初めに
こんにちは、オルターブースで来年度新卒入社の内定者としてアルバイトをしている中屋敷です!
10日目を担当します👍
オルターブースのアドベンドカレンダー参加は初めてということで今回はWebアプリのデプロイ(Back・Front)について解説します。
こちらの内容は最近プログラミングを始めて何かものを作って公開したいけどどうすれば・・という初心者の方やチームみんながハッカソン初めてだけどデプロイわからない・・という方にも参考になりそうな記事になっておりますので是非ご一読ください🌟
ハッカソンの課題
みなさんハッカソンに参加したことはありますか?ハッカソンには多くの課題で躓く場面がありますが、デプロイ面で躓くことが多いのではないのでしょうか。
デプロイ面の悩み①コストがかかる
本番環境にデプロイする際、何かサービスを利用すると思いますが、大体のサービスはコストがかかると思います。学生だとなるべくコスト面は節約しつつコスパの良いサービスを利用してデプロイしたいと思います。
②デプロイ作業で詰まりたくない
なるべく実装に時間をかけたいのに、実装に時間をかけすぎて最後にデプロイで詰まって全体に見せられるデモが出来なかったなんてことはないでしょうか。少なくとも何かデプロイ出来た・もしくはデプロイも終わった状態で発表に挑みたいですよね。なるべくデプロイはスムーズに済ませたいものです。
Azureで手軽に始めるハッカソン
タイトル通りハッカソンにはAzureをお勧めします👍というものです🌟
Azureのおすすめポイントとしては
➀学生は無料のサブスクリプションがもらえる!
詳しいことは上記のリンクに記載されていますが、Azure for Students は、18 歳以上であり、認可を受けている 2 年制または 4 年制の学位授与教育機関の正規の学生であれば、年間100ドルのクレジットが貰えます💰
100ドルと言うと1万円なので、ハッカソンで短期開発をするなら十分すぎるぐらいの額です!動かしてみたいけど金銭面でいろいろ不安なビギナーの方は是非Azureを使ってみてはどうでしょうか❓
➁初心者でも使いやすい&すぐに構築可能
Azureは基本リソースグループというリソースをまとめるグループを作成→その中で、例えばフロントのデプロイで利用するリソースを作成するというリソースグループの作成→リソースの作成の2stepで作成できます!これで最終日に手間取る必要がなくなります!
また、公式ドキュメントが充実しているのでデプロイで詰まった際に公式ドキュメントで確認すればだいたいのデプロイでの詰まりは解決できます🌟
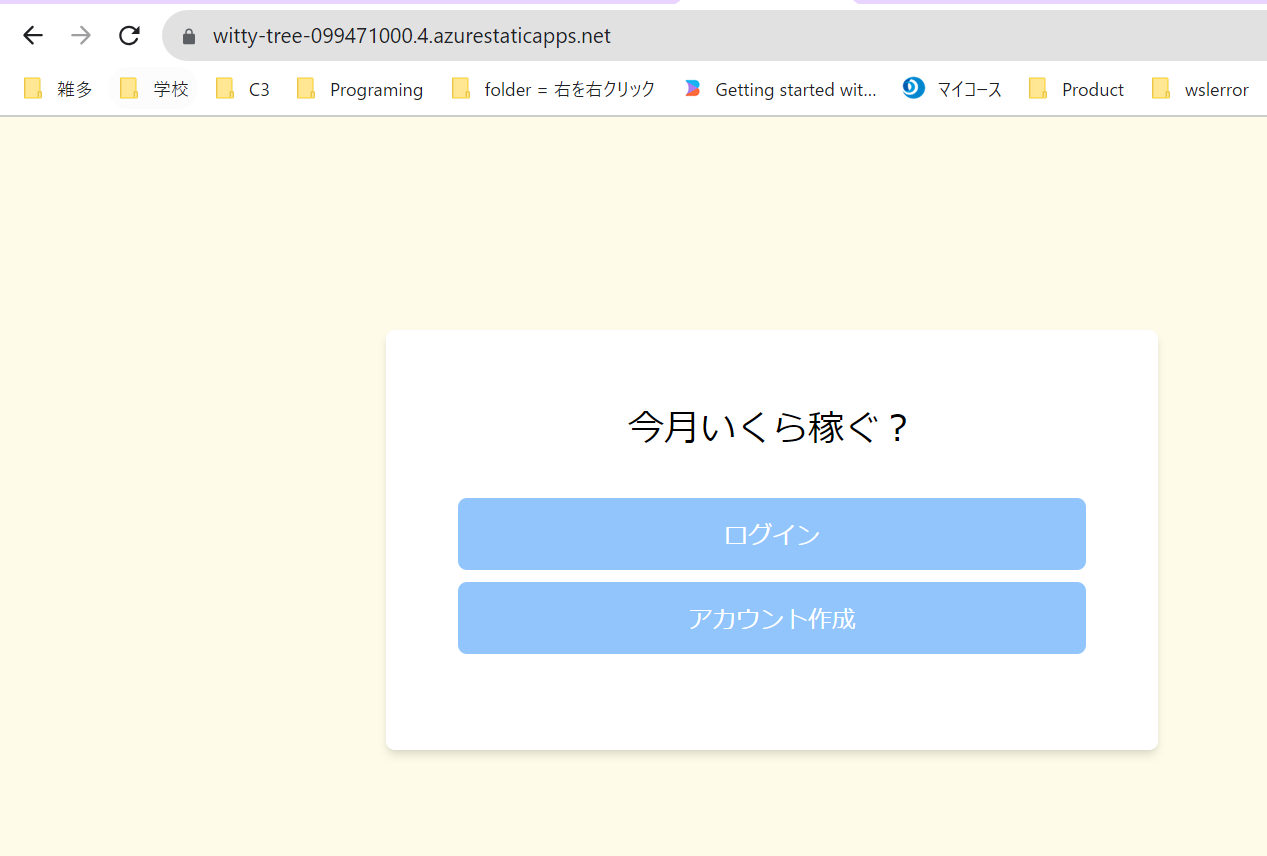
実際にサービスを利用してデプロイしてみた
実際にデプロイしてみたサービスはこちらです!
