はじめに
みなさん、API呼び出しのチェックに Postman 使ってますよね? 特定のパラメータを指定してAPIを呼び出して、期待したレスポンスが返ってくるかどうかをテストしたい時、Postmanのリクエスト画面でJavaScriptのテストスクリプトを書いて、繰り返し呼び出せることもご存知ですか?
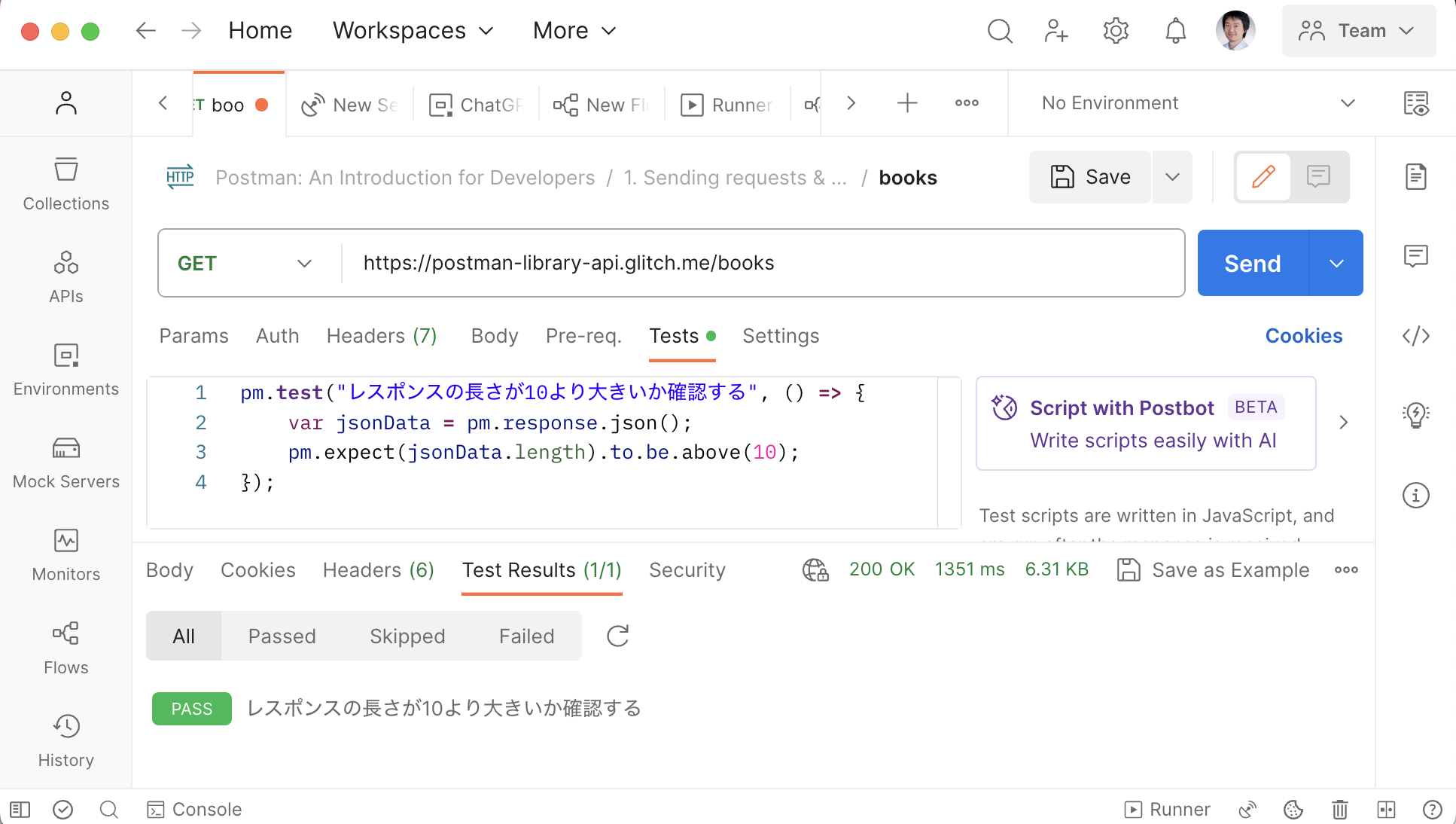
例えば、レスポンスがJson配列として返ってくるAPIで、配列の長さが10より大きいことを確認したい時、Postmanのリクエストの「Tests」欄に次のようなスクリプトを書くと・・・
pm.test("レスポンスの長さが10より大きいか確認する", () => {
var jsonData = pm.response.json();
pm.expect(jsonData.length).to.be.above(10);
});
こんな感じで、スクリプトで書いた条件を満たしていればレスポンスの「Test Results」欄に「PASS」、そうでなければ「FAIL」というように表示されます。

もっと複雑なチェックを行うには、Postmanが利用しているテストフレームワーク Mocha とアサーションライブラリ Chai の作法でテストスクリプトを記述していくことができます。が、覚えなければいけないことが多いので大変ですよね・・・。
そこで非常に役に立つのが、先日オープンベータ版がリリースされた、AIアシスタント機能「Postbot」です。
