はじめに
プログラミング学習進めてきて、いくらか自分の中で「この技術を極める」というのが決まってきたので、ネットだけでなく本格的に参考書も使用して勉強していこうかなと思います。(とはいえ、まだまだ未熟です)
これから極めていく技術としては、以下の通り。
【メイン】
- JavaScript(React含む)
- Node
- PHP(Laravel含む)
【次点】
- CSS
今回はJavascriptの学習用に購入したO'REILLYのハンズオンJavaScriptの第一章の内容を簡単にまとめたいと思います。
Chrome DevToolsの使い方
まずこの書籍では、JavaScriptがどんな特徴をもった言語か〜っていうのを触れています(ここは省略)。
その後に、実際にJavaScriptを使用するに当たって、ブラウザ(chrome devtools)の使い方を学んでいこうよっていう流れになっています。
ハンズオンを前提としているため、この時点で読むだけで学ぼうとしている人にはきついと思います。この本を読むのであればPCを開きましょう。
と、少し話がずれましたが、まずはDevToolsの開き方から始まります(Chromeが使える前提)。
Windows: Ctrl-Shift-I
Mac: Command-Option-I
またはChrome右上端の点三つを押下>その他のツール>デベロッパーツール
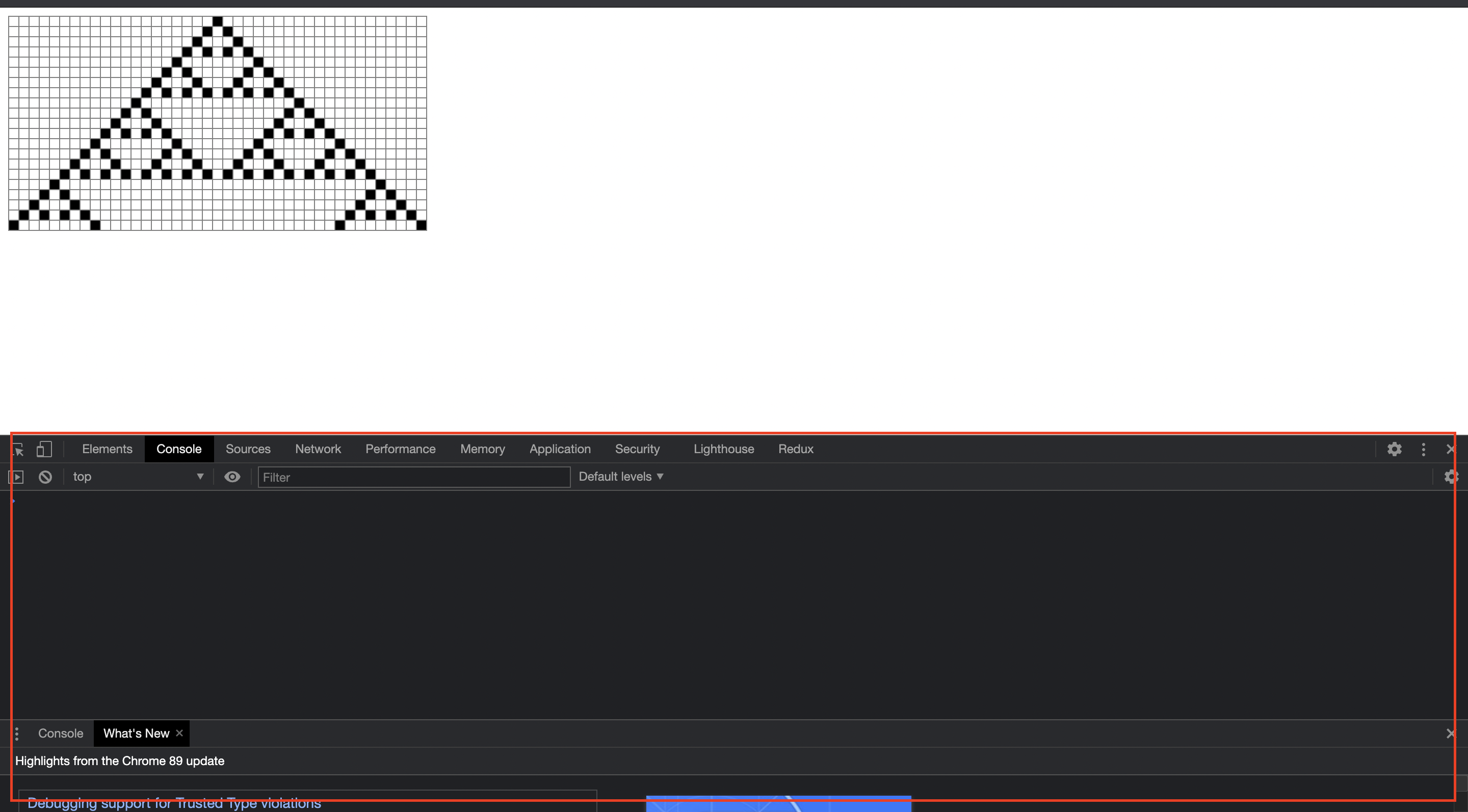
そうすると、以下のようにデベロッパーツール(赤枠)が見えてきます。
(ページ自体は書籍内で用意されているものです。)
お馴染みだとは思いますが、ここではこのページの裏側の情報が見えるわけですね。
