こんにちは
ついに、12月になってしまいましたね〜。
とは言っても全然12月の実感が湧かず、ニュースで「今年の流行語大賞は〜〜」とか「年末は〜〜」といった話が増えてきて、「あゝ12月なのね」とやっと実感が湧いてくる私です。
そんな年末恒例のニュースといえば 今年の漢字 ってありますよね!
今年は何が選ばれるのでしょうか?今年の漢字の発表は12月14日の漢字の日(12月12日いい字を一字)らしいのですが、その前にkintoneで今年の漢字の予想をしたり、今年を1文字で振り返ってみませんか?
HTML,CSS,JavaScriptの知識があれば簡単にkintoneで書き初めが楽しめるカスタマイズができるので、もし興味のある方は、是非手元のkintone環境で試してみてください!
※ kintone環境がないですという方は、
kintone 開発者ライセンス(開発環境)作成 よりkintoneの開発環境を作成することができます。
kintoneを使って書き初めアプリを作ってみよう
目次
- 完成形の確認
- 準備内容
- ハンズオン
- まとめ
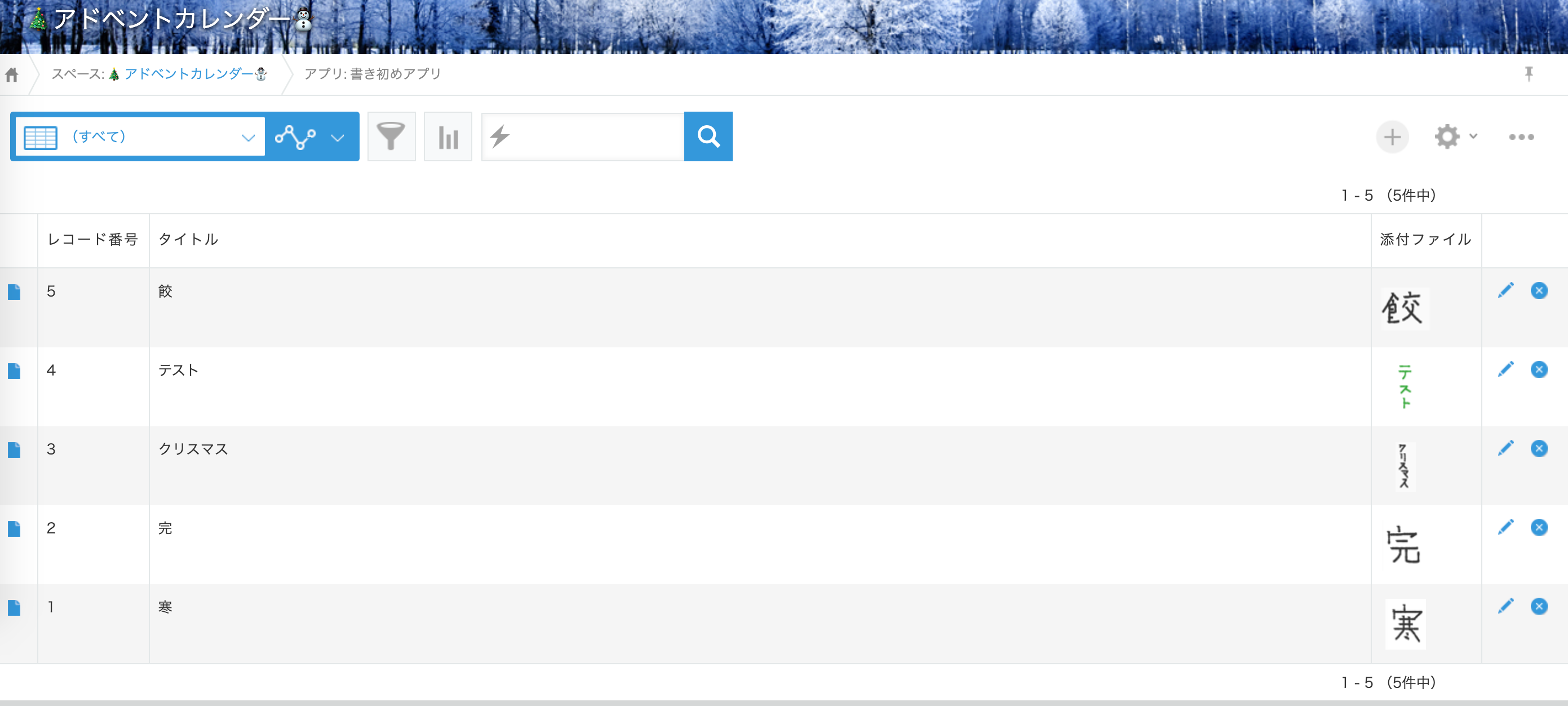
完成形の確認
準備内容
準備するものは3つです。
