HTMLとCSSで作成したホームページをWordPressに落とし込む
WordPressをインストールした後、
①C:\xampp\htdocs\wordpress\wp-content\themes\自分で作成したフォルダ
の中に自分で作成したHTMLとCSSを置く。
②この状態ではWordPress上では表示できないので
index.phpとstyle.cssを用意する。
テンプレートを分割する
index.phpをheader.phpとfooter.phpとsidebar.phpに分割する。
①空のheader.phpとfooter.phpとsidebar.phpを新規作成する。
header、footerは基本は変わらないので共通化したいところまでコピーすればよい。
(例えばheaderタグに囲ってなくても問題なし)
②コピーし終わったらindex.php上部(切り取りした部分)に****を追記して分割したheader.phpを読み込む設定をします。
③同じくindex.phpの最終行(切り取りした部分)に****を追記して分割したfooter.phpを読み込む設定をします。
④sidebar.phpは私のホームページにはないので空の状態にしておく。
もしある場合はその部分をコピーしてindex.phpの切り取った部分に
****追記して読み込みを設定する。
他のテンプレートを作成するには
single.php:投稿用のテンプレート
page.php:固定ページ用のテンプレート
search.php:検索結果用のテンプレート
※まだ他にもたくさんあるらしいです。
状況に合わせて作成する。
テンプレートの主な優先順位
テンプレートには「優先順位」がある。
優先度の高いテンプレートが優先的に使われるらしいです。
最初に作成したindex.phpは他に優先順位の高いテンプレートがないときに
最終的に適用される汎用テンプレートです。(優先順位が高くないらしい)
トップページでは一番優先順位が高いのはfront-page.phpなので
front-page.phpを新規作成してindex.phpの中身を移す。
トップページ(フロントページ)の設定
①WordPress側で固定ページで新規追加をする。
②タイトルの名前に「トップページ」といれる。
(トップページとわかれば何でも良い)
③公開する
(この段階でプレビューをしてもpage.phpをみにいってしまう)
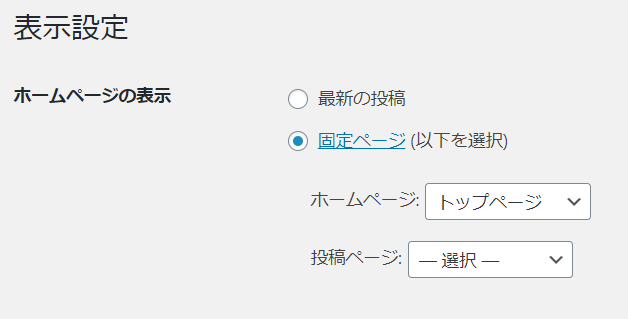
④WordPress側で**「設定」→「表示設定」**で
👇のように設定し変更保存をする

⑤再度、固定ページで「トップページ」をプレビューするとfront-page.phpを見に行くようになる。
トップページをカスタイマイズできるようにする
※今回は店舗情報の部分をWordPress側で簡単に操作できるようにする
営業時間、定休日、カードを順番を変えることができるようにする。

①WordPress側のプラグインのインストールを行う
②新規追加をして検索バーでSmart Custom Fieldsをみつけ
インストールし、有効にする。
③設定の下にSmart Custom Fieldsが確認できる。
④Smart Custom Fieldsの新規追加をクリック
⑤タイトル名を「情報」とする。
⑥新規追加を押してフィールドの追加を押す。
⑦繰り返しのスイッチがあるので押すとグループ名がでるので記載する。
グループ名はstoreinfo
⑧👇のように記載する。

