デザインシステムとは
A design system is a complete set of standards intended to manage design at scale using reusable components and patterns
デザインシステムと調べると次のような文章が一番頭に出てきました。 意訳すると再利用できるコンポーネントやパターンを利用して、デザインを大規模に管理するものという認識でいいかなと思います。自分の中では一貫性があり、使い勝手が良いデザインがアセットとして提供されていたり、それらのデザイン背景などがドキュメントとしてまとめられているものと考えています。
最近、デジタル庁がデザインシステムを公開しましたね。ただ、残念ながら実装コードなどは確認できませんでした。しかし、他の企業が公開しているデザインシステムには、storybookや実装コードを見ることができるものもあります。今回は、世の中に出回っているデザインシステムを見ていきたいと思います!
公開されているデザインシステム
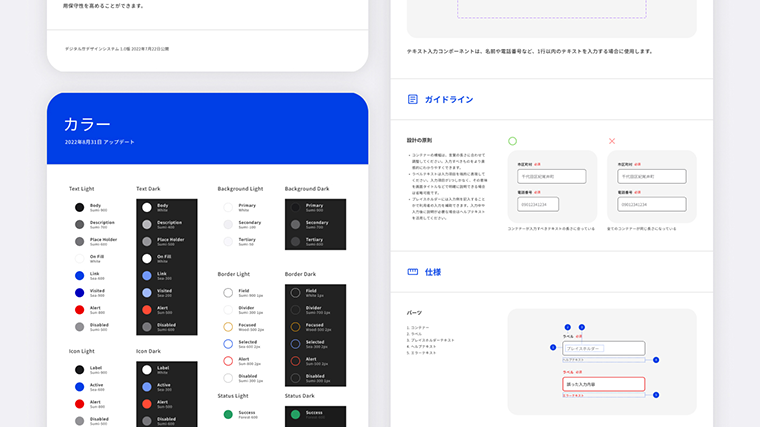
デジタル庁
デジタル庁が公開しているデザインシステムになります。
Figmaを使用することで、デザインシステム内の実際のデザインを確認することができます。一般的なUIコンポーネントに関するデザインルールがしっかりと記述されており、リッチなUIを必要としない、シンプルなアプリケーションなどはこれらのガイドラインに従うことで、開発プロセスをスムーズに進めることができると思います。
Spindle
サイバーエージェントが公開しているデザインシステムになります。
SpindleはAmebaを作るすべての人が「Amebaらしさ」をつくるための約束ごとや、それを手助けするツールやガイドラインが揃ったデザインシステムです。
SmartHR Design System
こちらはSmartHRが公開しているデザインシステムになります。
SmartHR Design System は、クラウド人事労務ソフト「SmartHR」において、サービスに関わるすべての人がSmartHRらしい表現をするための基準や素材をまとめたものです。
polaris
shopifyが公開しているデザインシステムになります。
Shape the merchant experience for Shopify’s core product, the admin.
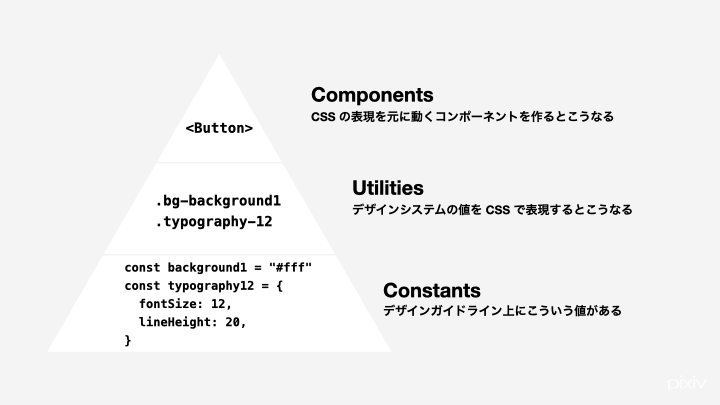
charcoal
pixivが公開しているデザインシステムになります。
charcoal はいわゆるコンポーネント実装も含みますが、それ以外にも UI の実装に必要なパッケージを多数収録しています。charcoal の設計思想は「定数」「ユーティリティ」「コンポーネント」の三層構造として説明されます。
INGRED UI
こちらはvoyagegroupが公開しているデザインシステムになります。
INGRED UI is a design system developed to make it easy and quick for anyone to build a user interface. It is based on React and has a well thought out structure that works well with Type script.
Vibes
freeeが公開している「Vibes」になります。Vibesはデザインシステムの中核を成すUIコンポーネント群であり、組織でアクセシビリティを推進することを強く意識し生まれたものです。
freeeのデザインシステムの中核を成すUIコンポーネント群 「Vibes」がOSSとして公開されました。組織でアクセシビリティを推進することを強く意識し生まれたものです。参考にして頂ければうれしく思います。
総括
皆様、如何でしたでしょうか? 今回のまとめ調査で初めて知るデザインシステムもあったので、まだまだ国内・海外にもたくさんのデザインシステムが公開されていると思います。自分のプロジェクトや開発にマッチしたものを参考にすることで、より良いプロジェクトになると思います。また、暇な時間を利用して海外企業が公開しているデザインシステムもチェックしてみようと思います。