Postbotとは
生成AIモデルは、簡単に利用できるAPIのおかげで、ここ数ヶ月の間で非常に多くの注目を集めています。AIにはたくさんのユニークな使い道があり、Postmanの開発チームでもしばらくの間、その活用方法が検討されてきました。その成果が、APIワークフロー用のAIアシスタント機能「Postbot」です。
PostbotはPostmanワークスペースにおけるAIコンパニオンであり、APIのデバッグと理解、テストの迅速な記述、大量のデータの意味を理解する手助けをしてくれます。
以下では、主な使い方をご紹介したいと思います。
テストの作成を支援
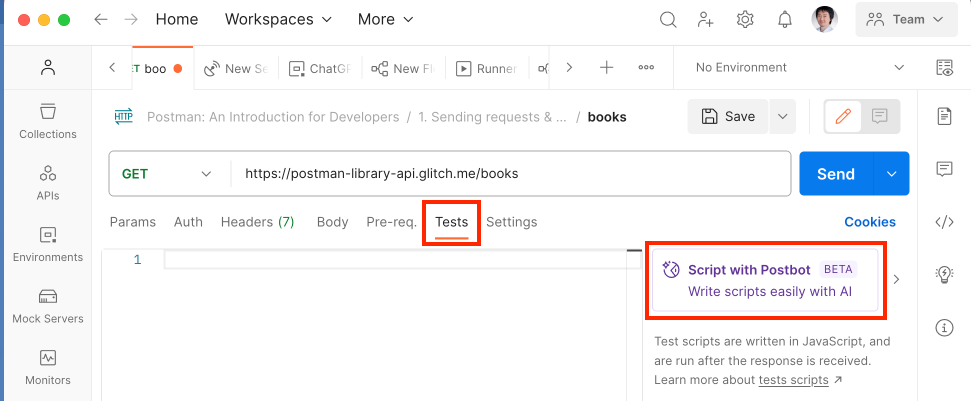
Postmanコレクションの適当なリクエストの画面で、「Tests」を選択すると、画面右側に紫色の宇宙飛行士のヘルメットのアイコンと「Script with Postbot」の文字がある枠が表示されます。これをクリックしてみましょう。初回は利用規約の表示があるかもしれませんが、ボタンを押して進みます。

2023年7月18日時点でオープンベータは開始されていますが、段階的に機能が有効化されているため、ユーザーによっては一部もしくは全部の機能がまだ見えていないかもしれません。その場合は、有効化されるまでお待ちください。
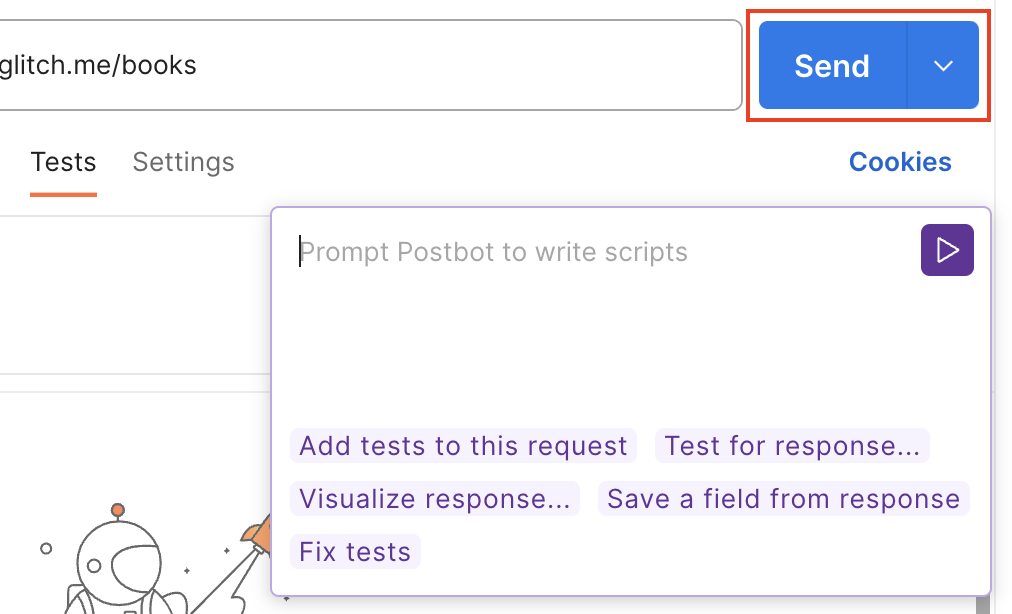
