少し前ですが、VSCodeがオンラインで使える「Visual Studio Online」がPublic Previewになりました。
「Visual Studio Online」を使うことで、クラウドにホストされたVSCodeを使うことができ、ブラウザがあればどこにいても同じ開発環境にアクセスできるのが魅力です。
以前「Coder」というサービスを紹介しましたが、本家がオンライン版を出してくるとは・・。
SELF HOSTED環境
「Visual Studio Online」はクラウドにホストすることが基本ですが、Self-hosted(セルフホステッド)環境でも利用可能です。
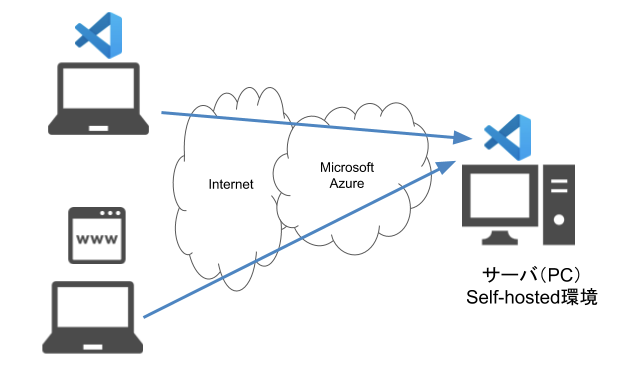
Self-hosted環境とは、VSCodeをインストールした環境をオンライン経由で使う構成。
ローカルにインストールしたVSCodeや、ブラウザからリモートのVSCode(Self-hosted環境)にアクセスできます。

価格は?
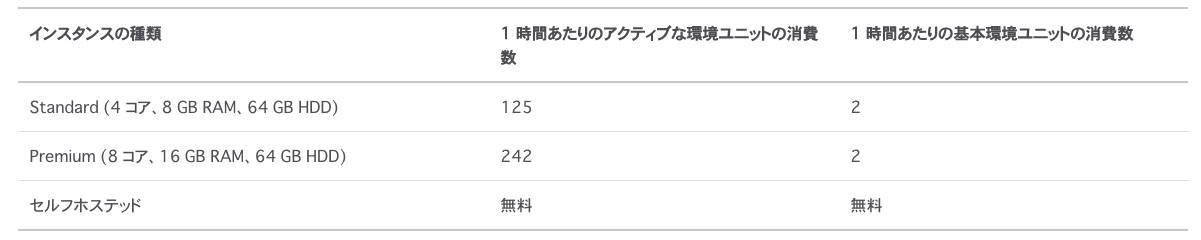
ちなみに価格はこんな感じです。(米国西部2リージョンの場合)
クラウドホスト環境の場合はそれなりの費用がかかりますが、Self-hosted環境の場合は無料です。
※もちろん、クラウドに立てたサーバ等にホストする場合はその費用がかかります
クラウドでホストされた環境の場合、各環境インスタンスは消費された "環境ユニット" の数に基づいて課金されます。環境ユニットは、環境のインスタンス サイズ、環境がアクティブになっていた合計時間 (つまり、ユーザーがブラウザー ベースのエディターまたは Visual Studio Code などのクライアントから接続していた時間)、環境の合計有効期間 (基本ユニット) に従って計算されます。
環境ユニットの価格は ¥0.4032 です。


