概要
jQueryのDataTablesライブラリを使用し、セルを結合した以下のようなテーブルを作成する際、
ライブラリの仕様によって苦しんだので解決方法を記載します。

jQueryのDataTablesライブラリの概要については以下が分かりやすかったです。
https://qiita.com/nissuk/items/7ac59af5de427c0585c5
目次
問題事象
セルを結合したTableにDataTableを適応すると以下エラーが発生しました。
<table id="table" class="stripe hover cell-border order-column table1" cellspacing="0" width="100%">
<thead>
<tr>
<th>名前</th>
<th>電話</th>
<th>年齢</th>
<th>購入商品</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="3">山田</td>
<td rowspan="3">0000000000</td>
<td rowspan="3">21</td>
<td>皿</td>
</tr>
<tr>
<td>バッド</td>
</tr>
<tr>
<td>ボール</td>
</tr>
</tbody>
</table>
$(document).ready(function (){
var table = $('#table').DataTable();
});
}
TypeError: Cannot set properties of undefined (setting '_DT_CellIndex')
原因
色々調べてみたところ、DataTableはセル結合に対応していないとのこと。
https://www.gyrocode.com/articles/jquery-datatables-rowspan-in-table-body-tbody/
セル結合したTableやデータ構造にDataTableを適応すると以下エラーが発生します。
TypeError: Cannot set properties of undefined (setting '_DT_CellIndex')
TypeError: Cannot set properties of undefined (setting 'mData')
TypeError: Cannot set properties of undefined (setting 'aDataSort')
解決方法
DataTableはセル結合に対応していません。
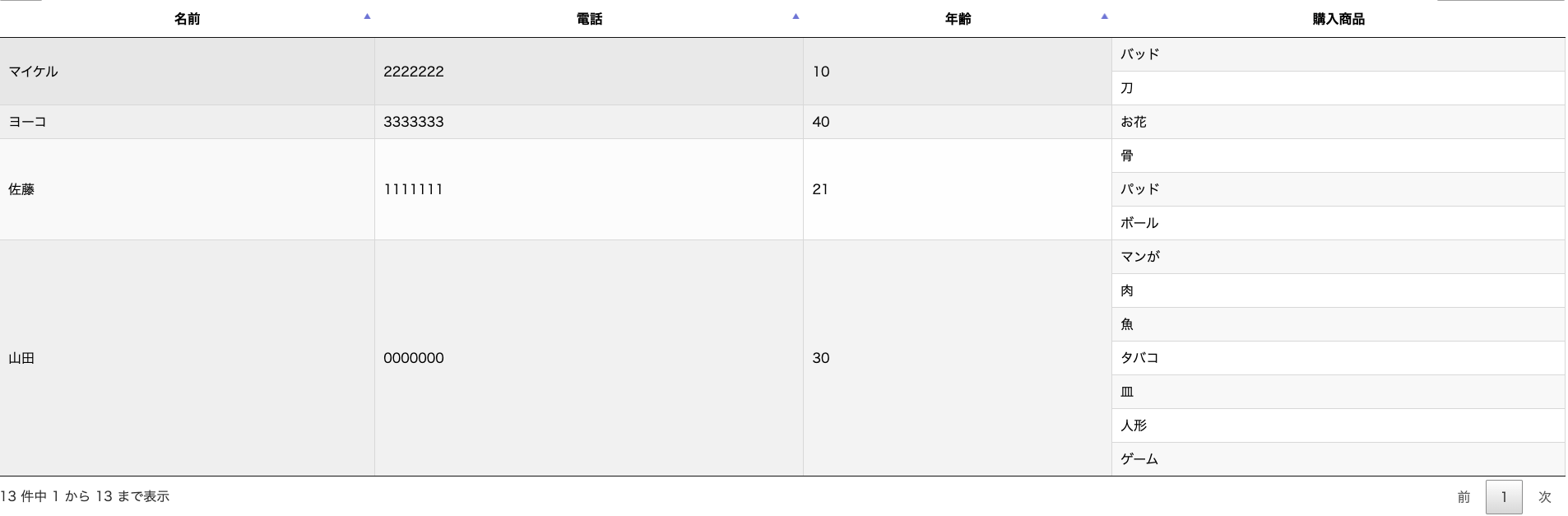
しかし、セル結合を見た目上擬似的に再現する機能を持っています。
rowsGroupプロパティ
https://github.com/ashl1/datatables-rowsgroup
<table id="example" class="stripe hover cell-border order-column" cellspacing="0" width="100%">
<thead>
<tr>
<th>名前</th>
<th>電話</th>
<th>年齢</th>
<th>購入商品</th>
</tr>
</thead>
</table>
$(document).ready(function (){
var table = $('#example').DataTable({
'language': {
"url": "//cdn.datatables.net/plug-ins/1.10.21/i18n/Japanese.json"
},
'data': [
["山田","0000000","30","マンが"],
["山田","0000000","30","肉"],
["山田","0000000","30","魚"],
["山田","0000000","30","タバコ"],
["山田","0000000","30","皿"],
["山田","0000000","30","人形"],
["山田","0000000","30","ゲーム"],
["佐藤","1111111","21","骨"],
["佐藤","1111111","21","パッド"],
["佐藤","1111111","21","ボール"],
["マイケル","2222222","10","バッド"],
["マイケル","2222222","10","刀"],
["ヨーコ","3333333","40","お花"],
],
'columnDefs': [
{
'targets': [0,1, 2, 3],
'orderable': false,
'searchable': false
}
],
'rowsGroup':[0,1,2],
"pageLength": 100
});
});
課題
以下の課題があります
・列の選択が一行分しかできない。
・ソートが正常に動作しない場合がある。
上記課題は、DataTableライブラリの仕様によって発生します。
DataTableライブラリは結合したいセルにdisplay:noneを付与し、セルの結合を再現しており、
Html上はタグが存在しています。
ソートや列選択の際には上記データも対象となってしまうため、
想定しない動作に繋がります。
ライブラリの仕様のため、使用者側の実装による対応が必要となります。
終わり
初めてQiita記事を投稿しました。
なかなか敷居が高く、一歩を踏み出せませんでしたが、
転職をきっかけに行動できました。
どうぞよろしくお願いします。