2023年12月版を公開しました。会社で使う方向けの内容になっています。
【2023年12月版】Notionの作図機能紹介(会社編)
はじめに
普段Notionを使用してドキュメントをまとめているのですが、Notion自体には(GUIベースの)作図機能がありません。
前からどんなツールが連携できるのか気になっていたので、今回調査ついでに自分なりのベストプラクティスをまとめてみました。
以下の条件でツールを選んでいます。
- 個人利用
- 期日無制限で無料利用枠があること
- UIが日本語に対応しているもの
- 図の表示、編集までがスムーズに行えること
私の考えたベストプラクティス(2023年5月現在)
| 用途 | ツール |
|---|---|
| シーケンス図、ER図、フローチャート | Mermaid |
| UI設計 | Figma |
| ブレインストーミング、マインドマップ | miro |
| グラフ | NotionCharts,Google Sheets |
| インフラ構成図、ベン図、その他の図 | Lucidchart |
今回検討したツール
- Mermaid
- Figma
- miro
- NotionCharts
- Google Sheets(スプレッドシート)
- Lucidchart
- diagram.net(旧draw.io)
- Whimsical
- Cacoo
- kroki.io
- Google Jambord
Notionへの連携方法
外部ツールをNotionに連携するにはいくつか方法があります。ほとんどの場合、ツール1つあたりの連携方法は1つとなっています。(あとから機能追加された場合は例外的に2つ以上持っていることもあります)
Notion内蔵機能
- Notion自体がもとから持っている機能
- 連携とは言えないが、今回紹介する機能の1つが内蔵機能なので紹介
- 利用制限等は特にないが、一部契約しないと使えない機能がある
- 今回は無料使用でも利用可能なものだけとなっている
Notionのコネクト機能を使用
- Notionが提供している、外部のアプリとNotionを接続する機能
- アプリによって対応/非対応が分かれる
- 表示・編集までスムーズに行える
- アクセス制御も行える
- 連携元ページへの権限がない人でも、Notionページへのアクセス権限があれば見れるようにできる
リンク埋め込み
- ページのリンクを埋め込むことでプレビューを表示する
- 基本的にグローバルなリソースのみ参照できる
- 閲覧者に連携元ページへのアクセス権限がないと表示されない
- アプリ版Notionを使用しているとうまく動かなかったりする
ベストプラクティスツールの特徴
Mermaid
notionへの連携方法:コードブロックとして埋め込み(Notion内部機能)
- javascriptベースのダイアグラムツール
- マークダウンの一種
- GitHubのreadmeもレンダリングに対応している
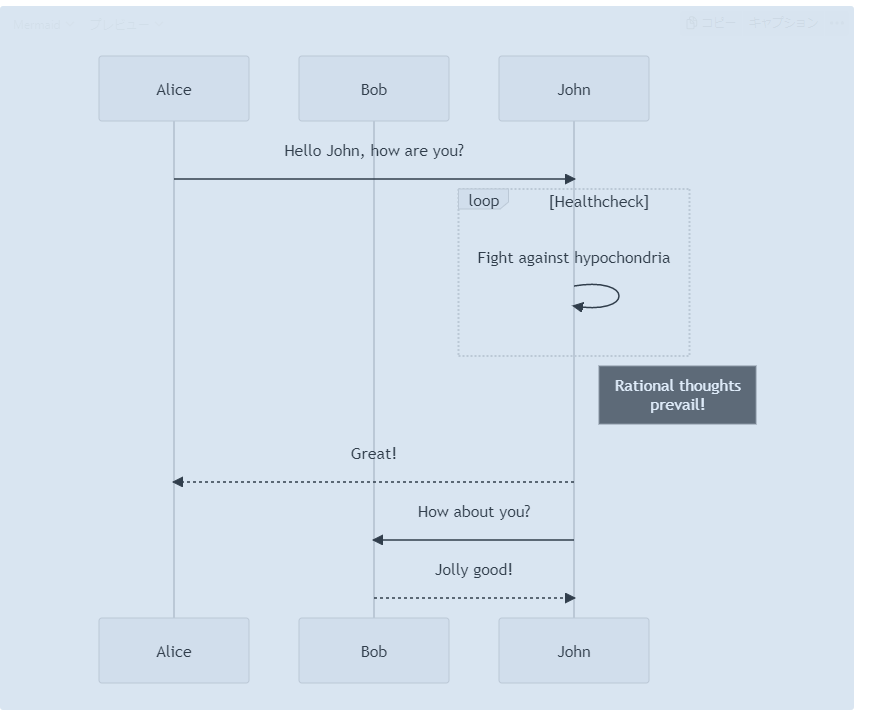
以下はサンプルコードと生成されるシーケンス図
sequenceDiagram
participant Alice
participant Bob
Alice->>John: Hello John, how are you?
loop Healthcheck
John->>John: Fight against hypochondria
end
Note right of John: Rational thoughts <br/>prevail!
John-->>Alice: Great!
John->>Bob: How about you?
Bob-->>John: Jolly good!