- kintoneアプリ
- kintoneのjsカスタマイズ環境
- processing.jsファイル(後ほどダウンロードします)
1.kintoneアプリ
| フィールド名 | フィールドタイプ | フィールドコード |
|---|---|---|
| タイトル | 文字列一行 | title |
| 添付ファイル | ファイル | image |
| - | スペース | hanshi |
2. kintoneのjsカスタマイズ環境
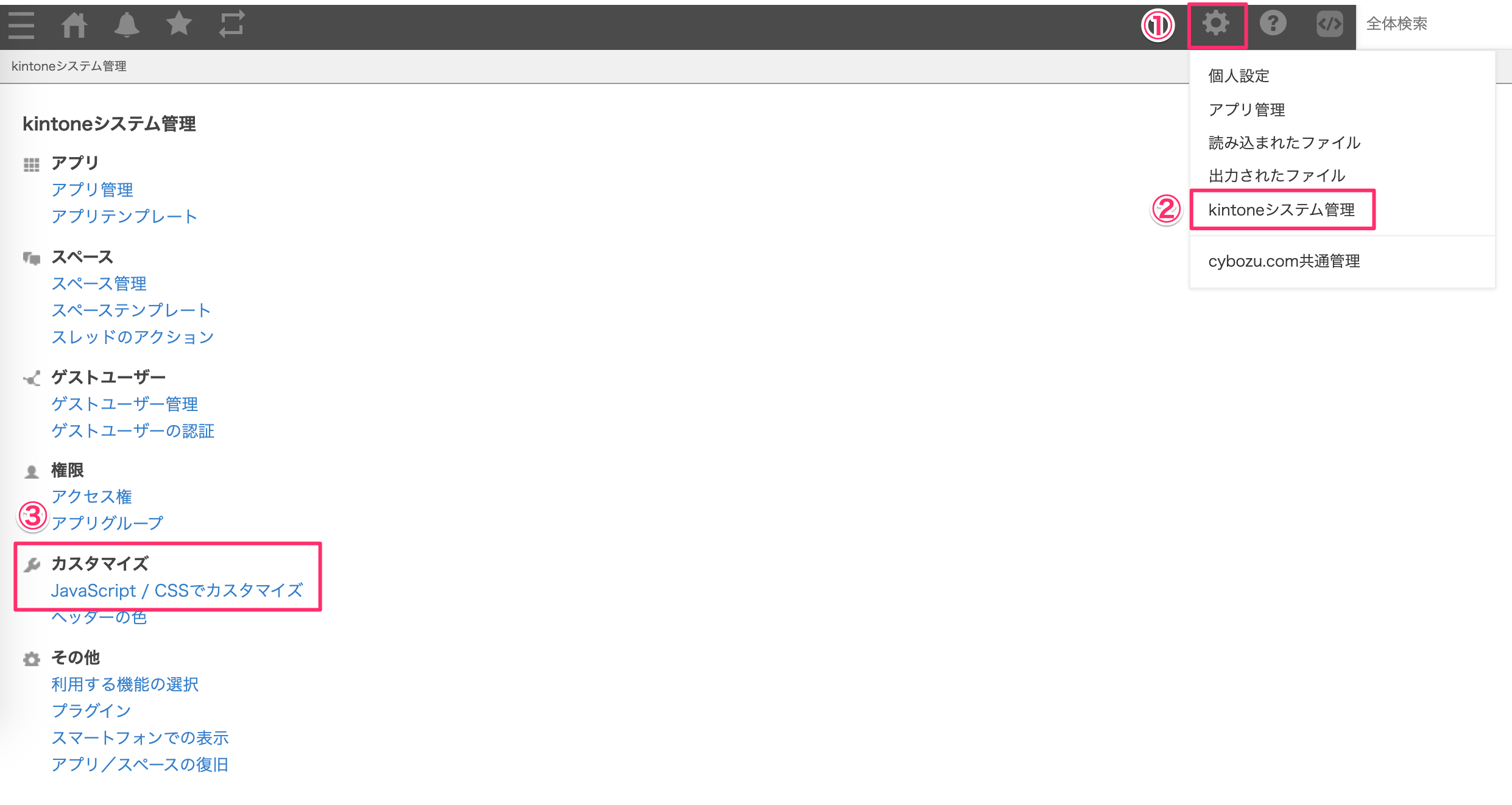
kintoneシステム管理 > JavaScript / CSSでカスタマイズ が表示されているか確認してください。
3. processing.jsファイル
processing-js ダウンロード (Githubリンク)
DownloadZIP > 解凍 > processing.min.js を使用します。
kintoneの アプリの設定画面 > 設定 > JavaScript/CSSでカスタマイズ > PC用のJavaScriptファイル にprocessing.min.jsをアップロードします。

Processing.jsとは?
