はじめに
皆さんメリクリ。ないろきです。
Discordのwebhookの機能として私が一般的によく使われているな〜と感じる機能は、メッセージを送信できる機能とそれに埋め込みを入れる機能、fileを送信する機能ぐらいです。しかし、先日 Discord公式apiドキュメントを確認してみたところ、様々なwebhookの機能が掲載されていました。
そこで、この記事ではDiscordをスクリプトと連携させていろんなことをしたい。でもBotを常時稼働させたくない!というときなどに使えるWebhookの便利な機能を紹介していきたいと思います。
対象読書
- Discordのwebhookでどんなことができるかもっと知りたい人
- わざわざDiscordBotを作らずに便利なスクリプトを組みたい人
環境
- Python 3.12.0
- requests 2.31.0
- Ubuntu 23.10
実際に使える機能の紹介
message送信
webhookの使い方としてMessage送信のために使うのはおそらく最も一般的だと思います。しかし皆さんはWebhookからフォームを作ってメッセージを送信したり、フォーム内にメッセージを送信できることをご存知でしょうか?
スレッド作成
import requests
from json import dumps
WEBHOOK_URL = "<WebhookのURLを入れる>"
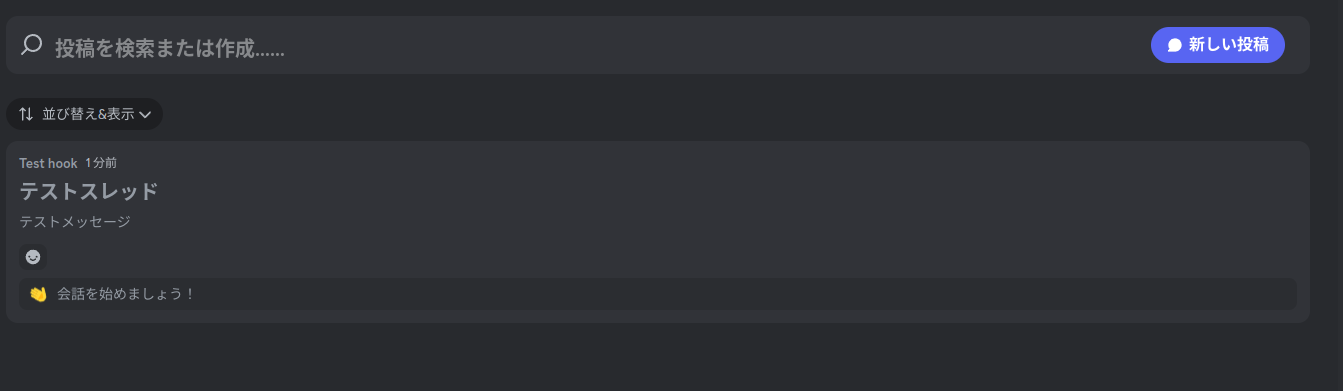
contents = {"content":"テストメッセージ","thread_name":"テストスレッド"}
headers = {'Content-Type': 'application/json'}
response = requests.post(WEBHOOK_URL, dumps(contents), headers=headers)
"thread_name":"<作りたいスレッドの名前>"を入れるだけです。
便利そうですね。
thread_nameと書いてありますが、Discord公式apiドキュメントのthread_nameに関する記述をGoogle 翻訳すると
Webhook チャネルはフォーラムまたはメディア チャネルである必要があります。
となっているため名前に反してスレッドは作成できないので注意です。
スレッド内にメッセージを送信
import requests
from json import dumps
WEBHOOK_URL = "<WebhookのURLを入れる>"
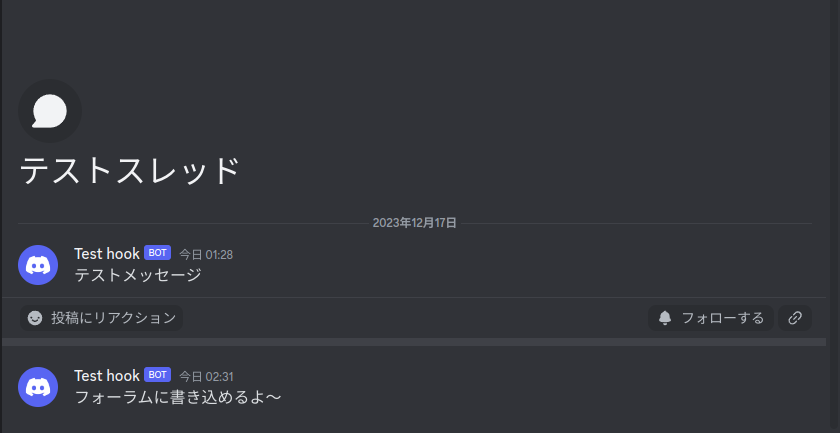
contents = {"content":"フォーラムに書き込めるよ〜"}
headers = {'Content-Type': 'application/json'}
params={"thread_id":<フォーラムのid>}
response = requests.post(WEBHOOK_URL, dumps(contents), headers=headers,params=params)
こちらはクエリパラメーターに?thread_id=<フォーラムのid>を入れるとできます。
この機能についても、Discord公式ドキュメントに記述はないですが、少なくとも記事執筆時点ではスレッドに対応していませんでした。
message編集
webhookで送信したmessageを編集することもできます。
import requests
from json import dumps
WEBHOOK_URL = "<WebhookのURLを入れる>"
message_id= <編集したいmessageのidを入れる>
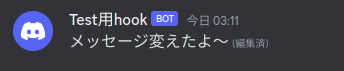
contents = {"content":"メッセージ変えたよ〜"}
headers = {'Content-Type': 'application/json'}
response = requests.patch(WEBHOOK_URL+"/messages/"+str(message_id), dumps(contents), headers=headers)

