外部ライブラリへの依存の無い、ごく簡素なカラーピッカーを作りました:
https://github.com/a-nakanosora/ANColorPicker
Electronで使用することを目的としているので、動作確認ブラウザはChromeのみです。(多分Firefoxでも動くと思います。)
ライセンスはThe Unlicenseです。
使い方
const {ANColorPicker} = require('./ancp')
const ancp = new ANColorPicker()
document.body.appendChild(ancp.getContainer())
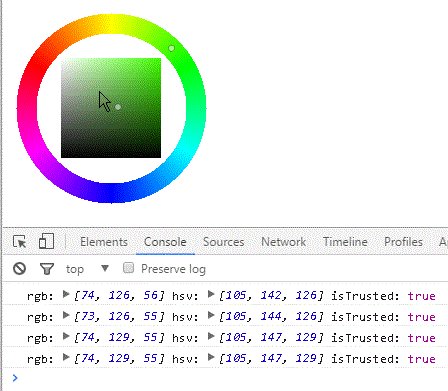
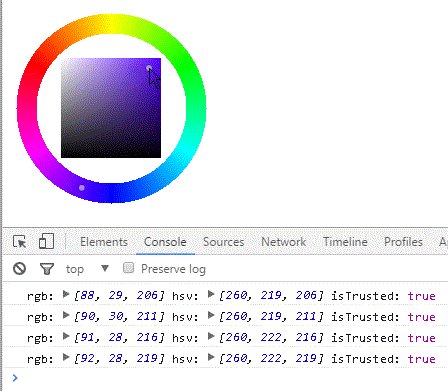
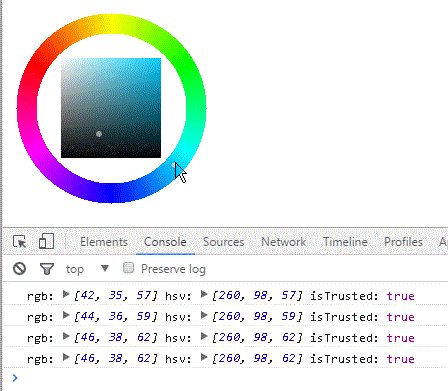
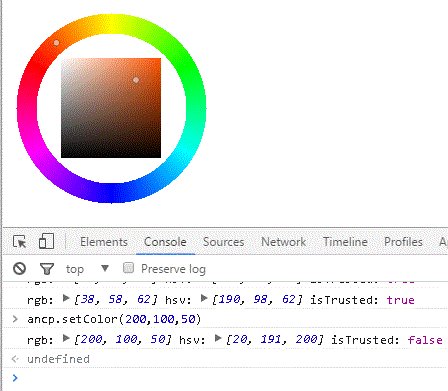
const callback = ({rgb, hsv, isTrusted})=> console.log("rgb:",rgb, "hsv:",hsv, "isTrusted:",isTrusted)
ancp.onChange(callback)
モジュールを読み込んだ後 new ANColorPicker() でカラーピッカーのインスタンスを生成。ancp.getContainer() でDOMが得られるので適当な場所に配置します。 ancp.onChange(callback) で色が変更された時のハンドラを登録します。(引数については後述。)
プログラム側からカラーピッカーの選択色を変更するには setColor()/setColorHsv() を使用します:
// RGB
const [r,g,b] = [200,100,50]
ancp.setColor(r,g,b)
// HSV
const [h,s,v] = [310,100,200]
ancp.setColorHsv(h,s,v)
API
-
new ANColorPicker(size=200)
カラーピッカーを生成。引数にはカラーピッカーのサイズ(pixel)を指定。 -
ancp.getContainer()
カラーピッカーのコンテナDOMを取得。これをDOMツリー上の適当な場所にappendChild()することでカラーピッカーが表示されます。 -
ancp.onChange(callback)
カラーピッカーの選択色が変更された際に呼ばれるハンドラを登録。
callbackには第一引数にrgb,hsv,isTrustedそれぞれのメンバが格納されたオブジェクトが与えられます。-
rgb: R,G,Bそれぞれの値が格納された配列。
(値域は0 <= R,G,B <= 255) -
hsv: H,S,Vそれぞれの値が格納された配列。
(0 <= H <= 360,0 <= S,V <= 255) -
isTrusted: ブール値。選択色がユーザ入力によって変更された場合はtrueが、setColor()/setColorHsv()によって変更された場合はfalseが与えられます。
-
-
ancp.setColor(r,g,b)
カラーピッカーの選択色をRGBで指定。 -
ancp.setColorHsv(h,s,v)
カラーピッカーの選択色をHSVで指定。
参考
当スクリプトを作成するにあたり下記のページを参考にさせていただきました:
- RGBとHSV・HSBの相互変換ツールと変換計算式 - PEKO STEP
http://www.peko-step.com/tool/hsvrgb.html