社会人2年間の集大成!占いサイトを作成した話③のつづきとなります!
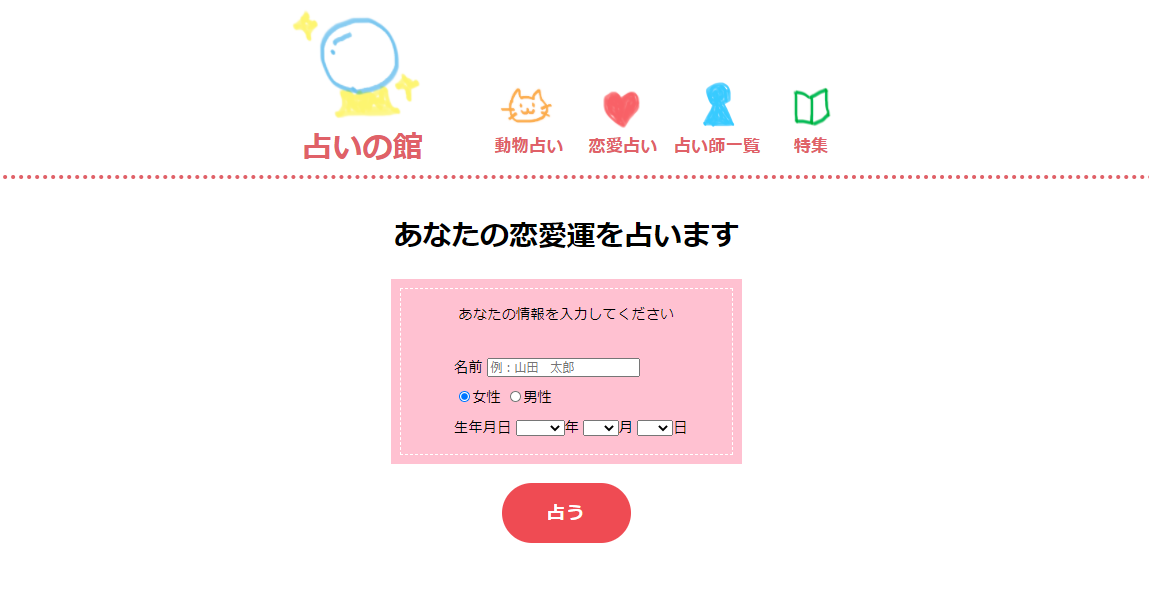
恋愛占い画面の紹介
機能の紹介
名前、性別、生年月日を入力し、「占う」ボタンを押下すると・・・

占い結果が表示されます!
占いの結果は画面遷移を行って表示されます。

バリデーションチェックも行い、入力値が空の場合にはエラーとなり次の画面には遷移できないようにしています。
生年月日のプルダウン生成実装方法
<div class="form-group birth-form">
<label class="birth">生年月日</label>
<select id="year"><option value=""></option></select>年
<select id="month"><option value=""></option></select>月
<select id="day"><option value=""></option></select>日
<span class="has-error birth-error">生年月日を全て入力してください</span>
</div>
<script>
//現在の年数オブジェクトを4桁で生成
var time = new Date();
var year = time.getFullYear();
//1900年までを表示する
for (var i = year; i >= 1900; i--) {
// select要素のidを指定し、option要素を追加していく
$('#year').append('<option value="' + i + '">' + i + '</option>');
}
//1~12の数字を生成
for (var i = 1; i <= 12; i++) {
$('#month').append('<option value="' + i + '">' + i + '</option>');
}
//1~31の数字を生成
for (var i = 1; i <= 31; i++) {
$('#day').append('<option value="' + i + '">' + i + '</option>');
}
</script>
入力項目の必須チェック実装方法
生年月日の実装方法を紹介!
// 「占う」ボタン押下後
$('.heart-button').click(function() {
const year = $('#year').val();
const month = $('#month').val();
const day = $('#day').val();
// 年、月、日のどれか1つが空だった場合エラーとする
if (year === "" || month === "" || day === "") {
$('.birth-error').css("display", "block");
$('#year').css("border", "1px solid red");
$('#month').css("border", "1px solid red");
$('#day').css("border", "1px solid red");
} else {
$('.birth-error').css("display", "none");
$('#year').css("border", "");
$('#month').css("border", "");
$('#day').css("border", "");
}
});
エラーメッセージは初期表示時には画面には表示しておらず、エラーだった場合に「display: block」で画面に表示させます。エラー後に値を入力した場合は、elseに入りエラーメッセージを非表示にします。エラー時に入力欄の枠を赤くするには「border: 1px solid red」で設定します。
また、占い結果を表示する画面に遷移するにはエラーメッセージが「display: block」でない時という条件で遷移するかの判定を行っています。
遷移先画面に値を渡す、値を受け取る実装方法
// ブラウザのlocalStrageに値を保存する
// (key, 値)を設定する
localStorage.setItem('nameData', name)
localStorage.setItem('monthData', month)
// ブラウザのlocalStrageから値を取得する
// keyaを指定し、値を取得する
localStorage.getItem('nameData');
localStorage.getItem('monthData');
// ブラウザに残り続けてしまうため、最後は値をクリア
localStorage.clear();
Local Storageはデベロッパーツールで確認できます!
※こちらはChromeの画面になります

まとめ
今回はjsで遷移先の画面に値を渡す方法をどうしようかと悩みました。調べていく中でURLパラメータで値を渡す方法なども出てきましたが、Local Storageを使用することに決めました。Local Storageを使用することで実装は楽にできたかなと思います。
また、自分でかわいいボタンを作成するのは難しいと改めて感じました。ボタンの丸みやアニメーションを考えるには結構複雑です。結局ネットにあるソースをコピーしてしまいました。いずれは自分でかわいいボタンを作成できればいいなと思います。今回はボタンにカーソルを合わせるとハートが浮かび上がるボタンを採用しました![]()
今回はここまでとなります。
次回では占い師一覧のページの紹介を行っていきます![]()
続きはこちら!
社会人2年間の集大成!占いサイトを作成した話⑤