Ateam Commerce Tech Inc. Advent Calendar 2021 の17日目は、@nagimaruxxxが担当します。
はじめに
cymaではレガシーなフロントエンドから脱却するため、2021年の初め頃からフロントエンドリプレイスに向けて動き出しています。
本格的なリプレイスはこれからなのですが、テスト的にリプレイスされたページをリリースしてみての反省や良かったことをお話ししたいと思います。
リプレイスに至った経緯
cymaのフロントエンドの技術スタックはこのような感じになっています。
- Rails
- jQuery
- SCSS
よくある感じの組み合わせですが、それに加えて
- 少しSCSSを触っただけて全く関連のないページのスタイルが破壊される
- フロントエンド担当者以外が書いている部分があり、それが積もってソースコードの解読が困難な部分が多々見受けられる
などの問題があり1つの施策を出すのにも余計な工数がかかってしまい、スケジュール通りに開発が進まないのが常でした。
そのため解読困難なソースコードをこれ以上増やさないように、且つ現状ある解読困難なソースコードも撲滅するため、フロントエンドのリプレイスを行うことにしました。
クリアしなければいけない課題
cymaは通販サイトのためサイトの変更がCVに直結します。そのため、本格的にリプレイスする前にテスト的にプロトタイプを作成し以下の指標がリプレイスによって下がらないか検証する必要がありました。
- CVR
- SEO順位
- ページスピード
- 技術的実現可能性
- jQueryだとできることがフレームワークに置き換えることによって出来なくなることはないか
上記を1ヶ月検証し、数字が悪くならないことを証明できた後に本格的に動いていくことにしました。
どのページを試しにリプレイスするかはマーケチームと相談し、ある程度CVがついていてかつそんなに影響が大きくないページを選んでもらいました。
技術選定
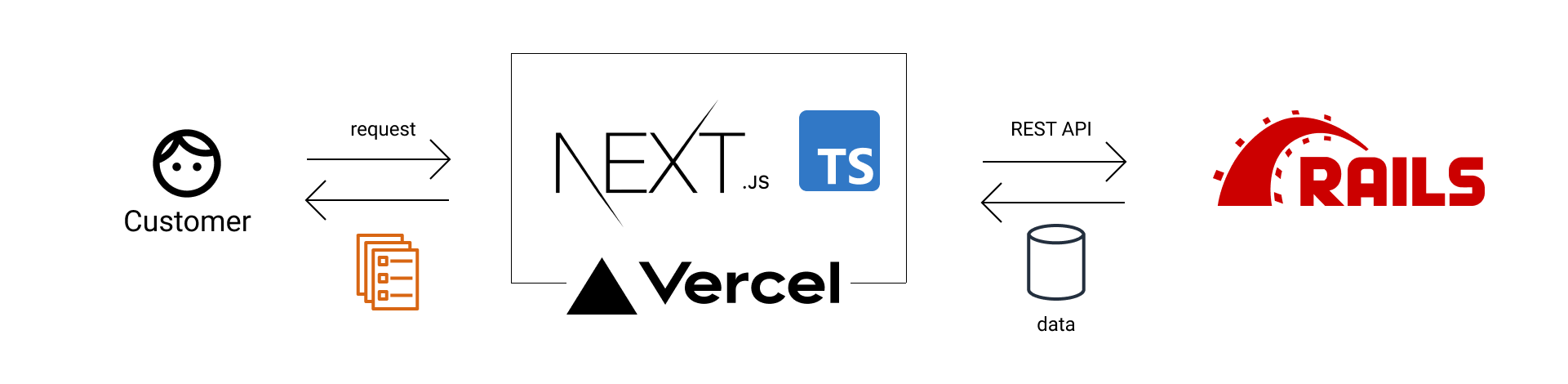
リプレイスに使用する主な技術は以下のようになっています。
- TypeScript
- Next.js
- Vercel
- SCSS
- REST(Rails)
初めはVue.jsかReactで議論していたのですが、ライブラリの豊富さ、Vue.jsのTypeScriptの相性の悪さから(現在は解消されています)Reactに決定、その後ローンチ作業が進行されていた新規プロジェクトとなるべく合わせた方が良いのではという結論に至りNext.jsに決定しました。
リプレイス後の数字の変化
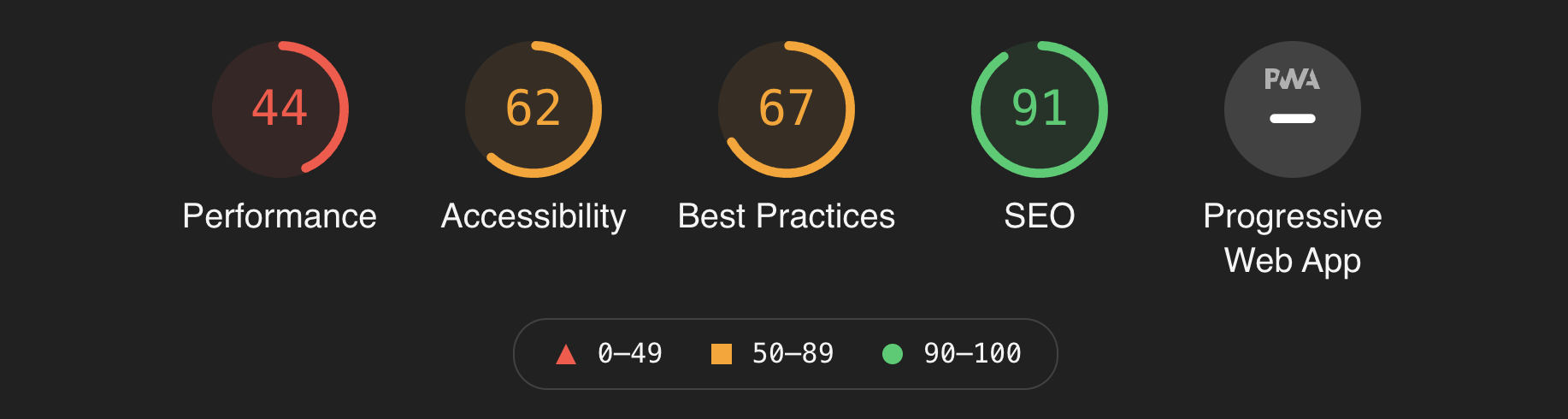
リプレイス前
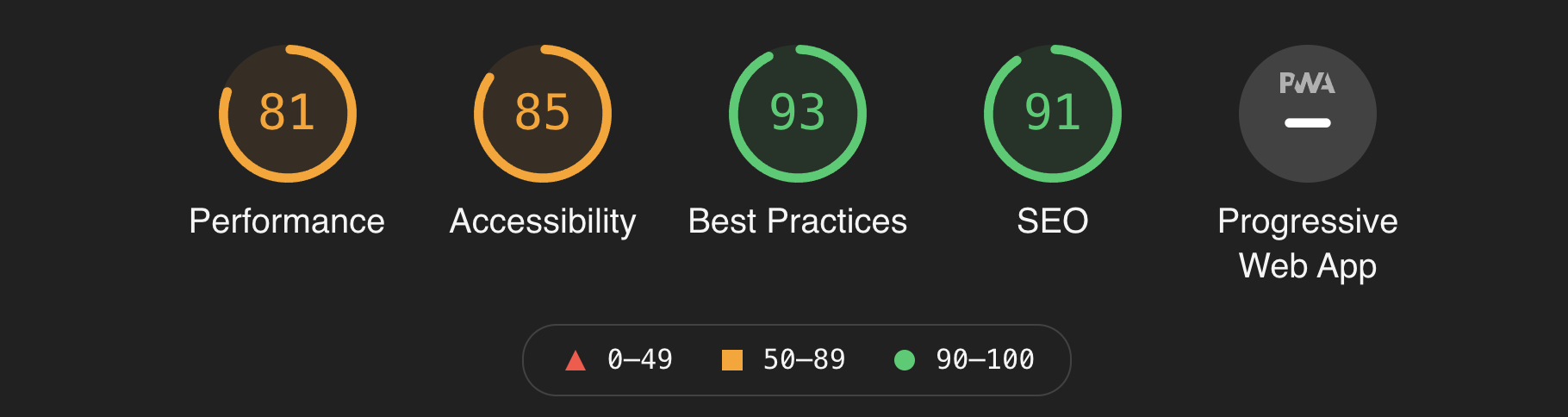
リプレイス後