https://azure.microsoft.com/ja-jp/pricing/details/visual-studio-online/
今回はSelf-hosted環境で「Visual Studio Online」を利用する方法を紹介します。
*Azureアカウント作成後の手順から書いてます(アカウントない方は作ってください!!)
手順
それでは以下手順です。
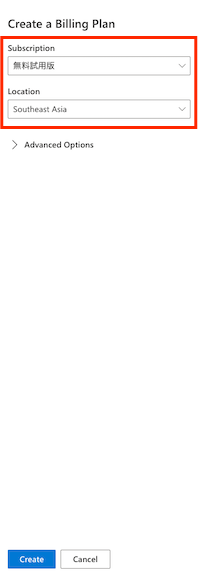
1.プランの作成
*この作業をしないとSelf-hosted環境の登録ができません
1.以下のURLにアクセスして”Subscription”と"Location"を選択し、「Create」をクリックします。
https://online.visualstudio.com/environments/plan
2.VSCodeをインストール・設定
リモート環境作業
Self-hosted環境としてVSCodeをホストする環境の作業です。
1.端末やサーバ(Self-hosted環境として使用する端末)にVSCodeをインストールします。
2.拡張機能「Visual Studio Online」をインストールします。
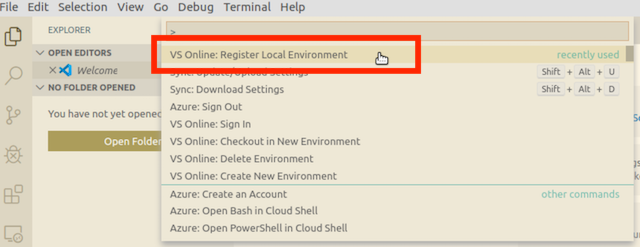
3.Command Panelを表示し「VS Online:Register Local Enviroment」を選択します。

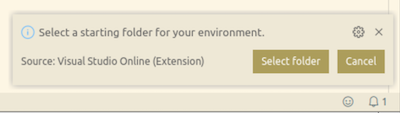
4.画面右下に以下の画面が表示されるので、ホームディレクトリとして使用するディレクトリを指定します。

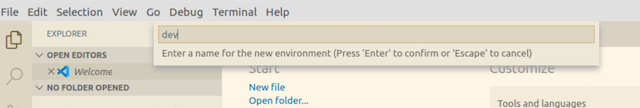
5.任意のSelf-hosted環境名を指定します。
※今回はdevとしています

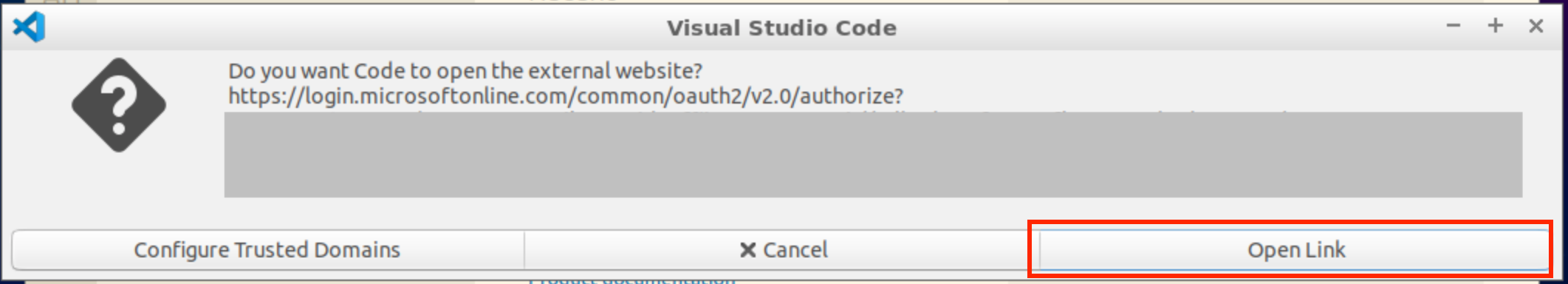
6.以下の画面が表示されるので「OpenLink」をクリックし、Azureアカウントで認証を行います。

ローカル環境作業
Self-hosted環境へ接続するローカル環境の作業です。
1.端末にVSCodeをインストールします。
2.拡張機能「Visual Studio Online」をインストールします。
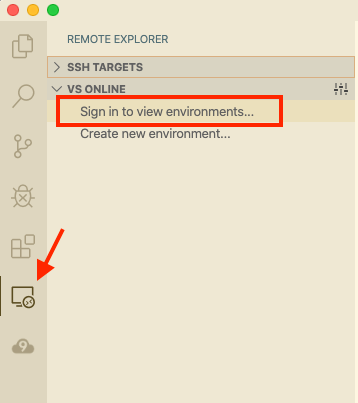
3.インストールした拡張機能のアイコンが表示されるので、クリックし「Sign in to view environments...」をクリックします。