Processing.jsは、ビジュアルアートとインタラクティブなグラフィックスのためのJavaScriptライブラリです。
https://processing.org/
※2018年12月でサポートが終了しています。今後はp5.jsをお使いください。
https://github.com/processing-js/processing-js
ハンズオン
いよいよ大事なJavaScriptを記述していきます。
今回の以下の要件でアプリを作成しました。
- kintoneの新規レコードの作成・レコードの編集画面を表示した際に、書き初めができるスペースを作成
- マウスクリックした際に書き始める
- マウスが押されている間は書き続ける
- マウスクリックが終わったタイミングで書き終わる
- スペースキーで半紙をリセット
- rキーで朱色(Red)
- bキーで黒色(Black)
- gキーで緑色(Green)
- 「保存」ボタンをクリックすると画像として保存される
コードを見ながら、内容を確認してみて下さい。
(() => {
"use strict";
const show_events = ["app.record.create.show", "app.record.edit.show"];
const success_events = ["app.record.create.submit.success", "app.record.edit.submit.success"];
// Base64エンコードされた文字列をBlobオブジェクトに変換する関数
const b64toBlob = (b64Data, contentType = "", sliceSize = 512) => {
const byteCharacters = atob(b64Data);
const byteArrays = [];
for (let offset = 0; offset < byteCharacters.length; offset += sliceSize) {
const slice = byteCharacters.slice(offset, offset + sliceSize);
const byteNumbers = Array.from(slice, (char) => char.charCodeAt(0));
const byteArray = new Uint8Array(byteNumbers);
byteArrays.push(byteArray);
}
return new Blob(byteArrays, { type: contentType });
};
kintone.events.on(show_events, async () => {
document.getElementById(
"user-js-hanshi"
).innerHTML = `<canvas id="canvas" width="600" height="750"></canvas>`;
const sketchProc = (processing) => {
const radius = 20; //半径
const A = 3;
// 初期設定
processing.setup = () => {
processing.smooth(); //グラフィックスの滑らかさ
processing.frameRate(60); //秒間60フレームのレートでアニメーションを描画
processing.size(400, 600); //キャンバスのサイズを400x600ピクセル
processing.background(250); //背景色
processing.stroke(54, 54, 54); //描画する線の色
processing.fill(54, 54, 54); //図形の塗りつぶし色
};
// マウスが押された時に呼ばれる
processing.mousePressed = () => {
processing.strokeWeight(2); //描画する線の太さ2px
processing.pushMatrix(); //現在の変換行列
processing.translate(processing.mouseX, processing.mouseY + 3); //描画の起点をマウスの位置に移動, Y座標は3ピクセルだけ下
processing.rotate(processing.radians(-150)); //描画座標系を-150度回転
processing.beginShape(); //形状描画
// 角度thetaを10度から360度まで変化させながら形状を描画
for (let theta = 10; theta < 361; theta++) {
let r = 1 / (A * processing.sin(processing.radians(theta) / 2) + 1);
// 頂点(x,y)
processing.vertex(
radius * r * processing.cos(processing.radians(theta)),
radius * r * processing.sin(processing.radians(theta))
);
}
processing.endShape(); //形状描画を終了
processing.popMatrix(); //保存した変換行列に戻る
processing.redraw(); //画面を再描画
};
// マウスをドラッグする際に呼ばれる
// 筆で書いたのような幾何学的な設定をする
processing.mouseDragged = () => {
for (let i = 0; i < 10; i++) {
let x = processing.random(i); //xは0-1のランダムな値を取る
let y = processing.sqrt(processing.sq(i) - processing.sq(x)); //xをもとに幾何学的関係になる値を取る
// Lines for drawing
processing.line(
processing.pmouseX - x, //直前のマウスのX座標
