Reactで何か作ろうと思ってずっと先延ばしになっていたんですが、
ようやく勉強を始めることができました!
で、学んだことをゆるーく備忘録として残していこうと思います。
お手柔らかにお願いします!
ファイル準備
ディレクトリ構成はこんな感じ
app
└─ public
└─ scripts
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>React Lesson</title>
</head>
<body>
<div id="app"></div>
<script crossorigin src="https://unpkg.com/react@18/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@18/umd/react-dom.development.js"></script>
<script src="./scripts/app.js"></script>
</body>
</html>
// 一旦中身は空
Hello React
ファイルの準備ができたのでHello Reactを表示できるようにしていきます。
どうやらReactはHTMLのタグをjsファイルに記述できるらしいのでとりあえず書いてみます。
const template = <h1>Hello React</h1>;
const appRoot = document.getElementById("app");
ReactDOM.render(template, appRoot);
ReactDOM.renderの第一引数に描画するHTML、第二引数に描画する場所を渡せばtemplateに代入したHTMLが描画されるっぽいです。
さあ、いざHello Reactを表示!!!

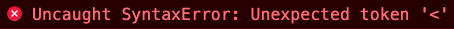
ん?
まあ、そうですよね。
<は比較演算子ですから。。。
公式ドキュメントによるとJSXと呼ばれるJavaScriptの構文を拡張したものらしいです。
JSXはBabelでコンパイルする必要があるのでパッケージをインストールします。
npm i -D @babel/cli @babel/core @babel/preset-env @babel/preset-react
コンパイルしたapp.jsはapp/public/scripts/app.jsに配置したいので、現在のapp.jsはapp/srcに移動させます。
移動できたらコンパイルのコマンドを叩いて表示されるか確認します。
npx babel src/app.js --out-file=public/scripts/app.js --presets=@babel/preset-env,@babel/preset-react --watch"
今度はサブタイトルとして「初めてのReact」も表示しようと思います。
const template = <h1>Hello React</h1><h2>初めてのReact</h2>;
const appRoot = document.getElementById("app");
ReactDOM.render(template, appRoot);
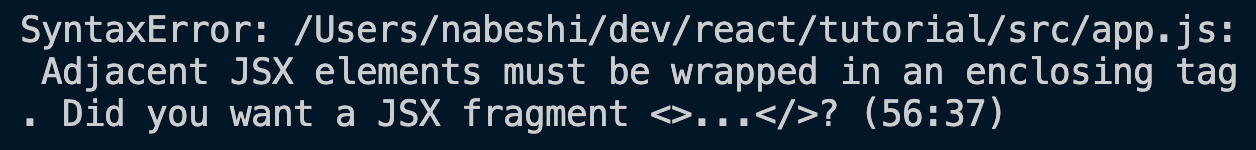
コンパイルできませんでした。。。
JSXで兄弟要素を描画するときは、どうやら親要素が必要みたいです。
ただ、そのためだけにdivタグを使うのは美しくないのでfragmentというものが用意されているみたいです。(Vueでいうところのtemplateタグと同じ感じだと思います)
早速、fragmentを使ってサブタイトルを表示しようと思います。
const template = (
<>
<h1>Hello React</h1>
<h2>初めてのReact</h2>
</>
);
const appRoot = document.getElementById("app");
ReactDOM.render(template, appRoot);
コンパイルされたファイルを覗く
app/src/app.jsのコンパイル先はapp/public/scripts/app.jsなので早速ファイルを開いてみる。
"use strict";
var template = /*#__PURE__*/ React.createElement(
React.Fragment,
null,
/*#__PURE__*/ React.createElement("h1", null, "Hello React"),
/*#__PURE__*/ React.createElement("h2", null, "\u521D\u3081\u3066\u306EReact")
);
var appRoot = document.getElementById("app");
ReactDOM.render(template, appRoot);
React.createElementは第一引数にタグ、第二引数に属性、第三引数にタグの内側に来る内容を渡すみたいです。
また、createElementの返り値はReact要素と呼ばれるものになるらしいです。
React要素はHTMLの要素をJavaScriptのオブジェクトに変換したようなもののイメージで大丈夫っぽいです。
React.Fragmentは描画したいHTMLが兄弟要素だったときに、仮の親要素みたいな存在になってくれるやつですね。
これ→<></>
ReactDOM.renderの第一引数にReact要素、第二引数に描画する場所(DOM)を渡せば描画してくれるみたい。
んー、Babelさん、すごいっす。。。
JSX内でJSの構文を使う
これまで描画した内容は静的なものでしたが、動的にするにはJSX内で{ }を使えば実現できます。
onst user = {
name: "なべし",
age: 26
};
const template = (
<>
<h1>名前: {user.name}</h1>
<h2>年齢: {user.age}</h2>
</>
);
const appRoot = document.getElementById("app");
ReactDOM.render(template, appRoot);
これで動的になりましたね。
マスタッシュ構文みたいですね。
とりあえず今回はこのくらいにしておきます。
では、また!
補足
React 18はReatDOM.renderが非推奨で、
代わりに、ReactDOM.hydrateを使用するみたいです。
ReactDOM.hydrateはサーバーサイドで生成されたDOMとクライアントサイドで生成された仮想DOMを比較して、
一致していればスキップ、一致していなければ再レンダリングが行われるそうです。