Nuxtを利用していると、プロジェクトの立ち上げ時に、ESLintというLintingツールをいれると、
v-slotで書いたとき部分に下記のようなエラーが出た。
'v-slot' directive doesn't support any modifier
実際に実行したかったコードはこれ↓。
Vue.js
<template>
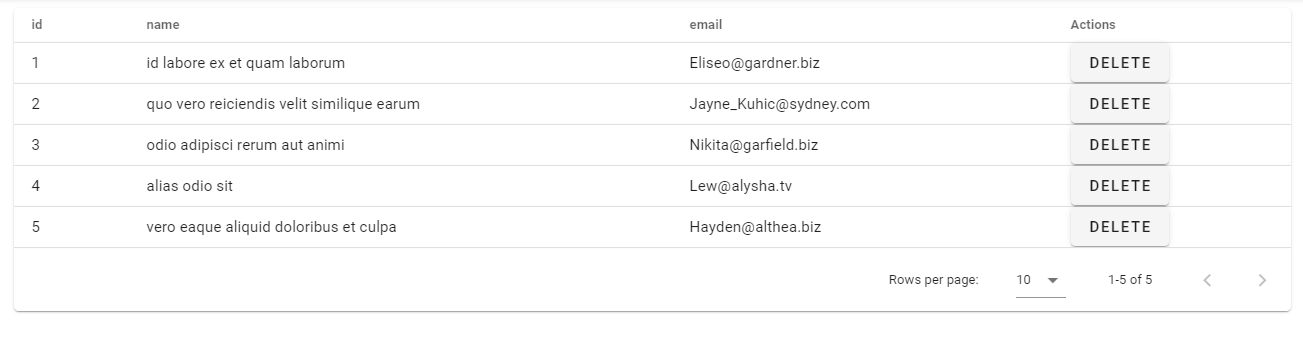
<v-data-table dense :headers="headers" :items="items" class="elevation-1">
<template v-slot:item.actions="{ item }">
<v-btn @click="deleteRow(item)">delete</v-btn>
</template>
</v-data-table>
</template>
<script lang="ts">
import { Component, Vue } from 'nuxt-property-decorator'
import axios from 'axios'
@Component({})
export default class AxiosPractice extends Vue {
items: any[] = []
headers = [
{ text: 'id', value: 'id' },
{ text: 'name', value: 'name' },
{ text: 'email', value: 'email' },
{
text: 'Actions',
value: 'actions',
sortable: false,
},
]
deleteRow(item: any) {
let index = this.items.findIndex((it) => it.email === item.email)
this.items.splice(index, 1)
}
async mounted() {
const response = await axios.get(
'https://jsonplaceholder.typicode.com/posts/1/comments'
)
this.items = response.data.map((comment: any) => ({
id: comment.id,
email: comment.email,
name: comment.name,
}))
}
}
</script>
調べてみるとどうやら、ESLintではv-slotという書き方はご法度らしい。
これはESLint的には×
Vue.js
<template v-slot:item.actions="{ item }">
これならO
Vue.js
<template v-slot:[`item.actions`]="{ item }">
v-slotの部分を書き換えたことで、無事に実行できました。
Lintingツールって必要だろって、周りに流されて入れてしまったが、
がっつり躓いた。
皆さんもお気を付けください。
(v-slotの記述方法は https://stackoverflow.com/questions/61344980/v-slot-directive-doesnt-support-any-modifier より引用)