processing.pmouseY + y, //直前のマウスのY座標
processing.mouseX, //現在のX座標
processing.mouseY //現在のY座標
); //右下&左上
processing.line(
processing.pmouseX - x,
processing.pmouseY - y,
processing.mouseX,
processing.mouseY
); //右上&左下
processing.line(
processing.pmouseX + x,
processing.pmouseY + y,
processing.mouseX + x,
processing.mouseY + y
); //右下
processing.line(
processing.pmouseX - x,
processing.pmouseY - y,
processing.mouseX - x,
processing.mouseY - y
); //左上
processing.line(
processing.pmouseX + x,
processing.pmouseY - y,
processing.mouseX + x,
processing.mouseY - y
); //右上
processing.line(
processing.pmouseX - x,
processing.pmouseY + y,
processing.mouseX - x,
processing.mouseY + y
); //左下
processing.line(
processing.pmouseX,
processing.pmouseY,
processing.mouseX,
processing.mouseY
);
processing.line(
processing.pmouseX,
processing.pmouseY + y,
processing.mouseX,
processing.mouseY
);
}
};
// キーが押された時に呼ばれる
processing.keyPressed = () => {
switch (processing.keyCode) {
case 32: // Space
processing.background(255);
break;
case 82: // 'r'
processing.stroke(235, 97, 1);
processing.fill(235, 97, 1);
break;
case 66: // 'b'
processing.stroke(54, 54, 54);
processing.fill(54, 54, 54);
break;
case 71: // 'g'
processing.stroke(50, 168, 56);
processing.fill(50, 168, 56);
break;
}
};
};
const canvas = document.getElementById("canvas");
new Processing(canvas, sketchProc);
});
kintone.events.on([success_events], async (event) => {
try {
const imageData = canvas.toDataURL("image/png").split(",")[1];
const blob = b64toBlob(imageData, "image/png");
const formData = new FormData();
formData.append("__REQUEST_TOKEN__", kintone.getRequestToken());
formData.append("file", blob, "image.png");
const headers = {
"X-Requested-With": "XMLHttpRequest",
};
const fileUploadResponse = await fetch("/k/v1/file.json", {
method: "POST",
headers,
body: formData,
});
const fileUploadData = await fileUploadResponse.json();
if (!fileUploadResponse.ok) {
throw new Error(`File upload failed: ${fileUploadResponse.status}`);
}
const fileKey = fileUploadData.fileKey;
await kintone.api(kintone.api.url("/k/v1/record", true), "PUT", {
app: kintone.app.getId(),
id: event.record.$id.value,
record: {
title: {
value: event.record.title.value,
},
image: {
value: [
{
fileKey: fileKey,
},
],
},
},
});
console.log("Record updated successfully");
} catch (error) {
console.error("Error:", error);
}
});
})();
上記のjsファイルを、kintoneのPC用のJavaScriptファイルに読み込ませたらアプリは完了です。

アプリから新規コードを作成してみてください。

まとめ
いかがでしたか?kintoneはデータを溜めるDBとして利用するのも良いですし、jsライブラリと組み合わせてDOM操作をしながら見た目を変えてみるのも面白いですよね!
全然実用的なものではないですが 社内のコミュニケーションアプリになったら嬉しいですし、今年を振り返る良い機会になれば幸いです!
参考サイト
参考になりました。ありがとうございました!
Processing.jsを使ってみる (2)
It's 書time! [caravanより短いコードで"書き初め"してみた]
キーコードの取得