さて、そうするとこのような入力欄が出てきます。ここでAIにプロンプトでテストの作成をお願いできるわけですが、その前に一度APIリクエストをサーバに投げて、レスポンスを受け取っておく必要があります。なぜかというと、AIは既存のレスポンスの内容をヒントに、チェックする項目を考えるからです。ですので、まず「Send」ボタンを押してレスポンスを取得します。

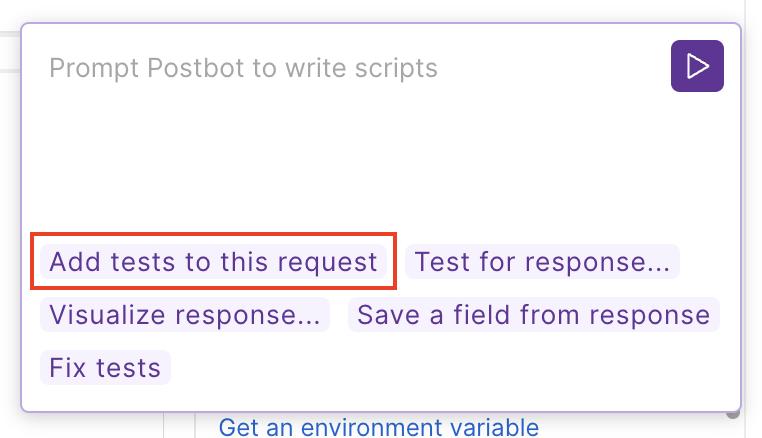
そして、改めてプロンプトを入力したいと思いますが、初めはちょっとどう聞けばいいかもわからないので、まずは「Add tests to this request」というサンプルのプロンプトをクリックしてみましょう。すると・・・

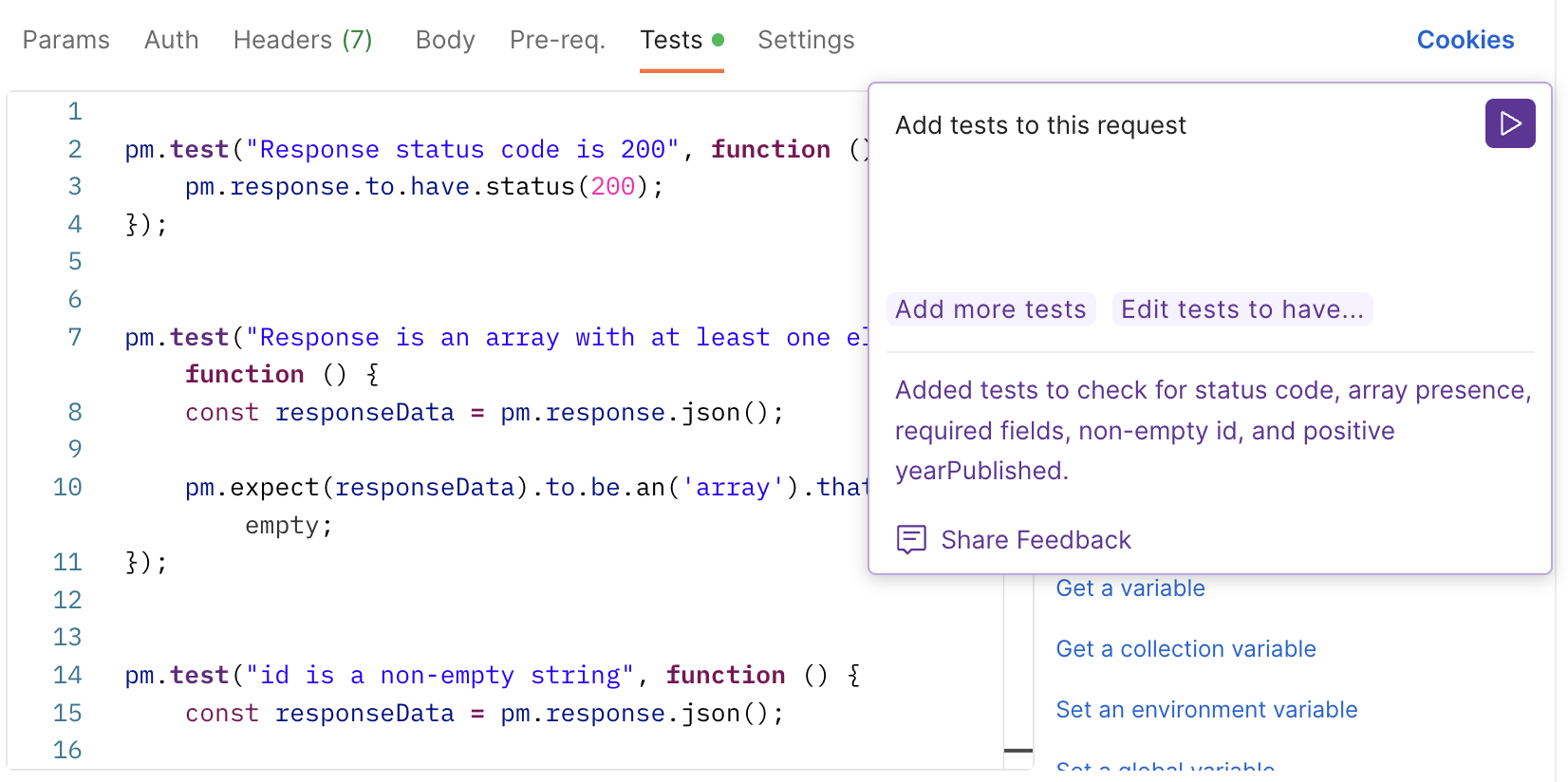
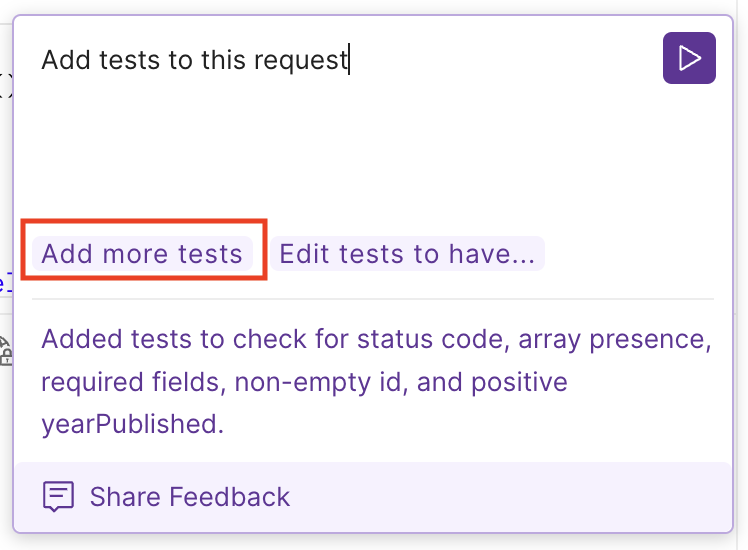
ぐわーっと、こんな感じのテストをAIが作ってくれました。よく見ると「ステータスコード、配列の存在、必須フィールド、空でないid、正のyearPublishedをチェックするテストを追加しといたっス」というAIの返事も書いてあります。

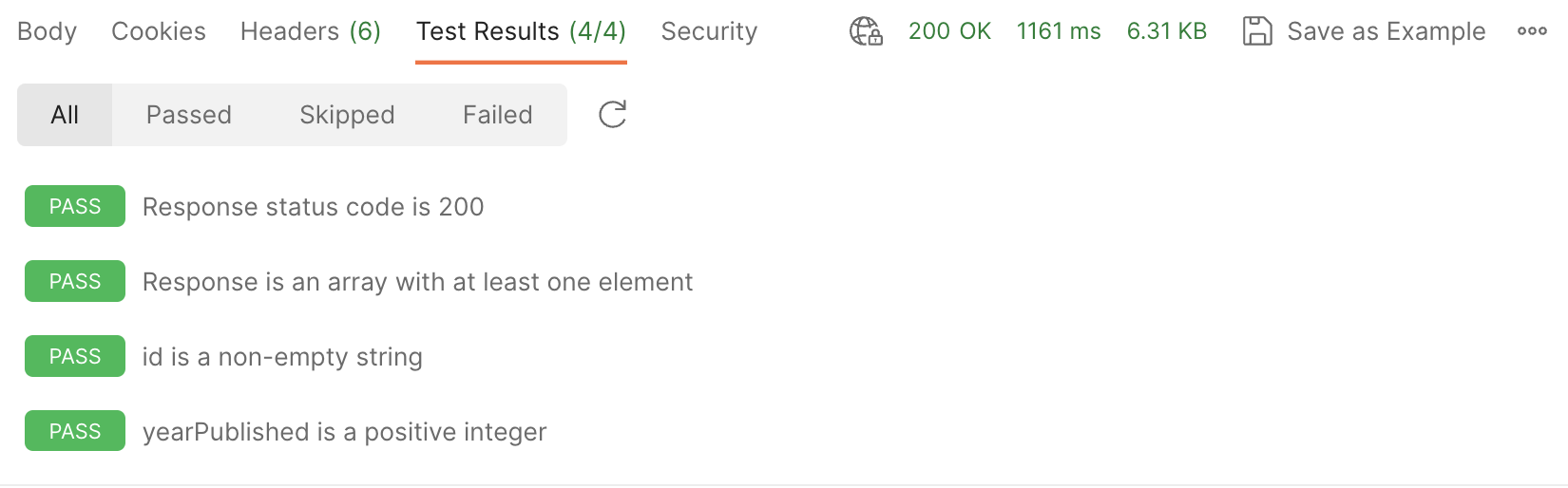
そして、レスポンスの「Test Results」欄を見てみると、4つのテストが実行され、すべてのテストをPASSしたことがわかります。これは便利ですね!