Figma
Notionへの連携方法:Notionコネクト
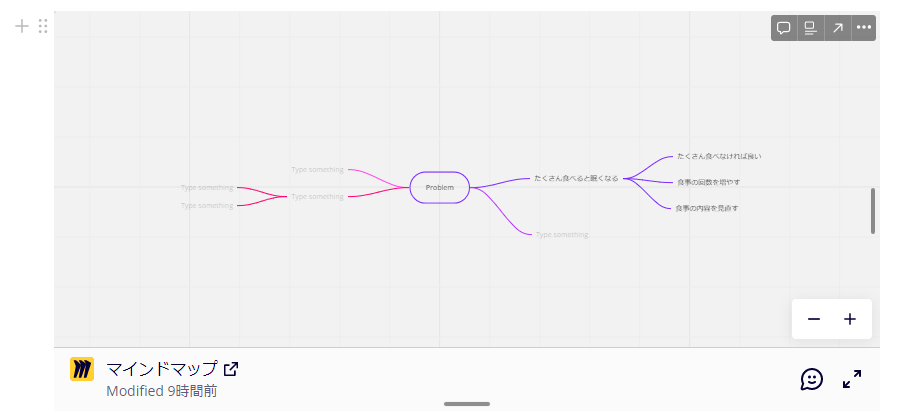
miro
Notionへの連携方法:リンク埋め込み
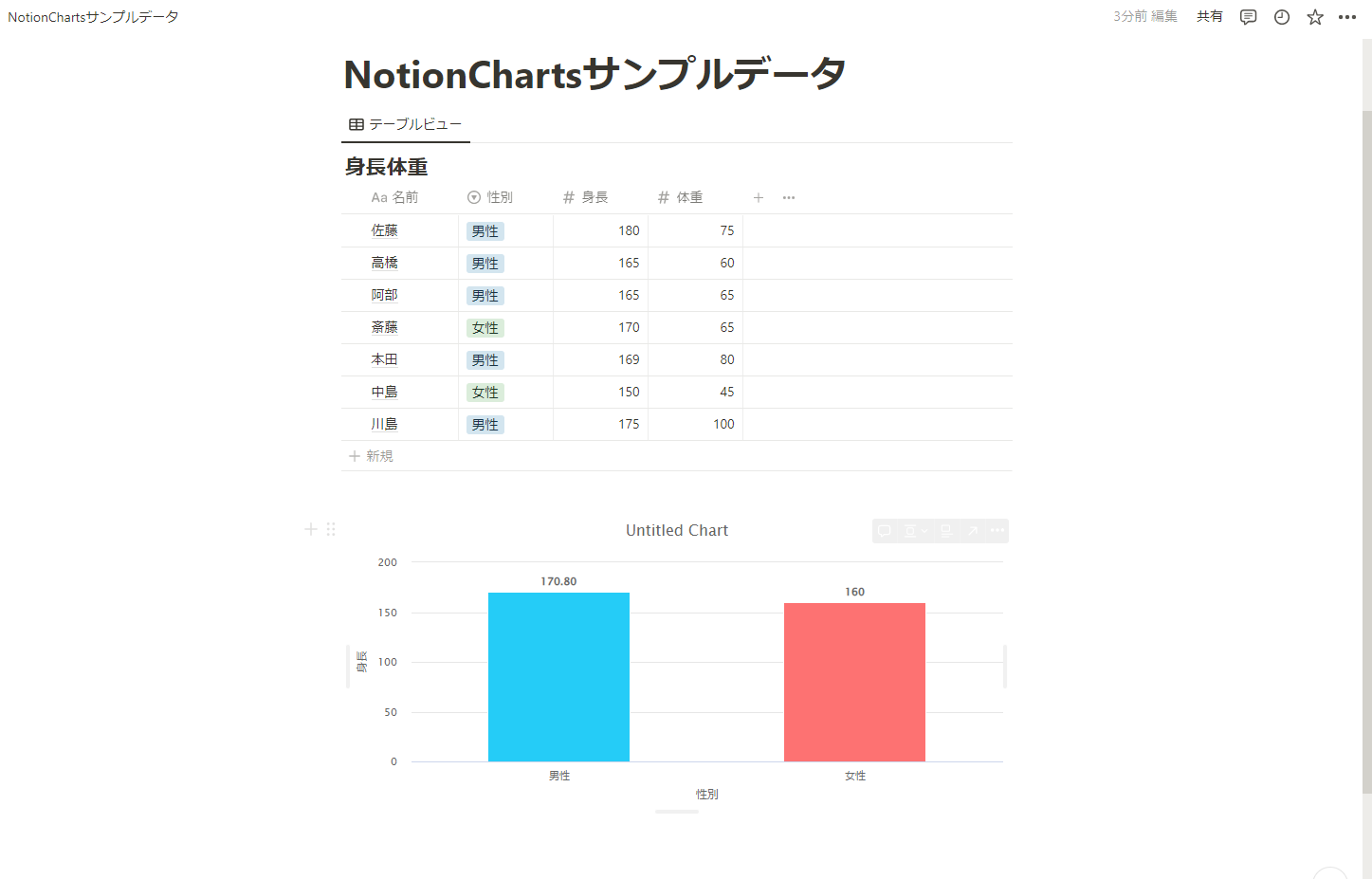
NotionCharts
Notionへの連携方法:リンク埋め込み
- Norionデータベースからグラフを作成することができるツール
- 棒グラフや円グラフなど、様々なグラフを作成できる
- NotionChartsからNotionデータベースのアクセス制御はページ単位で行える
- Notionデータベースのデータを使用しない場合はGoogle sheetsを使用する(埋め込み)
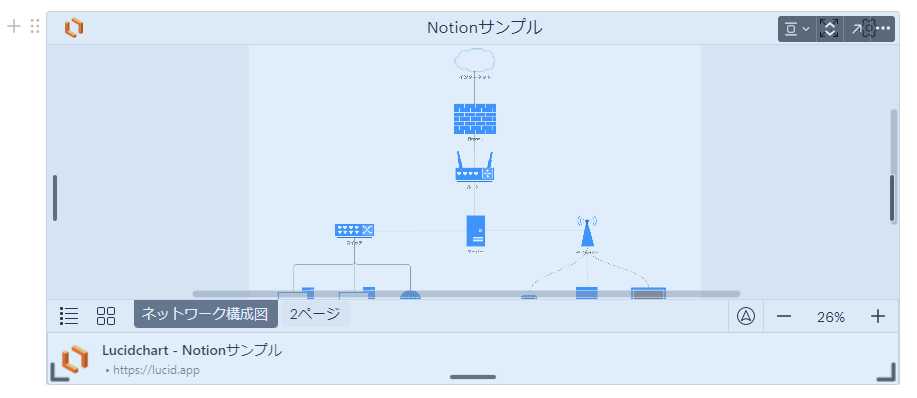
Lucidchart
連携方法:Notionコネクト
- ダイアグラム作成ツール
- diagrams.net に非常に近い使い心地
- 若干機能が充実している印象
- 特にNotionコネクトで連携できる点が大きい
- 料金は高いが、クラウド環境(AWS,GCP,Azureなど)の構成図を自動で作成してくれる機能が魅力的

ベストプラクティスとして選ばなかったツールたち
どのツールも素晴らしく、さまざまな特色がありますが、ほかツールとの機能重複やNotionへの連携のしやすさといった観点から今回は選択しなかったツールたちです。
ベストプラクティスツールの選定には自分の主観が大いに入っているので、人によっては以下で紹介しているツールのほうが使いやすいという場合もあると思います。
diagram.net(旧draw.io)
連携方法:リンク埋め込み
- 言わずとしれたダイアグラム作成ツール
- 動作の軽さやアイコンの多さ、保存先の多さなど機能も非常に充実している
- Notionへの連携機能に少し癖があり、Notionとセットだと少々使いづらい印象
Whimsical
連携方法:Notionコネクト
- ホワイトボードツール
- ぱっと使用した感じ、miroと非常に機能が似ていた
- 操作画面が英語
Cacoo
連携方法:リンク埋め込み
- ビデオ通話機能とチャット機能を持つ珍しいツール
