数年ぶりにフロントエンドアプリケーションの開発を行うことになり、その際に知ったDevToolsの機能を紹介します。
過去の開発でデバッキングやNetworkタブでのアクセス検証など、DevToolsの基本的な操作は把握していましたが、ひさしぶりに触ると様々な機能が追加されており、DevToolsの進化を感じられました。
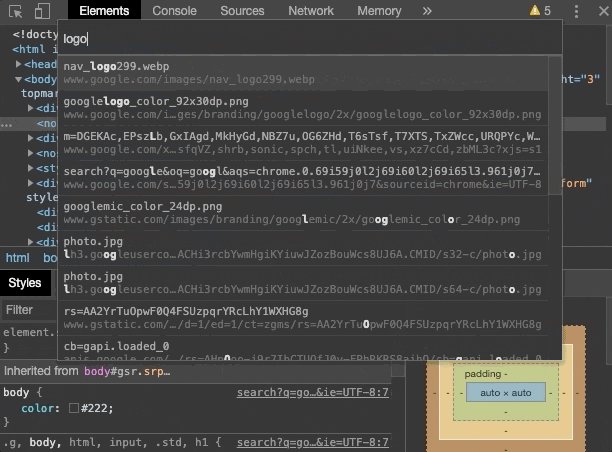
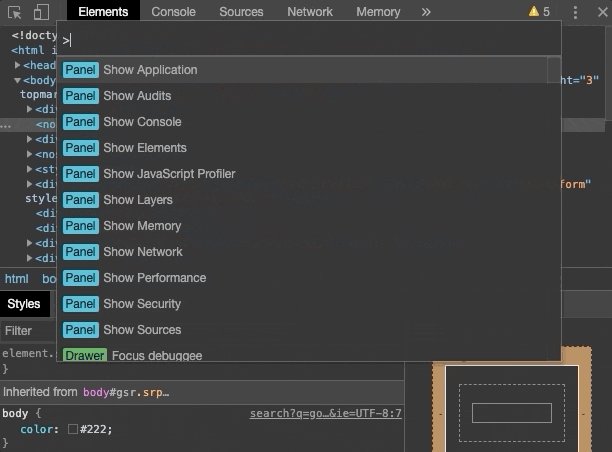
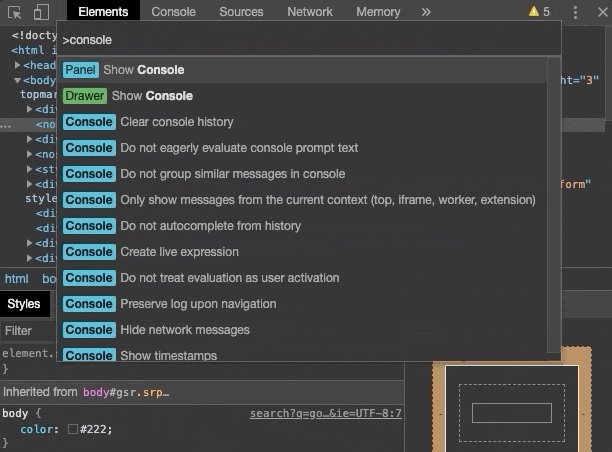
1. Command Menu
Visual Studio Codeライクに、DevTools上でリソースの検索やコマンドパレットなどのショートカットメニューが利用できる機能です。
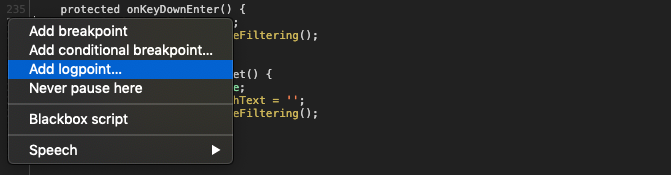
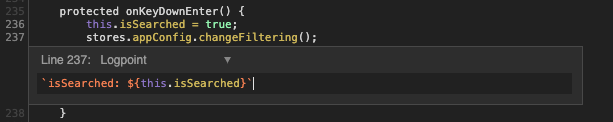
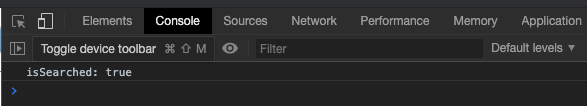
2. Logpoints
ソースコードを修正することなく、DevTools上の任意の行でコンソール出力を仕込むことができる機能です。
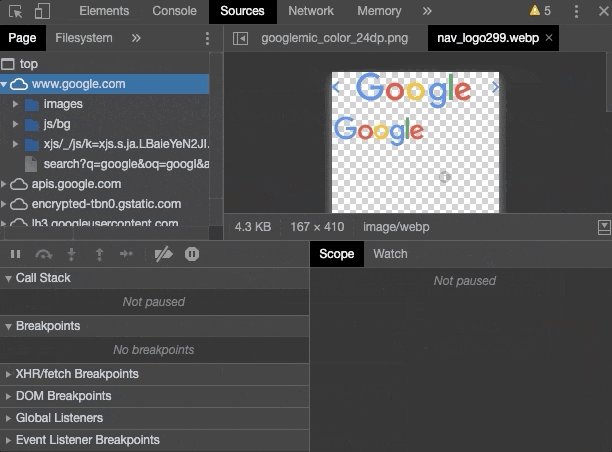