こちらは最近の1人ハッカソンで作成していた「自分が今月どのくらい稼いでいて、その総額が社会保険上の扶養や所得税上の扶養に月額で割って範囲内か」を確認するアプリです。
ただ、実際のところバックエンド部分が初めてだったのでログインとアカウント作成の部分しか実装できなかったのですが、機能が少しできたということで今回デプロイ作業を実際にやってみようと思います。
(ちなみにFastAPIのコードがめちゃくちゃだったので後ほど助っ人の協力を得てバックエンドのデプロイ作業を行っています)
フロントのデプロイ方法
フロントではAzure Static Web Apps を利用していきます🌟
こちらは超・簡単にWebのフロントエンドの部分のデプロイができるAzureリソースになります。
手順
➀Githubにフロントリポジトリを用意
フロントエンドの作業を行った内容をプッシュするためのgithubでリポジトリを作成します。
https://github.com/
ちなみに今回利用したリポジトリは以下のURLにあります。
https://github.com/naka520/hazimetevol11front
➁リソースとリソースグループの作成
続いてAzure potalにログインします。(アカウントを作っていない人は新規作成をしてください)
こちらで、まずフロントデプロイ用に新しくリソースグループを作成します。
リソースグループが作成し終わりましたらリソースグループに移動し、以下の赤丸の部分をクリックし、「Azure Static Web Apps」を検索してください。
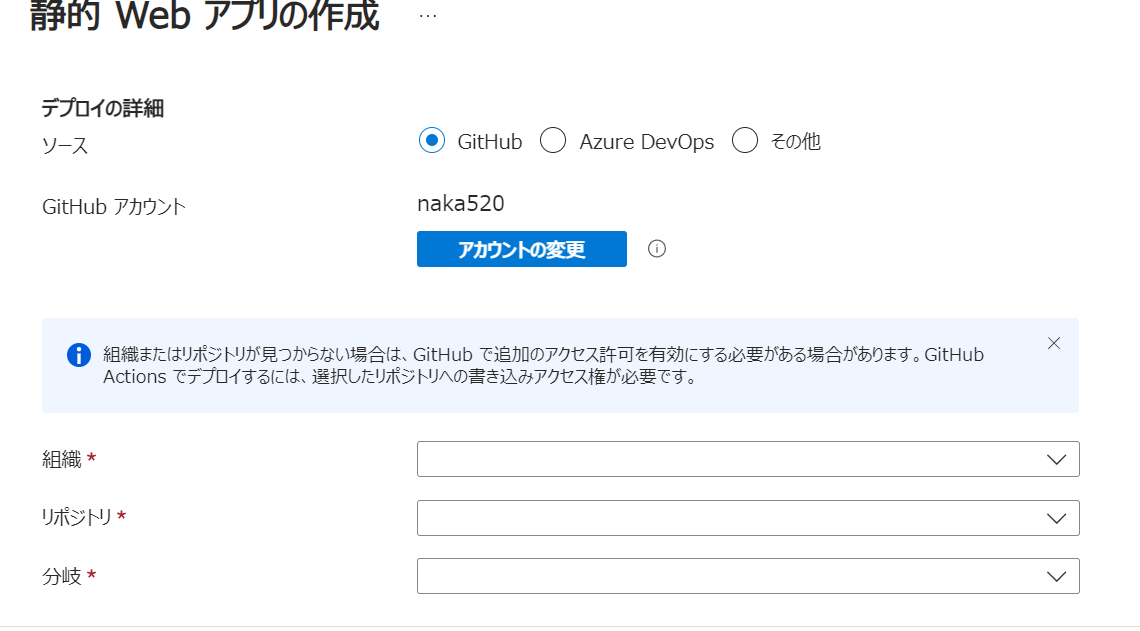
その後、「作成」を選択し、各種設定を行います。この時、「リソースグループ」は先ほど作成したリソースグループを選択し、リージョンや名前は任意で設定してください。
こちらで自分が利用しているリポジトリを選択できます。
これでリソース作成は完了です。実際にデプロイが終わるとすぐに本番環境に反映されていました。
ちなみにデプロイ完了すると自動でCI/CDを組んでくれるのでかなり便利です。

バックエンドのデプロイ方法
ここからはバックエンドのデプロイ方法について説明します。
ちなみに今回バックエンドはFastAPIを利用しています。
また、Dokerも利用しています。
参考記事
https://qiita.com/ImCat/items/8405058ef923dc97aefb
今回利用したDockerファイルなどのバックエンドのソースは以下のリンクから見れます。
https://github.com/naka520/hazimetevol11back
手順
➀リソースグループの作成とAzure Database for PostgreSQLのリソース作成
まず、バックエンド用のリソースグループを作成します。リソースグループの作成方法はフロントと同様なので飛ばします。
リソースグループの作成が完了しましたら、リソースグループの画面に移動し、フロントの時と同じく「作成」を選択します。
その後Azure Database for PostgreSQLを検索します。
検索したら作成を選択し、以下の画像のように単一サーバーを選択します。
その後、このような設定画面が出てくると思います。リソースグループは先ほど作成したバックエンド用のリソースグループを選択してください。
そして、必ず「サーバーの構成」は自分で設定するようにしてください🌟
(もし適当に設定してしまうと知らないうちに三万円かかってた・・という風になります💦)
ちなみに私はBasicでパラメータはすべて最低のものにしております。