⑨固定ページ一覧のトップページ→編集をクリックする。
⑩先ほど⑤で入力した情報が追加されて、項目と内容に必要な情報を記載する。
私の場合は
項目:「営業時間」
内容:「PM 6:00~(お客様の状況)」
項目:定休日
内容:火曜日
項目:カード
内容:JCB・VISA・マスター・DC・UC・NICOS
※新しく追加する場合は+ボタンを押す。
front-page.phpにコードを記載する
先ほどSmart Custom Fieldsdで作成したグループ名を呼び出す
$storeinfo = SCF::get('storeinfo');
👇のコードをうちデータがどのように出力されてるか確認してみる
echo "<pre>";
var_dump($storeinfo);
echo "<pre>";
array(5) {
[0]=>
array(2) {
["title"]=>
string(6) "住所"
["content"]=>
string(48) "〒395-0002 長野県飯田市上郷飯沼2640-1"
}
[1]=>
array(2) {
["title"]=>
string(3) "TEL"
["content"]=>
string(12) "0265-23-4475"
}
[2]=>
array(2) {
["title"]=>
string(12) "営業時間"
["content"]=>
string(34) "PM 6:00~(お客様の状況)"
}
[3]=>
array(2) {
["title"]=>
string(9) "定休日"
["content"]=>
string(9) "火曜日"
}
[4]=>
array(2) {
["title"]=> string(9) "カード"
["content"]=>
string(42) "CB・VISA・マスター・DC・UC・NICOS" }
}
foreachを使って処理をする
②出力したい場所でコードを記載する。
<dl>
<dt>営業時間</dt>
<dd>PM 6:00~(お客様の状況)</dd>
<dt>定休日</dt>
<dd>火曜日</dd>
<dt>カード</dt>
<dd>JCB・VISA・マスター・DC・UC・NICOS</dd>
</dl>
👇のように変更する。
<dl>
<?php foreach ($storeinfo as $value): ?>
<dt><?php echo $value['title'];?></dt>
<dd><?php echo $value['content'];?></dd>
<?php endforeach;?>
</dl>
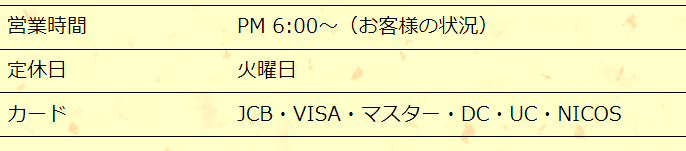
出力しても見た目はまったく変わってないが、
固定ページのトップページ→編集で
ドラッグアンドドロップで順番をかえることができる。
👇結果カードの項目を上にすることが簡単にできました。

※新しく増やすことも可能です。
メニューバーを作成する
WordPressの管理画面には自由にメニューを編集できる「ナビゲーションメニュー」
という機能が用意されている。
外観>メニューから設定できますが、初期状態はOFF状態で表示されていません。
👇

functions.phpを新規作成し、
下記のようにwebst8_setup()関数の中に、add_theme_support( ‘menus’)で、
メニュー機能を有効化する。
👇
<?php
function webst8_setup() {
//関数の中身を記述
add_theme_support('post-thumbnails'); //アイキャッチ画像をON
add_theme_support('menus'); //メニュー機能ON
}
add_action('after_setup_theme' , 'webst8_setup');
//最後に作成したafter_setup_themeアクションフック※に登録します。
?>
固定ページで「メニュー」「こだわり」「お問い合わせ」のページを作成する。
管理画面の「外観」の中に**「メニュー」**という項目が表示されるようになる。
「main-manu」という名称でメニューを新規作成する。
メニュー項目追加で先ほど固定ページで作成したメニュー表示されるので
必要なメニュー項目をチェックしてメニュー追加ボタンを押す。
👇のようになる。

私の場合はメニューバーの表示があるのはheader.phpなので、header.phpのグローバルナビゲーションの箇所を修正する。
👇のようにheader.phpをする。
修正前のコード
<div class="menu">
<ul>
<li><a href="index.html">ホーム</a></li>
<li><a href="menu.html">メニュー</a></li>
<li><a href="concept.html">こだわり</a></li>
<li><a href="contact.php">お問い合わせ</a></li>
</ul>
</div>
修正後のコード
<div class="menu">
<?php
$args = array(
'menu_class' => 'menu' , 'container' => false );
wp_nav_menu($args);
?>
</div>
先ほどメニューの項目で作成されたのがそのまま出力される。
これでメニュー名も場所も自由にカスタマイズできる。
👇こんな感じ

※他にも色々カスタマイズできるようにる。