はじめに
僕の暇つぶしは動画を作ることで、
日頃から「動画とプログラミングで何かできないかな・・・」
って考えてた時にとあるライブラリを発見しました。
その名は・・・・・「Lottie」
本日はこのライブラリを使ってAeで作った動画をブラウザに表示させる方法を紹介していきます。
Lottieとは
Lottieとは、Airbnbから登場したWeb、iOS、 Android、React Native対応のアニメーションライブラリです。
After Effectsで表示できるアニメーションをリアルタイムでレンダリングし、簡単にアニメーションを作成することができます。
・公式ページ: https://airbnb.design/lottie/
使い方
まずはBodymovinをインストールします。
(補足:BodymovinとはAeの拡張機能であり、Aeで作ったアニメーションデータをJSONファイルとして書き出してくれる優れものです)
・github: https://github.com/airbnb/lottie-web
・Creative Cloud: https://exchange.adobe.com/creativecloud.details.12557.bodymovin.html
色々インストール方法はありますが、僕はAdobeストアからインストールしました。
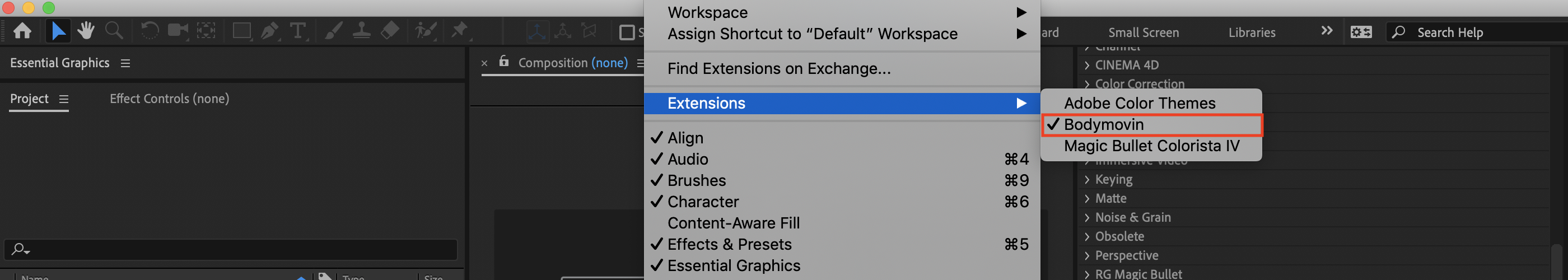
インストールしたらAeの拡張機能にBodymovinが追加されます。

