はじめに
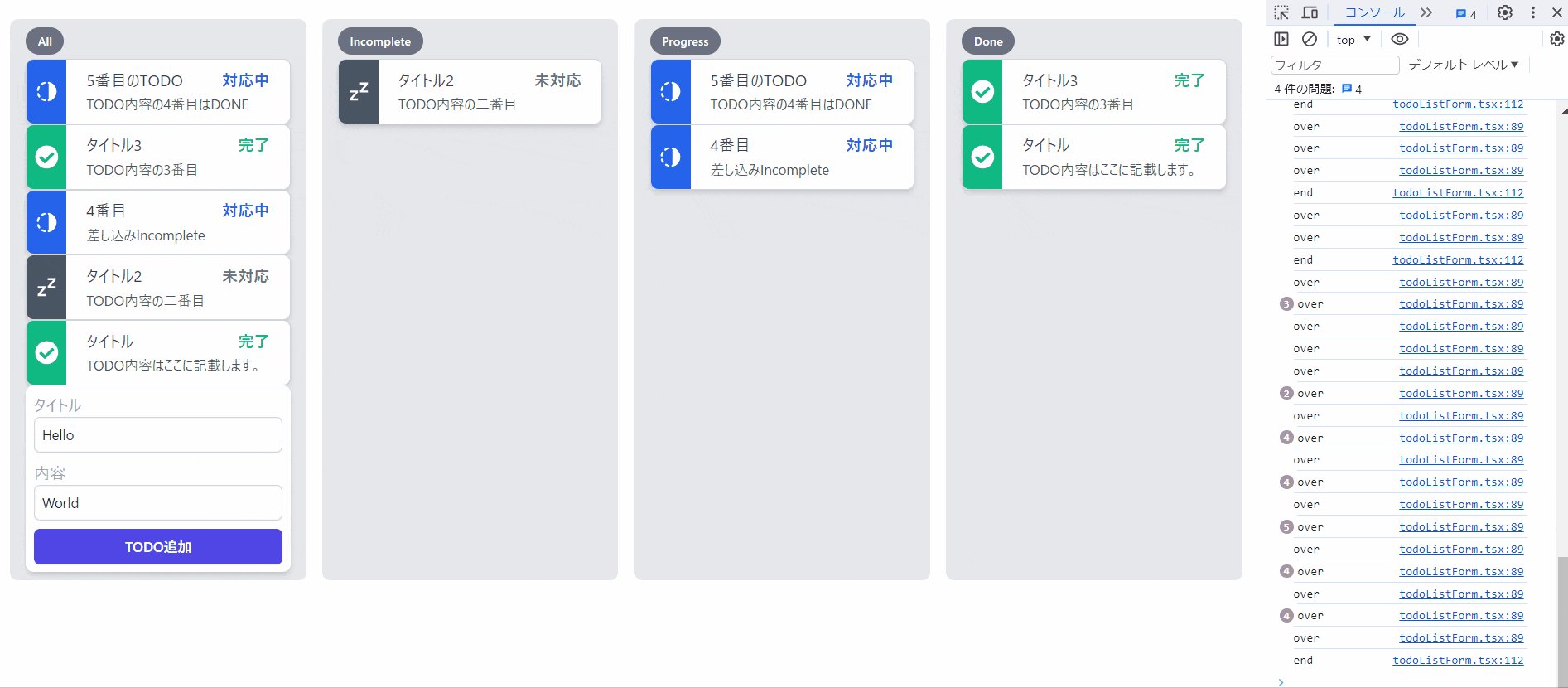
前回はカラム内の並び替えを実装したのですが、カラムを跨ぐような処理は実装できていない状態です。

↑の状態から別カラムにドラックした際にドラックしたTodoのstatusがカラムに応じて変更されてほしいです。
前回までのあらすじ
- Tailwindを導入できた
- ComponentにPropsを渡せた
- Componentの中でPropsを使用できた
- Componentをループを使って表示できた
- React Iconsを導入できた
- useStateを使って状態管理ができた
- setStateを使って状態の更新ができた
- 状態に対するイミュータブル(不変)な操作の必要性が分かった
- 子側で親のイベントをトリガーできた
Next.jsでTrello風タスク管理アプリを作成する日記③
- filterをかけて条件に一致したデータでComponentを表示できた
- Dnd kikを導入できた
- Dnd kikのDndContextとソート機能に関するSortableContextでカラム内ソートを実装できた
コンポーネントを整理する
アプリの作成を行うなかで、状態に応じたのTodoを表示するカラムを作成しました。
異なる状態カラムへTodoをドロップするとTodoの状態が変化し、更に順番も変化するという機能を実装したいと思います。
また機能が複雑化しそうなので、カラムをコンポーネントとして切り出し機能の責任範囲を整理しようと思います。
※誤字です:Clmun→Column

コードは割愛
カラム間のDrag&Dropでつまづく
コンポーネントを整理した後こちらの記事を見ながらカラム間のドロップを実装しようと試みたのですが苦戦しました。
DragEndやDragOverのイベントに対してHndlerを設定していない簡単なサンプルを作成して挙動を確認しました。

アイテムを把持してカラム間を横断しようとすると引き戻されてしまいます。
またColumnとドラッグするItemにidを設定し取得できるover.idをコンソール上で確認したのですが、Column上にドラッグしてもほとんどItemのidが返ってきてしまい困りました。
(取得したColumnのidに応じた処理を実装したかったので)
最初はこれがdndのComponentsの配置ミスによるものかと思って時間かかったのですがそうではなかったです。
上記のSandboxのコードから手がかりをもらったので紹介させて頂きます。
// colmunがCardを配列として持つデータ構造となっています
const data: ColumnType[] = [
{