もしテストが足りなければ、次のサンプルスクリプトにもあるように「Add more tests」のような結構適当なお願いをするだけで、他のテストも作ってくれます。もしくは、丁寧に細かくテストの内容を指定すればそれなりのテストを作ってくれるので、ここはプロンプトのテクニックが重要になってくるところでしょう。

レスポンスを可視化
PostmanにはVisualizeと呼ばれる、HTMLテンプレートとJavaScriptを使ったレスポンスの可視化機能があります。
これはAPIのテストと同じように、Tests欄にVisualize機能の呼び出しをスクリプトで記述すれば使えるのですが、こちらもスクリプト生成をAIに支援してもらうことができます。
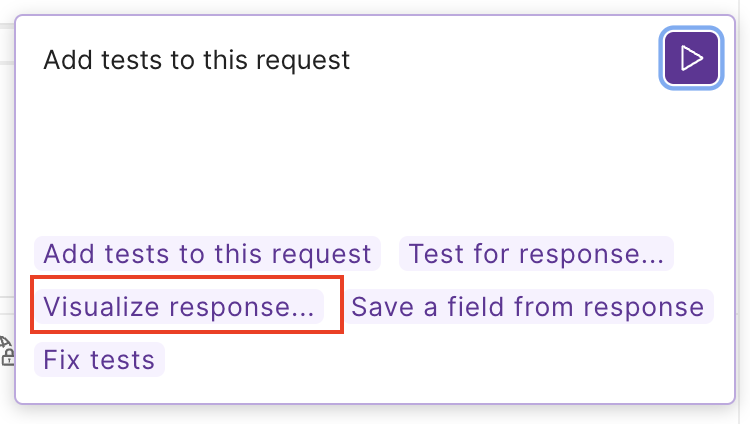
一旦テストスクリプトをクリアして、今度は「Visualize response...」というサンプルのプロンプトをクリックしてみます。

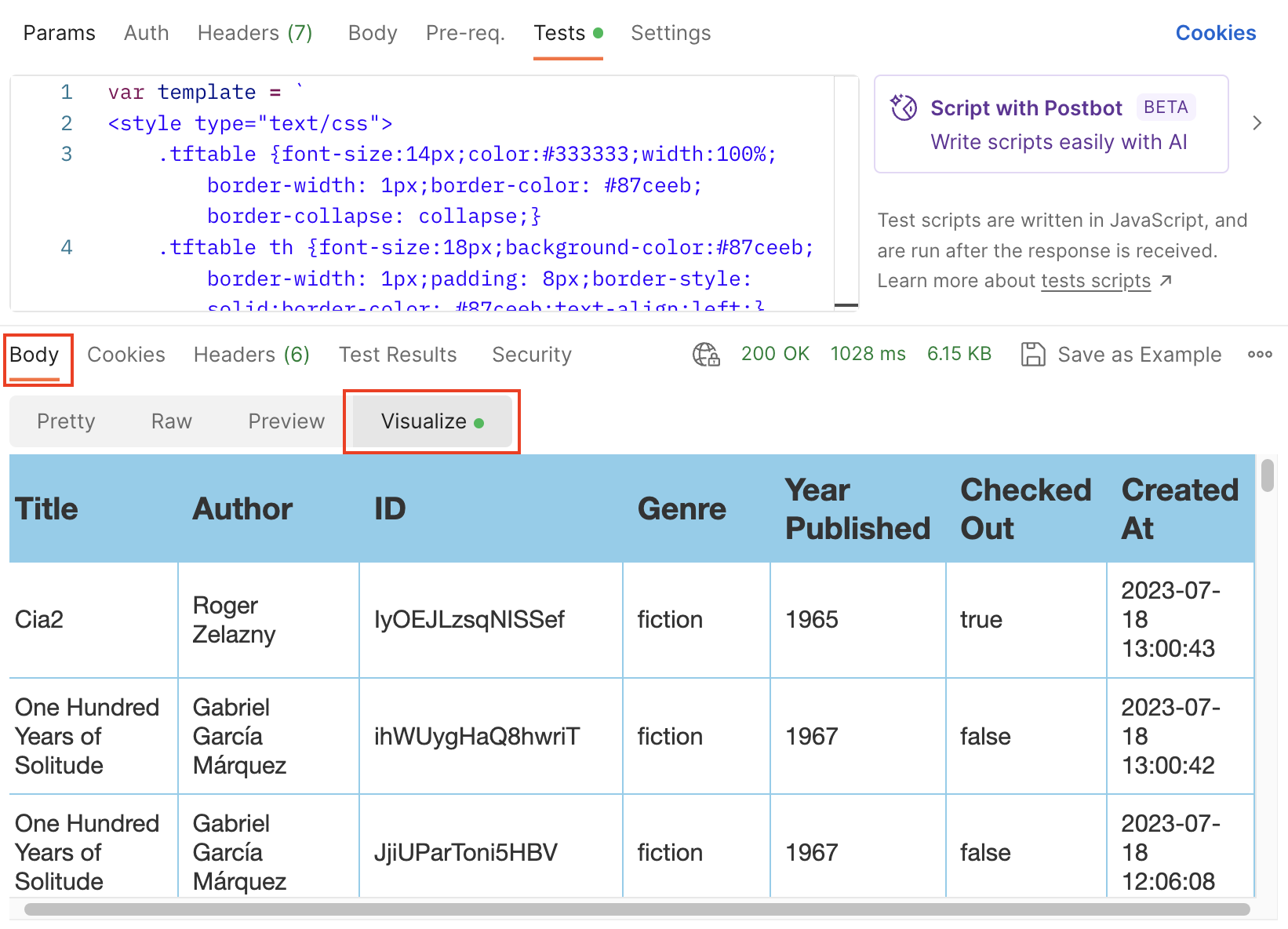
そして、リクエストの「Send」ボタンを押し、レスポンスの「Body」欄の「Visualize」の項目を見てみると・・・なんとJson配列のデータが表形式で表示されるではありませんか。見やすい!