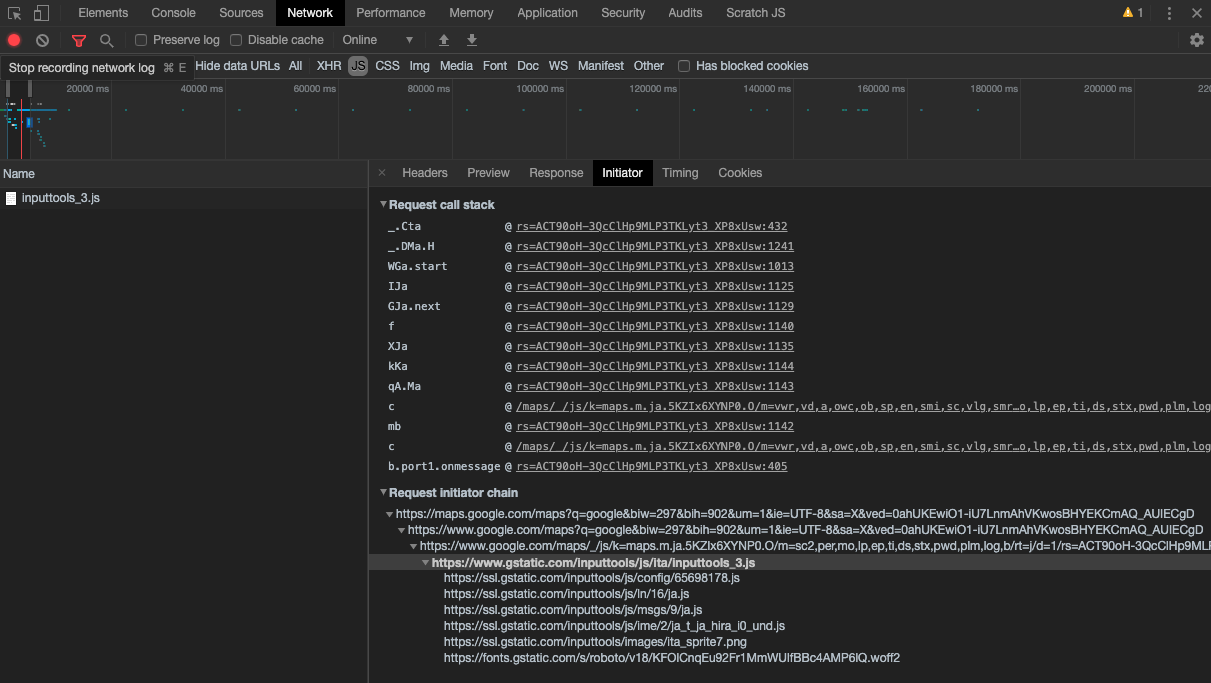
3. Request Initiator
(※ 執筆時点では、Request Initiator chainはChrome Canaryのみで提供されています)
画像やcss、jsファイルリソースの読み込み元と依存関係が明らかになる機能です。
そのリソースがどのような処理またはライブラリに由来しているのか、コールスタックとリクエスト元からわかって便利です。
4. Audits
パフォーマンスやSEO, PWAなどの指標で開いているページのスコアリングをします。
- Auditsタブを開き、スコアリングの対象としたい指標を指定します

- Run Auditsをクリックするとスコアリングが行われます
項目ごとに詳細なメトリクスが表示されるので、それを元に対策を行うことでスコアの改善が見込めます

終わりに
作成したアプリケーションでは利用する事ができませんでしたが、jsファイルやスタイルシート内のカバレッジを計測する機能など、他にも面白い機能が多数あります。
フロントエンドやそのライブラリが進化しているのと同様に、DevToolsも進化し様々な機能追加が行われているようです。
知っておいて損はないので、今後もキャッチアップしていきたいですね。
Global Mobility Serviceでは、フロントエンドエンジニアを募集しています。