- Figmaと役割が似ているツール
- AWSのみだが、構成図を自動で生成する機能を有している
- 無料利用枠に14日の制約があった
Google Jamboard
連携方法:リンク埋め込み
- Googleが提供しているホワイトボードツール
- miroのボードテンプレート機能があったことと、Notionとの連携が若干弱かったので今回は対象外に
kroki.io
連携方法:リンク埋め込み(コードは別管理)
- mermaidと同じく、コードから図を生成してくれるツール
- コードを別途管理する必要があった(連携した画像の下にトグルを作って貼っておくなど)
利用料金
今後契約することになったときのためにまとめておきます。
量が多いので、ベストプラクティスのツール(機能)に限定して紹介します。
単位はすべて 1人あたりの1ヶ月料金としています。
mermaid
- 無料(Notionの基本機能)
Figma
Figmaの無料プラン、プロフェッショナルプラン、およびビジネスプランの価格設定。
- スターター:無料
- プロフェッショナル:1,800円(月払いだと 1500円)
- ビジネス:6,750円(年間払いのみ
miro
- Free:無料
- Starter:8ドル(月払いは10ドル)
- Business:16ドル(月払いは20ドル)
- Enterprice:応相談
NotionCharts
Notion Charts - Customizable Charts from your Notion Tables
- 通常:無料
- pro:3.99ドル
Luicidchart
- 通常:無料
- 個人:900円
- チーム:1,100円
- 企業:応相談
まとめ
今回は個人的なNotionの作図ツールベストプラクティスをまとめました。Notionは現在最も盛り上がっているツールの1つです。先日APIも公開されたので今後も新しいツールがどんどん登場すると思います。
他に使いやすいツールがあったり、紹介しきれていない機能があればコメントいただけると嬉しいです。
今後も機会があればこちらのサイトも適宜更新していこうと思います。
個人的にはNotionの機能だけで作図やグラフの作成ができると最高なので、Notionの今後のアップデートに期待です。