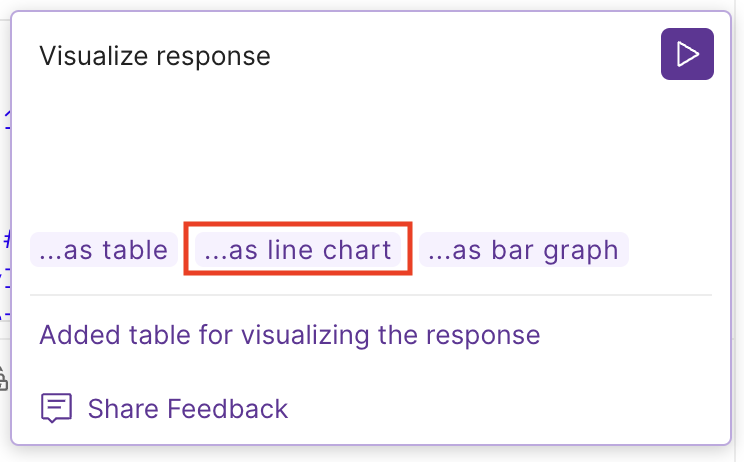
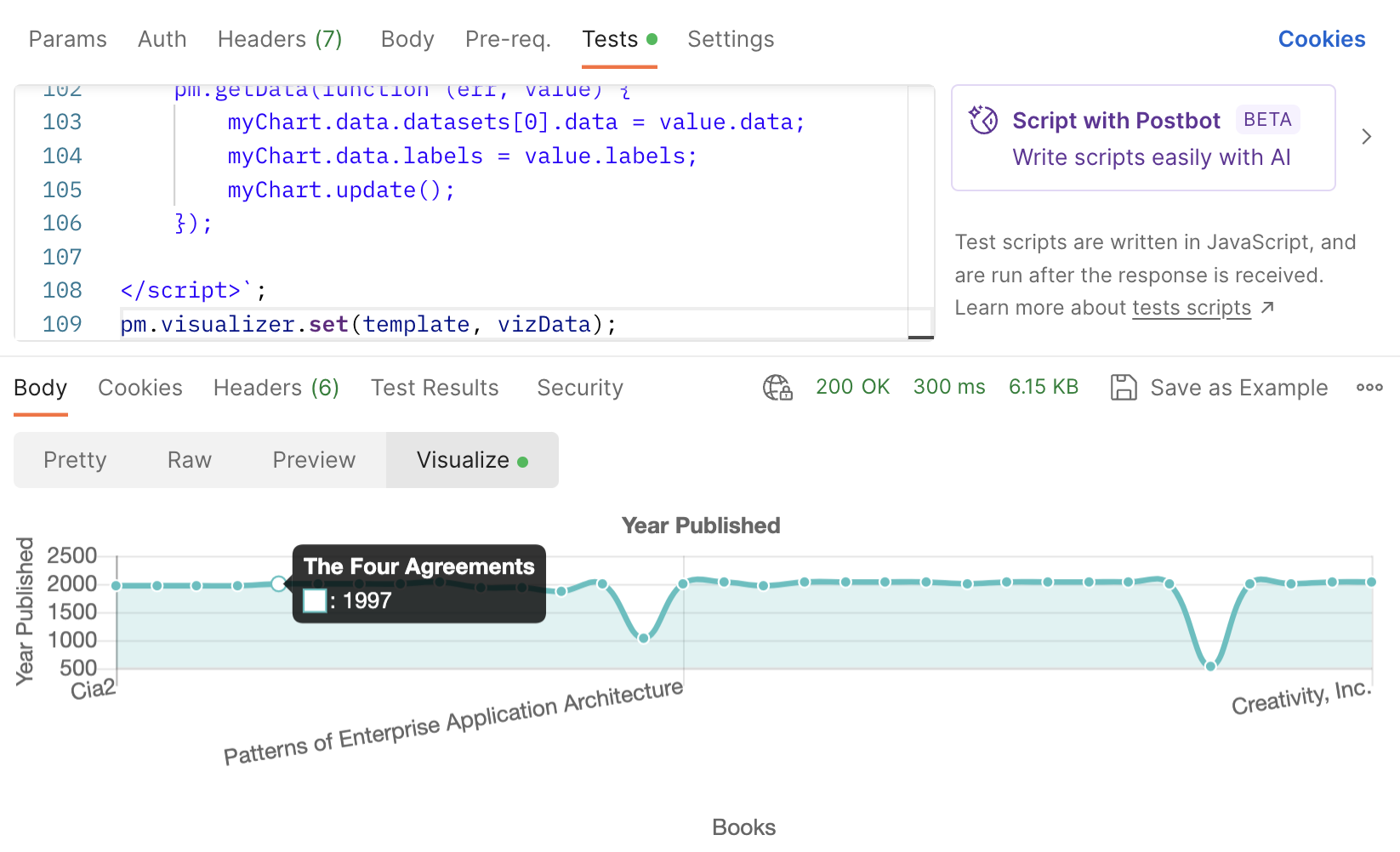
調子に乗って、さらに「...as line chart」というプロンプトを付け足してみると・・・

データを解釈して折れ線グラフを書いてくれました。賢い!(本の出版年を折れ線グラフで表示するのが意味があるかどうかは置いておいて😅)

コレクションのテストをまとめて生成
上記のテストの生成は、APIリクエスト毎にプロンプトを与えてやる必要がありましたが、数十個のリクエストをまとめたコレクションの場合は、一つ一つ操作してくのは大変です。