はじめに
Angularの勉強を始めたので記録としてまとめていきます。
初歩的な部分が多いかと思いますが悪しからず…
今日やること
- Angularのプロジェクトを新規作成する
- ローカルで実行確認してみる
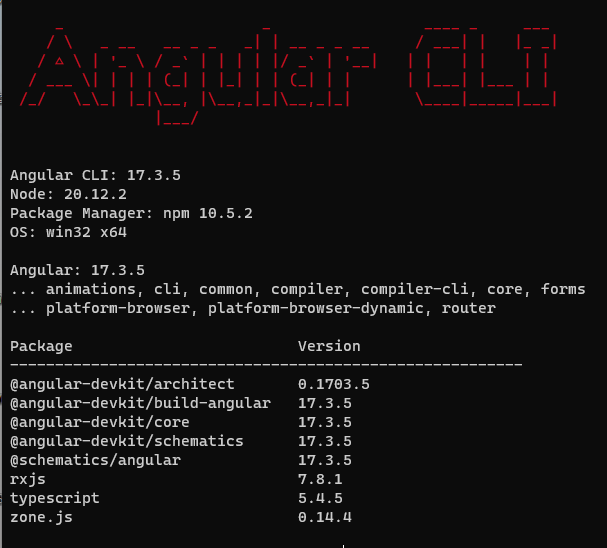
バージョン情報
事前に必要なツールをインストールしています。
参考:https://angular.jp/guide/setup-local

アプリケーションの作成、起動
こちらのページを参考に作っていきます。
https://angular.jp/tutorial/tour-of-heroes/toh-pt0
ワークスペースの作成
Angularはワークスペースという箱を作って、その中にプロジェクトを作るという構造のようです。
https://angular.jp/guide/file-structure
任意の作業フォルダの中で右クリックし、「ターミナルで開く」をクリックするとPowerShellが立ち上がるので、コマンドを実行します。
ここではワークスペースの名前を「angular-0420」としました。
ng new angular-0420
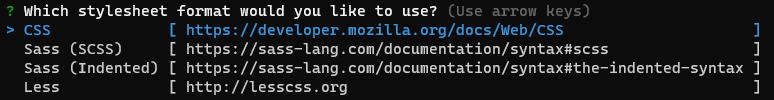
使用するスタイルシートフォーマットの選択
どれが良いのか迷ったので違いを調べてみたところ、このような特徴があるようです。
- css…一番シンプルでわかりやすい。機能が限定的。
- sass…インデントベースの構文が特徴で、cssよりも様々な機能を利用できる。
- scss…sassと同じ機能を持っている。記述方法はcssと同様のセミコロンと波括弧を使用する。
- less…JavaScriptベースでサーバーサイドでも動作が可能。
参考:https://susanweblog.com/css-scss/
プロジェクトの規模に合わせたり慣れている記述方法を選ぶのが良さそうです。
今回はSass(SCSS)にしました。
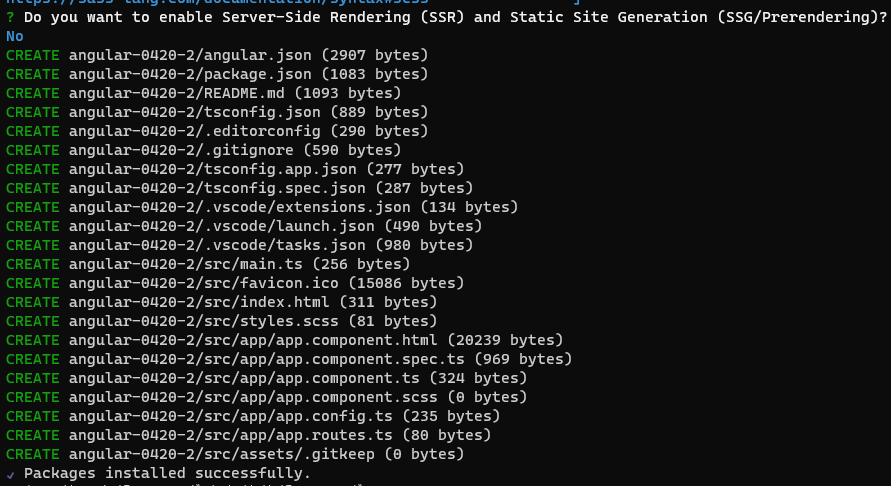
SSR, SSG使用有無の選択
次は「サーバーサイド レンダリング (SSR) と静的サイト生成 (SSG/プリレンダリング) を有効にしますか?」という質問が来ました。

ここでNoを選択するとSPAが生成され、SSRやSSGの機能を使用したい場合はYesを選ぶと良いようです。
https://angularstart.com/modules/angular-getting-started/1/
https://zenn.dev/rinda_1994/articles/e6d8e3150b312d
今回は簡単に動作確認したいだけなのでNoを選びます。
完成
作業フォルダの中を見てみると、プロジェクト用のファイルが生成されているのが確認できます。
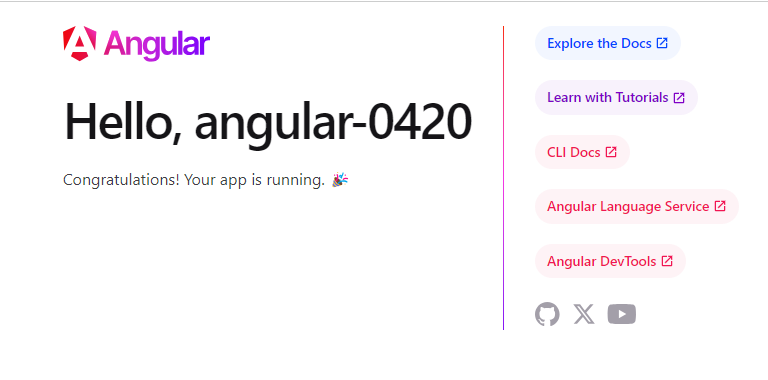
アプリケーションをサーブする
早速アプリケーションを起動してみます。
cd angular-0420
ng serve --open
自動でブラウザが立ち上がり、アプリケーション画面が確認できました!
ctrl + cで停止します。
まとめ
本当にすぐ簡単にアプリケーションの作成ができました。
これから中身を詳しく見ていきたいと思います。