cordovaを使ってハイブリッドアプリを作る際、気になることが。
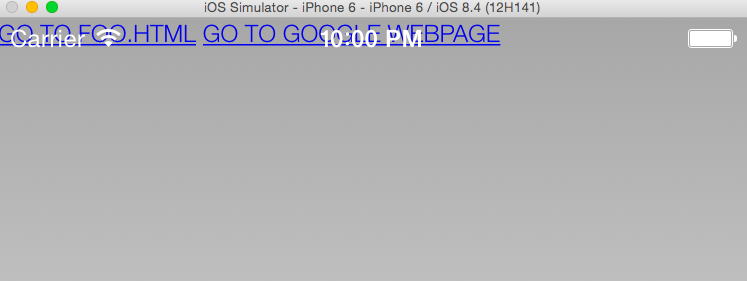
そう。ステータスバー(キャリアとか充電とかのバー)とHTML5で書いたコンテンツが被ってること。見ずらいし気持ち悪いしどうにかしたい。
こんな課題を解決するpluginとしてcordova-plugin-statusbarというものがある。
忘備録として書き残す。
1. pluginの導入。
他のpluginの導入と同様に
~$ cordova plugin add cordova-plugin-statusbar
これでOK。一応確認してみると
~$ cordova plugin list
cordova-plugin-statusbar 1.0.1 "StatusBar"
cordova-plugin-whitelist 1.0.0 "Whitelist"
org.apache.cordova.console 0.2.13 "Console"
org.apache.cordova.device 0.3.0 "Device"
となってる。ちゃんとStatusBar入ってるね。
2. 設定
config.xmlファイルにちょちょっと書き加えるだけでOK。
config.xml
<preference name="StatusBarOverlaysWebView" value="false" />
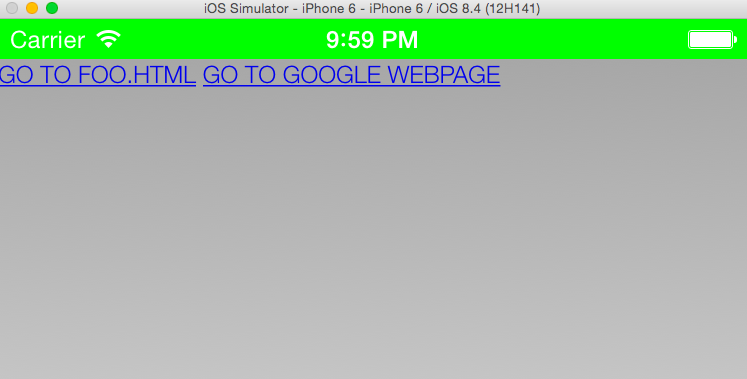
<preference name="StatusBarBackgroundColor" value="#00FF00" />
こんな感じのコードをnameタグと同じインデントの高さで追加。
StatusBarOverlaysWebView
「WebViewのコンテンツにステータスバーを被せるかどうか」を設定できる。被せるならvalue="true"、被せないならvalue="false"。今回、被せたくないのでvalue="false"。
StatusBarBackgroundColor
「ステータスバーの背景色を何色にするか」を設定できる。
自分の好きな色をvalueに設定しよう。
⭐︎JSからStatusBarオブジェクトを通して設定することもできます。詳しくは本家で。
変更後実行すると、以下のようになるはず。
うん、ちゃんと被ってない!すっきりですな。