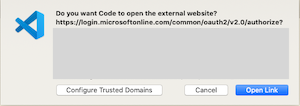
4.以下の画面が表示されるので「OpenLink」をクリックし、Azureアカウントで認証を行います。

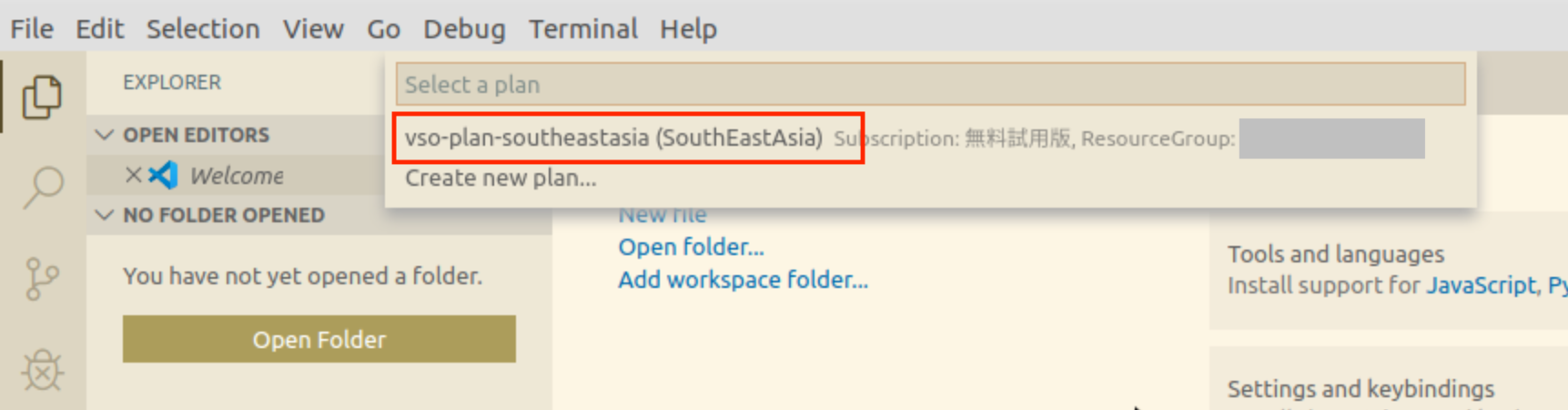
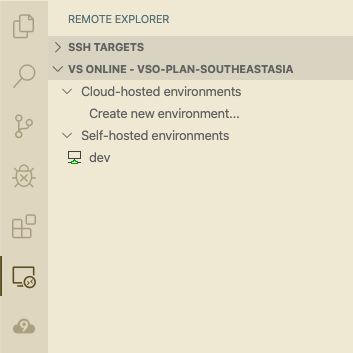
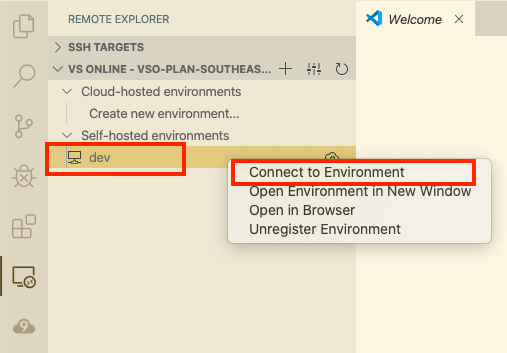
5.”Self-hosted environments”に”リモート環境作業”で作成した環境名が表示されます。

6.環境名を右クリックするとメニューが表示されるので、「Connect to Environment」をクリックします。

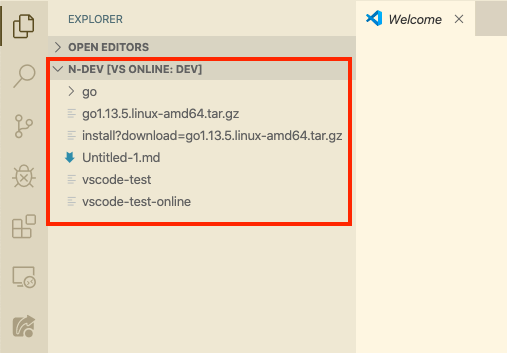
7.しばらくすると、Self-hosted環境のローカルファイルが表示され、接続が完了します。