id: "Column1",
title: "Column1",
cards: [
{
id: "Card1",
title: "Card1"
},
{
id: "Card2",
title: "Card2"
}
]
},
{
id: "Column2",
title: "Column2",
cards: [
{
id: "Card3",
title: "Card3"
},
{
id: "Card4",
title: "Card4"
}
]
}
];
const [columns, setColumns] = useState<ColumnType[]>(data);
// ドラックした場所にあるCardもしくはColmunのidを取得した際
// 上記のデータ構造からどのカラムにドロップされたかCard idから走査する
const findColumn = (unique: string | null) => {
if (!unique) {
return null;
}
// overの対象がcolumnの場合があるためそのままidを返す
if (columns.some((c) => c.id === unique)) {
return columns.find((c) => c.id === unique) ?? null;
}
// over対象がcardの場合取得したidからover先がどのカラムか取得する
const id = String(unique);
const itemWithColumnId = columns.flatMap((c) => {
const columnId = c.id;
return c.cards.map((i) => ({ itemId: i.id, columnId: columnId }));
});
const columnId = itemWithColumnId.find((i) => i.itemId === id)?.columnId;
return columns.find((c) => c.id === columnId) ?? null;
};
上記のfindColmunメソッドを各種Handlerで使用し、取得したover.idからColmun.idを算出している事が分かりました。
現在カラム内の入れ替わりだけを想定していたHandlerに修正を加えhandlerOnDragOverを作成しました。
// 引数のidをもとにカラムidを返す
const findColumn = (id: string | null) => {
if (!id) {
return null;
}
// colmuのidが返ってきた場合はそのまま返す