を

にすることができます。
このリクエストはwebhookのURLの後ろに /messages/<メッセージのid> をつけた上でpatchメソッドで送ってください。
また、編集先の内容をmessageを送信するときと同様にリクエストの中に入れてください。
message削除
import requests
from json import dumps
WEBHOOK_URL = "<WebhookのURLを入れる>"
message_id=<messageのid>
headers = {'Content-Type': 'application/json'}
response = requests.delete(WEBHOOK_URL+"/messages/"+str(message_id),headers=headers)
webhook自身で送信したmessageを削除する機能もあります。

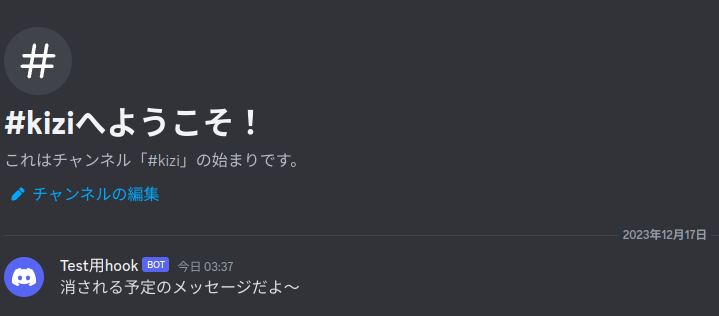
が

こんなふうに消えます。
このリクエストはwebhookのURLの後ろに /messages/<メッセージのid>をつけた上でdeleteメソッドで送ってください。
最後に
この記事ではWebhookの便利な使い方を紹介してきました。
こんな感じで公式のドキュメントを見てみればさまざまな機能が見つかることもあります。
みなさんももし時間があったら公式ドキュメントを見てみるのはいかがでしょうか。
参考にした記事
https://qiita.com/iroiro_bot/items/48e8a8a9754aacaf7ec9
https://discord.com/developers/docs/resources/webhook#execute-webhook