プロトタイプを実装した当時はNext.jsの経験が浅く、なぜかSSRでページを実装してしまったためもう少しパフォーマンスの数字は上げられそうです。
CVRやSEOの順位もリプレイスによって悪影響が出ていることは確認できませんでした。
振り返り
良かったこと
-
プロトタイプを作成したこと
- 実際に手を動かしてみないとわからないことが出てくる
- ぶっ壊す前提で実装したので、本実装時はこの技術使うのやめようという選択ができる
-
他のチームとの連携
- マーケチームにどのページをリプレイスしてもいいか選んでもらったり
- SEOチームにリプレイス後のページのレビューをしてもらったり
- そもそもリプレイスを試して良いか経営陣に許可をもらったり
- 本当に色んな人のご協力があって踏み出せたと思います。
悪かったこと
- RESTで実装したこと
- リプレイス時はRESTでも良いと考えていましたが、今後施策等でデータ構造が変わるといったときにバックエンドとフロントエンドが同時にリリース出来ないので面倒
- 新規プロジェクトがNext.js + Hasuraで構成されておりその開発体験の快適さにRESTで書くのがしんどくなってしまった
検証完了後に変更した技術
- SCSS →
emotion/styledに- SCSSはtsファイルと別にできるのでスッキリしますが、CSS propsを扱いにくいのと施策を重ねていくうちに不要なスタイルが増えそうなので変更しました(cymaが現状そうなってしまっているので余計に避けたかった)
- その点
emotionは使用していないスタイルにすぐ気づくことができます - emotion/reactはコンパイル時間が遅いのでemotion/styledを選択しました
- REST → GraphQL
-
Rails on GraphQL ResolverかMySQL8 + Aurora + Hasuraにする予定 - Railsに書かれたロジックを利用しつつGraphQLを使う戦略
- 新規プロジェクトがNext.js + Hasuraで構成されておりその開発体験の快適さにRESTで書くのがしんどくなってしまいました
- ただcymaはHasuraの運用を考慮したデータ構造になっていないのでそこをどうクリアするかが課題です
-
- monorepo環境へ
- 現状はSPとPCのViewが別々になっており、サーバーサイドで見た目の振り分けをしています
- 今後もレスポンシブデザインになる予定はありませんが、ロジックは共通化したいのでmonorepo環境に変更しました
最後に
完了したのはリプレイスの最初の一歩だけですが、なかなか踏み切れなかったフロントエンドのリプレイスに取り組み始めて検証まで終えられて良かったと思います。
リプレイス完了まではまだまだ道のりは長いですが見つけた課題を一つ一つ確実に潰していってより良い環境をお客様と開発していくメンバーに提供していきたいと思っています。
最後まで読んでいただきありがとうございました!