こんばんわ![]()
先日はスクロールした際にナビゲーションバーの背景色を変える方法について記事にしました。
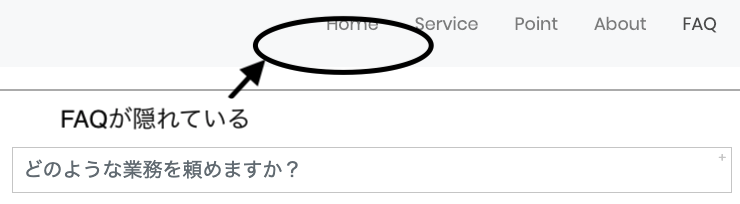
しかし、ナビゲーションバーのリンクを選択するとナビゲーションバーを固定させているため、飛んだ先では固定しているナビゲーションバーの高さ分だけ、ズレが生じていました。
そこで、今回はこの方法についてアウトプットしたいと思います。
-
使用言語
- HTML5, CSS3, jQuery3.3.1, BootStrap4
-
テキストエディタ
- Visual Studio Code
現状を整理するとナビゲーションバーの高さ分だけ、隠れてしまっているため、その分余白をとると上手くいけそうな気がします。
Google Chromeのデヴェロッパーツールより高さはpaddingの上下含めて約85px、padding入れないと約60pxであることがわかりました。
つまり、その分の余白をリンク先でとればいいので、固定ナビの高さ分のネガテイブマージンと打ち消し用のパディングをとればOK!
qiita.css
# service, #point, #about, #faq, #contact {
margin-top: -70px; /* 固定ナビの高さのネガティブマージン */
padding-top: 70px; /* 打ち消し用のパディング */
}
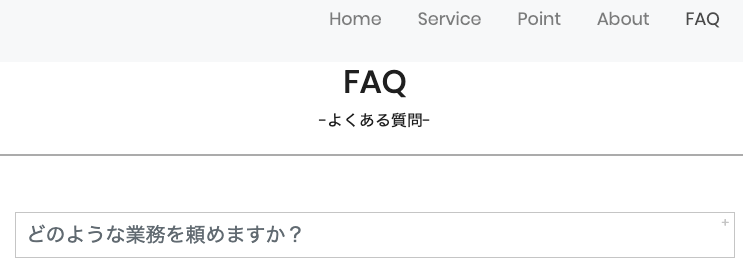
リロードすると、↓この通りに余白がとれたため、表示されるようになりました!