if (id === ("Incomplete" || "Progress" || "Done")) {
return id;
}
// itemのidが渡された場合、itemもつカラムのidを返したい
return todoItemList.find((todo) => todo.id === id)?.status;
};
const handleDragOver = (event: DragEndEvent) => {
const { active, over } = event;
console.log("over");
if (!over || active.id === over.id) {
return;
}
// finfColumnを使用しカラムidを特定
const overId = String(over.id);
const overColumn = findColumn(overId);
// over先todoのidが異なればデータの入れ替えを行う
if (active.id !== over.id) {
const oldIndex = todoItemList.findIndex((v) => v.id === active.id);
const newIndex = todoItemList.findIndex((v) => v.id === over.id);
// active.idからtodoを特定しstatusをcolumnのid(status)に変更する
const updatedTodoList = todoItemList.map((todo) => {
return todo.id === String(active.id)
? { ...todo, status: (overColumn as Status) || (overId as Status) }
: todo;
});
setTodoList(arrayMove(updatedTodoList, oldIndex, newIndex));
}
};
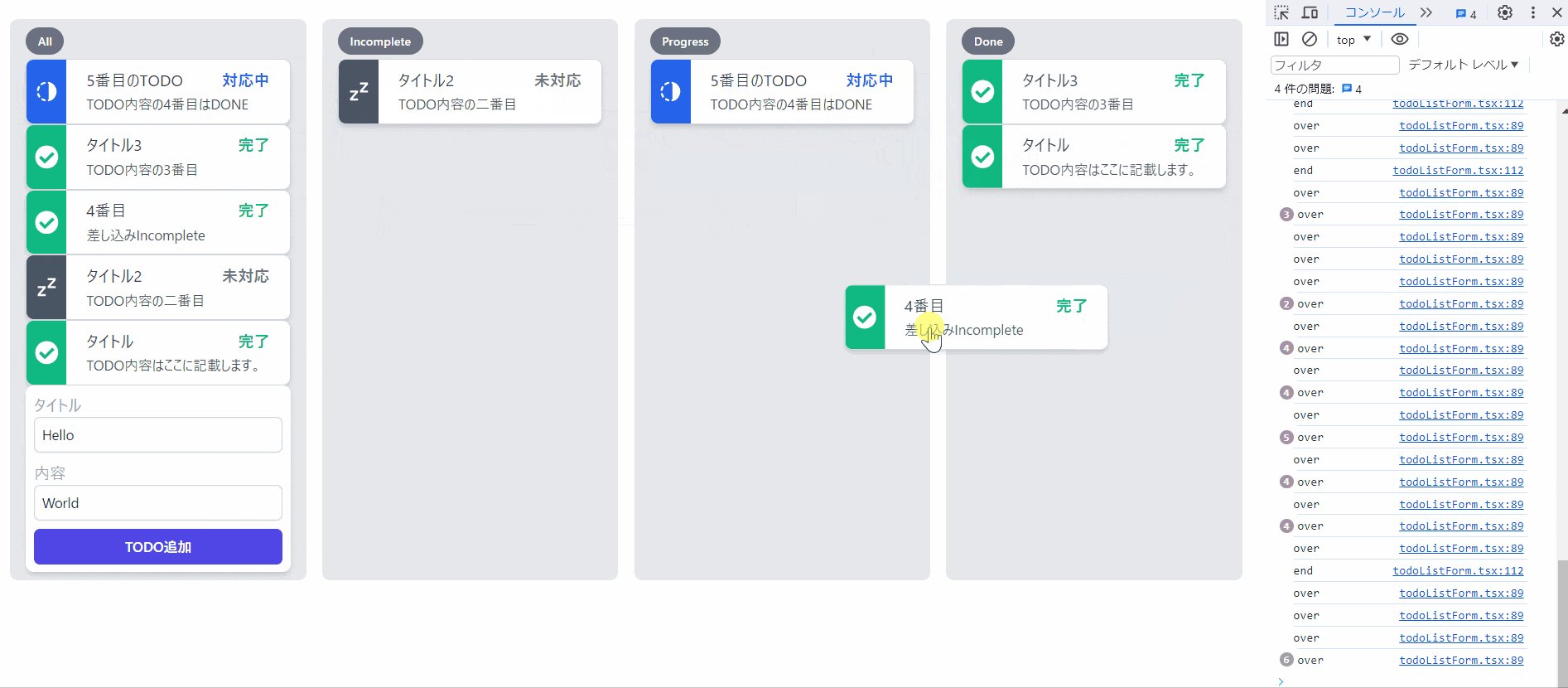
若干挙動が怪しいですがカラム間の移動ができるようになりました。
カラム跨ぎと順番の入れ替え両方を行った時が怪しいです。(原因分かったら追記します)

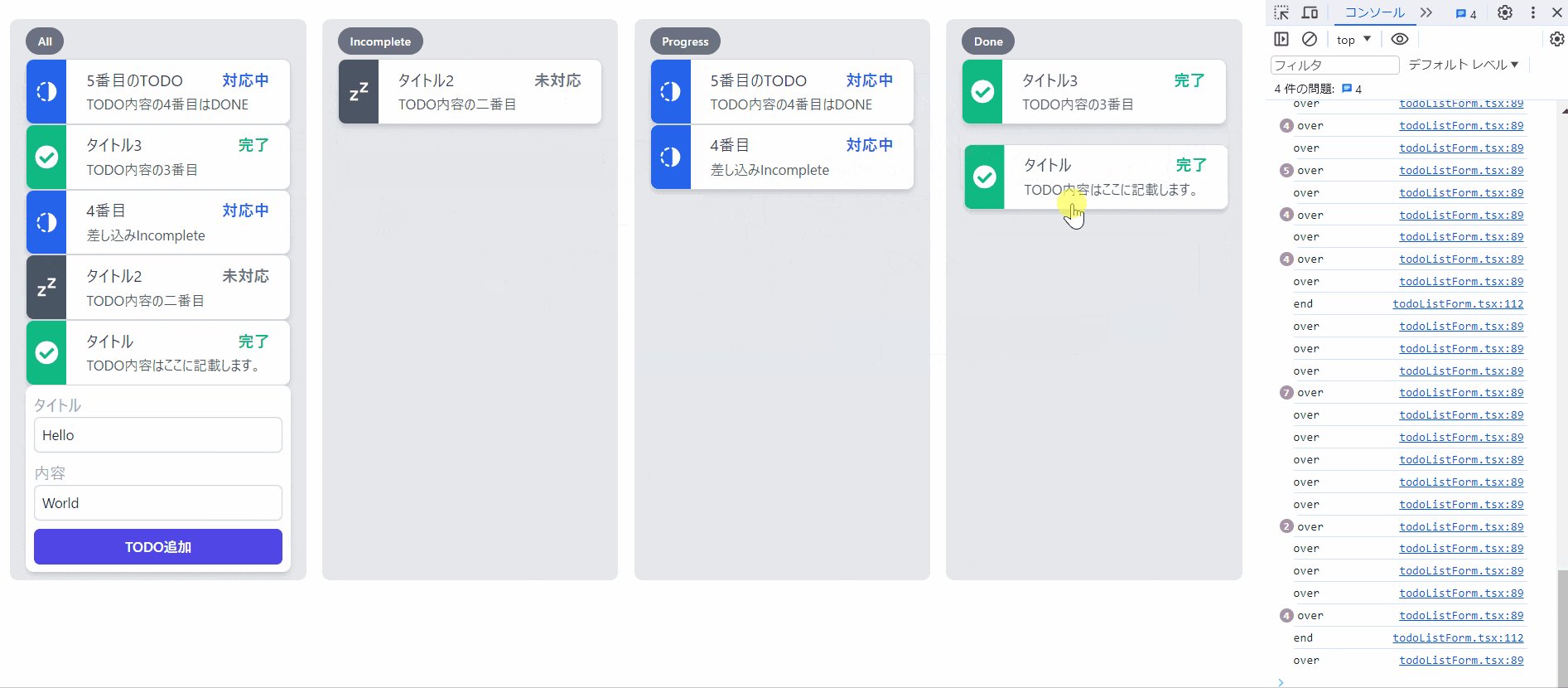
上記のカラム間の移動をタスク管理アプリに実装しました。
データの入れ替えやStatusの変更を全てonDragOverで行っているため、Todoを保持してドロップせずに移動させると移動場所に応じてデータが更新されています。

ドロップしていないのにデータの順番が入れ替わるのはちょっと嫌なので
