Nuxt.jsとは
ユニバーサルな Vue.js アプリケーションを構築するためのフレームワーク
https://ja.nuxtjs.org/guide
SPA

https://medium.com/airbnb-engineering/isomorphic-javascript-the-future-of-web-apps-10882b7a2ebc
SPAの問題点
SEO
GoogleのBotはクライアント側でDOMを書き換えていくようなページを正しく評価できる保証がない
SPAの問題点
Performance
ブラウザは初期表示用のJSをダウンロードして実行するまで待つ必要がある
※クライアントサイドJSがHTMLをレンダリングするまで待つ必要があるため
SPAの問題点
Maintainability
アプリケーションロジックやビューロジックがクライアントとサーバー間で重複する
特にルーティングやバリデーション(フォームとリクエストパラメータ)が重複しやすい
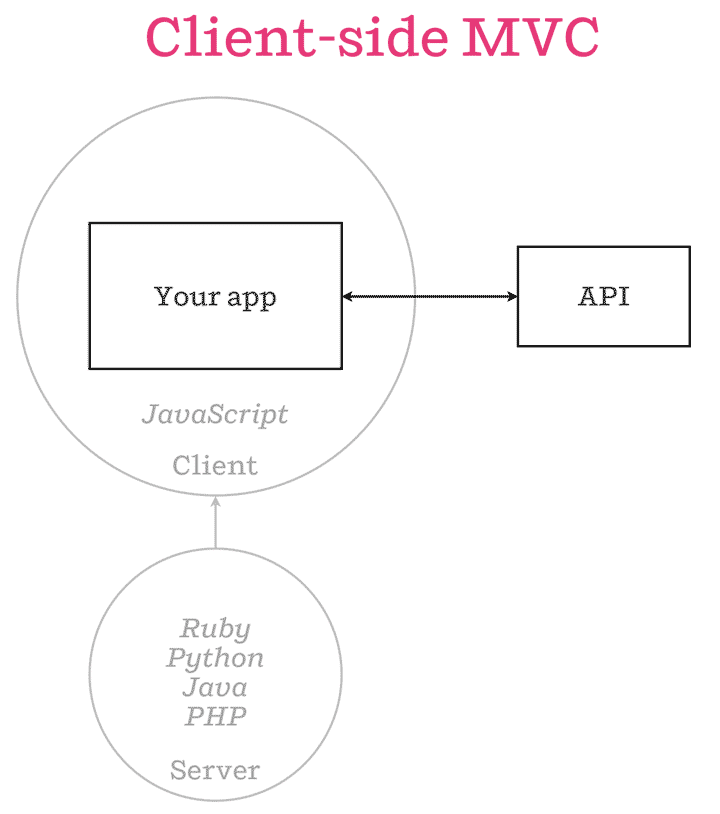
Isomorphic JavaScript