そこで使えるのが、コレクションに対するテストの一括生成機能です。
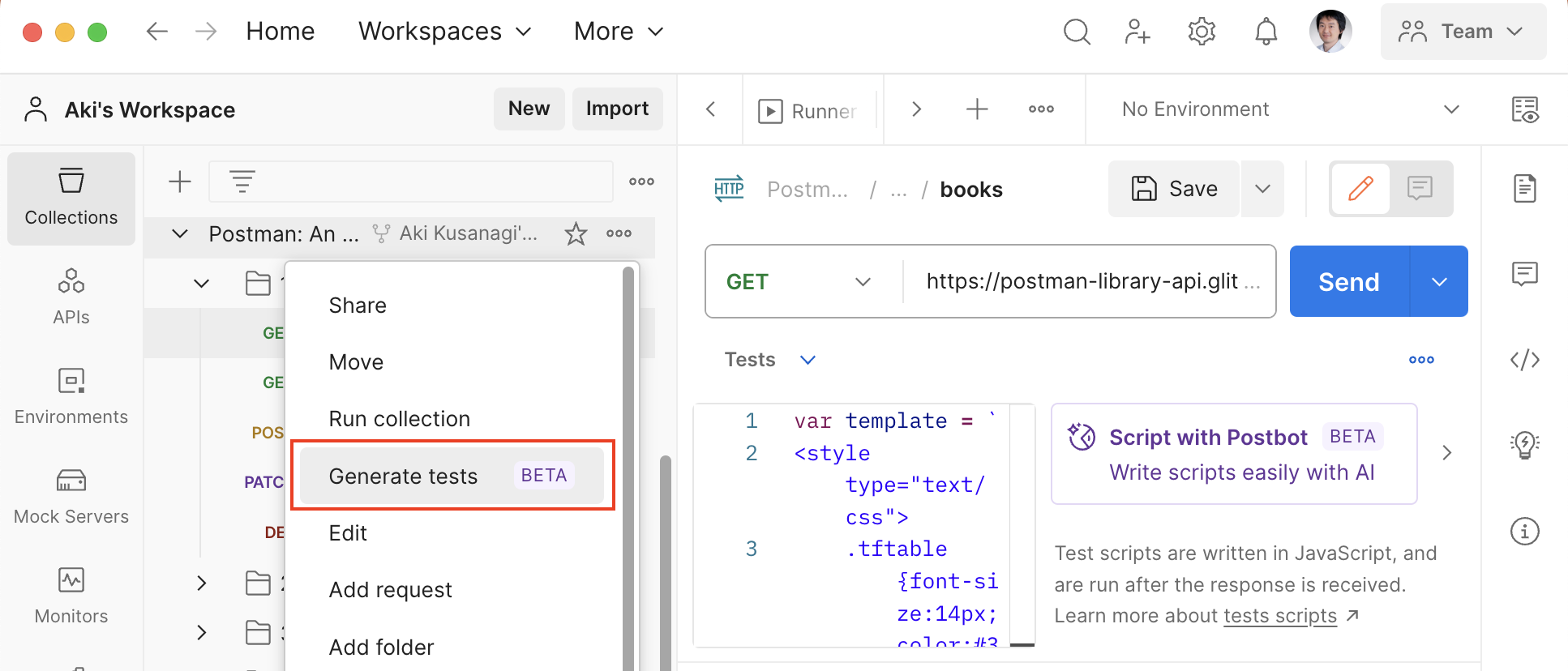
コレクション一覧から対象のコレクション(最上位階層の項目)を右クリックし、「Generate tests」を選びます。

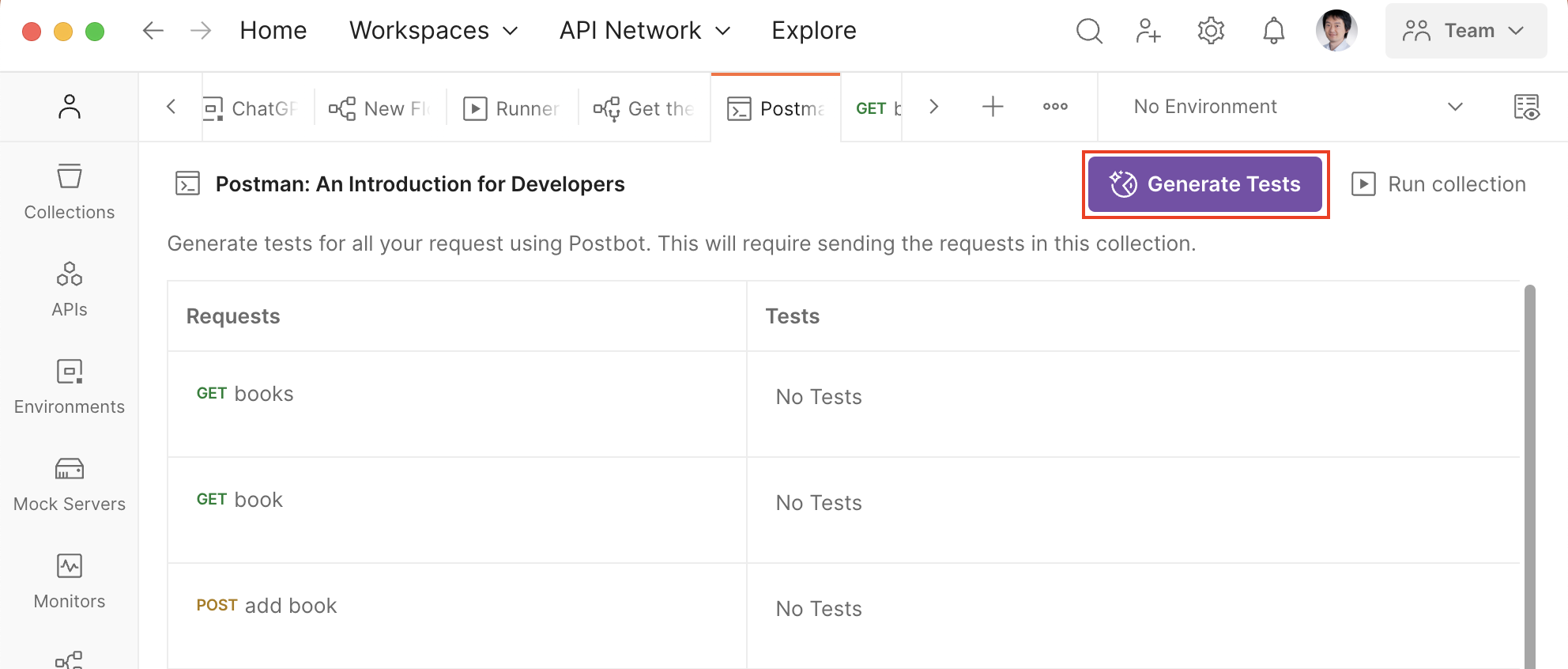
そうすると、コレクションに含まれるAPIリクエストと既存テストの一覧の表が表示されます。