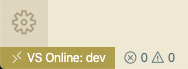
画面左下に接続している環境名が表示されます。

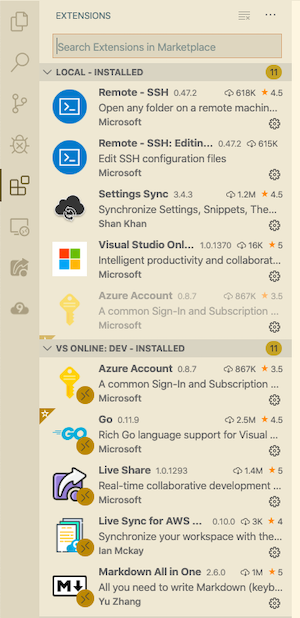
8.拡張機能を表示すると、ローカルとリモート(Self-hosted環境)でインストールしている機能がそれぞれ表示されます。

ブラウザで接続
ブラウザで接続する方法です。
これでインターネット環境とブラウザがあれば、どこからでもVSCode環境を利用できます。
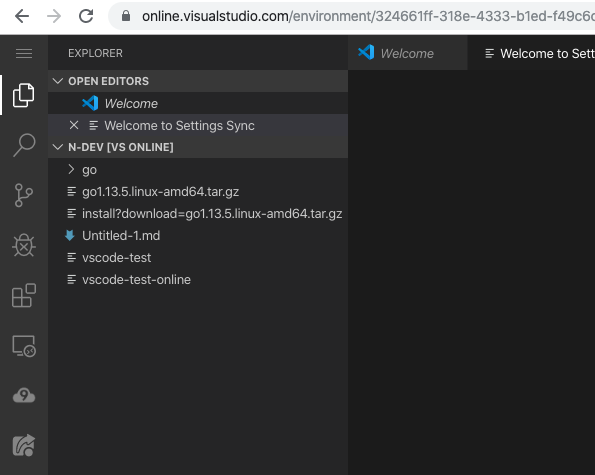
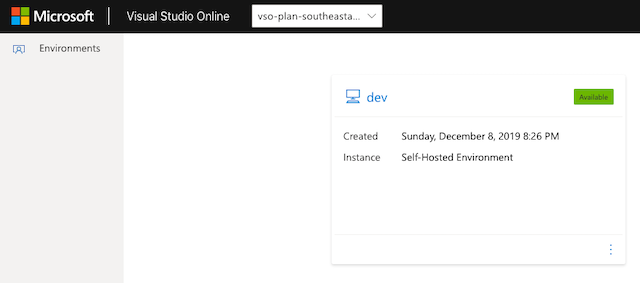
1.下記URLにアクセスすると、作成した環境が表示されます。
https://online.visualstudio.com/environments

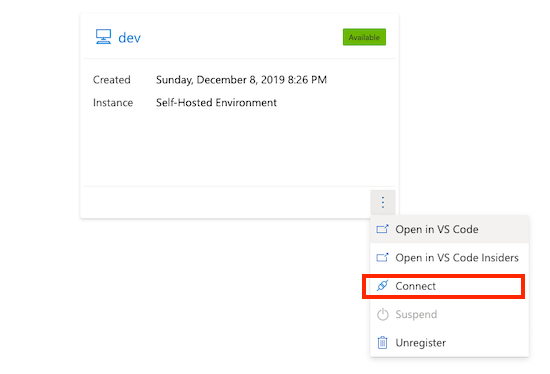
2.下記画面のアイコンをクリックすると、メニューが表示されるので「Connect」をクリックします。

参考リンク
■What is Visual Studio Online?
https://docs.microsoft.com/en-us/visualstudio/online/overview/what-is-vsonline
■Visual Studio Online
https://online.visualstudio.com/