- onDragOver:カラム間を横断した時にそのTodoのStatusをカラムに合わせる
- onDragEnd:ドロップした場所に応じて順番を入れ替える
のようにonDragEndでデータの順番を更新する事にしました。
const handleDragOver = (event: DragEndEvent) => {
const { active, over } = event;
console.log("over");
if (!over || active.id === over.id) {
return;
}
const overId = String(over.id);
const overColumn = findColumn(overId);
// active.idからtodoを特定しstatusをcolumnのid(status)に変更する
const updatedTodoList = todoItemList.map((todo) => {
return todo.id === String(active.id)
? { ...todo, status: (overColumn as Status) || (overId as Status) }
: todo;
});
setTodoList(updatedTodoList);
};
const handleDragEnd = (event: DragEndEvent) => {
const { active, over } = event;
console.log("end");
if (!over || active.id === over.id) {
return;
}
const overId = String(over.id);
const overColumn = findColumn(overId);
// over先todoのidが異なればデータの入れ替えを行う
if (active.id !== over.id) {
const oldIndex = todoItemList.findIndex((v) => v.id === active.id);
const newIndex = todoItemList.findIndex((v) => v.id === over.id);
// active.idからtodoを特定しstatusをcolumnのid(status)に変更する
setTodoList(arrayMove(todoItemList, oldIndex, newIndex));
}
};
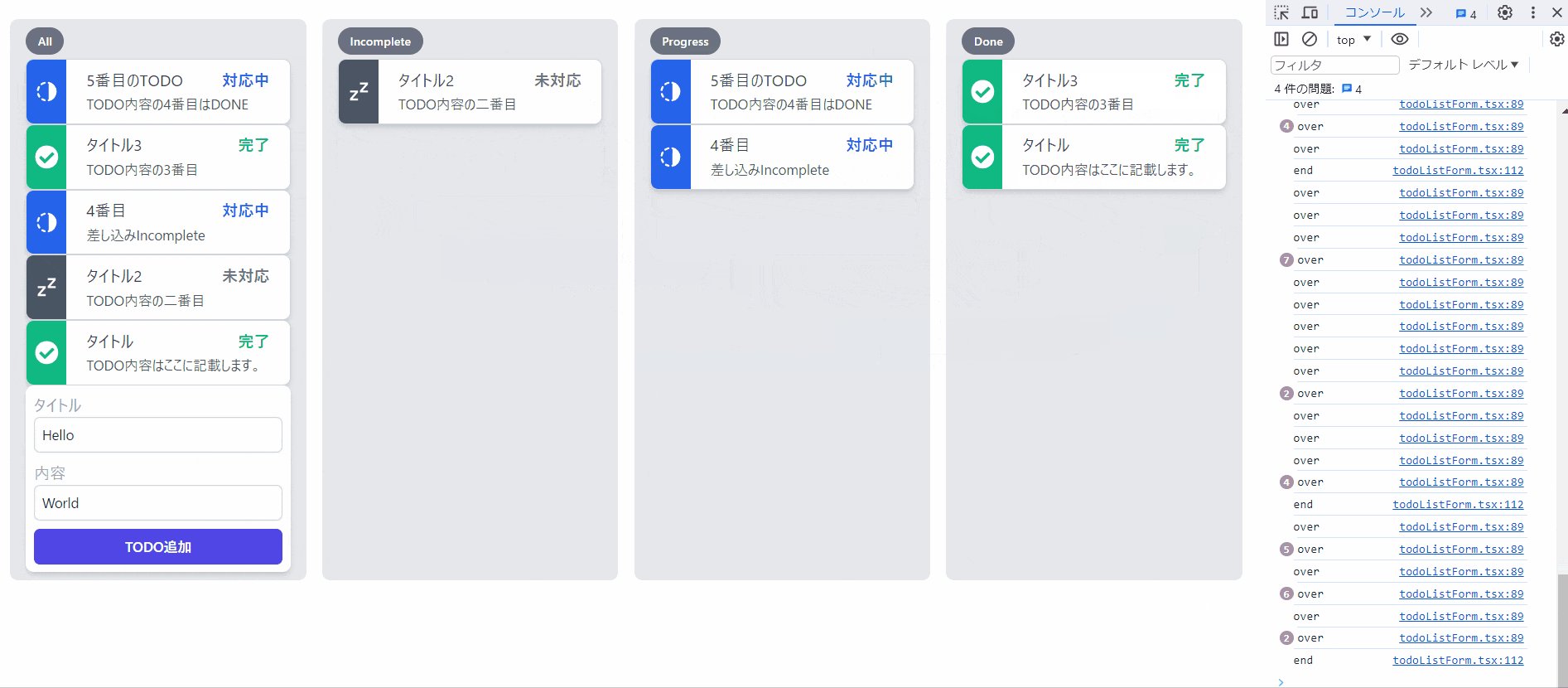