ここで右上の「Generate Tests」ボタンを押すと、AIがコレクション全体のテストを一括生成してくれます。前述の通り、実際のレスポンスをヒントにテストが生成されるため、事前にリクエストのパラメータが適切に設定されており、サーバが適切なレスポンスを返せる状態になっている必要があることにご注意ください。

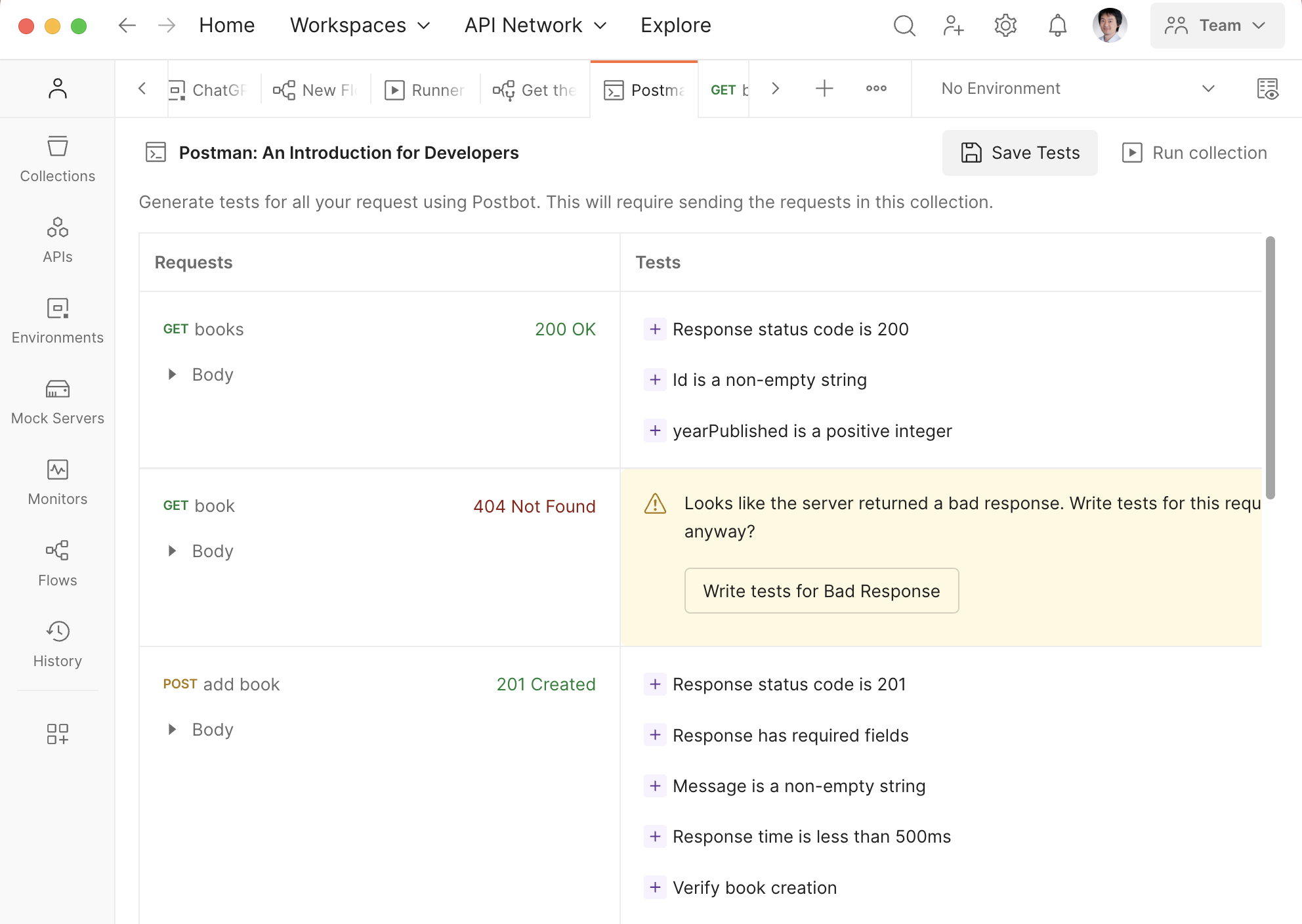
結果はこちらの通りです。テストスクリプトをこの画面で確認することもできますし、もし問題があればデバッグすることもできます。

日本語は使えるの?