https://medium.com/airbnb-engineering/isomorphic-javascript-the-future-of-web-apps-10882b7a2ebc
Isomorphic JavaScript
- クライアント側とサーバー側両方で実行できるJavaScriptアプリケーション
- ユニバーサルJavaScriptとも呼ばれる
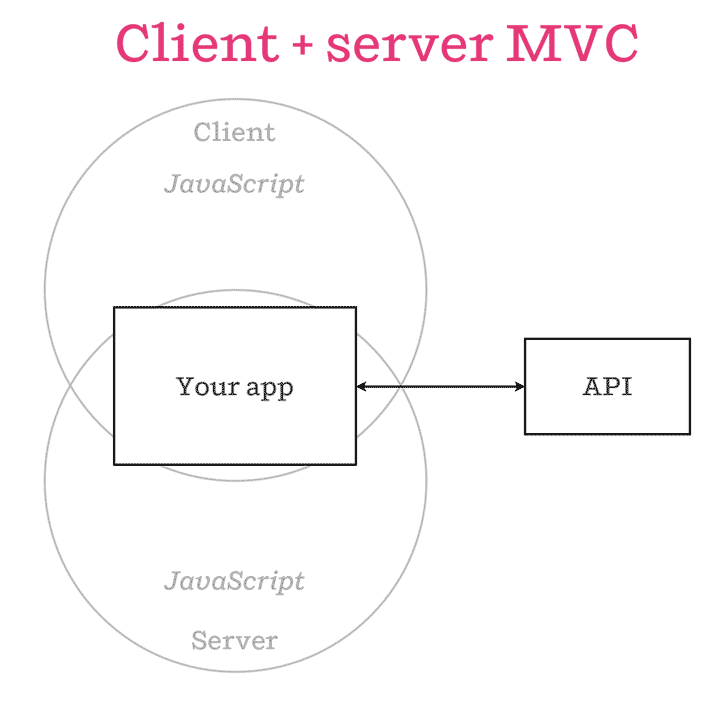
Isomorphic JavaScript
- Nuxt.jsはクライアント側、サーバー側でVue.jsを使ってこれを実現している
- Nuxt.jsのドキュメントではUniversal Vue.js Applicationと呼んでいる https://nuxtjs.org/guide
Nuxt.jsが解決するSPAの課題
SEO
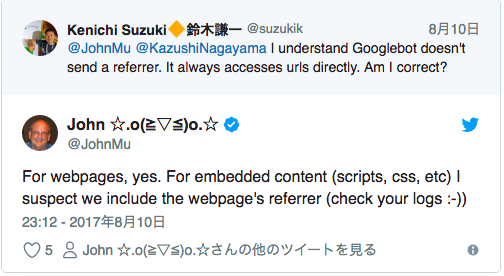
- Botがページを評価するときは必ずダイレクトアクセス
SEO
ダイレクトアクセスのときはサーバー側で描画したコンテンツを返す(SSR)ため正しく評価される
Performance
初期表示の際はサーバーサイドでHTMLが描画される(SSR)のでのJSをダウンロードして実行を待つ時間がかからない
Maintainability
クライアントとサーバーのJavaScriptの記述をNuxt.jsが共通化してくれる
使ってみてわかったつらみ
ルーティングの融通がききづらい
動的なルーティング
/:make/:model // --> showing model content.
/:section/:slug // --> showing some other article
こういうのはNuxtのディレクトリ構造だけではルーティングを分けられない。
nuxt.config.jsに設定を追加するなど工夫する必要がある。
https://github.com/nuxt/nuxt.js/issues/2256
クライアントサイドからAPIへのアクセス
APIへのアクセス制限
個人情報等も扱うような基幹APIなどにクライアントサイドからのアクセス許可すなわち全世界からのアクセスを許可するのはつらい
APIへのアクセス制限
サーバーサイドへのリクエストをひとつはさむことで回避
→ クライアントからはNuxtのエンドポイントにしているExpressに一度リクエストしてそこからAPIにアクセスする
枯れていない
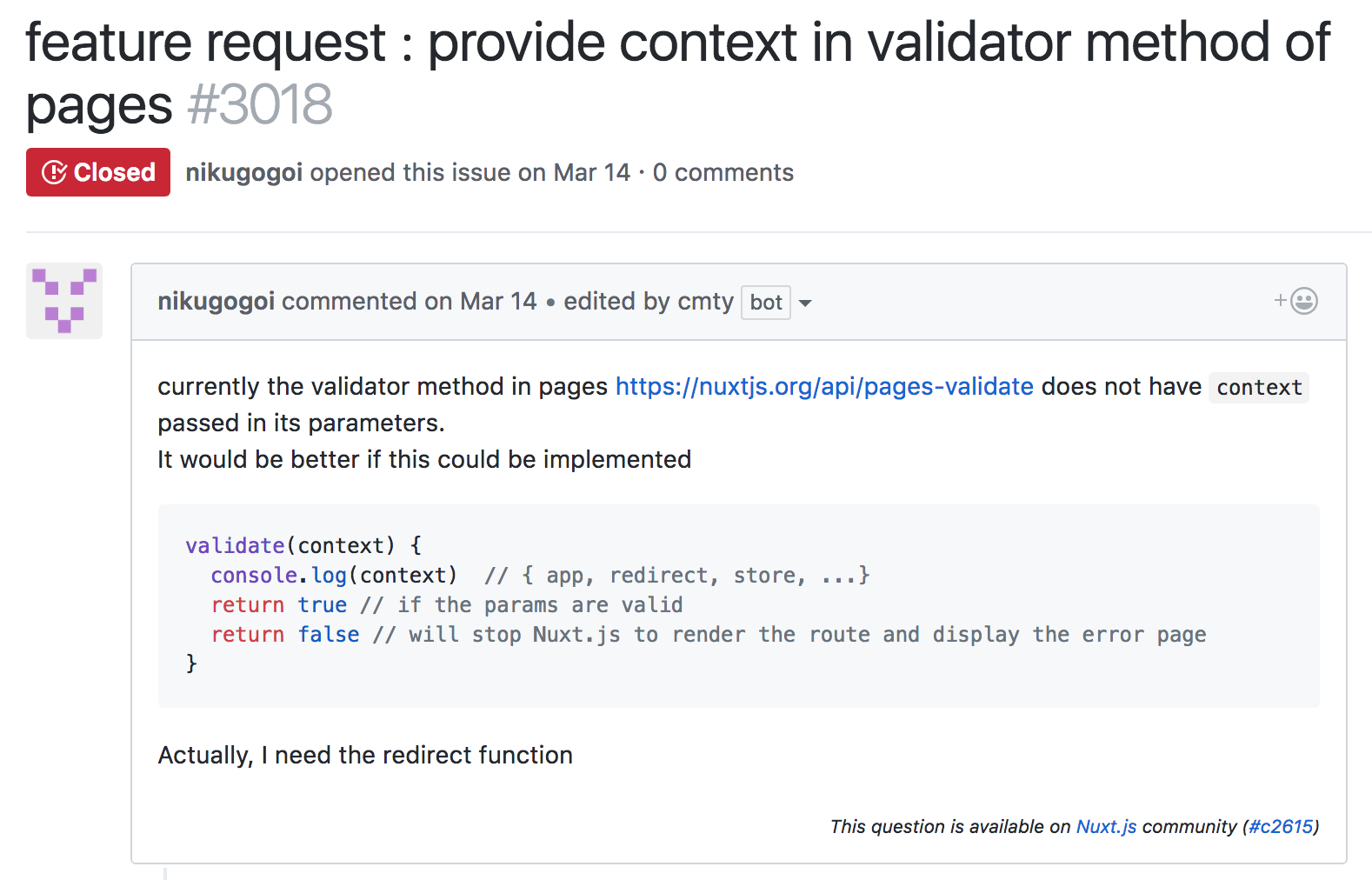
issue, PR, マージ済みのCommitなど欲しい機能がなかなかリリースされない
枯れていない

https://github.com/nuxt/nuxt.js/issues/3018
はやくマージされてほしい。。