またサーバー名や管理者名やパスワードは後ほど使うので必ず控えておいてください。(サーバー名や管理者名はPortal上でも確認できます)
完了したら「データベース」に移動してデータベースの作成を行います。こちらは、ローカルで動かしているDB名にすることを推奨します。
完了したら自分でローカルで動かしている.envをAzureで作成した管理者、パスワード、ホスト名、DB名に変更しておきましょう。
・今回の記入例(.env)
POSTGRES_USER={管理者名}
POSTGRES_PASSWORD={パスワード}
POSTGRES_HOST={サーバー名}
POSTGRES_PORT={利用するポート番号}
POSTGRES_DB={DB名}
➁Azure Container Registory
続いて先ほど利用したバックエンド用のリソースグループ内に「Azure Container Registory」のリソースを作成します。この時前のリソースのリージョンと同じにすることを推奨します。
wslなどDockerが入っている環境下でターミナルを開き、以下の内容を入力します。
docker login {Azure Container RegistoryのリソースURL}
docker tag {イメージ名}:latest {ログインサーバー名}/{イメージ名}:latest
docker push {ログインサーバー名}/{イメージ名}:latest
これでイメージを Container Registoryにあげることができます。
ログインの際、ユーザー名とパスワードを求められます。以下の画面にて管理者ユーザーにチェックボックスを付け、ユーザー名とpasswordを入力することで認証可能になります。
➂App Service
最後に先ほどから利用しているバックエンド用のリソースグループに「App Service」のリソースを作成します。
オプションはスクリーンショットのように設定を行います。またレジストリには先ほど作成したリソースのレジストリ名、イメージには先ほどDockerを利用してローカルからプッシュしたイメージ名が入ります。
作成が終わったら、App Serviceのメニューの「規定のドメインを」クリックし、URLに/docsを足すとSwaggerが開けます👍
試しにフロントの本番環境からログインしたところ、コンソールログで「successful」とあるため、API連携がうまく取れていることがわかります。
デプロイの際に気を付けたいこと
➀フロントでもバックでも作業の初めらへんでデプロイしておく
先にデプロイしておくと例えばCI/CDが走った時やデプロイでこけたときに何が悪さをしているかが突き止めやすいです。
逆に全部終わってデプロイしてこけると何が悪いのか原因を掴むのに時間を取られることもあります。
➁ローカルで出ている警告を無視せず修正する
警告が出ているとデプロイにこけやすいので必ずローカルで出ている警告は修正しておきましょう。
終わりに
今回はデプロイ方法についてバックエンドとフロントエンドに分けて解説を行いました。
ここからは自分の今年を振り返える内容になります!
春にオルターブースに内定を頂き、6月よりオルターブースで学生アルバイトを初め今に至ります。まだ未熟な部分もありますが、周りの社員さん達からのサポートもあり、昔は挑戦しようにも手段がわからずなかなか手が動きずらかった技術習得が今では自分から技術習得していこうという楽しい姿勢に持ってこられるようになりました🌸
最近は特にハッカソンではあまり使ったことのないようなクラウドサービスに触れる機会が多く「このリソース、こんなことできたのか!すごい🥺」と感動しながら楽しくアルバイトをしています。
今後もTry&errorの精神を大事に、色々発信していきます🌟