ドラック中には順番は入れ替わらずStatusだけ変更し、ドロップでデータの順番が入れ替わるよう設定しました。

※直せなかった部分:カラムにTodoがない時、Todoが吸い込まれた後張り付いてドラックできない時があります

カラム間のドラックについてポイントを絞ってコードを記載します。
{ /* DndContextはドラック対象のカラムを全て子要素として持つようにする */}
<DndContext
sensors={sensors}
collisionDetection={closestCenter}
{/* 先ほど記載したhandlerを渡す */}
onDragEnd={handleDragEnd}
onDragEnd={handleDragEnd}>
{ /* カラムはmapで複数描画する。TodoItemの配列もこの時渡す */}
{statuses.map((status, i) => {
const filteredTodoList = todoItemList.filter(
(item) => item.status === status
);
return (
<div key={status} className="mx-2 px-4 py-2 rounded-lg bg-gray-200">
<span className="inline-flex items-center py-1.5 px-3 mb-1 rounded-full text-xs font-medium bg-gray-500 text-white">
{status}
</span>
{/* カラムのonDragイベントにactive.id、over.idとしてstatusを渡したい
各TodoColumnにstatusを渡しコンポーネント内部でその設定を行う*/}
<TodoColmun
status={status}
todoList={filteredTodoList}/>
</div>
);
})}
</DndContext>
const TodoColmun = (props: TodoColmunProps) => {
{/* カラムをドロップ可能要素に設定し渡されたstatusをhandlerに渡す準備をする */}
const { setNodeRef } = useDroppable({ id: props.status });
return (
{/* SortableContextはカラム単位で設定し複数のTodoを含むようにする */}
<SortableContext
{/* カラムidはstatusを設定する */}
id={props.status}
// 並べ替えを行う配列を指定する
items={props.todoList}
