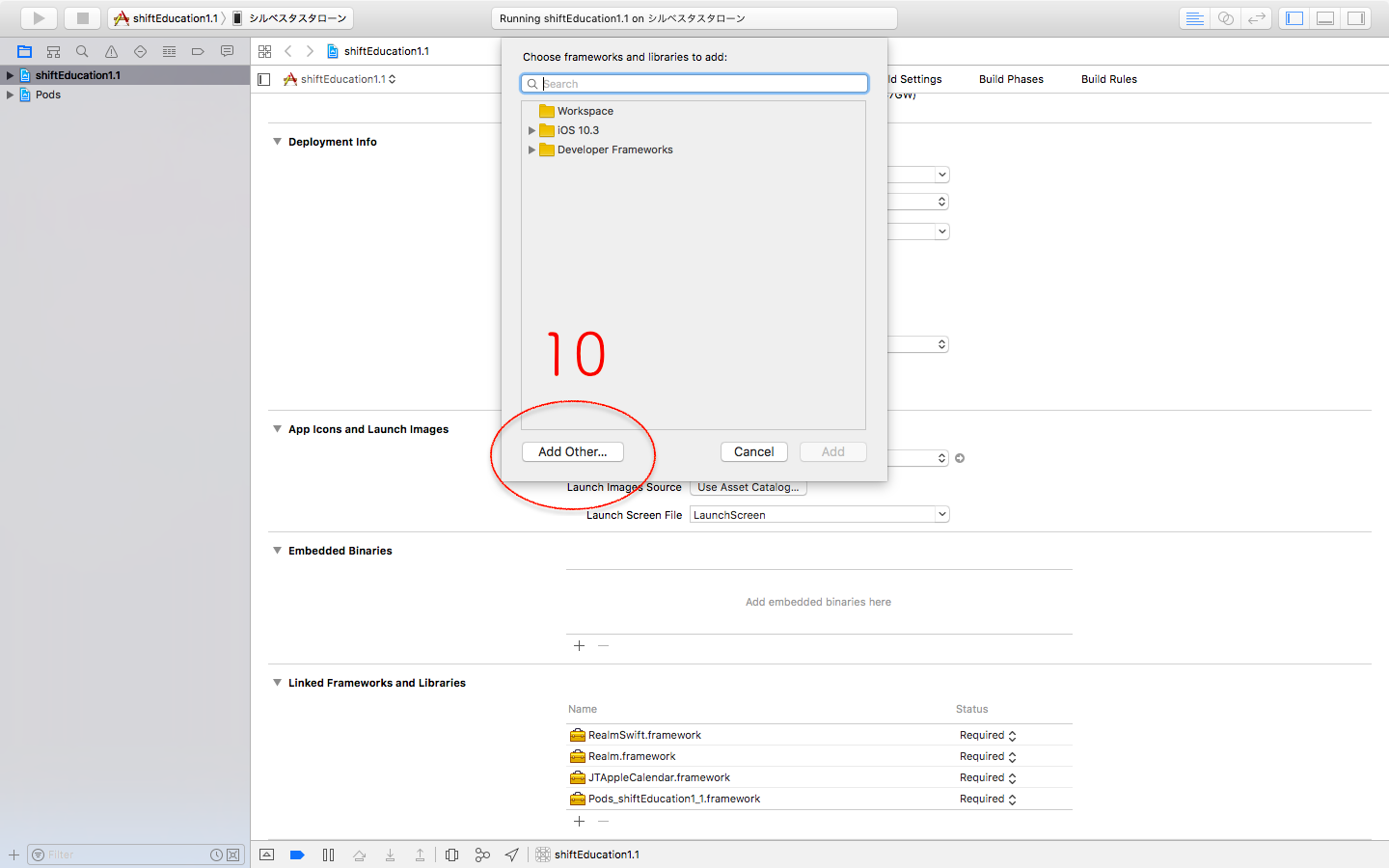
10,Add Othersを押下
11,以下2つを追加追加する
Carthage/Build/(対象デバイス)/RealmSwift.framework
Carthage/Build/(対象デバイス)/Realm.framework
使用
お疲れ様でした。あとは使いたいSwiftファイル内にてimportして、開発を再開して下さい!
import RealmSwift