はじめに
bootstrapとtableを使用して作成した表を印刷した時、
tableに設定したbackgroundcolorが表示されず苦しめられたので、
原因と解決策を記載します。
前提
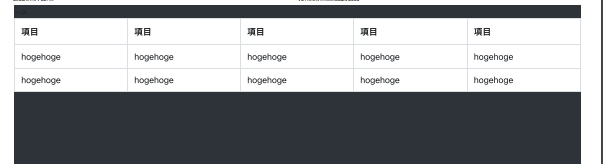
印刷すると以下のようにtableに設定したbackgroundcolorが無効になります。

環境
・CDN:bootstrap4.3.1
原因
bootstrapの仕様です。
@media printを使用し、強制的にbackgroundcolorを白に設定しています。
bootstrap.css
@media print {
*,
*::before,
*::after {
text-shadow: none !important;
box-shadow: none !important;
}
a:not(.btn) {
text-decoration: underline;
}
abbr[title]::after {
content: " (" attr(title) ")";
}
pre {
white-space: pre-wrap !important;
}
pre,
blockquote {
border: 1px solid #adb5bd;
page-break-inside: avoid;
}
thead {
display: table-header-group;
}
tr,
img {
page-break-inside: avoid;
}
p,
h2,
h3 {
orphans: 3;
widows: 3;
}
h2,
h3 {
page-break-after: avoid;
}
@page {
size: a3;
}
body {
min-width: 992px !important;
}
.container {
min-width: 992px !important;
}
.navbar {
display: none;
}
.badge {
border: 1px solid #000;
}
.table {
border-collapse: collapse !important;
}
.table td,
.table th {
background-color: #fff !important;
}
.table-bordered th,
.table-bordered td {
border: 1px solid #dee2e6 !important;
}
.table-dark {
color: inherit;
}
.table-dark th,
.table-dark td,
.table-dark thead th,
.table-dark tbody + tbody {
border-color: #dee2e6;
}
.table .thead-dark th {
color: inherit;
border-color: #dee2e6;
}
}
解決方法
解決方法は以下の2つ
・CDNを使用せず、bootstrapをダウンロードして使用する。問題箇所の!Importantを削除する。
・htmlのtableタグにてstyle属性を使用しbackgroundcolor; !importantを設定する。
終わり
@Media printはデバッガで追いにくいので気づくのに時間がかかりました。