画像内ではElementsからHTMLを参照しております。cellがえげつないですねぇ。
HTMLだけでなく、実際のソースコードも見れるので、見てみましょう。(一応jsのお勉強なので、jsのコードを見てみましょう)
クラス定義されていて、何やら関数もたくさんありそうですね(具体的なコードの内容はここでは触れません)
とりあえず、HTMLのあのcell操作をここでしてるそうなので、ブレイクポイントでこのゼルダの記号みたいなのを改造しちゃいましょう。
一旦ブレイクポイントをindexの77行目に置いてみて
Webサイトをリロード!
止まりましたね。赤枠ないの右向いてる青い三角形を一回押してみましょう。
セルの一行目が出てきました笑
consoleでiを打ってみたら、1が出てきたので、裏で繰り返し構文が回っているのがわかりますね笑
せっかくなので、consoleでわざと値を書き換えてみましょうか笑
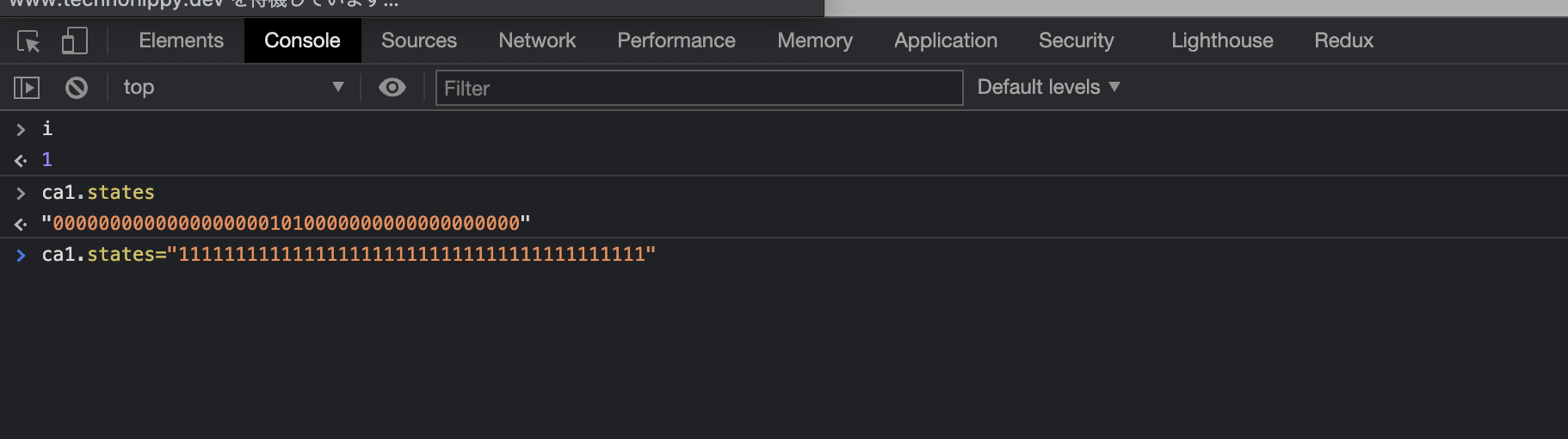
ca1.statesと打ったところ、
"00000000000000000001010000000000000000000"
という情報を返してきたので、ca1.statesを全部1にしてみます。
さぁどうなるでしょうか笑
見事にゼルダが崩れました笑
こんな感じでChrome DevToolsで値の書き換えもできるんですね(実際にコードが変わるわけではないのでご安心を)
今回は書籍を通じた簡単な例でしたが、ブラウザ上のツールを使用することで開発の理解などが進むのではないかなぁと思いますので、積極的にDevTools使用していきましょうか!