上の例をご覧になって、次のような疑問が出てきたかもしれません。「プロンプトが全部英語だったんだけど、日本語は使えるの・・・?」確かに日本語で頼めないと、作業効率が悪くなりそうです。そこで、いくつかプロンプトを試した結果を、最後に見てみましょう。
レスポンスの配列の長さが10より大きいことを確認するテストを追加
これはどうでしょうか・・・。
pm.test("Response array length is greater than 10", function () {
var jsonData = pm.response.json();
pm.expect(jsonData).to.be.an('array').that.has.length.above(10);
});
日本語でも、しっかり意図を汲み取ってくれています。欲を言えばテストの説明も日本語で書いてくれるといいのですが。
レスポンスの配列の長さが10より大きいことを確認するテストを追加。説明は日本語で
pm.test("レスポンスの配列の長さが10より大きいことを確認する", function () {
var jsonData = pm.response.json();
pm.expect(jsonData).to.be.an('array').that.has.length.above(10);
});
バッチリですね!
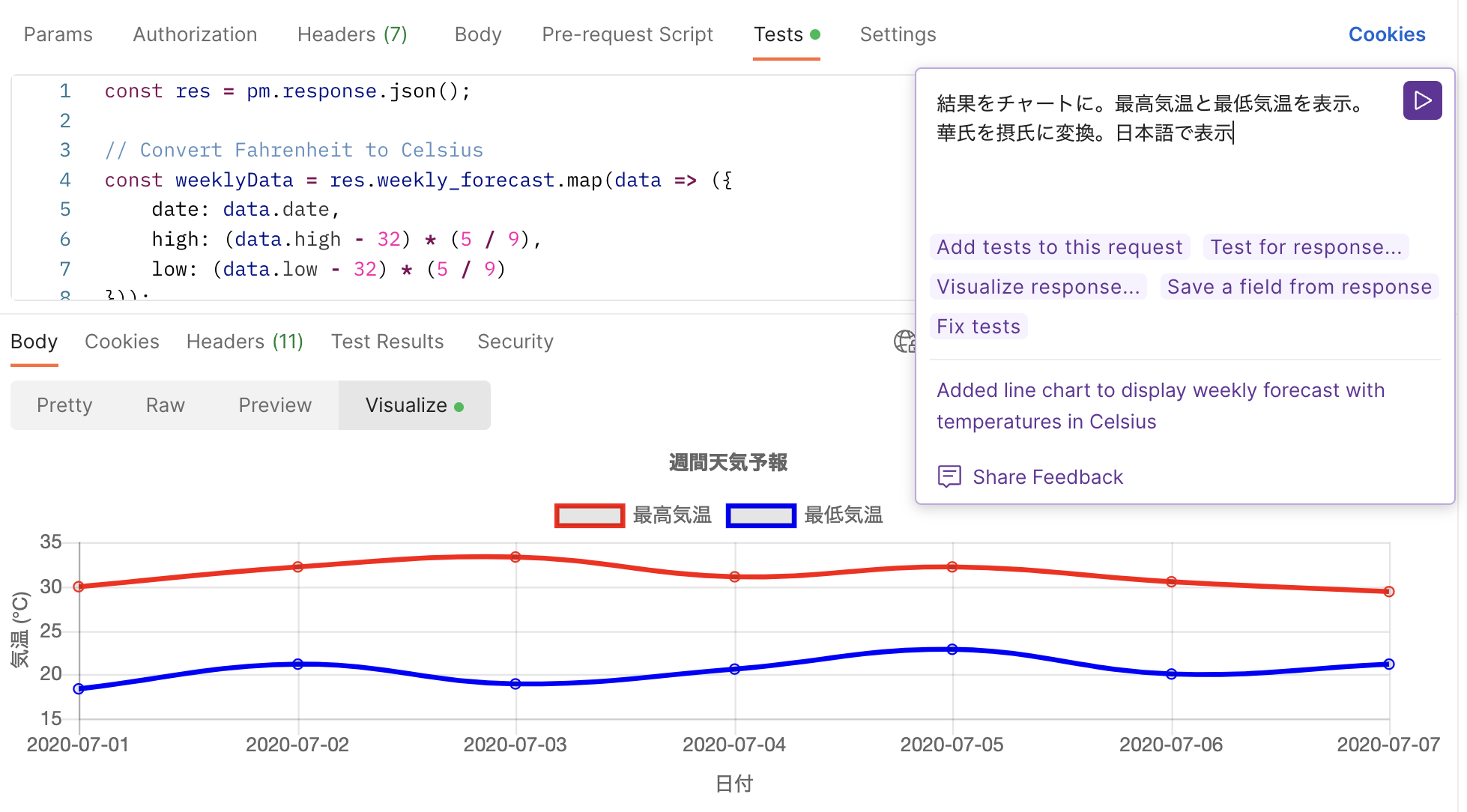
結果をチャートに。最高気温と最低気温を表示。華氏を摂氏に変換。日本語で表示
もう言うことなしですね。これ、レスポンスの天気データは華氏で結果が返ってきていたんですが、単位変換までやってくれました。
おわりに
いくつかの例を見てきましたが、プロンプトの指示の出し方によってはまだまだ色々なことができそうです。みなさんの創造力を存分に発揮して、ぜひ便利な使い方を見つけてみてください。
Postbotには、今後もAPIドキュメントやテストデータの自動生成、テストレポートの生成や分析など、幅広い機能強化が検討されていますので、ぜひご期待ください。
さて、2023年8月8日には本記事の内容のセッションを含む Postman Tokyo Meetup 2023.8 を、リアル会場・オンラインのハイブリッドで開催予定ですので、ご興味ある方はぜひご参加ください!
また、実際にPostmanの演習をしながら使い方や機能を学べる無料の Postman ワークショップ も開催中です。入門編から機能別のワークショップまで取り揃えていますので、こちらもぜひどうぞ。