strategy={rectSortingStrategy}>
{/* TodoColumnにDrop,Overされるとstatusをhandlerに渡す */}
<div ref={setNodeRef}>
{props.todoList.map((todo) => (
<TodoItem key={todo.id} todo={todo} isSortable />
)}
</div>
</SortableContext>
);
};
...省略
{/* TodoItemをソート可能要素に設定し渡されたtodo.idをhandlerに渡す準備をする */}
const { attributes, listeners, setNodeRef, transform, transition } =
useSortable({
id: props.todo.id,
});
return (
<div
{/* TodoItemにDrop,Overされるとtodo.idをhandlerに渡す */}
ref={setNodeRef}
{...attributes}
{...listeners}
style={props.isSortable ? style : { cursor: "default" }}>
...
</div>
)
Dnd kitの感想
個人的な所感としてDnD kitの素晴らしい点はDndContextが自分の子要素でも親要素でも内包するSortableContextのイベントを全てキャッチしてくれる点だと感じました。
現状のコンポーネント構造では親のDndContextに状態管理されたデータを持たせているため、このデータの変更するには通常、Propsとしてhandlerを渡す必要があるのですが(propsリレー)Dnd kitを使えばその必要がないと感じました。
またimportしたstyleを渡せばドラック&ドロップのアニメーションも付けてくれます。
一番重要なデータの入れ替えや更新処理についてはhandlerを自分で作成しなければいけないのが大変でしたが、実装内容によっては色々なデータ構造や実現したい処理があると思うのでそれでいいと思います。
まとめ
公式ドキュメントを早く的確に読めればいいのですが、なかなか答えを探し出す事ができません。
なのでみなさんの動いているコードをマネさせてもらって最後にちょっと変えて自分のものにしています。
- Dnd kitのDropableでカラム間を移動した時に対応したidをhandlerに渡す事ができた
- onDragEndとonDragOverを使い分けてhandlerを作成できた
- カラム間を横断するドラック&ドロップアイテムを作成できた