はじめに
プラグインを入れたらコードを書くときいい感じにコードを整えてくれるって聞いたけど。。。
全然ダメじゃん!インデント整ってないじゃん!
こんな感じで歯がゆい思いをしている人はすぐに以下の手順で設定しましょう!
settings.jsonを開く
settings.jsonを開くのは分かった
で、そのファイルどこにあるの?
VSCode使いはじめたばかりの頃はここでもう嫌になりました笑
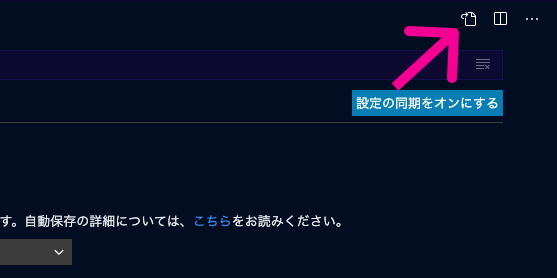
次にこの画面の右上のファイルから矢印が生えているアイコンをクリック!

これでsettings.jsonが開けましたね![]()
settings.jsonを編集
編集と書いてますが、コピペで大丈夫です!
以下の内容をsettings.jsonに貼り付けてsettings.jsonを上書きしましょう!
settings.json
{
// ようこそのタブを非表示
"workbench.startupEditor": "none",
// アイコン
"workbench.iconTheme": "vscode-icons",
// エディタのフォントサイズ
// ここはお好みで!
"editor.fontSize": 15,
// ターミナルのフォントサイズ
// ここはお好みで!
"terminal.integrated.fontSize": 15,
// ファイルを削除するときに確認しない
"explorer.confirmDelete": false,
// コード整形のタイミング
"editor.formatOnPaste": true,
"editor.formatOnType": true,
"editor.formatOnSave": true,
// ファイルの自動保存
"files.autoSave": "afterDelay",
// タブサイズ
"editor.tabSize": 2,
// 文字の折り返し
"editor.wordWrap": "on",
// ミニマップ
"editor.minimap.enabled": false,
// ホバーしたときのポップアップを非表示
"editor.hover.enabled": false,
// Tabキーでemmetを展開
"emmet.triggerExpansionOnTab": true,
// emmetで作成するHTMLのテンプレートの設定
"emmet.variables": {
"lang": "ja"
},
// HTMLのフォーマット
"[html]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
// JavaScriptのフォーマット
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
// JSONのフォーマット
"[jsonc]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
}
ここまでできたらあと少し
残りは必要なプラグインを入れるだけ!
必要なプラグインを入れる
プラグイン
Prettierが入ってれば問題ないですが、他のもあると便利なので載せときます!
- Prettier
- Japanese Language Pack for Visual Studio Code
- vscode-icons
- Auto Rename Tag
- Bracket Pair Colorizer
- HTML Snippets
- Path Intellisense
- Live Server
良きコーディングライフを![]()