Bodymovinを起動させると作った動画の名前が表示されます。
以下の画像だとComp1と表示されてます。

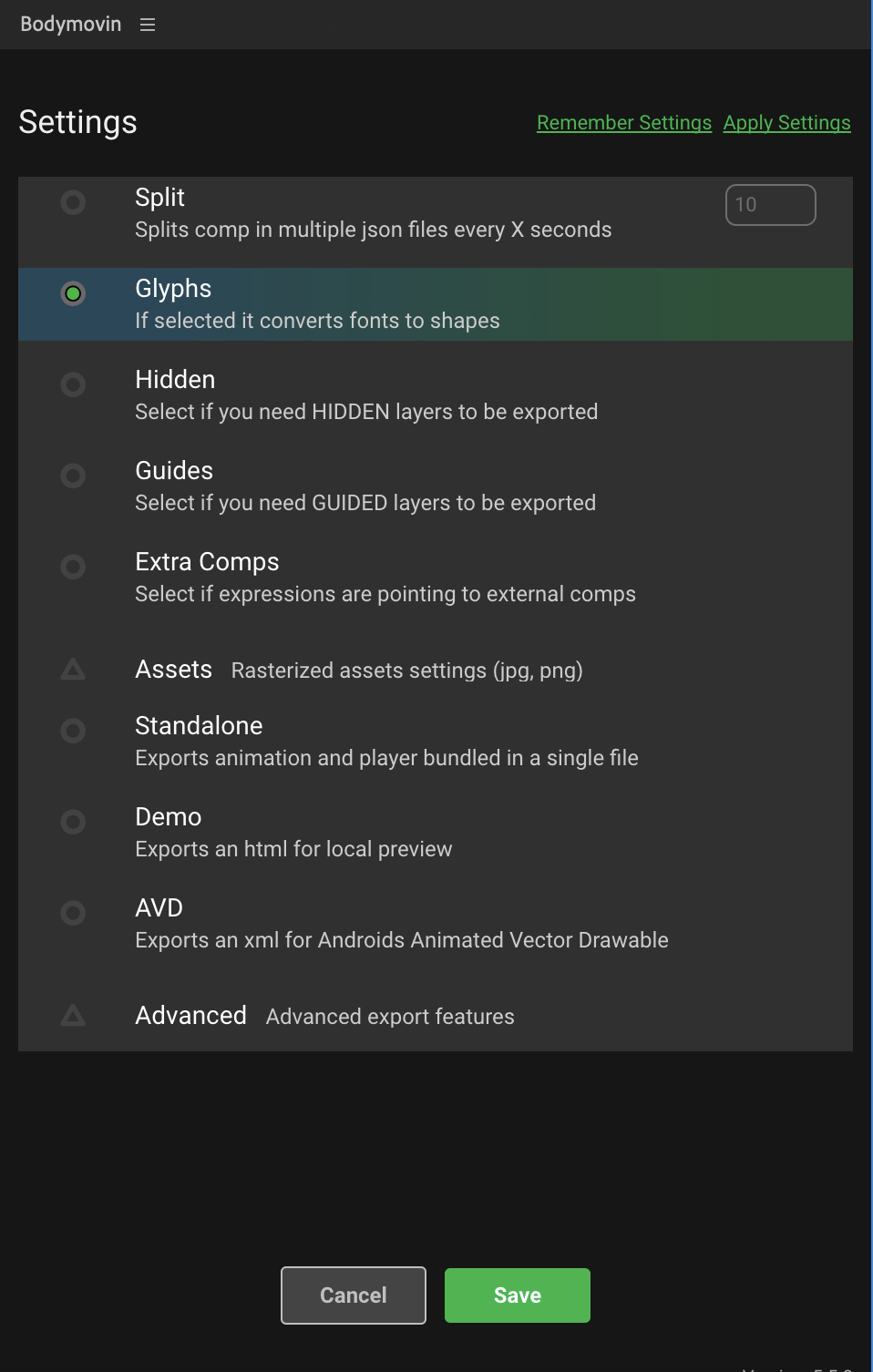
次に歯車マークのSettingを押すとずらっと設定の項目が表示されます。

項目の詳細下記のような感じです。
Split : json ファイルを指定した秒数で分割する
Glyphs: フォントをシェイプ化する(基本的にこれを選択でOK)
Hidden : 非表示レイヤーも出力する
Guides : ガイドレイヤーを出力する
Extra Comps : エクスプレッション外部ファイル読み込み?
Assets : 画像ファイル出力の詳細設定を行える
Standalone : json を含んだ js ファイルを出力する
Demo : テスト/確認用の HTML を出力する
AMD : XML を出力する
Glyphsにチェックを入れSaveを押します。
Comp1を選択しディレクトリの場所が設定できたら、
Renderを押すと・・・data.jsonというファイルが作成されます!
これで準備はOK!
ブラウザに表示させよう
<body>
<div class="lottie"></div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/bodymovin/5.5.3/lottie.min.js"></script>
<script src="js/sample.js"></script>
</body>
表示させる要素にclassまたはidをつける。
LottieのCDNを記述する。
(CDNはgithubに掲載されてます)
HTMLの記述はこれだけ!
JSの記述は以下になります。
bodymovin.loadAnimation({
container: document.querySelector('.lottie'),
renderer: 'svg', //'svg' / 'canvas' / 'html'の中から選ぶことができます。
loop: true, //ループ再生するのかを選びます(true/false)
autoplay: true, //自動再生するかどうかを選択します(true/false)
path: 'json/data.json' //jsonまでのパスを記述します。出力したjsonの名前は適宜変える必要があります。
});
querySelectorでclassを取ってきてます。
あと今回はSVGでrenderしてほしいので設定はSVGで記述しています。
loopなど不要であればfalseにしてあげると一回だけしか再生されないでお好みでどうぞ。
この設定が出来たら完成!!
ブラウザを開くと、、あら不思議!!
作った動画が表示されています。
JSとかCSSでゴリッゴリにコーディングせずとも、
動画素材さえあれば簡単にブラウザに落とし込めます!素敵!!
メリットとデメリット
メリット
・簡単に複雑なアニメーションが作れる
・JSONデータを使用するのでGIFなどと比べるとかなり軽い
・SVGでレンダリングされるので拡大しても綺麗
デメリット
・現状実現できない動作はある
(使えないエフェクト多すぎて暴れた)
・画像をそのまま使うことが出来ないので使用する場合はAi等でパス化しないといけない
・結局色んなツールを使うことになる
まとめ
サクッとアニメーションを作るにはめちゃくちゃいいツールではないかなと思いました。
また、現状まだサポートしていないエフェクトはありますが、使えるエフェクトがまだまだ増えていくみたいなので期待してます!